异步刷新页面的前进与后退的实现--pushState replaceState
实现目标
- 页面的跳转(前进后退,点击等)不重新请求页面
- 页面URL与页面展现内容一致(符合人们对传统网页的认识)
- 在不支持的浏览器下降级成传统网页的方式
使用到的API
history.state
当前URL下对应的状态信息。如果当前URL不是通过pushState或者replaceState产生的,那么history.state是null。
history.pushState(state, title, url)
将当前URL和history.state加入到history中,并用新的state和URL替换当前。不会造成页面刷新。
state:与要跳转到的URL对应的状态信息。
title:不知道干啥用,传空字符串就行了。
url:要跳转到的URL地址,不能跨域。
history.replaceState
用新的state和URL替换当前。不会造成页面刷新。
state:与要跳转到的URL对应的状态信息。
title:不知道干啥用,传空字符串就行了。
url:要跳转到的URL地址,不能跨域。
window.onpopstate
history.go和history.back(包括用户按浏览器历史前进后退按钮)触发,并且页面无刷的时候(由于使用pushState修改了history)会触发popstate事件,事件发生时浏览器会从history中取出URL和对应的state对象替换当前的URL和history.state。通过event.state也可以获取history.state。
支持性判断
if ('pushState' in history) {...}
实现思路
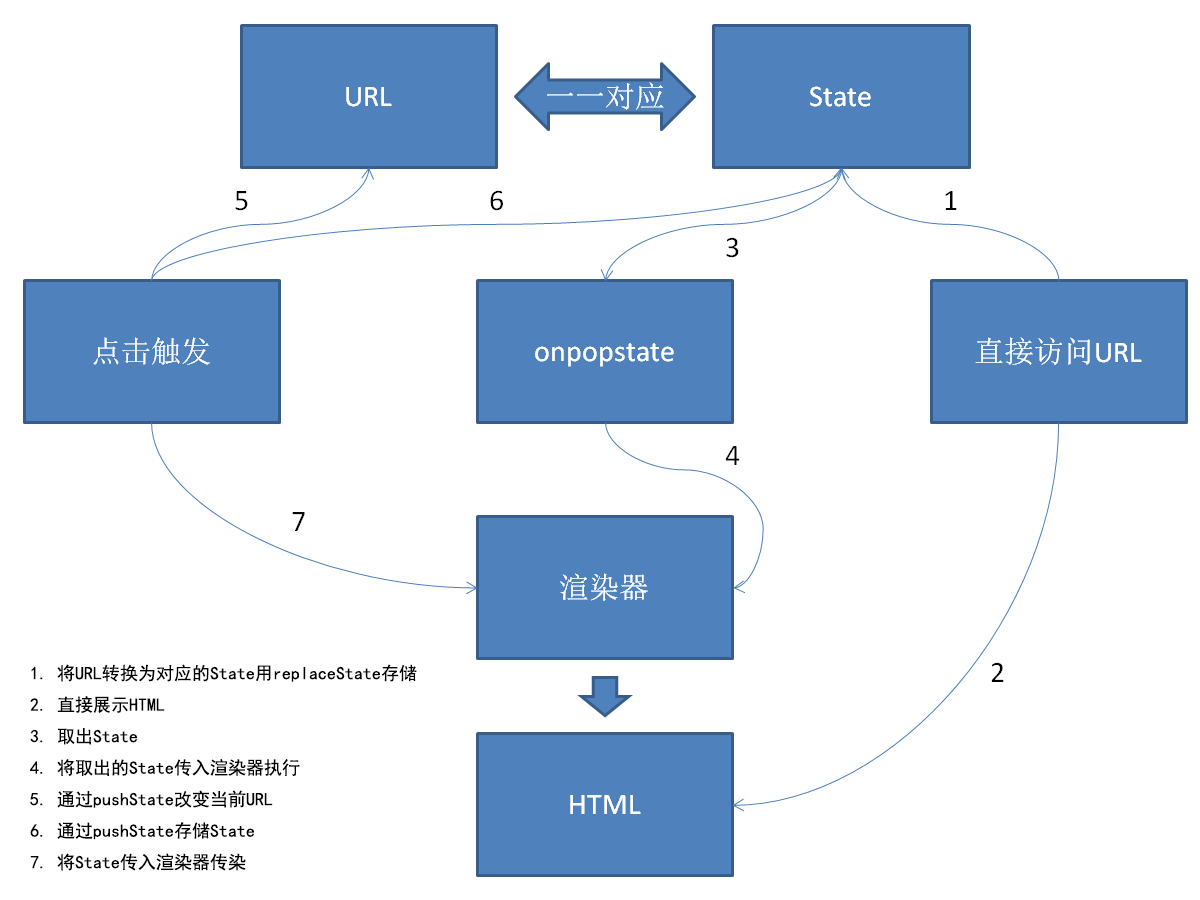
用户通过“点击触发”,“操作历史”,“直接访问URL”的方式修改当前URL。这三种触发方式会使浏览器做出不同的行为。如果页面做无刷跳转,那么页面具体显示什么内容需要js来控制,js则需要根据一些信息来知道当前应该显示什么内容,这个信息就是history.state。这样我们只要保持URL和history.state一一对应,就能保证URL和内容一一对应。大部分情况下URL和history.state都是一一对应的,但通过直接URL访问页面的方式进入页面,history.state是null,所以我们需要把URL转换成对应的history.state写入。我们不能直接写入history.state,需要通过replaceState的方式写入。对于不支持pushstate的浏览器,一律修改href跳转页面,等同于直接访问URL。示意图如下。 
异步刷新页面的前进与后退的实现--pushState replaceState的更多相关文章
- Python+Selenium自动化-设置浏览器大小、刷新页面、前进和后退
Python+Selenium自动化-设置浏览器大小.刷新页面.前进和后退 1.设置浏览器大小 maximize_window():设置浏览器大小为全屏 set_window_size(500,5 ...
