Javascript ——Navigator对象
见 《Javascript 高级程序设计 第二版》 P172
一、检测插件:
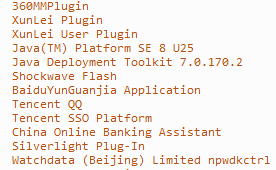
1、获取所有插件名称:
非IE浏览器:根据plugins数组,
function getplugins()
{
var s='';
for(var i=0 ; i < navigator.plugins.length ; i++ )
{
s=s+'\n'+ navigator.plugins[i].name;
}
return s;
}
getplugins();


2、检测是否存在某一个插件
非IE浏览器:根据plugins数组
function foundNetPlugin (pluginname) <!-- 非 IE 浏览器 -->
{
var s='';
for(var i=0 ; i < navigator.plugins.length ; i++ )
{
if (navigator.plugins[i].name.trim()==pluginname)
{
return s=s+ 'name: '+ navigator.plugins[i].name +';version:'+ navigator.plugins[i].version
}
else return s='不存在该插件';
}
return s;
}

IE浏览器:
function getIEplugin(pluginname)
{
try
{
new ActiveXObject("Excel.Application");
return true;
}
catch(ex)
{
return false;
}
}

Javascript ——Navigator对象的更多相关文章
- JavaScript navigator 对象(转)
navigator -- navigator对象通常用于检测浏览器与操作系统的版本 navigator,中文"导航器" 引用网址:http://www.dreamdu.com/ja ...
- javascript Navigator对象属性和方法
Navigator对象 Navigator 对象包含的属性描述了正在使用的浏览器.可以使用这些属性进行平台专用的配置.虽然这个对象的名称显而易见 的是 Netscape 的 Navigator 的浏览 ...
- 谈谈JavaScript Navigator 对象属性
Navigator 对象属性 可以在Navigator对象上使用以下属性: 属性 描述 appCodeName 返回浏览器的代码名称 appName 返回浏览器的名称 appVersion 返回浏览器 ...
- javascript Navigator对象
0.Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本. 1.对象属性 2. var browser=navigator.appName; var b_version=n ...
- JavaScript BOM对象介绍
bom:即broswer object model(浏览器对象模型),由五个对象组成: Window:对象表示浏览器中打开的窗口 最顶层对象. Navigator :浏览器对 ...
- 14 JavaScript Window对象
Window对象表示一个浏览器窗口或者一个框架. 在客户端JavaScript中,window对象是全局对象,所有的表达式都在当前的环境中计算. Window对象的子对象: JavaScript do ...
- javascript的navigator对象
navigator 对象 转载: http://www.itlearner.com/code/js_ref/brow1.htm 包含了正在使用的 Navigator 的版本信息. 客户端对象 实现 ...
- JavaScript -- 时光流逝(九):Window 对象、Navigator 对象
JavaScript -- 知识点回顾篇(九):Window 对象.Navigator 对象 1. Window 对象 1.1 Window 对象的属性 (1) closed: 返回窗口是否已被关闭. ...
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
随机推荐
- Android 开发工具(android studio )安装中的问题记录
第一个问题,下载安装android studio . 由于国内无法通过正常方式访问谷歌官网,所以下载的确是个问题,在我仔细寻找下,发现下面两个网站可以下载: 第一个:http://www.androi ...
- json数据转换异常:net.sf.json.JSONException: java.lang.reflect.InvocationTargetException
转:json数据转换异常:net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 执行:JSONArray arr ...
- http post上传文件
php.ini中关于文件上传的配置指令: file_uploads = On //是否接受上传的文件 upload_tmp_dir //临时文件保持目录 ...
- mysql: 模糊查询 feild like keyword or feild like keyword , concat(feild1,feild2,feild3) like keyword
mysql: 模糊查询 feild like '%keyword%' or feild like'% keyword%' , 或者 concat(feild1,feild2,feild3) like ...
- 177. Nth Highest Salary
问题描述 解决方案 CREATE FUNCTION getNthHighestSalary(N INT) RETURNS INT BEGIN declare number int; set numbe ...
- 高性能Js—数据存取
数据存取 JavaScript中四中基本的数据存取位置 字面量:不存于某个变量内 本地变量:var定义的 数组元素 对象成员 字面量.全局变量读取速度 > 数组项.对象成员 .因为局部变量存在于 ...
- shell获取ip地址
Mac: $ ifconfig en0|awk -F"[ ]+" '/inet/{print $2}' fe80::a211:9bff:fe15:%en0 192.168.0.10 ...
- 24 Python 对象进阶
isinstance(obj,cls)检查是否obj是否是类 cls 的对象 class Foo(object): pass obj = Foo() isinstance(obj, Foo) issu ...
- redis实战之事务与持久化
1. 事务描述 (1)什么是事务 事务,就是把一堆事情绑在一起,按顺序的执行,都成功了才算完成,否则恢复之前的样子 事务必须服从ACID原则,ACID原则分别是原子性(atomicity).一致性(c ...
- @Override重写
package com.wisezone.f; //父类 public class Person { //姓名 private String name; //年龄 private int age; / ...
