Android中四种补间动画的使用示例(附代码下载)
场景
Android中四种补间动画。
透明度渐变动画

旋转动画

缩放动画

平移动画

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
透明度渐变动画
首先在布局文件中添加一个ImageView,并设置图片源与ID
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BuJianAnimActivity"> <ImageView
android:layout_width="wrap_content"
android:id="@+id/image"
android:src="@drawable/bg02"
android:layout_height="wrap_content"/> </RelativeLayout>
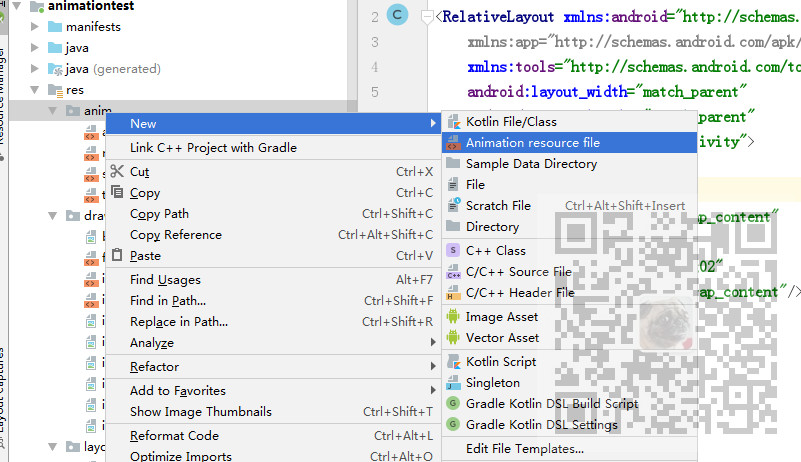
然后再res下新建anim目录,在anim目录下新建动画资源文件alpha.xml

