Cocos2d-x v3.1 坐标系统(五)
Cocos2d-x v3.1 坐标系统(五)
为了能够更好的布局以及了解对象所在的位置,我们必须对Cocos2d-x中的坐标有详细的了解,本篇文章主要就是了解Cocos中用到的坐标系统。学过数学的人都知道“笛卡儿坐标系统”,在“笛卡儿坐标系统”中又分为了左手坐标系和右手坐标系。我们所了解的Direct3D和OpenGL分别使用了“左手坐标系统”和“右手坐标系统”,那Cocos2d-x使用的是什么样的做坐标系统呢?由于Cocos2d-x是基于OpenGL开发的当就使用了右手坐标系统。由于Cocos2d-x是一个2D的游戏引擎所有我们只用到了X和Y轴。
前面只是普及了哈坐标系统的概念,那究竟在Cocos2d-x中有几个坐标系统呢?
1. OpenGL坐标系
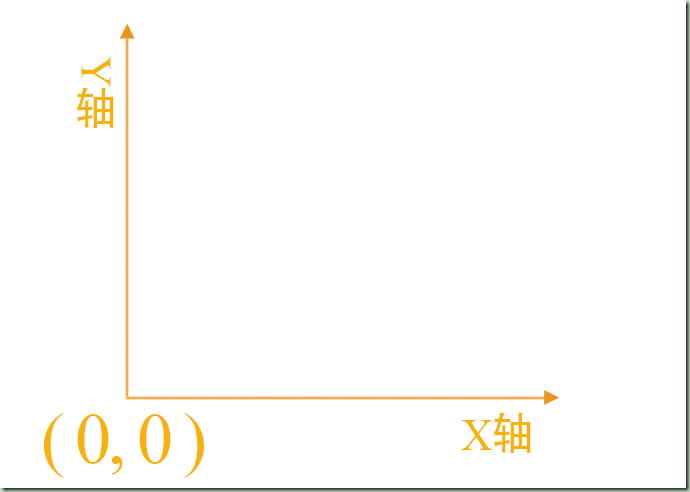
坐标原点在屏幕的左下方,X轴向右为正,Y轴向上为正。如下图:

图.1
2. 世界坐标系
也叫绝对坐标系,原点与OpenGL坐标系原点位置一致。“世界”指游戏世界,它建立了描述其他坐标系所需要的参考标准。如图.1
3. 屏幕坐标系统
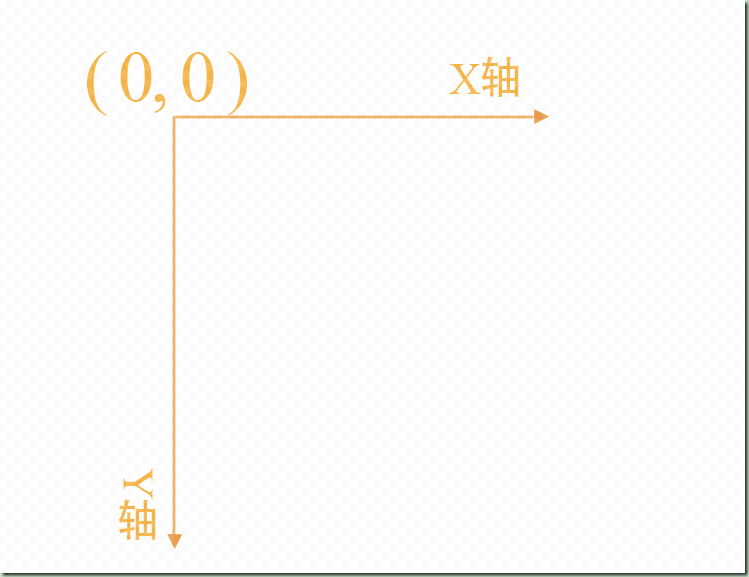
也叫UI坐标系,主要用于我们在触摸屏幕时,那个触摸点就是传入的屏幕坐标,原点在左上角X轴向右为正,Y轴向下为正。

图.2
4. 本地坐标系
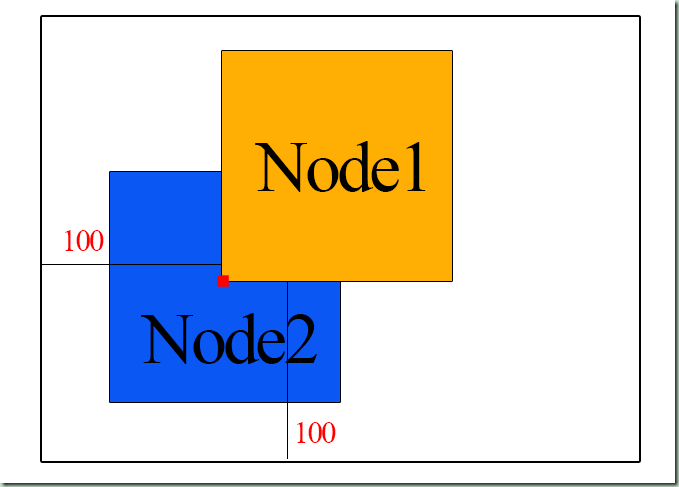
也叫相对坐标系,它是相对于父节点的。它的坐标原点在父对象的左下角。假设我们在场景中有两个对象Node1和Node2.Node1是Node2的父节点,Node1的位置是Vec2(200, 200)。Node2的位置为Vec(0,0),锚点为Vec2(0.5, 0.5),此时Node2的位置就是相对位置,它是相对于Node1的。效果如图.3所示:

图.3
锚点
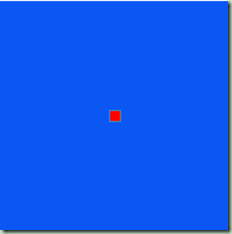
锚点就是对象(Node及派生对象)的一个定位点,我们对于对象的定位,旋转都是基于锚点的。默认对象的锚点是Vec2(0.5, 0.5)也就是在对象的中心。如下图.4所示:

图.4
中间那个红点就是锚点,当然我么也可以把锚点设置到其他位置。比如我们将它的锚点设置为Vec2(0, 0)。也就是对象的左下角。如图.5所示:

图.5
Cocos2d-x v3.1 坐标系统(五)的更多相关文章
- Cocos2D中Action的进阶使用技巧(二)
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;) 上回说到解决办法是使用CCTargetedAction类. C ...
- [置顶] android LBS的研究与分享(附PPT)
早上起床后想想以前的工作有什么可以分享的... 两年前,前公司在做一个陌生人交友的社交软件(比陌陌还早),需要研究LBS的相关工作(这里面主要研究的是Google定位)... 一.简要调研结果 很多 ...
- Cocos2d-android游戏引擎-介绍
一.游戏引擎概念 什么是游戏引擎 游戏引擎是指一些已编写好的可编辑游戏系统或者一些交互式实时图像应用程序的核心组件.这些系统为游戏设计者提供各种编写游戏所需的各种工具,其目的在于让游戏设计 ...
- 深入解读Service Mesh背后的技术细节
在Kubernetes称为容器编排的标准之后,Service Mesh开始火了起来,但是很多文章讲概念的多,讲技术细节的少,所以专门写一篇文章,来解析Service Mesh背后的技术细节. 一.Se ...
- Django之admin管理数据库,cookie验证及分页设置
一.admin管理数据库 1)models.py创建class类表 class Book(models.Model): name=models.CharField(max_length=) price ...
- keystone部署及操作
目录 一 版本信息 二 部署keystone 三 keystone操作 四 验证 五 创建脚本 六 keystone使用套路总结 一.版本信息 官网http://docs.openstac ...
- Cocos2D将v1.0的tileMap游戏转换到v3.4中一例(五)
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 为了暂时不影响原来的cat移动方法,我们在CatSprite.m ...
- Cocos2D v2.0至v3.x简洁转换指南(五)
资源管理 如果你没有计划用SpriteBuilder,你可以继续使用后缀去管理各种不同解决方案中的图像. 首先,你需要在AppDelegate.m中将[CCBReader configrueCCFil ...
- 【D3.V3.js系列教程】--(十五)SVG基本图形绘制
[D3.V3.js系列教程]--(十五)SVG基本图形绘制 1.path <!DOCTYPE html> <html> <head> <meta charse ...
随机推荐
- 7、sraToolkit安装使用
参考:http://blog.csdn.net/Cs_mary/article/details/78378552 ###prefetch 参数解释 https://www.ncbi.nl ...
- mooon模板的automake、autoconf、m4和libtool版本信息
autoconf --version autoconf (GNU Autoconf) 2.59 automake --version automake (GNU automake) 1.9.6 m4 ...
- 第二周作业-影评、靶机和攻击机的安装与配置、kali的配置、DNS解析
教材作业 第一章作业一 <黑客军团>第2季第1集影评 本文只分析与黑客攻击有关的情节,不谈其他. 开头,男主通过ssh以root身份远程连接到了一台服务器,并在其上执行了名为fuxsocy ...
- “MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第五篇(用户管理之“用户权限分配”)
一.在做权限分配之前,首先先了解“ZTree”这个插件,我的这个系统没有用Jquery-EasyUI的Tree.用的是”ZTree“朋友们可以试试,也很强大.点击下载ZTree插件. 1. ...
- CSS中position的absolute和relative用法
static: HTML元素的默认定位方式 absolute: 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位.而其层叠通过z-index属性定义.绝对定位的元 ...
- Ubuntu使用技巧
命令 获取系统安装包的编译源码及脚本 apt-get source package 查询端口被占用的进程 lsof -i:端口号 配置 配置阿里源 # mv /etc/apt/source.list ...
- nginx 安装遇到的问题
今天想学学 nginx,于是先把它安装起来.按照 http://nginx.org/en/linux_packages.html 上面的方法,在我的 ubuntu 虚拟机上很容易地就安装好了.可是要运 ...
- Solr 6.7学习笔记(02)-- 配置文件 managed-schema (schema.xml)(1)
刚学Solr(版本6.7.0),新建一个core时,提示要求schema.xml文件,我找了半天也没在源码包中找到名为schema.xml的文件.这个版本其实用的是managed-schema文件,没 ...
- Openjudge jubeeeeeat
jubeeeeeat 题目链接 总时间限制: 1000ms 内存限制: 256000kB 描述 众所周知,LZF很喜欢打一个叫Jubeat的游戏.这是个音乐游戏,游戏界面是4×4的方阵,会根据音乐 ...
- 洛谷P3694 邦邦的大合唱站队/签到题
P3694 邦邦的大合唱站队/签到题 题目背景 BanG Dream!里的所有偶像乐队要一起大合唱,不过在排队上出了一些问题. 题目描述 N个偶像排成一列,他们来自M个不同的乐队.每个团队至少有一个偶 ...
