关于jquery.extend()的坑:我的数组变成相同元素了?
首先呢我有一个数组,存放了多个json对象。这些json对象的属性有缺失,我设置了一个对象模板来存放默认值
先来看一段代码
var source = [
{
name: 'dapianzi',
born: '2013',
more: {
width: 128,
}
},
{
sex: 'female',
more: {
weight: 48,
height: 168,
}
},
{
name: 'any'
}
];
var default = {
name: 'nobody',
born: '1990',
sex: 'man',
more: {
width: 666,
height: 888,
width: 777,
}
};
// for (var i in source)
// for (var i=0; i<source.length; i++)
// source.forEach()
source = source.map(function(item, key){return $.extend(true, default, item);});
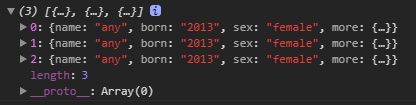
console.log(source);
运行结果

???
为什么数组元素全部变成一样的了???
关于javascript 中的对象赋值
var a = {x: 1, y: 2};
var b = a;
b.z = 3;
console.log(b); // {x:1, y:2, z:3}
console.log(a); // {x:1, y:2, z:3}
可以看出对一个变量赋值其他的对象变量,是直接赋值引用的(道理我都懂,为什么数组元素变成一样的了??)
jQuery.extend() 的实现
之前使用 $.extend() 的场景比较单一,都是单一默认配置项的继承。
这次的场景不一样的地方在于,在一个循环体里面,默认的配置项需要使用多次,并且使用了变量存储。
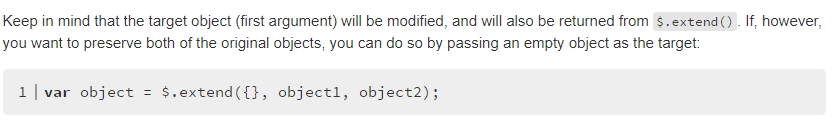
关键的地方来了,查阅jQuery文档发现了这么一段话

是说传入的第一个非布尔参数(布尔true表示深度拷贝继承)是会被改变的!
也就是说,上面的代码实际上类似于这样:
var source = [{x:1},{x:2},{x:3},];
var opt = {y: 0};
for (var i in source) {
var tmp = opt;
// opt extend source item.
tmp.x = source[i].x; // 等价于 opt.x = source[i].x
source[i] = tmp; // 等价于 source[i] = opt
}
执行之后 source 里面的元素是什么情况呢?
[opt, opt, opt]
因此我们会看到数组元素全部变成相同的了。
反思总结
- 对别人造的轮子不熟悉,想当然地认为是自己想象中的实现
我想当然的认为它的实现方式
function(a, b){
var tmp = {}
for (var i in a) {
tmp[i] = a[i]
}
for (var j in b) {
tmp[j] = b[j]
}
return tmp;
}
- 奇怪 jQuery.extend() 为啥要这样实现,是从性能的角度考虑,还是方便调用?(方便个鬼啊,很容易就踩坑了)
关于jquery.extend()的坑:我的数组变成相同元素了?的更多相关文章
- jQuery extend方法使用及实现
一.jQuery extend方法介绍 jQuery的API手册中,extend方法挂载在jQuery和jQuery.fn两个不同对象上方法,但在jQuery内部代码实现的是相同的,只是功能却不太一样 ...
- jQuery.extend()方法和jQuery.fn.extend()方法源码分析
这两个方法用的是相同的代码,一个用于给jQuery对象或者普通对象合并属性和方法一个是针对jQuery对象的实例,对于基本用法举几个例子: html代码如下: <!doctype html> ...
- jQuery 源码解析二:jQuery.fn.extend=jQuery.extend 方法探究
终于动笔开始 jQuery 源码解析第二篇,写文章还真是有难度,要把自已懂的表述清楚,要让别人听懂真的不是一见易事. 在 jQuery 源码解析一:jQuery 类库整体架构设计解析 一文,大致描述了 ...
