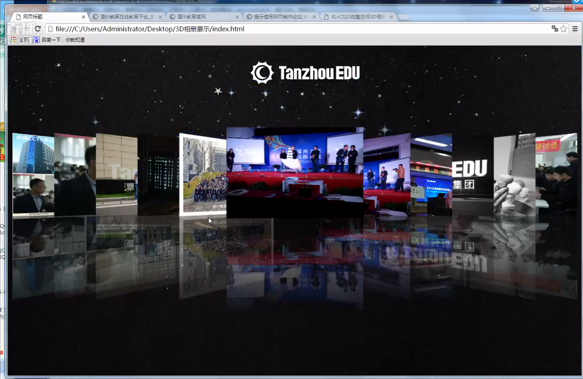
js和CSS3炫酷3D相册展示
<!doctype html>
<html>
<head>
<meta charset="UTF">
<title>js和CSS3炫酷3D相册展示</title>
<style>
*{margin:0;padding:0;}
body{background:url(img/bg.jpg);width:100%;height:100%;overflow:hidden;};
h1{width:277;height:76px;margin:30px auto 0;}
.xc-3D{width:100%;height:300px;background:#fff;margin-top:100px;position:relative;transform-style:preserve-3D;/*转变3D*/perspective:800px;//景深}
.xc-3D img{position:absolute;-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(0,0,0,0.1),rgba(0,0,0,0.5));transition:1s;}
.xc-3D img .forn{transform:rotateY(45deg);transfromZ(-100px);}
.xc-3D img .now{transform:rotateY(0deg);transfromZ(100px);}
.xc-3D img .last{transform:rotateY(-45deg);transfromZ(-100px);}
</style>
</head>
<body>
<h1><img src="img/logo.png" width="277" height="76" alt="潭州logo" /></h1>//h1装logo
<div class="xc-3D" >
<img class="forn" style="left:500px" src="img/1.jpg" width="300" height="200" alt="cctv2采访潭州教育" />
<img class="now" style="left:650px" src="img/2.jpg" width="300" height="200" alt="cctv2采访潭州教育">
<img class="" style="left:800px" src="img/3.jpg" width="300" height="200" alt="潭州VIP参观潭州大厦" />
<img src="img/4.jpg" width="300" height="200" alt="潭州夜景" />
<img src="img/5.jpg" width="300" height="200" alt="潭州教育软件集群老师" />
<img src="img/6.jpg" width="300" height="200" alt="潭州教育九周年庆" />
<img src="img/7.jpg" width="300" height="200" alt="潭州教育九周年庆" />
<img src="img/8.jpg" width="300" height="200" alt="潭州教育第二届技术峰会" />
<img src="img/9.jpg" width="300" height="200" alt="潭州教育LED灯" />
<img src="img/10.jpg" width="300" height="200" alt="潭州教育艺术老师" />
<img src="img/11.jpg" width="300" height="200" alt="潭州教育软件课程研发会" />
</div>
<script src="js/jquery.js"></script>
<script>
var imgL=$(.xc-3D img).length;//代表有几个img
var lastMin=Math.floor(imgL/2);//向下取整数得到中间那个 初始中间序列号
for(var i=0;i<imgL;i++){
if(i<lastMin){
$(".xc-3D img")eq(1).addClass("forn");
}else if(i>lastMin){
$(".xc-3D img")eq(1).addClass("last");
}else{
$(".xc-3D img")eq(1).addClass("now");
}
};
};
//控制位置
function mind(){
//浏览器宽度
var w_l=$(window).width();
var _left=w_l/2)-$(".xc-3D.now").width/2;
$(".xc-3D img.now").css({left:_left+"px"});
for(var i=0;i<imgL;i++){
//非常重要
$(".xc-3D img.now").eq(i).css(left:_left-(lastMin-i)*150+"px");
};
//把left存储起来
Left[i]=parseInt($(".xc-3D img").eq(i).css("left"));//把字符串转化为数字
}
$(.xc-3D img).click(funtion(){
//添加样式
for(var i=0;i<imgL;i++){
var nowMin=$(this).index();
if(i<nowMin){
$(".xc-3D img")eq(1).removeClass().addClass("forn");
}else if(i>nowMin){
$(".xc-3D img")eq(1).removeClass().addClass("last");
}else{
$(".xc-3D img")eq(1).removeClass.addClass("now");
};
};;
//确定位置
for(var i=0;i<imgL;i++)
Left[i]-=(nowMin-lastMin)*150;//为什么
//非常重要
$(".xc-3D img").eq(i).css({left:Left[i]+"px"});
};
lastMin=nowMin;//当前和初始值交替
})
</script>
</body>
</html>
css兼容,js兼容,渲染,底层 ,内核兼容




1投影
js和CSS3炫酷3D相册展示的更多相关文章
- 一款基于jQuery和CSS3炫酷3D旋转画廊特效插件
这是一款效果炫酷的jQuery和CSS3 3D旋转画廊特效插件.该3D画廊插件可以通过前后导航按钮来切换图片,效果就像旋转木马一样.它还带有点击放大图片,显示图片标题和用键盘操作等功能. 在线预览 ...
