快速获取雪碧图的图标样式插件 - gulp-css-spriter教程
如何快速把合成好的雪碧图,快速获取图标的样式呢?
用gulp-css-spriter很简单。
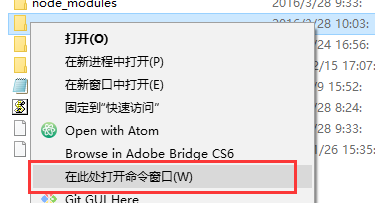
第一步: 在某个文件夹用shitf+鼠标右键

第二步: npm install gulp-css-spriter
https://www.npmjs.com/package/gulp-css-spriter (官网gulp插件)
第三步:在gulpfile.js 文件
var gulp = require('gulp');
var spriter = require('gulp-css-spriter');
gulp.task('css', function() {
return gulp.src('./css/recharge.css')//比如recharge.css这个样式里面什么都不用改,是你想要合并的图就要引用这个样式。 很重要 注意(recharge.css)这个是我的项目。别傻到家抄我一样的。
.pipe(spriter({
// The path and file name of where we will save the sprite sheet
'spriteSheet': './dist/images/spritesheet.png', //这是雪碧图自动合成的图。 很重要
// Because we don't know where you will end up saving the CSS file at this point in the pipe,
// we need a litle help identifying where it will be.
'pathToSpriteSheetFromCSS': '../images/spritesheet.png' //这是在css引用的图片路径,很重要
}))
.pipe(gulp.dest('./dist/css')); //最后生成出来
});
第四步:打开生成的dist/css


这是合并之后的雪碧图

这是之前的所有图。 被我用并成上上面的雪碧图。很爽吧?
再看看生成后的css, 突然多出了什么。请看我红标注。多了定位。之前是没有这个定位。

注意:使用gulp-css-spriter之前要安装node.js和gulp工具。
快速获取雪碧图的图标样式插件 - gulp-css-spriter教程的更多相关文章
- CSS中的背景、雪碧图、超链接的伪类样式
一.背景 1.背景颜色 background-color: red; 2.背景图片 background-image: url("../../img/l1.png"); 3.图片填 ...
- css雪碧图(精灵图)与字体图标的介绍以及对比
css雪碧图(精灵图)与字体图标的介绍以及对比 设想一个实际场景:在一个页面为了展示,我们放置了很多独立的小图片,浏览器在显示页面的时候,就需要向服务器就会发送很多请求,来获取并加载这些小图片,但是这 ...
- Vue-cli3.0下的雪碧图插件webpack-spritesmith配置方法
在前端项目中,为了减少对图片的请求次数,一般而言需要进行雪碧图的配置.即将多张小图标合并成一张图片,这样页面中的小图标都在一张图片上,只需请求一张图片,就可以通过CSS设置各个小图标的显示,利于节省带 ...
- Vue-cli在webpack内使用雪碧图(响应式)
先执行install cnpm install webpack-spritesmith 文件位置 build\webpack.dev.conf.js 添加内容: const SpritesmithPl ...
- vue-cli3使用webpack-spritesmith配置雪碧图
一.背景问题 项目中如果有大量的小图标,如果不使用阿里的iconfont.UI给一个加一个,加一个引用一个,每个图标虽然很小,但是也是一次请求,每次请求都是消耗性能资源的. 二.解决思路 使用webp ...
- webpack使用雪碧图插件
1.先安装插件 npm install --save-dev webpack-spritesmith 2.配置webpack 配置之前 先引入var SpritesmithPlugin = requi ...
- 关于vue-eslint自动补全代码,以及自动生成雪碧图
一.配置eslint module.exports={ "printWidth": 240, //一行的字符数,如果超过会进行换行,默认为80 "tabWidth&quo ...
- vue 整合雪碧图功能
1.通过命令新建一个vue项目 环境要求: 安装有 Node.js. vue. vue-cli . 创建项目: vue init webpack tx_demo cd tx_demo 进入项目,下载依 ...
- vue-cli3 使用雪碧图
//vue.config.js const path = require("path"); const SpritesmithPlugin = require("webp ...
随机推荐
- maven 打JAR包资源文件指定路径与文件读取
1.配置RESOURCES节点 有时会遇到maven打包后找不到资源文件了,其实这时候路径发生了变化,为了确保打包后路径不发生变化,指定一个固定的路径,请看下面配置 <build> ... ...
- How to install Samba server on Ubuntu 12.04
Part 1: Configuring anonymous share with samba server To install the samba package,enter the followi ...
- JSONCPP学习笔记
基本使用 使用jsoncpp库解析.修改.打印JSON串 源文件 $ cat main.cpp #include <iostream> #include "json/json.h ...
- OpenStack基础知识-项目打包的步骤
学习过包管理相关的知识后,我们就要以OpenStack的方法来创建一个我们自己的项目.这个项目的名称是webdemo,就是一个简单的web服务器.这个项目会贯穿这个系列文章.在本文中,我们首先要创建w ...
- 使用配置类而不使用XML文件(代替bean.xml)对spring进行配置
以下类是一个配置类,它的作用和bean.xml是一样的注解: @Configuration 作用: 用于指定当前类是一个spring配置类,当创建容器时会从该类上加载注解. 获取容器时需要使用Anno ...
- [Xcode 实际操作]四、常用控件-(16)为MKMapView指定地理坐标
目录:[Swift]Xcode实际操作 本文将演示如何自定义地图视图的的地理坐标 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //首先 ...
- HDFS(Hadoop Distributed File System )hadoop分布式文件系统。
HDFS(Hadoop Distributed File System )hadoop分布式文件系统.HDFS有如下特点:保存多个副本,且提供容错机制,副本丢失或宕机自动恢复.默认存3份.运行在廉价的 ...
- Jmeter_拦截Excel文件输出流到本地
一般而言,对于页面的“导出”操作,主要经历如下两个操作:①根据数据库的内容,将文件导出到应用服务器上:②将服务器上的文件下载到本地电脑: Jmeter同LoadRunner类似,只能记录服务端与客户端 ...
- [Leetcode]006. ZigZag Conversion
public class Solution { public String convert(String s, int nRows) { if (s == null || s.isEmpty() || ...
- List<Object> 使用Linq
List<Asset> bdList = allAsset.Where(m => m.Owner.Depts == view.DeptName).ToList(); var quer ...