- 对jQuery.extend()方法的分析
jQuery.extend方法是我们常用的方法,也是jQuery源码中的基础方法.它的主要作用是:将一个或多个“源对象”合并到一个“目标对象”中,并返回目标对象.它主要有三种表现形式: a.jQuer ...
- jQuery 源码分析4: jQuery.extend
jQuery.extend是jQuery最重要的方法之一,下面看看jQuery是怎样实现扩展操作的 // 如果传入一个对象,这个对象的属性会被添加到jQuery对象中 // 如果传入两个或多个对象,所 ...
- jQuery.extend方法和开发中变量的复用
最近在用commonJS规范进行客户端开发,遇到如下问题: 一般一个模块内部可能会定义一系列变量或一系列相关变量,比如写了一个颜色选择弹框模块大概会有如下变量定义 var settings = { / ...
- jQuery extend方法介绍
jQuery为开发插件提拱了两个方法,分别是: jQuery.fn.extend(object); jQuery.extend(object); jQuery.extend(object);为扩展jQ ...
- jQuery.extend 和 jQuery.fn.extend
1.jQuery.extend 我们先把jQuery看成了一个类,这样好理解一些.jQuery.extend(),是扩展的jQuery这个类. 假设我们把jQuery这个类看成是人类,能吃饭能喝水能跑 ...
- 大虾翻译(一):jQuery.extend()
本文是在JavaScript之三里面链接内容的中文翻译.我会尽可能做到信达雅且保持作者原意不变,OK,let's Go! jQuery.extend(target,[object1],[objectN ...
随机推荐
- Java-API:javax.servlet.http.HttpServletResponse
ylbtech-Java-API:javax.servlet.http.HttpServletResponse 1.返回顶部 1. javax.servlet.http Interface HttpS ...
- PostgreSQL 日常数据库维护工作
日常数据库维护工作定期备份,定期”清理“数据库,周期性的日志文件管理check_postgres可用于检测数据库的健康并报告异常情况 1. 日常清理 PostgreSQL数据库要求周期性的清理维护.对 ...
- 怎么设置myeclipse的格式化键格式每行的字符长度
MyEclipse 格式化代码调整每行长度默认每行是80~对于咱初学者,非敏捷型编码者来说~有点短以至于Ctrl+Shift+F 格式化代码后总把一行拆成两行或者更多有点不适应 所以按个人爱好 更改他 ...
- PHP类(一)-类的实例化
类的实例化就是对象.一个类可以分成两个部分,一个是静态描述,就是类里的成员属性.第二个是动态描述,就是类里的成员方法,也就是对象的功能. 声明一个类,可以在class前加一些关键字,如abstract ...
- pa15-三省吾身
序号 项 1 凡事提前10分钟 凡事提前10分钟,会让你有充裕的时间应对可能的突发事件,更加从容. 试着把起床闹钟提前10分钟,你就会发现你出门不必急匆匆,早饭也可慢慢享用,一整天的状态也 ...
- IEEE 2012 PHM数据挑战赛
Sutrisno E, Oh H, Vasan A S S, et al. Estimation of remaining useful life of ball bearings using dat ...
- NodeJS之Url的使用
一.通过http模块中的request事件可以得到在服务端拿到客户端的有关url的数据(req.url),其中req.url得到的数据是端口号后的所有路径,之后通过调入url模块对获取到的req.ur ...
- IRedisClient
事实上,IRedisClient里面的很多方法,其实就是Redis的命令名.只要对Redis的命令熟悉一点就能够非常快速地理解和掌握这些方法,趁着现在对Redis不是特别了解,我也对着命令来了解一下这 ...
- 重启Oracle服务
转自:https://blog.csdn.net/wu2700222/article/details/78021207 #su– oracle sqlplus/ as sysdba //关闭服务 sh ...
- ARQ
自动重传请求(Automatic Repeat-reQuest,ARQ)是OSI模型中数据链路层和传输层的错误纠正协议之一.它通过使用确认和超时这两个机制,在不可靠服务的基础上实现可靠的信息传输.如果 ...
