ASP.NET MVC5+EF6+EasyUI 后台管理系统(80)-自由桌面
系列目录
前言
这次我们来做一个有趣的事情,有朋友跟做了很远,找我要自由桌面的代码,这次我们将演示自由桌面的代码。
自由桌面:用户可以随意增删改桌面的布局、个数(只留自己需要看到的数据),这次纯属EasyUI前端
当然您抛弃EasyUI你同样也能为你的系统桌面定制有趣自由布局

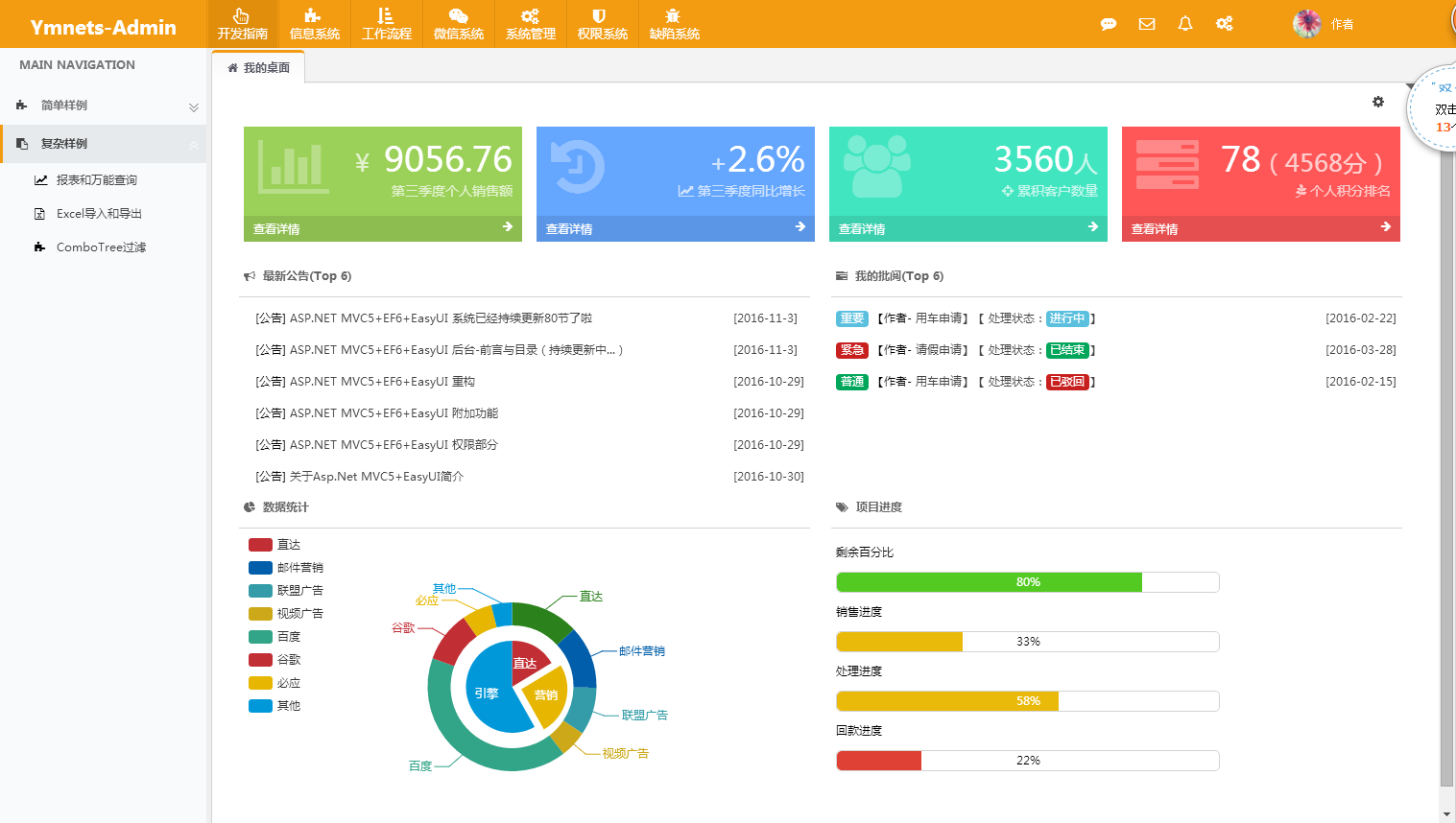
结果预览

实现思路
本次实现主要用到EasyUI一个非常不常用的组件Draggable(拖拽)
虽然图显示简单,但是实际做起来非常的耗时,有兴趣的朋友在尾部下来看看拖拽和实现,下面是实现思路和功能:
- 拖拽之后DIV中保存了DIV的位置
- 部件筛选是以Css 的Display属性来控制的
- 部件复位是初始化全部部件
- 保存是保存整个范围内的Div内容来保存到数据库
实现代码
整个拖拽功能的代码如下(展开查看)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-easyui-1.5/jquery.min.js"></script>
<script src="jquery-easyui-1.5/jquery.easyui.min.js"></script>
<link href="jquery-easyui-1.5/themes/metro/easyui.css" rel="stylesheet" />
<meta charset="utf-8" />
</head>
<body>
<style> .alphac {
filter: Alpha(Opacity=);
-moz-opacity: 0.7;
opacity: 0.7;
} .cc {
position: relative;
width: %;
height: 200px;
} .groupSave {
display: none;
} .cc .panel-tool {
display: none;
} .checkBoxPart {
width: 150px;
height: 26px;
line-height: 40px;
padding-left: 20px;
} .checkBoxPart input, .checkBoxPart lable {
vertical-align: middle;
vertical-align: middle;
margin: 0px;
margin-right: 4px;
} #dd1, #dd2, #dd3, #dd4, #dd5, #dd6, #dd7, #dd8, #dd9 {
overflow: hidden;
position: absolute;
border: 1px #e7eaec solid;
border-radius: 4px;
} .ddcontent {
min-height: 50px;
padding: 5px;
}
</style>
<script type="text/javascript">
//修改,筛选,保存
$(function () {
$(".groupSave").hide();
var editFlag = false;
$(".cc").height($(window).height() - );
$(window).resize(function () { $(".cc").height($(window).height() - ); });
$('#dd1,#dd2,#dd3,#dd4,#dd5,#dd6,#dd7,#dd8,#dd9').draggable({ edge: }).resizable();
//选中的将变成最顶层
$(".cc div").mousedown(function () {
$(".cc div").css("z-index", "").removeClass("alphac");
$(this).css("z-index", "").addClass("alphac");
}).mouseup(function () {
$(".cc div").removeClass("alphac");
}); $(".cc div").mousedown(function () {
$(".cc div").css("z-index", "").removeClass("alphac");
$(this).css("z-index", "").addClass("alphac");
}).mouseup(function () {
$(".cc div").removeClass("alphac");
});
$('#dd1,#dd2,#dd3,#dd4,#dd5,#dd6,#dd7,#dd8,#dd9').draggable('disable').resizable('disable');
$("#mydialog input[type='checkbox']").each(function (i) {
if ($(this).prop("checked")) { }
});
//初始化筛选
for (var i = ; i < ; i++) {
if ($("#dd" + i).is(":hidden")) {
$("#cdd" + i).removeAttr("checked");
}
else { $("#cdd" + i).attr("checked", "true");
}
}
$("#Edit").click(function () { $.messageBox5s('@Resource.Tip', '您现在可以进行部件删减,以及部件大小的调整!');
