Angular问题01 创建组件时报错、HammerJS找不到
1 利用ng创建组件时出现错误
1.1 ng g c test/testHome

1.2 问题描述
当angular应用中有多个module.ts文件时,创建组件时会出现冲突,因为有多个module.ts文件时就不知道应该将新建的组件归类到哪个模块下面
1.3 问题解决
在创建组件的同时指定属于哪个模块,例如
ng g c 组件名 --module 所属模块名
2 HammerJS找不到
2.1 问题描述
在使用了material相关组件后,angular项目启动时就会提示找不到HammerJS

2.2 问题原因
由于material是一个支持多种设备终端的组件库,为了支持一些移动端设备material组件用到了HammerJS,如果没有HammerJS就可能出现某些移动端不能正常显示
2.3 问题解决
2.3.1 下载 HammerJS 相关依赖
cnpm install --save hammerjs

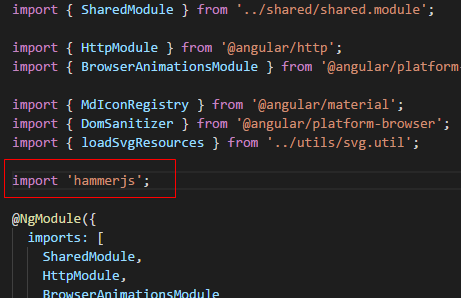
2.3.2 在核心模块中引入 HammerJS即可

import { NgModule, SkipSelf, Optional } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { SidebarComponent } from './sidebar/sidebar.component';
import { SharedModule } from '../shared/shared.module';
import { HttpModule } from '@angular/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdIconRegistry } from '@angular/material';
import { DomSanitizer } from '@angular/platform-browser';
import { loadSvgResources } from '../utils/svg.util';
import 'hammerjs';
@NgModule({
imports: [
SharedModule,
HttpModule,
BrowserAnimationsModule
],
declarations: [
HeaderComponent,
FooterComponent,
SidebarComponent
],
exports: [
HeaderComponent,
FooterComponent,
SidebarComponent
]
})
export class CoreModule {
constructor(
@Optional() @SkipSelf() parent: CoreModule,
mdIconRegistry: MdIconRegistry, domSanitizer: DomSanitizer
) {
if (parent) {
throw new Error('模块已经存在,请勿重复加载');
}
loadSvgResources(mdIconRegistry, domSanitizer);
}
}
Angular问题01 创建组件时报错、HammerJS找不到的更多相关文章
- SAP MM ME21N 创建PO时报错 - Net price in CNY becomes too large –
SAP MM ME21N 创建PO时报错 - Net price in CNY becomes too large – 笔者所在的项目上,由于客户尚未正式大规模量产,在现阶段,所有的物料基本都是走费用 ...
- 【转载】Mysql创建表时报错error150
从mysql数据库中导出正常数据库的脚本语句,而后使用脚本语句创建数据库的过程中,执行语句提示Can't Create Table 'XXX' erro150的错误,语句执行中断,创建table失败, ...
- Docker:docker创建容器时报错:WARNING: IPv4 forwarding is disabled. Networking will not work.
创建容器时报错: WARNING: IPv4 forwarding is disabled. Networking will not work. # docker run -it -p 30001:2 ...
- 使用Angular cli创建组件报错: Unexpected token / in JSON at position....
之前为了熟悉流程一直都是手动创建组件,今天试着用cli创建组件,居然报错了,报错大致为: Unexpected token / in JSON at position.... ,并且错误指向了.ang ...
- python 创建虚拟环境时报错OSError, setuptools下载失败
错误信息如下: Using base prefix 'c:\\users\\huful\\appdata\\local\\programs\\python\\python36-32'New pytho ...
- Mysql创建表时报错Table doesn't exist解决办法
最近做项目时,本地数据库出了毛病,PHPMyadmin中有几张表不见了,我想应该是误删了吧,于是准备重新建一张表,可是问题出现了,sql报错,说表不存在... 什么鬼!就是因为表不存在我才要创建的好吗 ...
- OpenStack之queens版本创建负载均衡器时报错问题!
采用kolla-ansible部署完毕后,创建负载均衡器时会提示如下的报错 解决办法: 修改网络节点的neutron-lbaas-agent容器 进入lbaas容器里 [root@openstack0 ...
- 使用版本 1.0.0 的 Azure ARM SDK for Java 创建虚拟机时报错
问题描述 我们可以通过使用 Azure ARM SDK 来管理 Azure 上的资源,因此我们也可以通过 SDK 来创建 ARM 类型的虚拟机,当我们使用 1.0.0 版本的 Azure SDK fo ...
- Anaconda/Conda创建环境时报错的解决方案
按照Conda网站上的提示安装完Conda之后,想要用conda create创建环境,一直报错: ERROR conda.core.link:_execute_actions(337): An er ...
随机推荐
- java 简单解析wsdl
static void resolve(String wsdl) throws Exception { DocumentBuilderFactory factory = DocumentBuilder ...
- java学习笔记--常用类
一.Math类:针对数学运算进行操作的类 1.常用的方法 A:绝对值 public static int abs(int a) B:向上取整 public static double ceil( ...
- DataTable的用法
在项目中经常用到DataTable,如果DataTable使用得当,不仅能使程序简洁实用,而且能够提高性能,达到事半功倍的效果,现对DataTable的使用技巧进行一下总结. 一.DataTable简 ...
- hdoj-1031-Design T-Shirt
题目链接 /* 两次排序,搞定 */ #include <cstring> #include <iostream> #include <algorithm> usi ...
- 数组中累加和为k的最大子数组的长度
package com.hzins.suanfa; import java.util.HashMap; public class demo { /** * 数组中累加和为k的最大子数组的长度 * @p ...
- python_编码集的介绍
一.unicode的解释来自百度百科 1.ASCII 最知名的可能要数被称为ASCII的7位字符集了.它是美国标准信息交换代码(American Standard Code for Inform ...
- C#进阶之路(六):表达式进行类的赋值
好久没更新这个系列了,最近看.NET CORE源码的时候,发现他的依赖注入模块的很多地方用了表达式拼接实现的.比如如下代码 private Expression<Func<ServiceP ...
- DataTable:数据库到程序的桥梁
DataTable:是一个临时保存数据的网格虚拟表(表示内存中数据的一个表.).DataTable是ADO dot net 库中的核心对象,它无须代码就可以简单的绑定数据库,它具有微软风格的用户界面. ...
- Unity物体上下反复漂浮效果
using UnityEngine;using System.Collections;// 主界面的开始按钮使用该脚本,控制上下来回浮动public class Floating : MonoBeha ...
- 关于Intellij IDEA导入jdk出现异常
目前JDK出现的情况如下: 这里JavaJDK是有问题的,因为只有jre而没有JDK.正确做法是重新安装新的JDK. 正常的JDK下的目录是这样的: 选择jdk开头的文件夹就可以了.
