Vue系列(2):Vue 安装
前言:关于页面上的知识点,如有侵权,请看 这里 。
关键词:小白、Vue 安装、Vue目录结构、Vue 构建页面流程
? 初学者安装 vue 用什么好
大家都知道,学 Vue 最好还是去官网学,官网写得炒鸡详细,如果你能把官网上的知识点都看完看懂,把上面的例子都敲一遍,你怎么着也算是。。。认识 Vue 了。。。毕竟学会什么的,你总要做个一个完整项目才算吧。
但是!如果你和我一样也是‘傻白甜’的话(那时候我专心学习原生,立志打好基础先,学过node,但是还没用过什么框架,也没用过什么构建工具,什么都懵懵懂懂的),vue 的安装我是不建议你去看官网的,因为我是建议初学者学 vue 的时候,是用脚手架的,一方面在公司搭建 vue 项目时都是用脚手架的,早点熟悉填坑是好事。而且这样你就可以一边学,一边做一个完整的项目出来了。如果从我这一点出发的话,看起来官网也是建议初学者不要在他那里学习安装滴。。。不信你瞅(开玩笑的啦~)

所以我那时候学习用 vue-cli 都是在 菜鸟教程 上学的,因为教程里面有对脚手架构建后的目录结构有做解说,所以对一些没用过 webpack 的初学者很友好。
插段小故事,其实当初,我是怀着一腔热血想要把 webpack 和 vue 一起学了的,最好能一口吃成大胖子,于是我坚决不用 Vue 官方提供的 CLI。先是用一个下午千辛万苦粗略的弄懂了 webpack,搭好了环境,引入了 Vue,安装资源,开始了 <template>,然后就开始报错报错,百度百度,解决解决,最后花了一天终于弄好了,感动到哭!
干货:
- 学习 webpack 的时候,还是推荐看官网,我当时还一起看了 拥抱webpack——最详细填坑笔记
- 上面之所以报错呢,是因为 vue 有不同的构建版本,在 webpack 中默认是只包含运行时的版本 (vue.runtime.js),不包含编译器,而使用 template 要用到编译器,所以要在 webpack 配置中引入完整版(vue.js = vue.common.js + compiler.js)。通过这个报错我也深刻的理解了 vue 的不同构建版本。
虽然我花了不少时间,但是觉得学到了挺多的。但是呢初学时浪费的这些时间真的会感觉挫败,觉得自己是没人带的,好惨惨。所以不如脚手架学起来爽。
建议可以先用脚手架把 vue 弄起来,再回过头了解 webpack 和 vue 的不同构建版本就行,人生已经如此的艰难,有些事情能简单点就简单点吧?
回到正题。
1. Vue 安装
1. 全局安装 vue-cli
$ cnpm install --g vue-cli
2. 创建一个基于 webpack 模板的新项目,然后默认一路回车就行
$ vue init webpack my-project
This will install Vue 2.x version of the template.
? Project name my-project
? Project description A Vue.js project
? Author Chayin <chayin@datastory.com.cn>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "my-project".
To get started:
cd my-project
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
3. 进入项目
$ cd my-project
4. 运行
$ cnpm run dev
DONE Compiled successfully in 4388ms
> Listening at http://localhost:8080
5. 打开浏览器访问访问 http://localhost:8080/#/,访问结果如下:

2. 目录结构
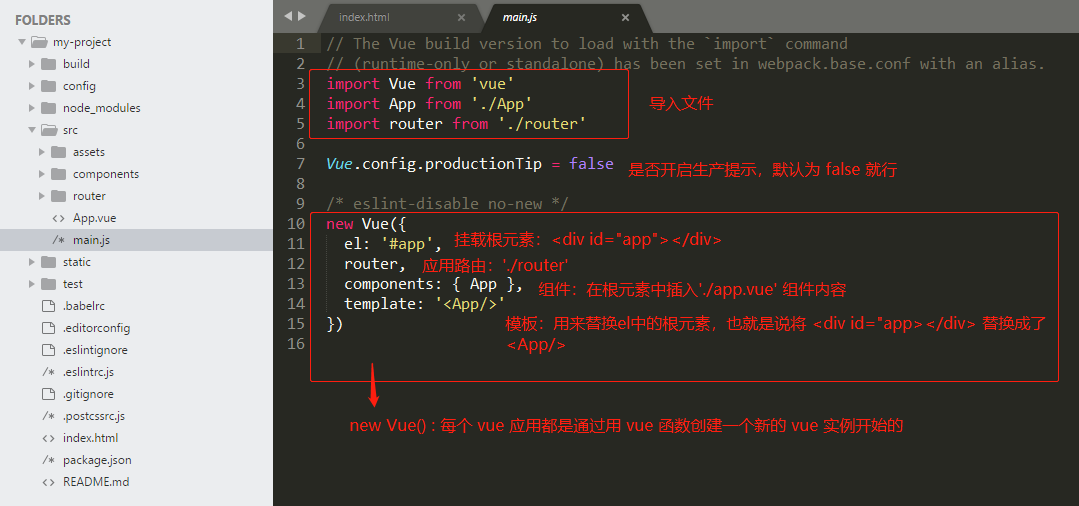
打开项目目录,可以看到这样的目录结构:
├── build ---------------------------- 项目构建(webpack)相关代码,一般情况下我们不需要动
├── config --------------------------- 配置目录,包括端口(8080)等。初学可以使用默认的
├── node_modules --------------------- npm 加载的项目依赖模块
├── src ------------------------------ 这个是我们最应该关注的目录,基本上要做的事情都在这个目录里。
├──├── assets ------------------------ 放置一些图片,如网页标题logo等
├──├── components -------------------- 放置页面组件
├──├── router ------------------------ 路由
├──├── App.vue ----------------------- 项目入口文件
├──├── main.js ----------------------- 项目核心文件
├── static --------------------------- 静态资源目录。
├── test ----------------------------- 初始测试目录,可删除。但是我们一般都是放mock数据的。
├── .xxxx文件 ------------------------- 这些是一些配置文件,包括语法配置,git配置等。
├── index.html ----------------------- 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。
├── package.json --------------------- 项目配置文件,不解释。
├── README.md ------------------------ 项目的说明文档,markdown 格式
3. Vue 构建页面流程
接下来我们来看一下项目里面的文件,了解页面是怎么构建出来的,我们主要关注 index.html 和 src 文件夹:
首先是首页入口文件 index.html :

接着是项目的核心文件 main.js,所有内容都将通过这个文件来引入到项目中:

在 js 中我们看到了组件,所以接着我们看一下组件 App.vue :

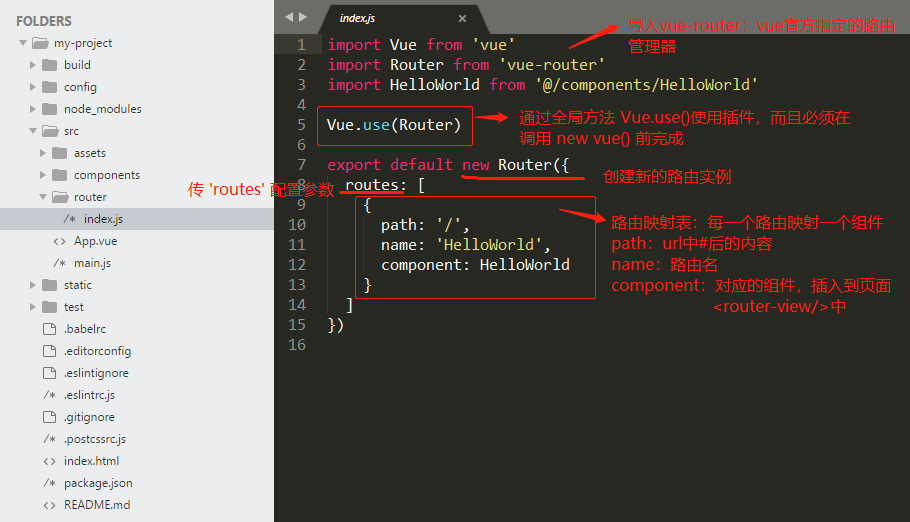
在 App.vue 中我们看到了 router-view 路由占位符,所以我们可以来到路由文件中,看一下该占位符中会导入什么页面:

从路由映射表中可知会导入组件 helloworld.vue ,于是我们看一下 helloworld.vue :

到此,整个页面的流程就结束了,最后实际输出的 index.html 为(大家可以去控制台看一下):

