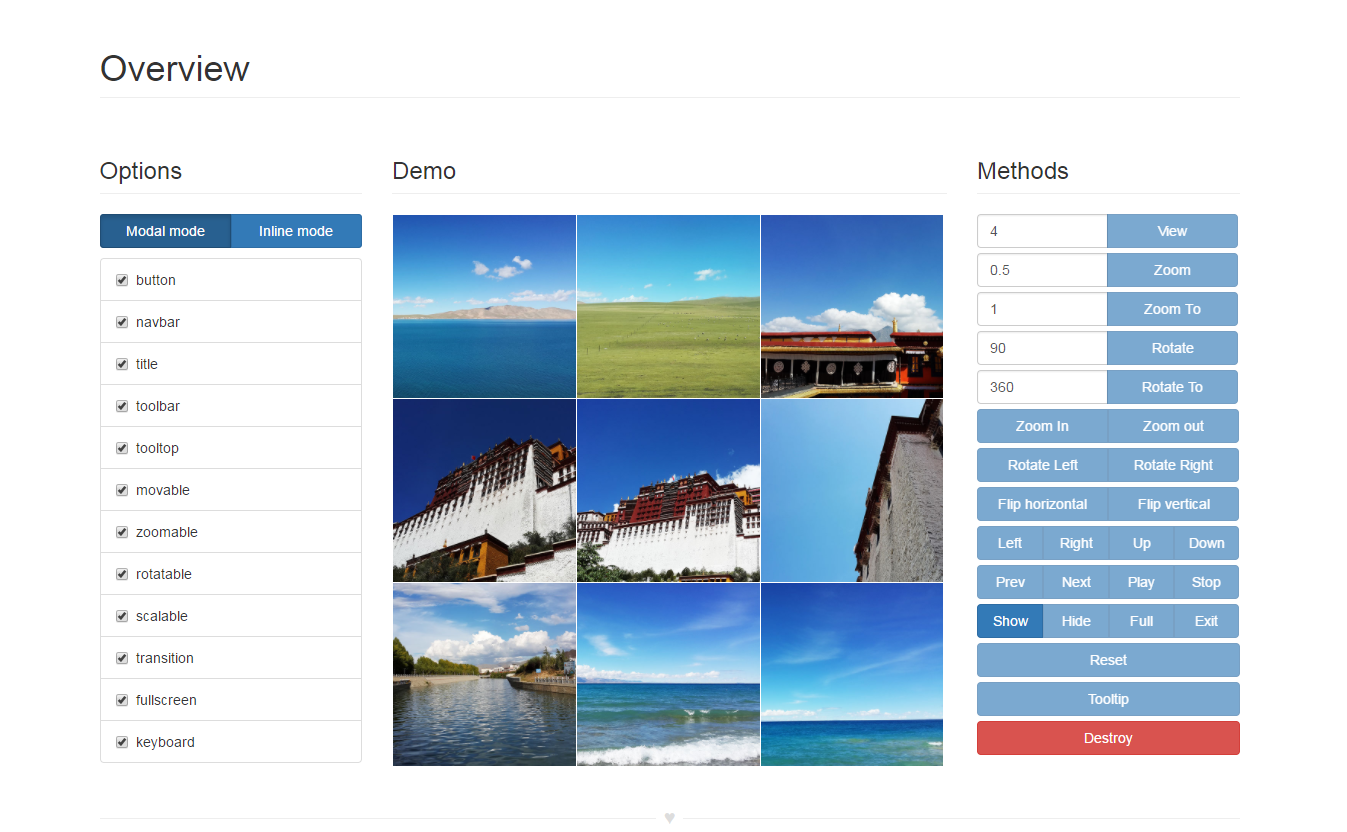
Viewer 是一款强大的 jQuery 图像浏览插件。
Viewer 是一款强大的 jQuery 图像浏览插件。

主要功能:
- 支持选项
- 支持方法
- 支持事件
- 支持触摸
- 支持移动
- 支持缩放
- 支持旋转
- 支持键盘
- 跨浏览器支持
链接: viewer的官方演示,及github上的开源代码。
使用方法:
1.引入css和js
<link rel="stylesheet" href="css/viewer.min.css">
<script src="js/viewer.min.js"></script>
2. html 部分
<ul id="viewer">
<li><img src="img/tibet-1.jpg" data-original="img/tibet-1.jpg" alt="图片1"></li>
<li><img src="img/tibet-2.jpg" data-original="img/tibet-2.jpg" alt="图片2"></li>
<li><img src="img/tibet-3.jpg" data-original="img/tibet-3.jpg" alt="图片3"></li>
<li><img src="img/tibet-4.jpg" data-original="img/tibet-4.jpg" alt="图片4"></li>
<li><img src="img/tibet-5.jpg" data-original="img/tibet-5.jpg" alt="图片5"></li>
<li><img src="img/tibet-6.jpg" data-original="img/tibet-6.jpg" alt="图片6"></li>
</ul>
插件默认会取图片的src地址。如果想要放大之后换一张大图的话,可以把大图的路径写在data-original属性中,然后设置url : "data-original" 。
alt用来存放图片的标题。
3. JavaScript 部分(JQuery 依赖)
$('#viewer').viewer();
配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| inline | 布尔值 | false | 启用 inline 模式 |
| button | 布尔值 | true | 显示右上角关闭按钮(jQuery 版本无效) |
| navbar | 布尔值/整型 | true | 显示缩略图导航 |
| title | 布尔值/整型 | true | 显示当前图片的标题(现实 alt 属性及图片尺寸) |
| toolbar | 布尔值/整型 | true | 显示工具栏 |