$('#dd1,#dd2,#dd3,#dd4,#dd5,#dd6,#dd7,#dd8,#dd9').draggable('enable').resizable('enable').css("border", "1px #ff6600 dashed");
$(".panel-tool").show();
$(".groupSave").show();
$(".groupEdit").hide();
editFlag = true;
});
//单项去除
$(".cc .panel-tool-close").click(function () {
$(this).parent().parent().parent().hide(); $.messageBox5s('@Resource.Tip', '您可以[部件筛选]中让他重新显示!');
});
$("#Save").click(function () {
if (editFlag) {
editFlag = false;
//取出数据,保存html
for (var i = ; i < ; i++) {
$("#content" + i).html("");
}
$('#dd1,#dd2,#dd3,#dd4,#dd5,#dd6,#dd7,#dd8,#dd9').draggable('disable').resizable('disable').css("border", "");
$(".cc .panel-tool").hide(); //此处进行保存数据
//////////////////////////////////////////////////////////////////////////////////////
$("#JsSet").html("");
alert("这里来保存到数据库获取内容的代码:$('.cc').html()");
alert($(".cc").html())
/////////////////////////////////////////////////////////////////////////////////////
//重新加载数据,重新绑定
$(".cc div").unbind().mousedown(function () {
$(".cc div").css("z-index", "").removeClass("alphac");
$(this).css("z-index", "").addClass("alphac");
}).mouseup(function () {
$(".cc div").removeClass("alphac");
});
LoadData(); $.messageBox5s('@Resource.Tip', '保存成功!'); $(".groupSave").hide();
$(".groupEdit").show();
} else { $.messageBox5s('@Resource.Tip', '没有什么需要保存的!');
}
});
$("#Choice").click(function () {
$("#modalwindow").window({ title: '筛选', width: , height: , iconCls: 'fa fa-filter', resizable: false }).window('open');
});
$("#ChoiceSave").click(function () {
$("#modalwindow").window("close"); });
$(".checkBoxPart input").click(function () {
if ($(this).prop("checked")) {
$("#" + $(this).val()).show();
}
else {
$("#" + $(this).val()).hide();
}
});
$("#Reset").click(function () {
$.messager.confirm('复位提醒', '您确定要重置部件的位置和个数吗?', function (r) {
if (r) {
alert("这里初始化原始的DIV");
}
});
});
LoadData();
});
//加载
function LoadData() {
//初始化筛选
for (var i = ; i < ; i++) {
$("#content" + i).html("<div class=\"panel-loading\">Loading...</div>");
}
//如果部件,没有被去掉,那么就加载数据
if (!$("#dd1").is(":hidden")) { Load_1(); }
if (!$("#dd2").is(":hidden")) { Load_2(); }
if (!$("#dd3").is(":hidden")) { Load_3(); }
if (!$("#dd4").is(":hidden")) { Load_4(); }
if (!$("#dd5").is(":hidden")) { Load_5(); }
if (!$("#dd6").is(":hidden")) { Load_6(); }
if (!$("#dd7").is(":hidden")) { Load_7(); }
if (!$("#dd8").is(":hidden")) { Load_8(); }
if (!$("#dd9").is(":hidden")) { Load_9(); }
}
//动态设置宽度
function promptValue(id) {
