webpack4.x ,1基本项目构建 详解
1.先创建个文件夹 比如叫 webApp

用编译器打开
2.安装全局的webpack 和webpack-cli 及 webpack-dev-server 命令如下
npm install webpack webpack-cli webpack-dev-server -g 推荐安装个淘宝镜像 cnpm 这样下载速度更快 也能规避一下错误
操作列子使用的淘宝镜像

点击回车等待安装完成
3.创建3个文件夹 分别是config dist src

4.输入命令 npm init -y 创建package.json文件
package.json初始内容

5.创建index.htm和index.js 分别在dist和src文件夹下面创建 dist创建index.html src创建index.js

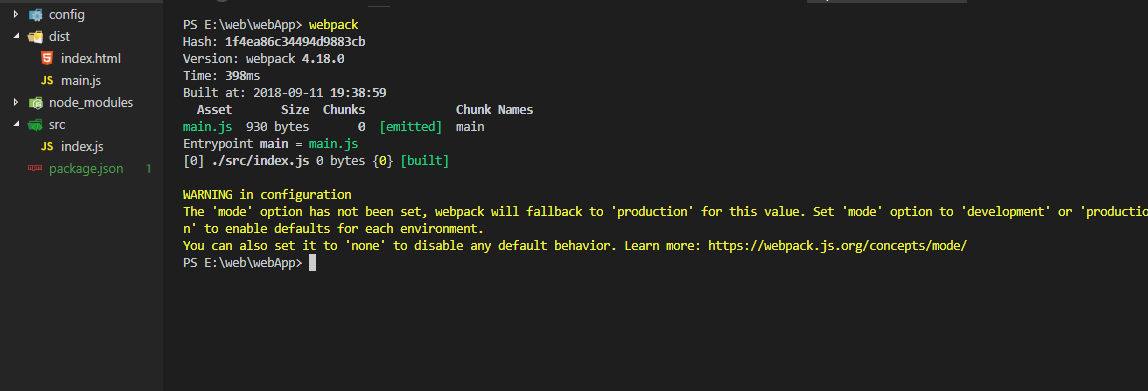
6.webpack4.x中默认找src/index.js作为默认入口,所以现在就能开始打包了输入webpack进行简单打包

然后你会发现你多了一个node_modules文件和一个main.js文件
和webpack的警告
打包的时候输入webpack --mode=development或者webpack --mode=production就不会出现警告提示了
webpack --mode=development是开发环境 webpack --mode=production是生产环境

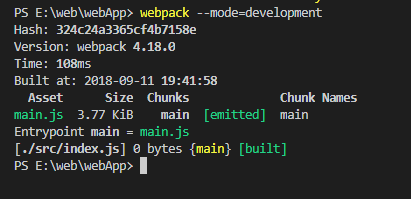
然后在用webpack --mode=production看一下区别

对比2张图片可以发现 它的体积变小了 所以明显这个代码是经过压缩后的
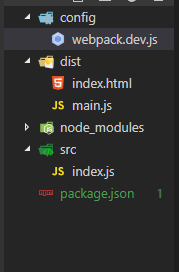
7.开始重头戏了 创建webpack的配置文件 在config文件夹下创建 webpack.dev.js

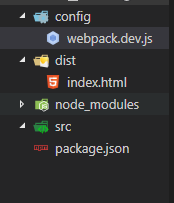
8.然后删除dist下的main.js和 src下的index.js 自己进行手动配置
删除后目录

