Ionic App 更新插件cordova-plugin-app-version
1.安装相关插件
cordova-plugin-file ,cordova-plugin-file-opener2,cordova-plugin-file-transfer,cordova-plugin-app-version




cordova plugin add cordova-plugin-file
cordova plugin add cordova-plugin-file-opener2
cordova plugin add cordova-plugin-file-transfer
2.html
<ion-view view-title="关于我们" >
<ion-content overflow-scroll="true" style="overflow: hidden">
<ion-list>
<ion-item>******科技股份有限公司</ion-item>
<ion-item>地址:北京市海淀区**********</ion-item>
<ion-item>邮箱:sulin11026@163.com</ion-item>
<ion-item>电话: *********</ion-item>
<ion-item><sapn>版本:{{versionNow}}</sapn>
<span style="float:right"><button class="button button-balanced" ng-click="UpdateApp()">检查更新</button></span></ion-item>
</ion-list>
</ion-content>
</ion-view>
3.controller
.controller('AboutCtrl', function ($scope, ENV, $http, Storage, $ionicLoading, $ionicPopup, $timeout,$cordovaFileTransfer,
$cordovaFileOpener2,CommonFactory) {
$scope.versionNow= ENV.version;
$scope.$on('$ionicView.beforeEnter', function () {
// var versionType = navigator.platform; //获取操作系统Android ios
if (Storage.getLoginInfo() != null) {
$scope.user_name = Storage.getLoginInfo().user_name;
$scope.userId = Storage.getLoginInfo().id;
}
$scope.versionNow = ENV.version;
})
// 查询最新版本下载并安装app
$scope.UpdateApp = function () {
var versioninter=ENV.versionInter;
CommonFactory.NewVersion(versioninter).then(function(data){
if (data){
var json =JSON.parse(data);
if(json.status==1){
var versionmodel=json.Result;
var confirmPopup = $ionicPopup.confirm({
title: versionmodel.Title,
template: versionmodel.Content,
cancelText: '下次再说',
okText: '立即更新'
});
confirmPopup.then(function (res) {
if (res) {
$ionicLoading.show({
template: "已经下载:0%"
});
var url = encodeURI(versionmodel.ApkAddress);
var targetPath = cordova.file.externalRootDirectory + "/download/" + url.substr(url.lastIndexOf("/") + 1);
var trustHosts = true
var options = {};
$cordovaFileTransfer.download(url, targetPath, options, trustHosts).then(function (result) {
// 打开下载下来的APP
$cordovaFileOpener2.open(targetPath, 'application/vnd.android.package-archive'
).then(function () {
// 成功
}, function (err) {
// 错误
});
$ionicLoading.hide();
}, function (err) {
$ionicLoading.show({
noBackdrop: true,
template: "下载失败,请检查网络",
duration: 1500
});
}, function (progress) {
//进度,这里使用文字显示下载百分比
$timeout(function () {
var downloadProgress = (progress.loaded / progress.total) * 100;
$ionicLoading.show({
template: "已经下载:" + Math.floor(downloadProgress) + "%"
});
if (downloadProgress > 99) {
$ionicLoading.hide();
}
})
});
} else {
// 取消更新
}
});
}else{
$ionicLoading.show({
noBackdrop: true,
template: json.msg,
duration: 1500
});
}
}
});
}
})
;
备注:$cordova开头都是ngcordova 插件 需要引用ngCordova ,否则就是cordova 插件
4.service
.factory("CommonFactory", function ($q, ENV, $http) {
var getNewVersion=function(vsion){
var r = $q.defer();
$http.get(ENV.APIUrl + "/About/GetNewVersion", {
params: {
strverersion: vsion
}
}).success(function (data) {
r.resolve(data);
}).error(function (er) {
r.resolve(!1);
});
return r.promise;
}
return {
NewVersion:getNewVersion
}
})
5.后端代码
/// <summary>
/// 获取最新版本
/// </summary>
/// <returns></returns>
[HttpGet]
public string GetNewVersion(string strverersion)
{
string strjson = "";
string datas = "";
string xmlpath = HostingEnvironment.MapPath("~/xmlconfig/verapp.config");
XDocument xelement = XDocument.Load(xmlpath);
VersionModel vsmodel = new VersionModel(); foreach (var item in xelement.Element("appconfig").Elements())
{
switch (item.Name.ToString().Trim())
{
case "title":
vsmodel.Title = item.Value.ToString().Trim();
break;
case "content":
vsmodel.Content = item.Value.ToString().Trim();
break;
case "version":
vsmodel.Version = item.Value.ToString().Trim();
break;
case "apk":
vsmodel.ApkAddress = item.Value.ToString().Trim();
break;
default:
break;
}
}; if (vsmodel.Version!="" && int.Parse(vsmodel.Version)> int.Parse(strverersion))
{
datas = JsonConvert.SerializeObject(vsmodel);
strjson = CommonMenthod.GetResultStr("", "获取成功", "Result", datas);
}
else
{
strjson = CommonMenthod.GetResultStr("", "当前是最新版本,不需要更新");
} return strjson;
}
public class VersionModel
{
public string Version { get; set; }
public string Title { get; set; } public string Content { get; set; } public string ApkAddress { get; set; }
}
public static string GetResultStr(string status, string msg,string datakey,string datainfo)
{
datainfo = datainfo == "" ? "[]" : datainfo;
string strjson = "{\"status\":" + status + ",\"msg\":\""+ msg + "\",\""+ datakey + "\":"+ datainfo + "}";
return strjson;
}
6 xml配置

