初尝微信小程序2-基本框架
基本框架:
.wxml :页面骨架
.wxss :页面样式
.js :页面逻辑 描述一些行为
.json :页面配置
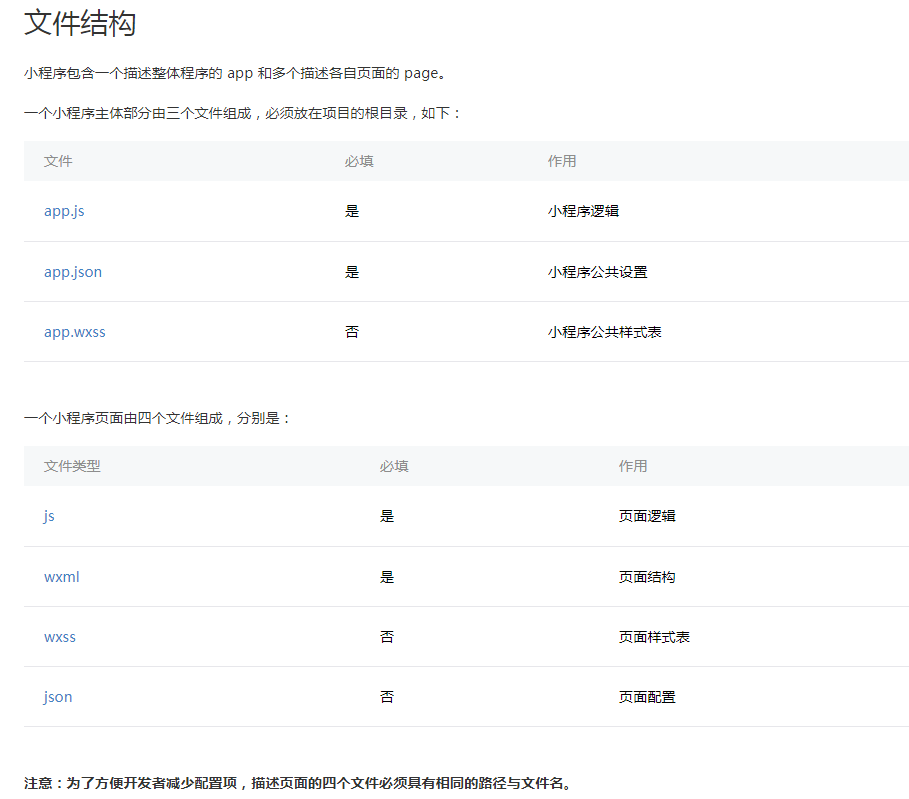
创建一个小程序之后,app.js,app.json,app.wxss是必须的,而且名字也不能随意更改,这些是作用于APP全局的,而用户创建的一些目录,这些可以看做一个个页面,这些目录下面也包含上面所说的.wxml文件,.wxss文件,.js文件,.json文件。这些文件和目录的名字是可以随意取的。有的文件不是必须的,可以参考微信小程序官方文档。如下:

就近关系:对于一个样式来说,如果既在全局里配置了,也在某个页面配置了,那么以离页面最近的样式为准。比如在全局样式表里配置文本颜色是红色,在某个页面的样式表配置了文本颜色是黑色。那么当打开这个页面的时候,文本颜色是黑色,而不是红色。这对于.json文件也是一样。
应用程序和页面之间的关系:

微信小程序允许纵向级数最高五级,后面会介绍导航组件,设置几级页面以及之间的跳转。
代码实例:
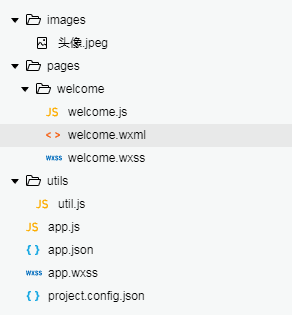
程序目录为:

app.json:
/*app.json是全局配置文件,在这里不能随意添加注释*/
{
"pages": [
"pages/welcome/welcome" /*设置页面路径,一定要按照先后顺序来写,不然会报错。*/
/*会自动关联以welcome开头的所有类型文件*/ ], "window":{
"navigationBarBackgroundColor":"#b3d4db" /*设置导航栏颜色*/
} }
app.wxss:
text{
font-family: MicroSoft Yahei; /*配置全局文本字体,通用的配置放在这里*/
}
welcome.wxml:
<!--wxml是编写小程序骨架的文件-->
<view class="container">
<image class="userinfo-avatar"
src="/images/头像.jpeg"></image> <text class="user-name"><text style="color:red">hello</text>,morning</text>
<!-- style="" 这样的样式可以写在wxss里,然后用class调用-->
<!--如果是静态的样式,写在wxss里然后用class调用;如果需要动态修改样式, 用style实现-->
<!--在<text></text> 组件之中的文本,才可以在手机上长按选中复制;text可以嵌套使用;在text里\n是换行而不是字符-->
<view class="moto-container"> <text class="moto">开启小程序之旅</text> </view> </view>
welcome.wxss:
1 /*CSS要有一个整体布局的思想,把页面看做一个整体,然后对它进行样式的配置。而不是把一个页面中,每个部分独立分开排布。*/
2 .container{
3 display: flex; /*将容器变成弹性模型*/
4 flex-direction: column; /*列方向排列*/
5 align-items: center; /*居中*/
6 }
7
8 .userinfo-avatar {
9 width: 200rpx; /*开发建议以iphone6,750rpx:1334rpx为例设计,单位是rpx可以自适应各种移动端分辨率。*/
10 height: 200rpx; /*设置宽,高。*/
11 margin-top: 160rpx;/*设置距离顶部的距离*/
12 }
13
14 .user-name{
15 margin-top: 100rpx;
16 font-size: 32rpx; /*字体大小*/
17 font-weight: bold; /*字体加粗*/
18
19 }
20
21 .moto-container{
22 margin-top: 200rpx;
23 border: 1px solid #405f80; /*外边矩形*/
24 width: 200rpx;
25 height: 80rpx;
26 border-radius: 5px; /*圆角矩形*/
27 text-align: center; /*水平居中*/
28 }
29
30 .moto{
31 font-size: 22rpx;
32 font-weight: bold;
33 line-height: 80rpx; /*垂直居中,让文字高度等于容器高度*/
34 color: #405f80;
35 }
36
37 page{ /*小程序自动在页面的最外层加了一层<page></page>标签,我们的所有组件的标签都是写在
这里面的。所以,如果我们要对整个页面进行操作,需要修改page的样式。*/
38 height: 100%; /*整个页面的高度*/
39 background-color: #b3d4db; /*设置整个页面的颜色,这样就算把页面向下滑动,
整个页面的背景也是这个颜色的。*/
40
41 }
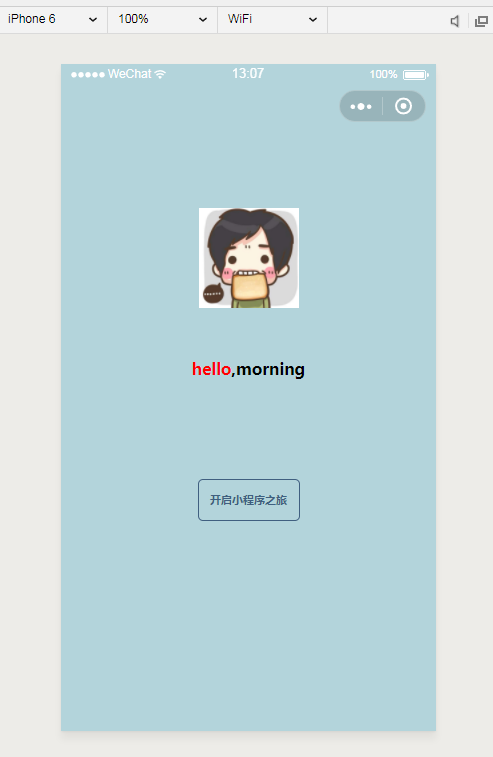
整个页面显示如图:

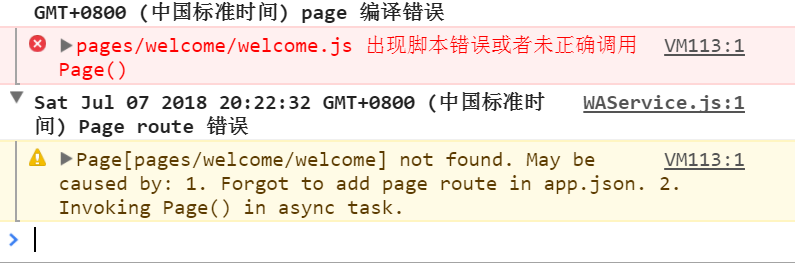
7.7修改:

如果出现此报错,说明在此目录下.js文件中没有对页面进行任何配置,在老版本的开发工具中不会报错,而现在会报错,必须在.js里进行页面的配置,哪怕是空配置也可以。解决如下:

输入Page出现提示之后,按回车自动会跳出配置模板,不进行任何修改也行。
保存编译之后报错消失。
初尝微信小程序2-基本框架的更多相关文章
- 初尝微信小程序2-Swiper组件、导航栏标题配置
swiper 滑块视图容器. 很多网页的首页都会有一个滚动的图片模块,比如天猫超市首页,滚动着很多优惠活动的图片,用来介绍优惠内容,以及供用户点击快速跳转到相应页面. Swiper不仅可以滚动图片,也 ...
- 初尝微信小程序开发与实践
这可能是一个java程序员最不务正业的一次分享了. 小程序的火热相信不用我多说了,年初的时候老婆去浦东某达面试,甚至都被问有没有小程序测试经验.俨然小程序成为了互联网公司自PC,WAP,安卓,IOS之 ...
- 初尝微信小程序3-移动设备的分辨率与rpx
屏幕尺寸就是实际的物理尺寸. 分辨率(pt),是逻辑分辨率,pt的大小只和屏幕尺寸有关,简单可以理解为长度和视觉单位. 分辨率(px),是物理分辨率,单位是像素点,和屏幕尺寸没有关系. 微信开发者工具 ...
- 初尝微信小程序1-特点
微信小程序特点:1.不需要下载安装即可使用 2.用户用完即走,不用关心是否安装太多应用 3.应用将无处不在,随时可用 适合开发的小程序类型:1.简单的用完即走的应用 2.低频的应用 3.性能要求不高的 ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用Vue开发微信小程序:mpvue框架
使用Vue开发微信小程序:mpvue框架:https://www.jianshu.com/p/8f779950bfd9
- 新人学习微信小程序开发之框架篇
大家好我是智哥,一名专注于前端领域的一名码农. 咱们今天主要来说说微信小程序, 最近一段时间微信群里的小程序,小游戏各种分享是突然一下子就爆发了,现在来看小程序作为微信的重磅功能无疑又是下一个风口.咱 ...
- 微信小程序(mpvue框架) 购物车
效果图: 说明:全选/全不选, 1.数据: products:[{checked:true,code:"4",echecked:false,hasPromotions:true,i ...
- 微信小程序框架探究和解析
何为框架 你对微信小程序的技术框架了解多少? 对wepy 框架进行一系列的深入了解 微信小程序框架解析和探究 小程序组件化框架WePY 在性能调优上做出的探究 开发者培训班上海专场PPT分享:小程序框 ...
随机推荐
- (转)总结Linux的chattr与lsattr命令详解
PS:有时候你发现用root权限都不能修改某个文件,大部分原因是曾经用chattr命令锁定该文件了.chattr命令的作用很大,其中一些功能是由Linux内核版本来支持的,不过现在生产绝大部分跑的li ...
- Python学习笔记--语音处理初步
语音处理最基础的部分就是如何对音频文件进行处理. 声音的物理意义:声音是一种纵波,纵波是质点的振动方向与传播方向同轴的波.如敲锣时,锣的振动方向与波的传播方向就是一致的,所以声波是纵波.纵波是波动的一 ...
- [转]Linq语法一
LINQ即语言集成查询,是.NET Framework 3.5中新增的功能.其功能类似于数据库中的SQL语句(实际上LINQ就是针对.NET Framework的SQL):提供标准的.易于学习的查询和 ...
- BZOJ4653: [Noi2016]区间(线段树 双指针)
题意 题目链接 Sol 按照dls的说法,一般这一类的题有两种思路,一种是枚举一个点\(M\),然后check它能否成为答案.但是对于此题来说好像不好搞 另一种思路是枚举最小的区间长度是多少,这样我们 ...
- Vue编译时写在style中的路径问题
写在vue文件里面的style样式,在添加例如背景图片的时候,如果用的是相对路径,那么build出来的css文件的路径将会出错,导致找不到图片. 通过查找资料,在https://segmentfaul ...
- Android getRunningTasks和getRunningAppProcesses失效
Android 5.0以上的getRunningTasks失效,该方法可以获得在前台运行的系统进程.可以用getRunningAppProcesses方法暂时替代. android6.0以上的getR ...
- Android内存监测工具使用
用 Heap监测应用进程使用内存情况的步骤如下:1. 启动eclipse后,切换到DDMS透视图,并确认Devices视图.Heap视图都是打开的:2. 将手机通过USB链接至电脑,链接时需要确认手机 ...
- selnium截屏操作
这个算是难找的.C# ITakeScreenShot 接口来实现截图.不是ScreenShot这个坑弄了很长时间啊. var folderLocation = Environment.CurrentD ...
- 域名指向新的服务器IP后不能访问的解决办法
不能访问是因为本地DNS缓存,缓存清除方法:dos命令窗口输入ipconfig/flushdns ,回车即可.
- Visual Studio 各个版本汇总
微软开发人员,对开发工具的熟练程度,在一定程度上说明了开发 版本 名称 内部版本 发布日期 支持 .NET Framework 版本 备注 引入 .NET Framework 前[4] 1 Visu ...