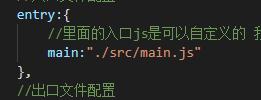
9.进入webpack.dev.js开始配置
入口js文件可以有多个逗号分隔

修改package.json如下

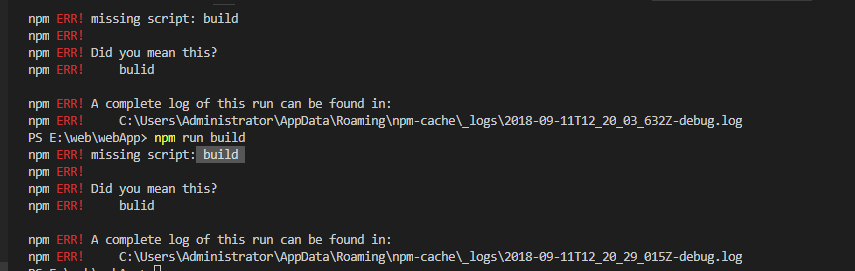
如果此时运行自定义命令 npm run build 就会报错

因为没找到入口文件 所以需要在src下面创建main.js

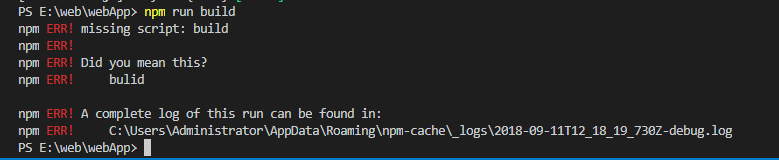
再次运行

依旧报错 意思是命令不对


认真的小伙伴已经看出来了吧 修改package.json 把bulid改成build就可以了

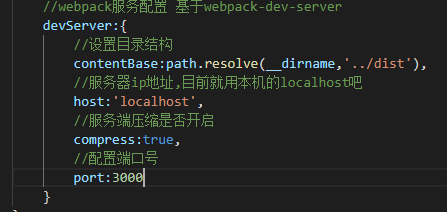
10.配置webpack-dev-server 配置项就是webpack.dev.js里面的devServer
配置如下:

有了这4个是webpack-dev-server的最基本配置 配置了他们就能启动服务看看效果了
输入webpack-dev-server --config=config/webpack.dev.js运行

