javascript使用setTimeout、setInterval时找不到变量的问题
window.onload = function(){
manager.init();
};
var manager = {
init: function() {
slef = this;
this.name = "manager";
setInterval(this.timerMonitor, 1000);
},
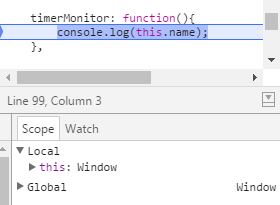
timerMonitor: function(){
console.log(this.name);
}
}


window.onload = function(){
manager.init();
};
var manager = {
init: function() {
self=this;
this.name = "manager";
setInterval(function(){self.timerMonitor()}, 1000);
},
timerMonitor: function(){
console.log(this.name);
}
}
再来看Chrome下的运行结果如下图:

javascript使用setTimeout、setInterval时找不到变量的问题的更多相关文章
- JavaScript单线程(setTimeout,setInterval)
今天看到这篇文章,学到了不少东西 特此发出来 和大家分享 JavaScript的setTimeout与setInterval是两个很容易欺骗别人感情的方法,因为我们开始常常以为调用了就会按既定的方式执 ...
- JavaScript 关于setTimeout与setInterval的小研究
说明 在开发功能"轨迹播放"时,遇到了一个情况. 原先同事已经开发了一版,这次有个新功能:点击线上任意一点后可以从点击处重新播放. 看了一下原来的版本,发现同时使用了setTime ...
- setTimeout setInterval 区别 javascript线程解释
原文:http://www.iamued.com/qianduan/1645.html 今天看到这篇文章,学到了不少东西 特此发出来 和大家分享 JavaScript的setTimeout与setIn ...
- javascript线程解释(setTimeout,setInterval你不知道的事)---转载
在工作中,可能我们经常遇到在有很多 setInterval 的页面, 再手动触发 setTimeout 的时候经常失败, 尤其是 jquery做动画的时候,一些渐入溅出的东西,很多东西都不被触发……, ...
- javascript线程解释(setTimeout,setInterval你不知道的事)
john resig写的一篇文章: 原文地址:http://ejohn.org/blog/how-javascript-timers-work/ 作为入门者来说,了解JavaScript中timer的 ...
- javascript的setTimeout()用法总结,js的setTimeout()方法
引子 js的setTimeout方法用处比较多,通常用在页面刷新了.延迟执行了等等.但是很多javascript新手对setTimeout的用法还是不是很了解.虽然我学习和应用javascript已经 ...
- js,onblur后下一个控件获取焦点判断、html当前活跃控件、jquery版本查看、jquery查看浏览器版本、setTimeout&setInterval
需求: input控件在失去焦点后直接做验证,验证通不过的话,显示相应错误.但是如果失去焦点后点击的下个控件是比较特殊的控件(比如,退出系统),那么不执行验证操作,直接退出系统(防止在系统退出前,还显 ...
- setTimeout/setInterval执行时机
setTimeout()和setInterval()经常被用来处理延时和定时任务.setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式,而setInterval()则可以在每隔指定的 ...
- setTimeout,setInterval你不知道的…
javascript线程解释(setTimeout,setInterval你不知道的事) 标签: javascript引擎任务浏览器functionxmlhttprequest 2011-11-21 ...
随机推荐
- NoSQL四种——kv存储(memcache,Riak),列存储(Cassandra,Hbase),文档类(mongoDB,CouchDB),图数据库(neo4j)
见:https://software.intel.com/sites/default/files/Configuration_and_Deployment_Guide_for_Cassandra_on ...
- fabric 安装及简单使用 (centos6)
fabric 是一个python的库,fabric可以通过ssh批量管理服务器. 第一步安装依赖包 安装epel源 1 wget -O /etc/yum.repos.d/epel.repo http: ...
- 《Effective C++》——条款17:以独立语句将newed对象置入智能指针
假设有如下两个函数: int priority(); void processWidget(std::tr1::shared_ptr<Widget>pw, int priority); 对 ...
- hdu4442 Physical Examination(贪心)
这种样式的最优解问题一看就是贪心.如果一下不好看,那么可以按照由特殊到一般的思维方式,先看n==2时怎么选顺序(这种由特殊到一般的思维方式是思考很多问题的入口): 有两个队时,若先选第一个,则ans= ...
- celery 停止执行中 task
目录 原因 解决过程 原因 因为最近项目需求中需要提供对异步执行任务终止的功能,所以在寻找停止celery task任务的方法.这种需求以前没有碰到过,所以,只能求助于百度和google,但是找遍了资 ...
- Yii查看(输出)当前页面执行的sql语句(log记录)
在Yii框架下查看当前页面执行的所有sql语句的方法,主要是通过配置相关文件来达到调试sql的目的,具体方法如下: (1)修改 index.php 开启调试模式 在 index.php 文件内增加如下 ...
- GIT学习地址
https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000 git下载:https://gi ...
- PhantomJS python 截屏
参考:https://www.cnblogs.com/LanTianYou/p/5578621.html # coding:utf8 from time import sleep from selen ...
- 二:HTML文本编译器 kindeditor-4.1.10 的使用 SpringMVC+jsp的实现
这和一篇与上一篇的区别在与,上一篇是直接请求到action我们剩下的都是我们全部手动处理, 而这一片篇是由kindeditor内部处理,图片上传到本地,基本上没什么区别,但是有一点一定要注意的就是,这 ...
- 蓝桥杯 算法训练 ALGO-142 P1103
算法训练 P1103 时间限制:1.0s 内存限制:256.0MB 编程实现两个复数的运算.设有两个复数 和 ,则他们的运算公式为: 要求:(1)定义一个结构体类型来描述复数. (2)复数之间 ...
