自己搭建php服务器(可接受表单提交,并返回页面)
0、概述
本demo实现以下功能:
①在html页面输入姓名和邮箱,点击提交(这里为get)

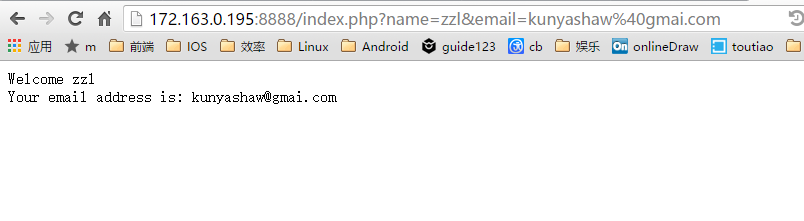
②服务器通过解析表单内容,返回对“姓名”和“邮箱”的一个欢迎页面

1、软件准备
①xampp
作用:提供apache服务

②webStorm
作用:编辑html、php代码
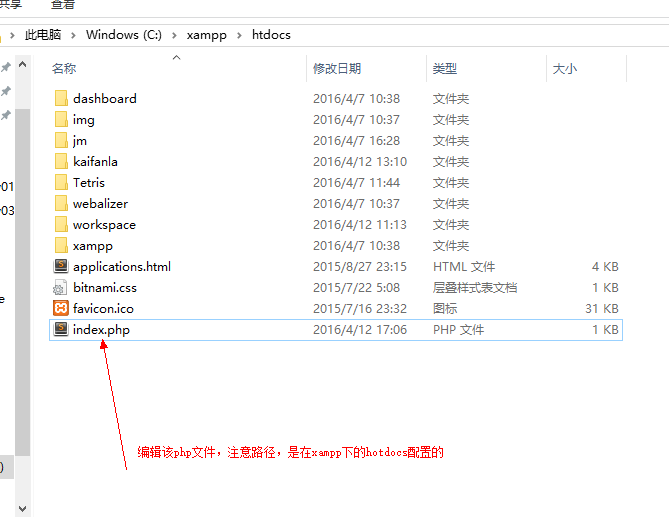
2、服务器准备
进入xampp的hotdocs目录,如图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> Welcome <?php echo $_GET["name"]; ?><br>
Your email address is: <?php echo $_GET["email"]; ?> </body>
</html>
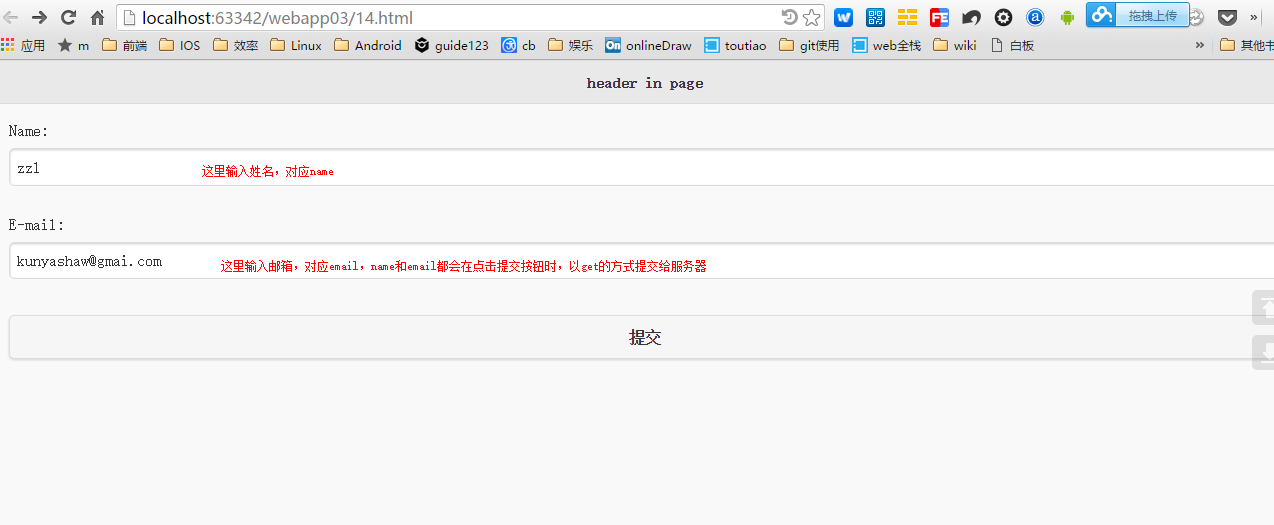
3、web前端准备
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="jqm/jquery.mobile-1.4.5.min.css">
<script type="text/javascript" src="js/jquery-2.2.2.min.js"></script>
<script type="text/javascript" src="jqm/jquery.mobile-1.4.5.min.js"></script>
<script type="text/javascript" src="js/app.js"></script>
</head> <body>