$.messager.prompt('设置部件宽度', '请输入宽度,格式:<font color="red">50%</font>或<font color="red">500px</font>', function (r) {
if (r) {
$("#" + id).width(r);
}
});
} function Load_1() { $("#content1").html("我是框里的内容(1)"); }
function Load_2() { $("#content1").html("我是框里的内容(2)"); }
function Load_3() { $("#content1").html("我是框里的内容(3)"); }
function Load_4() { $("#content1").html("我是框里的内容(4)"); }
function Load_5() { $("#content1").html("我是框里的内容(5)"); }
function Load_6() { $("#content1").html("我是框里的内容(6)"); }
function Load_7() { $("#content1").html("我是框里的内容(7)"); }
function Load_8() { $("#content1").html("我是框里的内容(8)"); }
function Load_9() { $("#content1").html("我是框里的内容(9)"); } function ShowInfo(name, url) {
window.parent.addTab(name, "/MIS/InfoCenter/Show?id=" + url);
}
function SetWebpartLayout()
{
var _windowWidth = ;
var _windowHeight = ;
$("#dd1,#dd2,#dd3,#dd4,#dd5,#dd6,#dd7,#dd8,#dd9").width(_windowWidth / - ).height(_windowHeight / - );
var ddw = $("#dd1").width();
var ddh = $("#dd1").height()
$("#dd1,#dd4,#dd7").css("left", );
$("#dd2,#dd5,#dd8").css("left", ddw + );
$("#dd3,#dd6,#dd9").css("left", ddw * + );
$("#dd1,#dd2,#dd3").css("top", );
$("#dd4,#dd5,#dd6").css("top", ddh+);
$("#dd7,#dd8,#dd9").css("top", ddh * + );
$(".ddcontent").height(ddh-)
}
$.extend({
messageBox5s: function (title, msg) {
$.messager.show({
title: '<span class="fa fa-info"> ' + title + '</span>', msg: msg, timeout: , showType: 'slide', style: {
left: '',
right: ,
top: '',
bottom: ,
width: , }
});
}
});
$.extend({
messageBox10s: function (title, msg) {
$.messager.show({
title: '<span class="fa fa-info"> ' + title + '</span>', msg: msg, height: 'auto', width: 'auto', timeout: , showType: 'slide', style: {
left: '',
right: ,
top: '',
bottom: -document.body.scrollTop - document.documentElement.scrollTop +
}
});
}
});
$.extend({
show_alert: function (strTitle, strMsg) {
$.messager.alert(strTitle, strMsg);
}
}); </script>
<div id="modalwindow" class="easyui-window" style="width:250px; height:320px;" data-options="modal:true,closed:true,minimizable:false,shadow:false">
<div class="mvctool bgb">
<a id="ChoiceSave" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text fa fa-save" style="font-size:14px"></span><span style="font-size:12px">完成</span></span></a><div class="datagrid-btn-separator"></div>
</div>
<div class="checkBoxPart">
<input id="cdd1" type="checkbox" value="dd1" /><lable>待办事项</lable>
</div>
<div class="checkBoxPart">
<input id="cdd2" type="checkbox" value="dd2" />站内信箱