服务开启成功 地址为 http://localhost:3000/

访问页面发现什么也没有
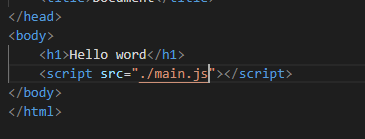
接下来我们修改dist目录下面的index.html

再次看一下页面

引入src下的main.js

之所以在当前目录找 是因为入口文件上面已经有了路径

js内编辑一行代码

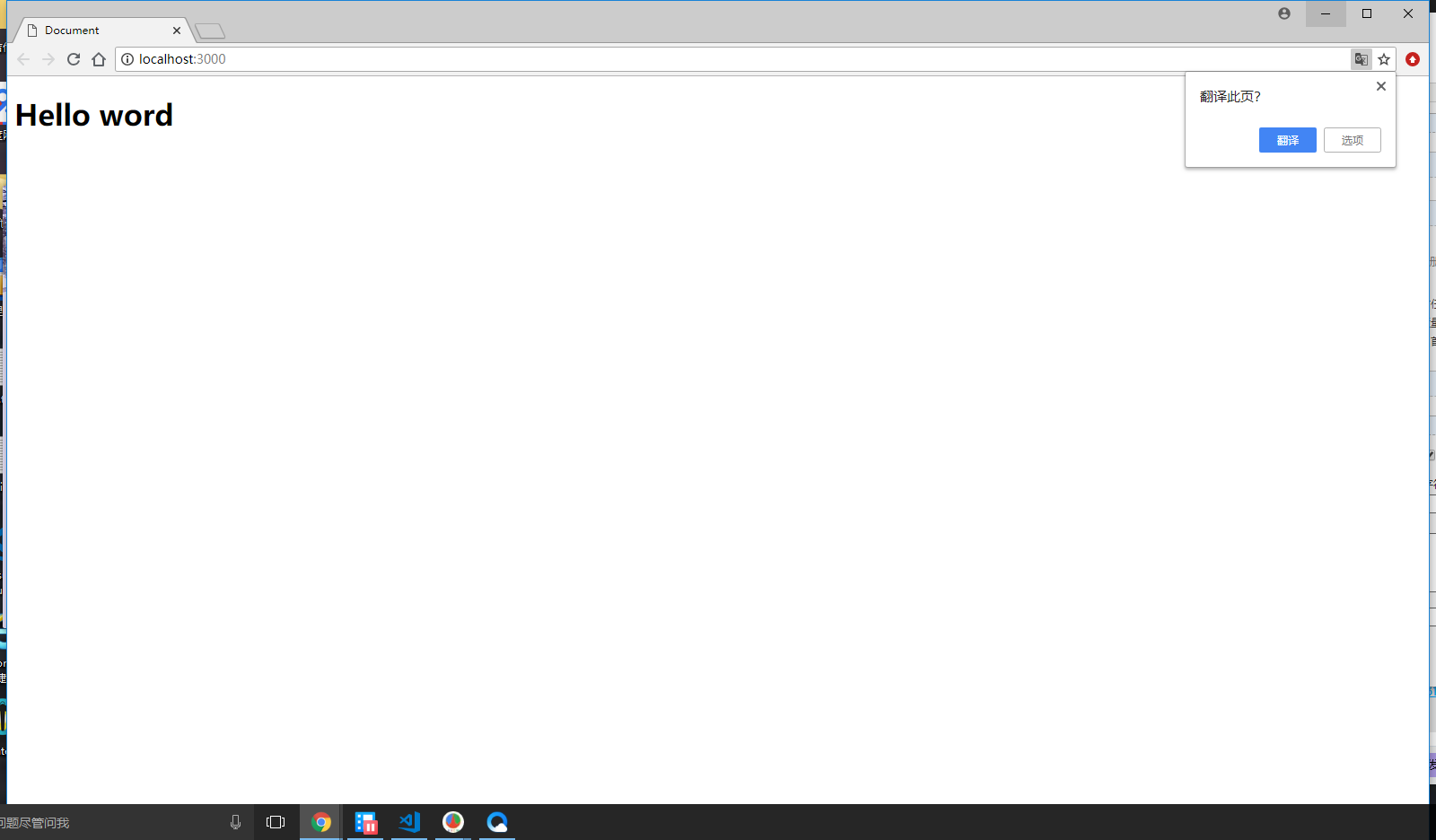
查看页面

基本配置完成!!
11.配置css
webpack要配置css首先就要安装loaders

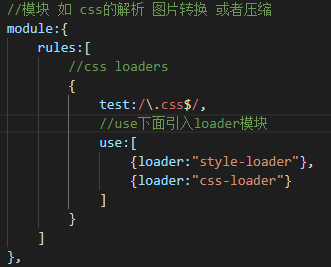
安装成功后进入webpack.dev.js里面的module进行配置

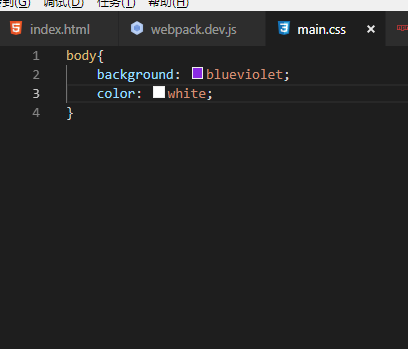
然后创建个src下创建个css文件为main.css书写样式

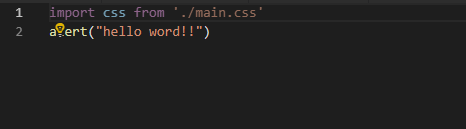
在src/main.js中引入

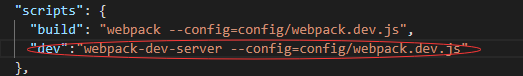
在package.json里面配置启动命令

然后 npm run dev 启动服务

打开页面

基本配置完成!!!
webpack4.x ,1基本项目构建 详解的更多相关文章
- 开源项目MultiChoiceAdapter详解(六)——GridView和MultiChoiceBaseAdapter配合使用
这篇其实没啥重要的,主要就算是个总结吧. 一.布局文件 这里实现的是类似于上图的多图选择的效果.关键在于item布局文件的写法.这也就是这个框架奇葩的一点,莫名其妙的要在一个自定义控件里面再放一个自定 ...
- 开源项目MultiChoiceAdapter详解(五)——可扩展的MultiChoiceBaseAdapter
上次写到了开源项目MultiChoiceAdapter详解(四)——MultiChoiceBaseAdapter的使用,其实我们仍旧可以不使用ActionMode的,所以这里就写一个自己扩展的方法. ...
- 开源项目MultiChoiceAdapter详解(四)——MultiChoiceBaseAdapter的使用
MultiChoiceBaseAdapter是一个可以多选的BaseAdapter,使用的方式相比来说扩展性更强! 使用方式: 1.布局文件 2.写一个类继承MultiChoiceBaseAdapte ...
- 开源项目MultiChoiceAdapter详解(三)——MulitChoiceNormalArrayAdapter的使用
MulitChoiceNormalArrayAdapter是我自己定义的一个类,其实就是实现了MulitChoiceArrayAdapter,为什么做这个简单的实现类呢,因为这样我们在不用Action ...
- 开源项目MultiChoiceAdapter详解(二)——MultiChoiceArrayAdapter的使用
MultiChoiceArrayAdapter其实就是可以多选的ArrayAdapter了,ArrayAdpter我们已经很熟悉了.MultiChoiceArrayAdapter这个类是抽象类,所以使 ...
- 开源项目MultiChoiceAdapter详解(一)——概要介绍
项目地址:https://github.com/ManuelPeinado/MultiChoiceAdapter 这个项目主要是提供了一个多选适配器,使用者可以用它来替换传统的适配器,用途还算比较广泛 ...
- 《TensorFlow学习指南深度学习系统构建详解》英文PDF+源代码+部分中文PDF
