vue学习(一)项目搭建
首先需要配置node和npm,如果没有安装的话,百度一下安装教程。
如果感觉npm下载速度慢,可以使用淘宝镜像cnpm,链接地址:
http://npm.taobao.org/
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成准备工作
1、开始安装脚手架工具vue-cli
打开cmd,输入以下命令,在全局安装vue-cli
方式一 npm install --global vue-cli
方式二 cnpm install --global vue-cli
方式三 yarn //需要自己去百度配置
2、初始化vue项目
windows下:管理员进入cmd,进入指定文件夹,命令如下:

初始化项目,命令如下:
vue init webpack blogweb
我这里只安装router,下章定义权限需要。直到出现下载提示: 等待下载成功!

定位到项目文件夹
cd blogweb
npm i //安装所以的依赖包
npm run dev
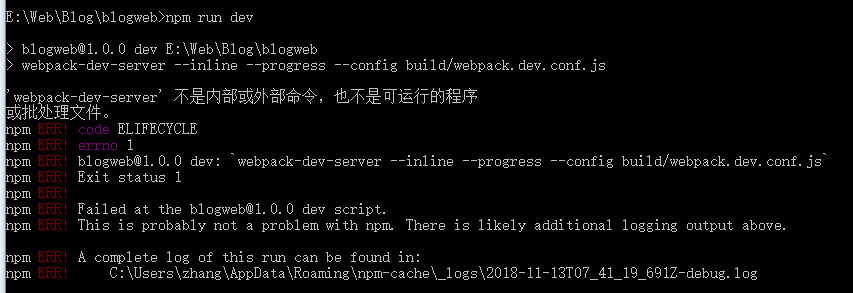
常见一些错误,一般都是依赖包没安装完,或者 ESLint tests e2e选择了yes

处理方式(提示缺少那个模块,就安装那个模块就OK了):
npm i webpack-dev-server
项目安装完成,运行项目。
cd blogweb
npm run dev
证明成功了!webpack 正在打包。


项目文件描述
├── README.md 项目说明文档
├── node_modules 项目依赖包
├── build 编译配置文件,可忽略
│ ├── build.js
│ ├── check-versions.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ └── webpack.prod.conf.js
├── config 项目基本设置文件夹
│ ├── dev.env.js 开发配置文件
│ ├── index.js 配置主文件
│ └── prod.env.js 编译配置文件
├── index.html 项目入口文件
├── package-lock.json npm5 新增文件,优化性能
├── package.json 项目依赖包配置文件
├── src 项目文件【开发】
│ ├── App.vue APP入口文件
│ ├── assets 初始项目资源目录
│ │ └── logo.png
│ ├── components 公共组件目录
│ │ └── HelloWorld.vue 测试组件
│ ├── main.js 主配置文件
│ └── router 路由配置文件夹
│ └── index.js 路由配置文件
└── static 静态资源目录
3、配置src文件
先配置如下项目结构,这个纯属看团队或者个人的爱好,没有强制性规范
-------------------------------------------------------------------------------------------------------------------------
├src
├── App.vue APP入口文件
├── assets 静态文件
├── api 接入后端服务的基础 API
│ └── index.js 抽取出api请求
├── components 组件
├── config 项目配置文件夹
│ └── index.js 项目配置文件
├── router 路由文件夹
│ └── index.vue // 默认子路由
├── main.js vue入口文件
├── page 各个页面
├── style 样式
├── store vue状态管理
└── utils 常用工具文件夹
└── service 服务
-------------------------------------------------------------------------------------------------------------------------
├static 一般不频繁修改,压缩过的文件,我们可以直接放里面,可减少打包的时间
├── css 样式
├── font 字体
├── image 图片文件,大项目可精确到模块
├── login 比如登陆
└── js 脚本