</div>
<div class="checkBoxPart">
<input id="cdd3" type="checkbox" value="dd3" />最新信息
</div>
<div class="checkBoxPart">
<input id="cdd4" type="checkbox" value="dd4" />我的申请
</div>
<div class="checkBoxPart">
<input id="cdd5" type="checkbox" value="dd5" />我的批准
</div>
<div class="checkBoxPart">
<input id="cdd6" type="checkbox" value="dd6" />我的项目
</div>
<div class="checkBoxPart">
<input id="cdd7" type="checkbox" value="dd7" />会议邀请
</div>
<div class="checkBoxPart">
<input id="cdd8" type="checkbox" value="dd8" />共享中心
</div>
<div class="checkBoxPart">
<input id="cdd9" type="checkbox" value="dd9" />备忘记事
</div>
</div>
<div class="mvctool" style="height:30px;">
<div class="groupEdit">
<a id="Edit" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text fa fa-pencil" style="font-size:14px"></span><span style="font-size:12px">编辑部件</span></span></a>
</div>
<div class="groupSave" style="display: block;">
<a id="Save" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text fa fa-save" style="font-size:14px"></span><span style="font-size:12px">完成</span></span></a><div class="datagrid-btn-separator"></div>
<a id="Choice" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text fa fa-filter" style="font-size:14px"></span><span style="font-size:12px">部件筛选</span></span></a><div class="datagrid-btn-separator"></div>
<a id="Reset" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text fa fa-refresh" style="font-size:14px"></span><span style="font-size:12px">部件复位</span></span></a>
</div>
</div>
<div class="cc"> <div id="dd1" class="easyui-draggable panel" data-options="handle:'#title1'">
<div id="title1" class="panel-header" style="border: 0">
<div class="panel-title" style="">
待办事项
</div>
<div class="panel-tool">
<a href="javascript:promptValue('dd1')" class="panel-tool-max"></a><a href="javascript:void(0)"
class="panel-tool-close"></a>
</div>
</div>
<div id="content1" class="panel-body ddcontent" style="border: 0">
<div class="panel-loading">
Loading...
</div>
</div>
</div>
<div id="dd2" class="easyui-draggable" data-options="handle:'#title2'">
<div id="title2" class="panel-header" style="border: 0">
<div class="panel-title" style="">
站内信箱
</div>
<div class="panel-tool">
<a href="javascript:promptValue('dd2')" class="panel-tool-max"></a><a href="javascript:void(0)"
class="panel-tool-close"></a>
</div>
</div>
<div id="content2" class="panel-body ddcontent" style="border: 0">
<div class="panel-loading">
Loading...