| tooltip | 布尔值 | true | 显示缩放百分比 |
| movable | 布尔值 | true | 图片是否可移动 |
| zoomable | 布尔值 | true | 图片是否可缩放 |
| rotatable | 布尔值 | true | 图片是否可旋转 |
| scalable | 布尔值 | true | 图片是否可翻转 |
| transition | 布尔值 | true | 使用 CSS3 过度 |
| fullscreen | 布尔值 | true | 播放时是否全屏 |
| keyboard | 布尔值 | true | 是否支持键盘 |
| interval | 整型 | 5000 | 播放间隔,单位为毫秒 |
| zoomRatio | 浮点型 | 0.1 | 鼠标滚动时的缩放比例 |
| minZoomRatio | 浮点型 | 0.01 | 最小缩放比例 |
| maxZoomRatio | 数字 | 100 | 最大缩放比例 |
| zIndex | 数字 | 2015 | 设置图片查看器 modal 模式时的 z-index |
| zIndexInline | 数字 | 0 | 设置图片查看器 inline 模式时的 z-index |
| url | 字符串/函数 | src | 设置大图片的 url |
| build | 函数 | null | 回调函数,具体查看演示 |
| built | 函数 | null | 回调函数,具体查看演示 |
| show | 函数 | null | 回调函数,具体查看演示 |
| shown | 函数 | null | 回调函数,具体查看演示 |
| hide | 函数 | null | 回调函数,具体查看演示 |
| hidden | 函数 | null | 回调函数,具体查看演示 |
| view | 函数 | null | 回调函数,具体查看演示 |
| viewed | 函数 | null | 回调函数,具体查看演示 |
参数的用法:(有默认值:请查看:官方演示)
$('#viewer').viewer({url:"data-original"});
Viewer 是一款强大的 jQuery 图像浏览插件。的更多相关文章
- Viewer.js 是一款强大的 jQuery 图像浏览插件。
https://blog.csdn.net/qq_29132907/article/details/80136023 一.效果图 二.代码<!DOCTYPE html><html ...
- viewer.js--一个强大的jQuery图像查看插件
Viewer 是一款强大的 jQuery 图像浏览插件. 主要功能: 支持选项 支持方法 支持事件 支持触摸 支持移动 支持缩放 支持旋转 支持键盘 跨浏览器支持 查看演示 立即下载 部分插 ...