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha=""
android:toAlpha=""
android:duration = ""/>
</set>
在动画资源文件中设置起始透明度为0,终止透明度为1,设置持续时间为2秒。
然后来到BuJianAnimActivity中,获取ImageView,然后设置其点击事件监听器。
点击事件中通过
Animation anim = AnimationUtils.loadAnimation(BuJianAnimActivity.this,R.anim.alpha);
加载动画资源文件创建动画对象。
然后调用ImageView的startView方法启动动画。
package com.badao.animationtest; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView; public class BuJianAnimActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bu_jian_anim);
final ImageView imageView = (ImageView) findViewById(R.id.image);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//创建动画对象
Animation anim = AnimationUtils.loadAnimation(BuJianAnimActivity.this,R.anim.translate);
//启动动画
imageView.startAnimation(anim);
}
});
}
}
旋转动画
与上面类似,在anim下新建ronate.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate android:fromDegrees=""
android:toDegrees=""
android:pivotX="50%"
android:pivotY="50%"
android:duration = ""/>
</set>
设置起始角度与终止角度,然后设置旋转中心X与Y的位置,再设置动画持续时间。
然后将activity中加载的动画文件切换为此动画资源文件。
缩放动画
与上面类似,在anim下新建scale.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale=""
android:fromYScale=""
android:toXScale=""
android:toYScale=""
android:pivotY="50%"
android:pivotX="50%"
android:duration = ""/>
</set>
设置缩放的起始和终止比例,缩放的中心位置与持续时间。
然后将activity中加载的动画文件切换为此动画资源文件。
平移动画
与上面类似,在anim下新建translate.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta=""
android:fromYDelta=""
android:toXDelta=""
android:toYDelta=""
android:duration = ""/>
</set>
设置起始点与结束点的X与Y的位置,并设置持续时间2秒。
然后将activity中加载的动画文件切换为此动画资源文件。
代码下载
https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/12097375
Android中四种补间动画的使用示例(附代码下载)的更多相关文章
- Android中通过ImageSwitcher实现相册滑动查看照片功能(附代码下载)
场景 效果 注: 博客: https://blog.csdn.net/badao_liumang_qizhi关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 将需要滚动查看的照 ...
- Android开发之Tween(补间动画)
在android中动画主要有三种,①帧动画(http://blog.csdn.net/dmk877/article/details/45893017)这篇文章已经详细的进行了讲解,②补间动画这也是这篇 ...
- Android开发实战之补间动画和属性动画
说起动画,其实一点也不陌生,在使用一款app的时候为了优化用户体验,多多少少的,都会加入动画. 安卓中的动画,分为两大类:补间动画和属性动画.本篇博文会详细介绍总结这两大动画,希望本篇博文对你的学习和 ...
- 高速上手Unity中最好的补间动画插件DFTween
出处:http://blog.csdn.net/u010019717 author:孙广东 时间:2015.3.17 23:00 DFTween 是一个在 Unity 游戏引擎中高 ...
- 补间动画 Interpolator 简介 示例
简介 补间动画的原理: 每次绘制视图时View所在的[ViewGroup]中的drawChild函数获取该View的Animation的值,然后调用canvas.concat (transformTo ...
- Android开发UI之补间动画-布局添加动画
布局添加动画 使用步骤: 1.获取到布局的id RelativeLayout ly=(RelativeLayout)findViewById(R.id.layout); 2.设置动画样式 ScaleA ...
- Android开发UI之补间动画-Tween Animation
Tween Animation-补间动画 官网链接-http://developer.android.com/reference/android/view/animation/Animation.ht ...
- Android中四种OnClick事件的写法
package com.example.dailphone; import android.support.v7.app.ActionBarActivity; import android.suppo ...
- android 帧动画,补间动画,属性动画的简单总结
帧动画——FrameAnimation 将一系列图片有序播放,形成动画的效果.其本质是一个Drawable,是一系列图片的集合,本身可以当做一个图片一样使用 在Drawable文件夹下,创建ani ...
随机推荐
- c++ 文件的简单操作
文件的读取操作 在程序设计中,文件常用的操作不外乎--打开.读.写.流指针操作.关闭.我日常中使用的比较多,但从来 没有细细总结今天就总结下具体的用法. 相关概念 计算机上的文件其实是数据的集合,对文 ...
- 巨坑练习题!!!—— Car的旅行线路
在看题目之前,请童鞋们做好心理准备╮(╯▽╰)╭ 题目描述 又到暑假了,住在城市A的Car想和朋友一起去城市B旅游. 她知道每个城市都有四个飞机场,分别位于一个矩形的四个顶点上,同一个城市中两个机场之 ...
- 数据结构与算法 --- js描述栈
js描述栈及栈的使用 栈的特性就是只能通过一端访问,这一段就是叫做栈顶.咖啡馆内的一摞盘子就是最形象的栈的例子: 根据栈的特性,就可以定义栈的一些特殊属性和方法;用js的描述栈的时候底层数据结构用的是 ...
- linux--->ab测试工具使用
ab测试工具使用 ab简介 是apache自带的压力测试工具.其原理是ab命令会创建多个并发访问线程,模拟多个访问者同时对某一URL地址进行访问.它的测试目标是基于URL的,因此,它既可以用来测试ap ...
- Mondriaan's Dream 轮廓线DP 状压
Mondriaan's Dream 题目链接 Problem Description Squares and rectangles fascinated the famous Dutch painte ...
- 本地Linux虚拟机内网穿透,服务器文件下载到本地磁盘
本地Linux虚拟内网穿透 把服务器文件下载到本地磁盘 https://natapp.cn/ 1.注册账户点击免费隧道
- Git详解之文件状态
前言 其实文件状态根据不同场景有不同的描述,例如:已跟踪.未跟踪.已暂存.已修改.未修改等等,乱七八糟的,今天个人根据自己的使用经验对其进行分类,如有不同建议或者更好的想法也可以留言评论,万分感谢! ...
- 粗谈MySQL事务的特性和隔离级别
网上对于此类的文章已经十分饱和了,那还写的原因很简单--作为自己的理解笔记. 前言 此篇文章作为自己学习MySQL的一些个人理解,使用的引擎是InnoDb.首先先讲讲事务的概念,在<高性能 ...
- SpringBoot项目版本升级:从1.5.3升级到2.1.8版本
SpringBoot项目版本升级:从1.5.3升级到2.1.8版本 前言 简单记录一次本人在自己的SpringBoot项目project-template中,把1.5.3版本升级到2.1.8版本时升级 ...
- SpringCloud五大神兽之Eureka
注册中心概述 什么是注册中心? 相当于服务之间的'通讯录',记录了服务和服务地址之间的映射关系.在分布式架构中服务会注册到这里.当服务需要调用其他服务时,就在注册中心找到其他服务的地址,进行调用 注册 ...