</div>
</div>
</div>
<div id="dd3" class="easyui-draggable" data-options="handle:'#title3'">
<div id="title3" class="panel-header" style="border: 0">
<div class="panel-title" style="">
最新信息
</div>
<div class="panel-tool">
<a href="javascript:promptValue('dd3')" class="panel-tool-max"></a><a href="javascript:void(0)"
class="panel-tool-close"></a>
</div>
</div>
<div id="content3" class="panel-body ddcontent" style="border: 0">
</div>
</div>
<div id="dd4" class="easyui-draggable" data-options="handle:'#title4'">
<div id="title4" class="panel-header" style="border: 0">
<div class="panel-title" style="">
我的申请
</div>
<div class="panel-tool">
<a href="javascript:promptValue('dd4')" class="panel-tool-max"></a><a href="javascript:void(0)"
class="panel-tool-close"></a>
</div>
</div>
<div id="content4" class="panel-body ddcontent" style="border: 0">
<div class="panel-loading">
Loading...
</div>
</div>
</div>
<div id="dd5" class="easyui-draggable" data-options="handle:'#title5'">
<div id="title5" class="panel-header" style="border: 0">
<div class="panel-title" style="">
我的批准
</div>
<div class="panel-tool">
<a href="javascript:promptValue('dd5')" class="panel-tool-max"></a><a href="javascript:void(0)"
class="panel-tool-close"></a>
</div>
</div>
<div id="content5" class="panel-body ddcontent" style="border: 0">
<div class="panel-loading">
Loading...
</div>
</div>
</div>
<div id="dd6" class="easyui-draggable" data-options="handle:'#title6'">
<div id="title6" class="panel-header" style="border: 0">
<div class="panel-title" style="">
我的项目
</div>
<div class="panel-tool">
<a href="javascript:promptValue('dd6')" class="panel-tool-max"></a><a href="javascript:void(0)"
class="panel-tool-close"></a>
</div>
</div>
<div id="content6" class="panel-body ddcontent" style="border: 0">
<div class="panel-loading">
Loading...
</div>
</div>
</div>
<div id="dd7" class="easyui-draggable" data-options="handle:'#title7'">
<div id="title7" class="panel-header" style="border: 0">
<div class="panel-title" style="">
会议邀请
</div>
<div class="panel-tool">
<a href="javascript:promptValue('dd7')" class="panel-tool-max"></a><a href="javascript:void(0)"
class="panel-tool-close"></a>
</div>
</div>
<div id="content7" class="panel-body ddcontent" style="border: 0">
<div class="panel-loading">
Loading...
</div>
</div>
</div>
<div id="dd8" class="easyui-draggable" data-options="handle:'#title8'">
<div id="title8" class="panel-header" style="border: 0">
<div class="panel-title" style="">
共享中心
</div>
<div class="panel-tool">
<a href="javascript:promptValue('dd8')" class="panel-tool-max"></a><a href="javascript:void(0)"
class="panel-tool-close"></a>
</div>
</div>
<div id="content8" class="panel-body ddcontent" style="border: 0">
<div class="panel-loading">
Loading...
</div>
</div>
</div>
<div id="dd9" class="easyui-draggable" data-options="handle:'#title9'">
<div id="title9" class="panel-header" style="border: 0">
<div class="panel-title" style="">
备忘录
</div>
<div class="panel-tool">
<a href="javascript:promptValue('dd9')" class="panel-tool-max"></a><a href="javascript:void(0)"
class="panel-tool-close"></a>
</div>
</div>
<div id="content9" class="panel-body ddcontent" style="border: 0">
<div class="panel-loading">
Loading...