- 【精心挑选】15款最好的 jQuery 网格布局插件(Grid Plugins)
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
- 5 款最新的 jQuery 图片裁剪插件
这篇文章主要介绍最新的 5 款 jQuery 图片裁剪插件,可以帮助你轻松的实现你网站需要的图像裁剪功能. Cropit Cropit 是一个 jQuery 插件,支持图像裁剪和缩放功能.Cropit ...
- 20 个具有惊艳效果的 jQuery 图像缩放插件
jQuery相对与Flash的魔力已经贯穿整个网络.尽管,Flash层被认为是用于网页设计的首选,然而随着jQuery的出现,以及他的酷似Flash的交互式特效使得网页更加的优雅——Flash开始靠边 ...
- 15款最好的 jQuery 网格布局插件
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
- 10款最新CSS3/jQuery菜单导航插件
这是我们在2014年收集的10款最新的CSS3 / jQuery菜单导航插件,不论从外观样式,还是功能扩展性,这些jQuery菜单一定可以满足大家的设计需求.这次我们收集的jQuery菜单,有水平 菜 ...
- 推荐15款最佳的 jQuery 分步引导插件
当用户浏览到一个网站,它可能从不知道如何浏览,如何操作网站或 Web 应用程序的内容和流程.在这篇文章中,我们编制了一些最好的 jQuery 引导插件列表.你会发现这些插件对于提高你的网站的整体用户体 ...
- 11个新鲜出炉的jQuery图像滑块插件
如今图像滑块已成为一种流行的Web设计元素,通过滑块,你可以在有限的页面空间中展示更多的内容,带给用户更佳的浏览体验.本文将为你带来一些非常实用的jQuery图像滑块插件. 1. Basic Sli ...
随机推荐
- 树链剖分【p1505】[国家集训队]旅游
Description Ray 乐忠于旅游,这次他来到了T 城.T 城是一个水上城市,一共有 N 个景点,有些景点之间会用一座桥连接.为了方便游客到达每个景点但又为了节约成本,T 城的任意两个景点之间 ...
- 前端常用面试题目及答案-HTML&CSS篇
1. 行内元素和块级元素有哪些? 行内元素: 123456789101112131415161718192021222324252627 <a> //标签可定义锚 <ab ...
- dubbo的中文官网
https://dubbo.gitbooks.io/dubbo-user-book/content/preface/background.html
- python正则表达式-re模块
目录: 一.正则函数 二.re模块调用 三.贪婪模式 四.分组 五.正则表达式修饰符 六.正则表达式模式 七.常见的正则表达式 导读: 想要使用python的正则表达式功能就需要调用re模块,re模块 ...
- 【转】Kriging插值法
einyboy 原文LINK Kriging插值法 克里金法是通过一组具有 z 值的分散点生成估计表面的高级地统计过程.与插值工具集中的其他插值方法不同,选择用于生成输出表面的最佳估算方法之前,有效使 ...
- CentOS7关闭SELinux
查看 [root@dev-server ~]# getenforce Disabled [root@dev-server ~]# /usr/sbin/sestatus -v SELinux statu ...
- Spark-Join优化之Broadcast
适用场景 进行join中至少有一个RDD的数据量比较少(比如几百M,或者1-2G) 因为,每个Executor的内存中,都会驻留一份广播变量的全量数据 Broadcast与map进行join代码示例 ...
- Java高级特性—JVM
1).java监控工具使用 jconsole是一种集成了上面所有命令功能的可视化工具,可以分析jvm的内存使用情况和线程等信息 visualvm 提供了和jconsole的功能类似,提供了一大堆的插件 ...
- jQuery中dom对象与jQuery对象之间互相转换
首先介绍一下什么是dom对象什么时候jQuery对象 1.dom对象就是使用原生js的api获取到的对象就是dom对象 eg: var box1 = document.getElementById(& ...
- QT静态库和动态库的导出
因为静态库是不须要导出的.所以在写QT的前置声明的时候须要说明 #if defined(QT_SHARED) #ifdef COMMONLIB #define COMMONLIB_EXPORT Q_D ...