- Ajax异步刷新地址栏url改变(利用Html5 history.pushState实现)
早些时候在博客园参阅了不少资料,然后决定入驻博客园分享自己的开发心得,最近准备转方向筹备着辞职交接工作,所以有点忙碌,搁置了一个月才匆匆写下这么一篇随笔,希望能给大家带来一点帮助吧,资料和学识有限,如 ...
- 利用 html的锚点(元素a)功能实现ajax单页面应用的浏览器后退前进功能
一.问题 随着AJax技术的普及,单页面web程序的应用越来越广泛. 所谓单页面应用程序,简单的说,就是应用只有一个主网页,第一次加载后,后续页面只会利用js和ajax到服务器获取数据进行页面的局部刷 ...
- Ajax+setInterval定时异步刷新页面
这个是之前一个项目中用到的功能,现在记录一下他的使用步骤. 现在讲解一下具体的关键代码: 1. window.onload:是指等待页面html和css都执行完毕以后才开始执行js文件,因为我这个 ...
- WPF 异步刷新页面,创建定时器
#region 异步,刷新页面 /// <summary> /// 页面加载事件 /// </summary> /// <param name="sender& ...
- [JavaScript] iframe更改了src后,父页面history.back只能后退iframe而不能使自己后退解决办法
浏览器的机制如此,在iframe导航变化后手动点击浏览器的后退按钮也依然只是后退iframe中的导航. 有一种解决方案是不要修改iframe.src,而是删除旧iframe元素,新建一个iframe元 ...
- vue 异步刷新页面,
入口文件vue.app中 <div id="app"> <router-view v-if="isRouterAlive" /> < ...
- js异步刷新局部页面
真不想说博客园的Markdown编辑器,我发表到我的个人博客上多好看的一篇文章,发到博客园上格式就成这个鸟样了,哎,不发现到博客首页了,就个人存个档吧 最近在做一个异步刷新页面中的局部,这样做可以防出 ...
- vue 移动端禁止浏览器后退,禁止安卓和ios点击后退操作乱跳页面
开发微信公众号网页,页面登录成功之后,是禁止再次返回到登录页. 我在页面设置了让禁止跳到登录页,可是在手机上有自带的微信浏览器后退按钮,所以必须要禁止浏览器后退,才能禁止后退到登录页. 刚开始百度,查 ...
随机推荐
- 12 Memcached 缓存无底洞现象
一:Memcached 缓存无底洞现象(1)facebook的工作人员反应的,facebook在2010年左右,memcached节点就已经达到了3000个,存储的数据进千G的数据存储. 他们发现一个 ...
- 嵌入式开发之qt socket--- qt 封装的socket demo
http://wuyuans.com/2013/03/qt-socket/ http://blog.chinaunix.net/uid-22480862-id-388253.html
- systemctl使用说明
# systemctl #输出已激活单元 # systemctl list-units #输出已激活单元 # systemctl --failed #输出运行失败的单元 # systemctl lis ...
- 微信小程序之云开发一
最近听说微信小程序发布了云开发,可以不需要购买服务器,就能开发小程序和发布小程序,对于动辄千元的服务器,极大的节约了开发成本,受不住诱惑,我就开始了小程序的云开发,目前项目已上线,亲测不收费,闲不住的 ...
- 百度地图API简介
百度地图API简介 在此申明不是我写的,用的是别人的,仅限自己学习 百度地图移动版API(Android)是一套基于Android设备的应用程序接口,通过该接口,可以轻松的访问百度服务和数据,构建功能 ...
- 串 2016Vijos省选集训 day3[AC自动机]
1.串(string.c/.cpp/.pas) 限时1s,内存限制256MB,20个测试点 [题目描述] 兔子们在玩字符串的游戏.首先,它们拿出了一个字符串集合S,然后它们定义一个字符串为“好”的,当 ...
- SAP HR 复制PA30的人员
[转自http://www.512test.com/home/space.php?uid=19&do=blog&id=2381] 很多顾问测试HR的程序时都为录入人员头痛,下面的程序提 ...
- 使用 Python 为 KVM 编写脚本,第 1 部分: libvirt
虚拟化是目前市场上大多数服务器操作系统的标准设备.在 Linux® 的世界里,服务器虚拟化有两个主要选择:基于 Kernel 的虚拟机 (KVM) 和 Xen.KVM 是 Red Hat 和其他公司采 ...
- sql获取数组长度
需求:获取字符串数组1,2,3,4的长度,当然也可以是其他分隔符1|2|3等 方法:通过自定义函数来实现 /* 获取字符串数组长度 */ from sysobjects where id = obje ...
- linux基础part2
linux基础 一.linux基础命令 1.pwd:用来显示当前目录位置 2.cd:用来切换目录位置.(eg:cd...cd../...cd-.cd~) 3.ls:用来查看目录或文件信息(eg:ls ...