</div>
</div>
</div>
<script id="JsSet">
$(function () { SetWebpartLayout();});$(window).resize(function () { SetWebpartLayout(); });
</script> </div> </body>
</html>
EasyUI自由桌面
里面的代码其实很多小技巧
1.选中的将变成最顶层
$(".cc div").mousedown(function () {
$(".cc div").css("z-index", "0").removeClass("alphac");
$(this).css("z-index", "1").addClass("alphac");
}).mouseup(function () {
$(".cc div").removeClass("alphac");
});
2.初始化筛选
for (var i = 1; i < 10; i++) {
if ($("#dd" + i).is(":hidden")) {
$("#cdd" + i).removeAttr("checked");
}
else {
$("#cdd" + i).attr("checked", "true");
}
}
3.删除部件
$(".cc .panel-tool-close").click(function () {
$(this).parent().parent().parent().hide();
$.messageBox5s('@Resource.Tip', '您可以[部件筛选]中让他重新显示!');
});
4.动态设置宽度
function promptValue(id) {
$.messager.prompt('设置部件宽度', '请输入宽度,格式:<font color="red">50%</font>或<font color="red">500px</font>', function (r) {
if (r) {
$("#" + id).width(r);
}
});
}
5.布局
function SetWebpartLayout()
{
var _windowWidth = 1280;
var _windowHeight = 800;
$("#dd1,#dd2,#dd3,#dd4,#dd5,#dd6,#dd7,#dd8,#dd9").width(_windowWidth / 3 - 6).height(_windowHeight / 3 - 16);
var ddw = $("#dd1").width();
var ddh = $("#dd1").height()
$("#dd1,#dd4,#dd7").css("left", 0);
$("#dd2,#dd5,#dd8").css("left", ddw + 7);
$("#dd3,#dd6,#dd9").css("left", ddw * 2 + 14);
$("#dd1,#dd2,#dd3").css("top", 0);
$("#dd4,#dd5,#dd6").css("top", ddh+7);
$("#dd7,#dd8,#dd9").css("top", ddh * 2 + 17);
$(".ddcontent").height(ddh-40)
}
布局,我写了1280*800,你可以根据你系统自行计算浏览器的宽高来自适应
总结
大概说到这里,虽然是基于EasyUI的,但是其他UI组件也都有拖拽,或者自己手写拖拽,或者下载第三方的拖拽,都可以为你的系统实现自由布局的功能
下载代码一看便明白其中一些实现方式
您也可以在每个部件加点图标美化一下
示例代码下载:链接:http://pan.baidu.com/s/1pLtUUDl 密码:dlio
---------------------------------------------------------------------------------
虽然发布了代码,但是后来觉得丑丑的,最后花了一天的时间改了前端的布局方式,参考图片:

ASP.NET MVC5+EF6+EasyUI 后台管理系统(80)-自由桌面的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
随机推荐
- Oracle 的基本操作符
!= 不等于 select empno,ename,job from scott.emp where job!='manager' ^= 不等于 select empno,ename,job from ...
- 8.仿阿里云虚拟云服务器的FTP(包括FTP文件夹大小限制)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html#iis 原文:http://dnt.dkill.net/Ar ...
- H5程序员如何利用cordova开发跨平台应用
什么是Cordova? Cordova以前也叫PhoneGap,它提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头.麦克风等.Cordova还 ...
- 如何在ASP.Net创建各种3D图表
我们都知道,图表在ASP.NET技术中是一种特别受欢迎而又很重要的工具.图表是表示数据的图形,一般含有X和Y两个坐标轴.我们可以用折线,柱状,块状来表示数据.通过图表控件,我们即能表示数据又能比较各种 ...
- Autofac - 生命周期
实例生命周期决定在同一个服务的每个请求的实例是如何共享的. 当请求一个服务的时候,Autofac会返回一个单例 (single instance作用域), 一个新的对象 (per lifetime作用 ...
- Spring获取ApplicationContext
在Spring+Struts+Hibernate中,有时需要使用到Spring上下文.项目启动时,会自动根据applicationContext配置文件初始化上下文,可以使用ApplicationCo ...
- 设计模式C#合集--工厂方法模式
简单工厂,代码: public interface ISpeak { public void Say(); } public class Hello : ISpeak { public void Sa ...
- 图解CSS3制作圆环形进度条的实例教程
圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程 首先,当有人说你能不能 ...
- SymmetricDS 快速和灵活的数据库复制
开始谈谈开源的SymmetricDS,谈谈实际使用中,遇到的一些问题和解决办法.持续更新: SymmetricDS 快速和灵活的数据库复制 实际使用 和 埋过的坑 (一)知识篇 SymmetricDS ...
- Oracle Standard Error 列表
今天,我特意从网上找了一些,以及自己平时总结的,关于错误编号和说明,平时我们在写项目的时候,往往是可能会出现下面这些错误,例如:违反唯一约束,无效的会话ID,等等.希望对大家有点帮助!可以看看,如果有 ...