<div data-role="page">
<div data-role="header">
<h1>header in page</h1>
</div>
<div class="ui-content">
<form action="http://172.163.0.195:8888/index.php" method="get">
Name: <input type="text" name="name"><br>
E-mail: <input type="text" name="email"><br>
<input type="submit" value="提交">
</form>
</div> <div data-role="footer" data-position="fixed">
<h1>footer</h1>
</div>
</div> </body>
注意上述代码的17行中的"http://172.163.0.195:8888"要替换成你自身的ip地址和端口号(端口号是在xampp中设置的)
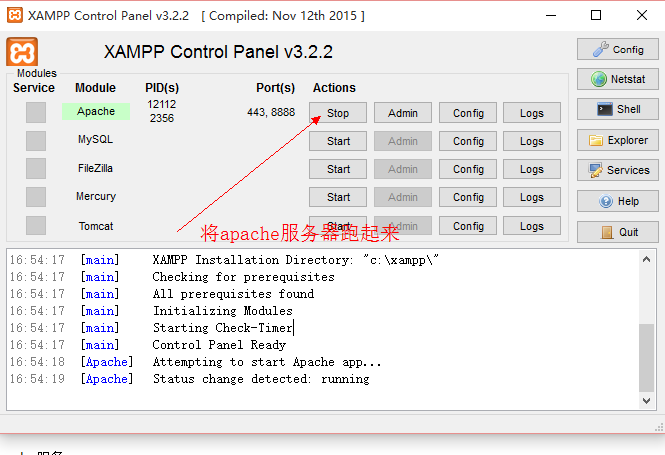
4、运行
①运行xampp的apache服务,这里注意端口号要和代码中的保持一致
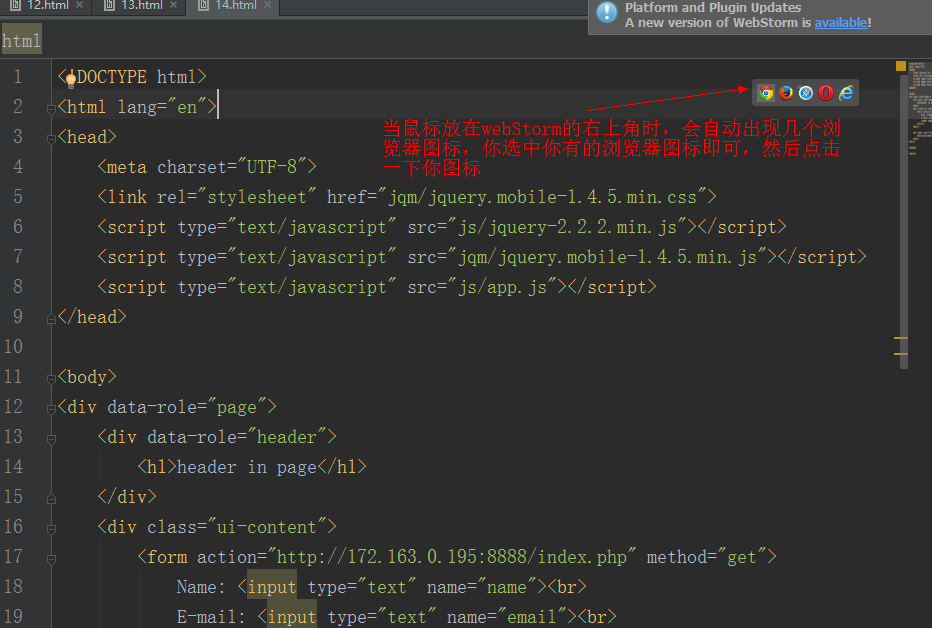
②运行webstorm代码

③在浏览器中填写name和email,提交,然后看php返回结果是否一致,(demo完毕)
自己搭建php服务器(可接受表单提交,并返回页面)的更多相关文章
- 不使用Ajax,如何实现表单提交不刷新页面
不使用Ajax,如何实现表单提交不刷新页面? 目前,我想到的是使用<iframe>,如果有其他的方式,后续再补. 举个栗子: 在表单上传文件的时候必须设置enctype="mul ...