! 预告
下一篇:Vue系列(3):vue 是什么?
拜拜~
Vue系列(2):Vue 安装的更多相关文章
- Vue系列之 => vue组件创建
创建方式 一 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数. ...
- Vue系列---理解Vue.nextTick使用及源码分析(五)
_ 阅读目录 一. 什么是Vue.nextTick()? 二. Vue.nextTick()方法的应用场景有哪些? 2.1 更改数据后,进行节点DOM操作. 2.2 在created生命周期中进行DO ...
- vue系列---理解Vue中的computed,watch,methods的区别及源码实现(六)
_ 阅读目录 一. 理解Vue中的computed用法 二:computed 和 methods的区别? 三:Vue中的watch的用法 四:computed的基本原理及源码实现 回到顶部 一. 理解 ...
- [js高手之路] vue系列教程 - vue的基本用法与常见指令(1)
本系列课程选用vue的版本为1.0.21, 什么是vue? vue是由尤雨溪开发的一款基于MVVM的框架,M->模型,V->视图, 也就是说模型数据改变了,视图也跟着改变, 视图内容改变, ...
- Vue系列——在vue项目中使用echarts
该示例使用 vue-cli 脚手架搭建 安装echarts依赖 npm install echarts -S 或者使用国内的淘宝镜像安装 npm install -g cnpm --registry= ...
- Vue 系列(一): Vue + Echarts 开发可复用的柱形图组件
目录 前置条件 安装echarts 引入echarts 柱形图组件开发 在何时初始化组件? 完整的代码 记得注册组件!!! 本文归柯三(kesan)所有,转载请注明出处 https://www.cnb ...
- [js高手之路] vue系列教程 - vue的事件绑定与方法(2)
一.在vue中,绑定事件,用v-on:事件类型, 如绑定一个点击事件, 我们可以这样子做 window.onload = function () { var c = new Vue({ el : 'b ...
- vue系列之vue cli 3引入ts
插件 Vue2.5+ Typescript 引入全面指南 vue-class-component强化 Vue 组件,使用 TypeScript/装饰器 增强 Vue 组件 vue-property-d ...
- [js高手之路] vue系列教程 - 事件专题(4)
本文主要讲解事件冒泡,事件绑定的简写,事件默认行为,按键码等一系列与事件相关的知识. 一.事件绑定的简写,@事件类型. 之前我的[js高手之路] vue系列教程 - vue的事件绑定与方法(2) 用 ...
随机推荐
- mysql中有多少种日志
Mysql的日志包括如下几种日志: 错误日志 普通查询日志 二进制日志 慢查询日志 Mysql版本 此文档测试mysql的版本为 mysql -V 错误日志 error log Mysql错误日志主要 ...
- 【BZOJ2839】集合计数 组合数+容斥
[BZOJ2839]集合计数 Description 一个有N个元素的集合有2^N个不同子集(包含空集),现在要在这2^N个集合中取出若干集合(至少一个),使得它们的交集的元素个数为K,求取法的方案数 ...
- netty+mqtt
package io.mqtt.server; import io.mqtt.tool.ConfigService;import io.netty.bootstrap.ServerBootstrap; ...
- 19.Imagetragick 命令执行漏洞(CVE-2016–3714)
Imagetragick 命令执行漏洞(CVE-2016–3714) 漏洞简介: Imagetragick 命令执行漏洞在16年爆出来以后,wooyun上面也爆出了数个被该漏洞影响的大厂商,像腾讯, ...
- C# 外观模式
外观模式(Facade Pattern) 介绍 定义: 为子系统中的一组接口提供一个一致的界面,此模式定义了一个高层接口,这个接口使得这一子系统更加容易使用.使用外观模式时,创建了一个统一的类,用来 ...
- ProtoBuf练习(三)
任意类型 protobuf语言的任意字段类型相当于Boost库的boost::any类型数据,google.protobuf.Any是对protobuf语言的message进行封装,所以需要使用mes ...
- Beta博客总结
描述项目预期计划和现实进展 冲刺 时间 预期任务以及预估时间 现实完成情况以及实际用时 冲刺1 12.4 修改等级答题界面:30,修改获取用户信息接口:30 修改等级答题界面:60,修改获取用户信息接 ...
- uva 10817(数位dp)
uva 10817(数位dp) 某校有m个教师和n个求职者,需讲授s个课程(1<=s<=8, 1<=m<=20, 1<=n<=100).已知每人的工资c(10000 ...
- 2017-10-2 清北刷题冲刺班a.m
一道图论神题 (god) Time Limit:1000ms Memory Limit:128MB 题目描述 LYK有一张无向图G={V,E},这张无向图有n个点m条边组成.并且这是一张带权图,只 ...
- having - 函数输出限制
引用:https://zhidao.baidu.com/question/406745181.html 对函数输出进行限制 栗子: 比如,我们可能只希望看到Store_Information数据表中销 ...