- GJM :JS + CSS3 打造炫酷3D相册 [转载]
感谢您的阅读.喜欢的.有用的就请大哥大嫂们高抬贵手"推荐一下"吧!你的精神支持是博主强大的写作动力以及转载收藏动力.欢迎转载! 版权声明:本文原创发表于 [请点击连接前往] ,未经 ...
- jQuery.smoove — jQuery和CSS3炫酷滚动页面内容元素动画特效插件
插件介绍: jQuery-smoove是一款jQuery和CSS3炫酷滚动页面内容元素动画特效插件.该内容元素动画插件在页面滚动到指定位置时,该位置的HTML元素会执行指定的CSS3动画特效,如旋转. ...
- 超酷3D照片展示效果
@{ Layout = null; } <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www. ...
- 为你的WordPress博客添加CSS3炫酷读者墙
为你的WordPress博客添加CSS3炫酷读者墙,也就是把你文章的评论最活跃的读者显示在单独的一个页面,先看看效果吧: 1.复制主题的page.php,另存为readerwall.php,然后在其顶 ...
- jQuery和CSS3炫酷button点击波特效
这是一款效果很炫酷的jQuery和CSS3炫酷button点击波特效.该特效当用户在菜单button上点击的时候.从鼠标点击的点開始,会有一道光波以改点为原点向外辐射的动画效果,很绚丽. 在线演示:h ...
- 3d相册展示
示例代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta ...
- 基于jQuery和CSS3炫酷图片3D旋转幻灯片特效
在线预览 源码下载 iPresenter是一款效果非常炫酷的jQuery和CSS3 3D旋转幻灯片特效插件.你可以使用它来制作产品展示.图片画廊或者各种幻灯片和轮播图特效.这款幻灯片插件的特点有: ...
- Css3炫酷总结使用
先从CSS3的选择器说起: E F:所有的子孙元素: E>F: E中的子元素: E+F:E元素之后的最近的选择器: E~F:E中所以后面兄弟元素(CSS3 不包括自己本身,前面也不包括) att ...
随机推荐
- Metasploitable渗透测试实战——生成木马
攻击机:kali 目标机:windows 1.生成木马 wincap发送至本机 2.进入msf (命令:msfconsole)启动监听 3.当目标点击test.exe(可伪装)时,触发后门,实现入 ...
- *5. Longest Palindromic Substring (dp) previous blogs are helpful
Given a string s, find the longest palindromic substring in s. You may assume that the maximum lengt ...
- POST信息模拟登录获取页面内容
最近项目里有一个是要模拟登录后,访问固定页面获取内容的要求,一开始用JQ AJAX好像不支持跨域请求.后使用.net中HttpWebRequest对象来获取.一开始访问总是无法在第二个页面正常访问,好 ...
- Veritas NetBackup™ 状态码"十大"常见报错状态码
我在刚开始学习Netbackup的时候,没少走弯路.经常会遇到各种稀奇古怪的 error 信息,遇到报错会很慌张,急需一个解决问题的办法.跟无头苍蝇一样,会不加思索地把错误粘到百度上,希望赶紧查找一下 ...
- C#定义常量的两种方法
在C#中定义常量的方式有两种,一种叫做静态常量(Compile-time constant),另一种叫做动态常量(Runtime constant).前者用“const”来定义,后者用“readonl ...
- 开发SDK注意事项
1. 修改类别文件名及类别方法. 开发SDK时通常会用到比较多的第三方的类别方法, 这样的话, 开发者在使用你的SDK时, 因为他可能也会加一些第三方的开源库, 比如都使用了NSString的md5类 ...
- BZOJ1046: [HAOI2007]上升序列(LIS)
Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 5740 Solved: 2025[Submit][Status][Discuss] Descript ...
- ABAP Table Control
SAP中,Table Control是在Screen中用的最广泛的控件之一了,可以实现对多行数据的编辑. 简单来说,Table Control是一组屏幕元素在Screen上的重复出现,这就是它与普通 ...
- MySQL 5.7基于GTID的主从复制环境搭建(一主一从)
Preface As wel all know,replication base on GTID with row format of binary log is comprehens ...
- Jenkins持续化集成
Jenkins介绍 Jenkins是基于Java开发的一种持续集成工具,用于监控持续重复的工作,功能包括: 1.持续的软件版本发布/测试项目. 2.监控外部调用执行的工作. 安装环境 操作系统:lin ...