- phpcms v9自定义表单提交后返回上一页实现方法
PHPcms v9中提交自定义表单后默认都是回到首页的,是不是感觉很不爽! 接下来,就说下phpcms v9自定义表单提交后返回上一页实现方法. 1.找到这个文件 phpcms\modules\for ...
- form + iframe 获取表单提交后返回的数据
原理: submit 提交表单没有回调函数,但是可以用iframe来接收返回结果,最后进行格式转换就ok了: 原文地址: http://blog.csdn.net/simeng_1016/articl ...
- springboot打war包部署tomcat服务器,以及表单提交数据乱码处理
小白觉得springboot打成jar包直接使用内嵌的tomcat或jetty容器(java -jar xxx.jar)运行项目不利于定位问题,我还是习惯于查看tomcat或nginx的日志来定位问题 ...
- 防止表单提交时刷新页面-阻止form表单的默认提交行为
最近在写 ajax 提交的时候遇到一个问题,在执行 ajax 提交之后,浏览器页面自动刷新了,主要是没有 由于form 表单的默认提交行为.一下是几种阻止 form 表单默认提交行为的方式. 1.使用 ...
- form表单提交数据,页面必定会刷新,ajax提交数据不会刷新,做到悄悄提交,多选删除,ajax提交实例
很多页面用到的模态对话框,如知明网站https://dig.chouti.com/的登录页都是模态对话框, 当点登录时,是用的ajax提交,因为输入错了信息,有返回消息,而页面没有刷新. jquery ...
- 处理form表单提交后返回值的处理办法【html5】
同事朋友ajax,最近在弄公司业务电话机,自主搭建,买的设备. 其中最主要功能是前端发起呼叫,通过浏览器触发设备进行呼叫功能,走后台呼叫还不行. 需求是这样的: 前端给设备ip发送特定的一段xml信息 ...
- form表单提交不刷新页面的方法
方法1:给form表单加onsubmit事件,值为return false; <form action="" method="post" onsubmi ...
- vux 表单提交数据 返回后页面跳转
ps:仅作参考
随机推荐
- 2019.03.14 ZJOI2019模拟赛 解题报告
得分: \(100+100+0=200\)(\(T1\)在最后\(2\)分钟写了出来,\(T2\)在最后\(10\)分钟写了出来,反而\(T3\)写了\(4\)个小时爆\(0\)) \(T1\):风王 ...
- python 的矩阵运算——numpy
nbarray对象,就类似于C语言的数组!!! 一维数组: nbarray.array([]) 二维数组: nbarray.array([[],[]]) 数组大小: .shape 修改数组的排列: . ...
- 如何将Win7做为NTP服务器
1. 修改注册表项 HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\W32Time\TimeProviders\NtpServer ...
- Oracle 11g基础
一.打开.关闭数据库 sqlplus "/as sysdba" connect system/manager as sysdba 关闭 shutdown immediate; 打开 ...
- 基于建模的视觉定位(SFM-Based Positioning)
具体方法来自我参与的这篇journal: Vision-Based Positioning for Internet-of-Vehicles, IEEE Transactions on Intelli ...
- sql查询语句面试题
几个表 employees 表: EMPLOYEE_ID NUMBER(6) FIRST_NAME VARCHAR2(20) LAST_NAME ...
- java导入、导出
一.介绍 当前B/S模式已成为应用开发的主流,而在企业办公系统中,常常有客户这样子要求:你要把我们的报表直接用Excel打开(电信系统.银行系统).或者是:我们已经习惯用Excel打印.这样在我们实际 ...
- Multigrid for Poisson’s Equation
泊松方程如何用多重网格求解 来源:佐治亚理工学院 教授:Prof. Richard Vuduc 主页:http://vuduc.org/index.php 教授内容:http://vuduc.org/ ...
- JavaEE权限管理系统的搭建(三)--------springmvc和mabatis整合环境搭建
本节介绍如何环境的搭建和配置: 首先要在父工程引入jar包依赖: <!-- 通过属性定义指定jar的版本 --> <properties> <spring.version ...
- react手动搭建解析
1.创建项目名<react-progect> ->项目文件下创建package.json文件 ->项目下执行命令:cnpm initcnpm i webpack webpack ...
