element-ui表单验证(电话,邮箱)
element-ui Form表单验证
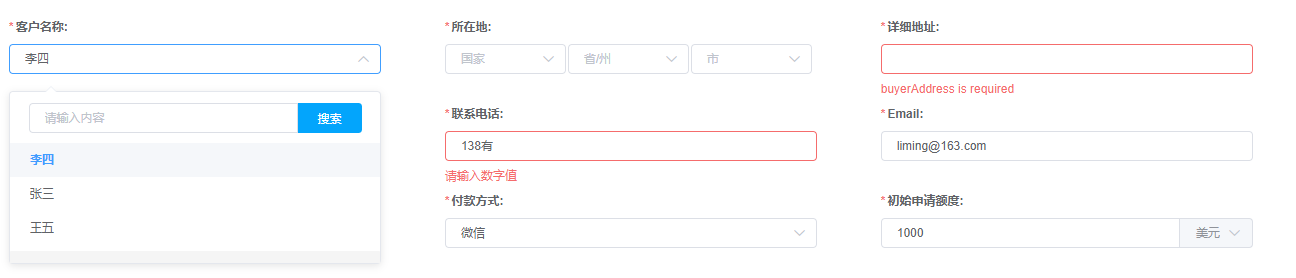
最近刚好使用了element-ui的form表单,官网只提供的示例,这里把一些常用的验证记录下来,方便后期查找最终的效果是这样的,
这个表单里还加入了一下其他组件配合使用,这里为了简洁,就不放那么多代码,如果你刚好有用到其他功能的可以留言发其他功能的源码

// 这是HTML部分
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="125px" class="demo-ruleForm">
<el-form-item label="联系电话:" prop="buyerPhone" required>
<el-input v-model="ruleForm.buyerPhone"></el-input>
</el-form-item>
<el-form-item label="Email:" prop="buyerEmail" required>
<el-input v-model="ruleForm.buyerEmail"></el-input>
</el-form-item>
</el-form>
// 这是js部分
data () {
var checkPhone = (rule, value, callback) => {
const phoneReg = /^1[3|4|5|7|8][0-9]{9}$/
if (!value) {
return callback(new Error('电话号码不能为空'))
}
setTimeout(() => {
// Number.isInteger是es6验证数字是否为整数的方法,但是我实际用的时候输入的数字总是识别成字符串
// 所以我就在前面加了一个+实现隐式转换 if (!Number.isInteger(+value)) {
callback(new Error('请输入数字值'))
} else {
if (phoneReg.test(value)) {
callback()
} else {
callback(new Error('电话号码格式不正确'))
}
}
}, 100)
}
var checkEmail = (rule, value, callback) => {
const mailReg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/
if (!value) {
return callback(new Error('邮箱不能为空'))
}
setTimeout(() => {
if (mailReg.test(value)) {
callback()
} else {
callback(new Error('请输入正确的邮箱格式'))
}
}, 100)
}
return {
ruleForm: {
buyerPhone: 13833334444,
buyerEmail: 'liming@163.com'
},
rules: {
buyerPhone: [
{ validator: checkPhone, trigger: 'blur' }
],
buyerEmail: [
{ validator: checkEmail, trigger: 'blur' }
]
}
}
element-ui表单验证(电话,邮箱)的更多相关文章
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- vue踩坑:vue+ element ui 表单验证有值但验证失败。
一.如图:有值但是验证失败 二. <el-form :model="form" :rules="rules"> <el-form-item l ...
- vue+element 动态表单验证
公司最近的项目有个添加动态表单的需求,总结一下我在表单验证上遇到的一些坑. 如图是功能的需求,这个功能挺好实现的,但是表单验证真是耗费了我一些功夫. vue+element在表单验证上有一些限制,必须 ...
- 如何在Vue的项目里对element的表单验证进行封装
介绍需求 熟悉并优化公司项目的第五天,领导说能不能把表单验证封装一下,我打开代码一看 由于是后台管理系统,无数个需要验证的输入框,由于截图长度受限,只能展示部分,类似于这种页面还有无数个!代码重复率非 ...
- element自定义表单验证
element-ui框架下修改密码弹窗进行表单验证. 除了基础校验,密码不为空,长度不小于6字符,需求中还需校验密码由数字和字母组合. 处理代码如下: <el-dialog :visible.s ...
- 使用饿了么ui表单验证报错: [Element Warn][Form]model is required for validat
[Element Warn][Form]model is required for validat 如文末的完整例子: 该提示说的是 form表单需要一个绑定一个 对象(使用:model=" ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- (vue.js)element ui 表单重置
el-form需要接收一个model,并且需要配合el-form-item一起使用,并且在el-form-item上绑定prop属性,resetField方法才能好使. <el-form :mo ...
- html5表单验证(Bootstrap)
html5表单验证(Bootstrap) 邮箱验证: <input name="email" type="text" placeholder=&quo ...
随机推荐
- HDOJ 4802 GPA
Problem Description In college, a student may take several courses. for each course i, he earns a ce ...
- android sdk更新源
什么是Android SDK: SDK:(software development kit)软件开发工具包.被软件开发工程师用于为特定的软件包.软件框架.硬件平台.操作系统等建立应用软件的开发工具的集 ...
- CF570E Pig and Palindromes
完全不会这种类型的$dp$啊…… 考虑回文串一定是可以拆分成(偶数个字母 + 偶数个字母)或者(偶数个字母 + 一个字母 +偶数个字母),两边的偶数个字母其实是完全对称的.因为这道题回文串的长度是给定 ...
- 关于Spring注解配置的步骤
今天分享一下 关于Spring注解配置的流程 1 导包:如下图所示 2 书写User和Car类 代码如下 package cn.lijun.bean; public class Car { priv ...
- css 隐藏html元素的方法
1.常见方法 display:none 这个方法的问题是 元素被隐藏了 同时该元素不占位置了,应该也可以说该元素没有高度和宽度了 2.常见方法 visibility: hidden; 这个方法和dis ...
- 自己写的Log记录组件
常规的Debug组件的封装,然后加了一个文件log,分异步和同步(可跨平台使用). /// <summary> /// 常用IO操作类 /// </summary> publi ...
- [转]Passing Managed Structures With Strings To Unmanaged Code Part 1
1. Introduction. 1.1 Managed structures that contain strings are a common sight. The trouble is that ...
- [Windows] 程序生成出现语法错误: 意外的令牌“标识符”,预期的令牌为“类型说明符”
程序生成出现语法错误: 意外的令牌“标识符”,预期的令牌为“类型说明符” 将平台工具集改为VS 2015 (v140) ,重新编译即可
- 如何打开Assets.car文件
1.操作步骤 使用GitHub上的工具,下载也好,checkout也好都可以: 运行可知需要传入一个文件路径和解压后的文件输出路径: 选择Edit Scheme 大概看下源码可以知道,第一个是需要解压 ...
- loj #2143. 「SHOI2017」组合数问题
#2143. 「SHOI2017」组合数问题 题目描述 组合数 Cnm\mathrm{C}_n^mCnm 表示的是从 nnn 个互不相同的物品中选出 mmm 个物品的方案数.举个例子, 从 ...