表现层
store/ - Vuex 状态管理
router/ - 前端路由
view/ - 各个业务页面
component/ - 通用组件
业务层
service/ - 处理服务端返回的数据(类似data format),例如 service 同时调用了不同的api,把不同的返回数据整合在一起在统一发送到 store 中
API 层
api/ - 请求数据,Mock数据,反向校验后端api
util 层
util/ - 存放项目全局的工具函数
好,我们的第一步,已经顺利完成了,下一步我们开始写代码。
vue学习(一)项目搭建的更多相关文章
- vuejs学习——vue+vuex+vue-router项目搭建(三)
前言 vuejs学习——vue+vuex+vue-router项目搭建(一) vuejs学习——vue+vuex+vue-router项目搭建(二) 为什么用vuex:组件之间的作用域独立,而组件之间 ...
- vuejs学习——vue+vuex+vue-router项目搭建(二)
前言 最近比较忙,所有第二章发布晚了,不好意思各位. vuejs学习——vue+vuex+vue-router项目搭建(一) 中我们搭建好了vue项目,我相信大家已经体验了vue其中的奥妙了,接下来我 ...
- Spring Boot 项目学习 (一) 项目搭建
0 引言 本文主要记录借用Idea 开发环境下,搭建 Spring Boot 项目框架的过程. 1 系列文档目录 Spring Boot 项目学习 (一) 项目搭建 Spring Boot 项目学习 ...
- Vue学习——使用vue-cli搭建一个简单的本地vue项目
前提 安装好node.js.npm.vue-cli.为什么要先安装这些,建议查看https://www.cnblogs.com/jixue/p/10673875.html,这个对于vue-cli理解很 ...
- vuejs学习——vue+vuex+vue-router项目搭建(一)
前言 快年底了却有新公司邀请了我,所以打算把上家公司的学到一下技术做一些总结和分享. 现在vuejs都2.0了,我相信也有很多朋友和我一样实际项目还是选择vue1.0的或者给新手一些参考,不管在选择哪 ...
- vue学习001 --环境搭建
系统 : win cmd: cmder 链接:https://cmder.net/ 1.安装node.js 链接地址: http://cdn.npm.taobao.org/dist/node/v10. ...
- vue多页面项目搭建(vue-cli 4.0)
1.创建vue项目 cmd命令执行 vue create app (app 自定义的项目名) 一般都会选择后者,自己配置一下自己需要的选项(空格为选中) 这是我个人需要的一些选项,路由Router.状 ...
- Vue -cli 入门 --项目搭建(一)
一. 安装node.js环境. 在node.js官网下载稳定版本(https://nodejs.org/en/) 下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及np ...
- vue全家桶项目搭建(vue-cli 2.9.6+vue-router+vuex+axios)
一.安装vue-cli + vue-router + vuex + axios 1.安装vue-cli 2.创建项目 3.安装vuex和axios 二.搭建项目目录结构,如下所示: 1.assets目 ...
- Vue nodejs商城项目-搭建express框架环境
1.express-project 搭建express框架环境 安装express generator生成器 通过生成器自动创建项目 配置分析 安装 cnpm i -g express-generat ...
随机推荐
- python之对象回收机制
python中,当程序执行完毕之后,python的垃圾回收机制就会将所有对象回收,清除占用的内存 请看如下代码 class Parent(): def __init__(self,name): sel ...
- nginx负载均衡动态自动更新(微博开源模块nginx-upsync-module使用)
这几天项目有个需求:负载要求能根据节点健康状态动态的增减.nginx自带的upstram已经很强大,而且基于Nginx Upstream配置动态更新已经有很多开源方案,大多数都是基于生成配置文件后进行 ...
- 低秩稀疏矩阵恢复|ADM(IALM)算法
一曲新词酒一杯,去年天气旧亭台.夕阳西下几时回? 无可奈何花落去,似曾相识燕归来.小园香径独徘徊. ---<浣溪沙·一曲新词酒一杯>--晏殊 更多精彩内容请关注微信公众号 "优化 ...
- APICloud开发者进阶之路 | UIPickerView 模块示例demo
本文出自APICloud官方论坛 rongCloud2 3.2.8 版本更新后添加了发送小视频接口,发送文件接口. rongCloud2 概述 融云是国内首家专业的即时通讯云服务提供商,专注为互联 ...
- 基于事件的网关 Eventbased Gateway
基于事件的网关 Eventbased Gateway 作者:Jesai 时间:2018年4月21日 21:19:30 什么是事件网关? 基于事件的网关,允许基于事件做选择. 事件网关的执行原理? 网 ...
- __init__.py在导包中起到的作用
说明:__init__.py这个文件本人使用频率不高 例子: __init__.py文件作用:初始化这个包 1.v1.py def vi(): return 'views' 2.views->_ ...
- Djaingo 随机生成验证码(PIL)
基础: https://www.cnblogs.com/wupeiqi/articles/5812291.html 实例: https://www.cnblogs.com/6324TV/p/88112 ...
- Java单体应用 - 开发工具 - 01.IntelliJ IDEA
原文地址:http://www.work100.net/training/monolithic-tools-intellij-idea.html 更多教程:光束云 - 免费课程 IntelliJ ID ...
- vue需要知道哪些才能算作入门以及熟练
前两天接到一个面试官问我vue什么程度才算作可以用于开发,以前从没遇到过类似问题.只能大致说了一些,事后觉得也应该总结一下,前端vue这么火热那究竟什么才算做入门什么才算做熟练,只是我个人观点,不代表 ...
- 「 从0到1学习微服务SpringCloud 」12 Zuul的综合使用
上次讲了Zuul的基本使用,这篇讲的是综合使用,比如过滤器,限流,鉴权等应用 这里继续使用api-getway这个项目 过滤器 实现token验证(前置过滤器) 1.新建一个类,继承ZuulFilte ...