主要介绍如何使用 TensorFlow 框架进行深度学习系统的构建.涉及卷积神经网络.循环神经网络等核心的技术,并介绍了用于图像数据和文本序列数据的模型.给出了分布式深度学习系统在TensorFlow ...
- (图文教程)IntelliJ IDEA 导入Eclipse/MyEclipse 项目 配置详解+快捷键分享
(图文教程)IntelliJ IDEA 导入Eclipse/MyEclipse 项目 配置详解+快捷键分享 IntelliJ IDEA 使用教程.快捷键配置. 该教程针对原始jar包依赖的工程.mav ...
- 使用vue-cli脚手架创建的项目结构详解
项目整体目录结构预览 src目录 src整体结构 开发过程中基本上操作都在该目录下进行操作的,项目所有源码都是在这个目录下 main.js文件,项目核心文件 App.vue文件,项目入口文件 rout ...
随机推荐
- 什么是obj文件?
百度百科: 程序编译时生成的中间代码文件.目标文件,一般是程序编译后的二进制文件,再通过链接器(LINK.EXE)和资源文件链接就成可执行文件了.OBJ只给出了程序的相对地址,而可执行文件是绝对地址. ...
- 033 Search in Rotated Sorted Array 搜索旋转排序数组
假设按照升序排序的数组在预先未知的某个关键点上旋转.(即 0 1 2 4 5 6 7 将变成 4 5 6 7 0 1 2).给你一个目标值来搜索,如果数组中存在这个数则返回它的索引,否则返回 -1.你 ...
- SpringBoot | 第八章:统一异常、数据校验处理
前言 在web应用中,请求处理时,出现异常是非常常见的.所以当应用出现各类异常时,进行异常的捕获或者二次处理(比如sql异常正常是不能外抛)是非常必要的,比如在开发对外api服务时,约定了响应的参数格 ...
- 服务器端控件的"客户端"
控件的服务端ID和客户端ID 比如一个ID为TextBox1的服务器端控件,在客户端访问该控件的DOM元素时 错误: var txtbox=document.getElementByID(" ...
- 浅析System.Console.WriteLine()
浅析System.Console.WriteLine() Writeline()函数的功能向 StreamWriter 类写入指定字符串和一行字符,共有19个重载,其与Write()函数的主要区别在于 ...
- AJPFX关于面向对象之封装,继承,多态 (上)
Java是一种面向对象的语言,这是大家都知道的,他与那些像c语言等面向过程语言不同的是它本身所具有的面向对象的特性--封装,继承,多态,这也就是传说中的面向对象三大特性 一:从类和对象开始说起: Oo ...
- Vue.js(2.x)之计算属性
昨天看完大神的文章后,深感惭愧,硬着头皮继续看官网文档,然而这真的没是没办法,介绍的实在有些敷衍: 1).计算属性:也不说下computed是计算属性关键词,vm实例是可以像代理data一样代理com ...
- 分享几道经典的javascript面试题
这几道题目还是有一点意思的,大家可以研究一番,对自己的技能提升绝对有帮助. 1.调用过程中输出的内容是什么 function fun(n, o) { console.log(o); return { ...
- 使用kvm制作Eucalyptus镜像(Windows Server 2008r2为例)
1.前言 Elastic Utility Computing Architecture for Linking Your Programs To Useful Systems (Eucalyptus) ...
- centos 安装 freeswitch,开启与关闭
---恢复内容开始--- 官网说明地址 :https://freeswitch.org/confluence/display/FREESWITCH/CentOS+7+and+RHEL+7 1.获取源码 ...