备注:修改大于当前版本号和配置下载app路径相关内容就可以更新了
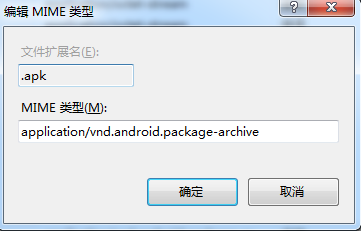
7.IIS配置

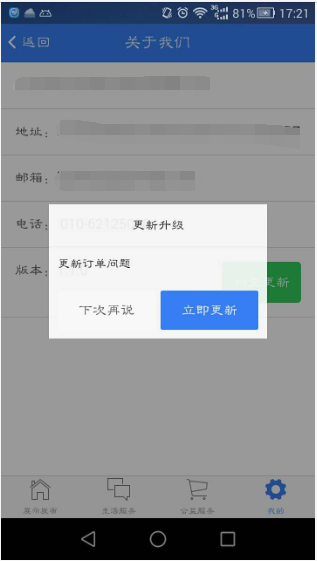
8效果图


在android 7.0系统上导致无法下载更新是权限问题,修改下载路径
cordova.file.externalDataDirectory + "download/memberApp.apk" ;
Ionic App 更新插件cordova-plugin-app-version的更多相关文章
- ionic 项目内部更新用到的插件,退出app插件
一 cordova-plugin-app-version插件 用来获取APP版本 ionic plugin add cordova-plugin-app-version -----cordova-p ...
- cordova热更新插件的使用
cordova常用命令 一.添加插件 新建Cordova项目 cordova create CordovaHotCode com.ezample.hotcode 添加Android平台 在新建项目的 ...
- cordova获取app版本信息插件的使用:cordova-plugin-app-version
1. 添加插件: cordova plugin add cordova-plugin-app-version 2. 调用方法: //获取当前文件的版本号: document.addEventListe ...
- ionic cordova plugin simple demo
要用cordova plugin 的话还是需要设置一下的 1. 下载 ng-cordova.js download the zip file here 2. 在index.html 中引用 (cord ...
- cordova 更改app的图标
写在前面:cordova 使一个前端开发者成为一个“假”的android开发人员,不得不说提供给我们巨大的方便~,cordova打包生成的apk的默认样式和启动的名字真的是需要我们字更改的:本文将记录 ...
- 使用 Cordova 打包 app
1.安装nodejs 2.安装 cordova npm install -g cordova 3.Cordova 打包成安卓APK需要用到ANT打包工具,首先配置好java环境: 下载安装Java J ...
- 从国内APP更新“精雕细琢” 看国内外产品理念之差
看国内外产品理念之差" title="从国内APP更新"精雕细琢" 看国内外产品理念之差"> 对于当下的大众来说,智能手机已经成为新的" ...
- cordova plugin汇总大全
1.获取当前应用的版本号 cordova plugin add cordova-plugin-app-version 2.获取网络连接信息 cordova plugin add cordova-plu ...
- ionic 热更新 cordova-hot-code-push
cordova-hot-code-push ,Cordova热代码推送插件提供了在应用程序中执行基于Web的内容的自动更新的功能.使用此插件可以更新存储在项目的www文件夹中的所有内容. cordov ...
随机推荐
- centos下 安装python相关
centos 安装python相关 python3 https://blog.csdn.net/tanxiaob/article/details/78725301 yum -y install zli ...
- Windows的哈希
Windows中有几种不同类型的哈希值,它们可能非常混乱. 可以在这两篇文章<LM, NTLM, Net-NTLMv2, oh my!>和<LM Hash and NT Hash & ...
- 18.scrapy_maitian
ershoufang.py # -*- coding: utf-8 -*- import scrapy class ErshoufangSpider(scrapy.Spider): name = 'e ...
- 01_springboot2.x之springboot入门
1.简介 Spring Boot来简化Spring应用开发,约定大于配置, 去繁从简,just run就能创建一个独立的,产品级别的应用. 优点: 1.简化Spring应用开发的一个框架: 2.整个S ...
- Walk Through Squares HDU - 4758 AC自动机+简单状压DP
题意:给你两个串,求用m个R,n个D能组成多少个包含这两个串 题解:先构造一个AC自动机记录每个状态包含两个串的状态, 状态很容易定义 dp[i][j][k][status]表示在AC自动机K这个节点 ...
- java_缓冲流(文件内容排序)
/** 案例:诸葛亮出师表文本排序 * 1.使用HashMap集合,k存储每行文本序,v存储文本 * 2.创建字符缓冲输入流,构造方法中绑定字符输入流 * 3.使用字符串缓冲输入流中的方法readLi ...
- Python全栈开发:选课系统实例
程序目录: bin文件夹下为可执行文件:administrator,students config文件夹下为设置文件,涉及系统参数配置:setting db文件夹为数据类文件,涉及系统的输入输出数据: ...
- thinkPHP 字段映射功能
thinkPHP的字段映射功能可以让你在表单中隐藏真正的数据表字段,而不用担心放弃自动创建表单对象的功能,假设我们的User表里面有username和email字段,我们需要映射成另外的字段,定义方式 ...
- 「题解」:[组合数学]:Perm 排列计数
题干: Description称一个1,2,…,N的排列P1,P2…,Pn是Magic的,当且仅当2<=i<=N时,Pi>Pi/2. 计算1,2,…N的排列中有多少是Magic的,答 ...
- AtCoder F - Exhausted?
传送门 sxy题解: //Achen #include<algorithm> #include<iostream> #include<cstring> #inclu ...
