JavaScript 数组,字符串,函数
数组
创建数组
- 利用 new 创建数组
var arr = new Array();
console.log(arr); // Array(0)
- 数组字面量创建
var arr = []; // 空数组
var arr1 = ['1', '2'] // 初始值数组
数组中的元素
- 数组里面的元素类型
可以放任意类型
var arr = [1, '3', true, 1.9]
- 获取元素
通过索引, 索引是 0 开始
var arr = [1, '3', true, 1.9];
console.log(arr[0]); // 1
- 增加元素
可以通过.length在末尾增加元素
var arr = [1, 2];
arr[arr.length] = 3;
console.log(arr); // (3) [1, 2, 3]
- 添加,删除数组元素
|
方法名 |
说明 |
返回值 |
|
push(参数1) |
末尾添加一个或多个,修改原来数组 |
返回新的长度 |
|
pop() |
删除最后一个元素,修改原来数组 |
返回删除的元素值 |
|
unshift(参数1) |
开头添加一个或多个元素,修改原数组 |
返回新的长度 |
|
shift() |
删除数组第一参数,修改原数组 |
返回第一个元素值 |
排序
|
方法名 |
说明 |
是否修改原来数组 |
|
reverse() |
颠倒数组中的元素 |
返回新数组 |
|
sort() |
对元素进行排序 |
返回新数组 |
索引

转换为字符串

join方法如果不传入参数,则按照 “ , ”拼接元素
其他方法

遍历数组
- 遍历
for 循环遍历数组中每一项
var arr = [1, '3', true, 1.9];
for (var i=0; i<arr.length; i++) {
console.log(arr[i]);
} // 1 3 true 1.9
- 数组长度
数组中的元素个数
var arrStus = [1,2,3];
alert(arrStus.length); // 3
检查是否为数组
- instanceof 运算符
判断一个对象是否是某个构造函数的实例
var arr = [1, 2];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
- Array.isArray()
Array.isArray()用于判断一个对象是否为数组
var arr = [1, 2];
var obj = {};
console.log(arr.isArray()); // true
console.log(obj.isArray()); // false
字符串
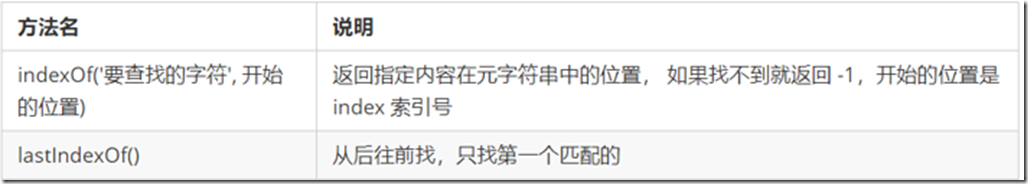
根据字符返回位置

根据位置返回字符

字符串操作方法
|
方法名 |
说明 |
|
concat(str1, str2) |
连接两个或多个字符串,等效于+ |
|
substr(start, length) |
从start(索引)开始,length 取的个数 |
|
slice(start, end) |
从start位置开始,到end位置结束,end不取(两个都是索引号) |
|
substring(start, end) |
从start位置开始,到end位置结束,end不取 跟slice雷同,但是不取 - 的索引(两个都是索引号) |
|
replace() 方法 |
字符串.replace(被替换的字符串, 要替换为的字符串); |
|
split() 方法 |
字符串.split("分割字符"); 它可以将字符串切分为数组,返回的是一个新数组 |
函数
- 函数感念
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。但是比较具有局限性。
声明函数
- 自定义函数方式(命名函数)
// 声明函数
function 函数名() {
//函数体代码
} function Getnum() {
console.log('1122');
} // 调用函数
函数名(); // 通过调用函数名来执行函数体代码 Getnum();
- 函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();
函数参数
|
参数 |
说明 |
|
形参 |
函数定义的时候 传递的参数 当前并不知道是什么 |
|
实参 |
函数调用的时候 传递给参数 实参传给形参 |
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);
- 形参和实参不匹配
|
参数个数 |
说明 |
|
实参 == 形参 个数 |
输出正常 |
|
实参 > 形参 个数 |
只取形参的个数 |
|
实参 < 形参 个数 |
多的形参为underfined 结果NaN |
function Getnum(a, b, c) {
console.log(a, b, c);
}
Getnum(1, 2); // 1 2 实参 == 形参
Getnum(1, 2, 3); // 1 2 实参 > 形参
Getnum(1, 2); // 1 2 undefined 实参 < 形参
- arguments
当不确定有多少个参数传递的时候,可以用 arguments 来获取.
- 具有.length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
function Getnum() {
console.log(arguments);
}
Getnum(1, 2 ,3) // Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]
函数返回值
// 声明函数
function 函数名(){
...
return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值
- return
不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
- break
结束当前的循环体(如 for、while)
- continue
跳出本次循环,继续执行下次循环(如 for、while)
JavaScript 数组,字符串,函数的更多相关文章
- JavaScript 数组操作函数--转载+格式整理
JavaScript 数组操作函数(部分)--转载+格式整理 今天看了一篇文章,主要讲的对常用的Js操作函数:push,pop,join,shift,unshift,slice,splice,conc ...
- Javascript数组操作函数总结
(1) shift 删除原数组第一项,并返回删除元素的值:如果数组为空则返回undefined var a = [1,2,3,4,5]; var b = a.shift(); //a:[2,3,4, ...
- Javascript数组与函数初识
1 - 数组 1.1 数组的概念 数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式. 数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素.数组是一种将一组数 ...
- javascript常用字符串函数和本地存储
concat将两个或多个字符的文本组合起来,返回一个新的字符串.var a = "hello";var b = ",world";var c = a.conca ...
- 关于ES6-{块级作用域 let const 解构赋值 数组 字符串 函数的扩展 箭头函数}
关于ES6 块级作用域 任何一对花括号({})中的语句集都属于一个块,在块中声明的变量在代码块外都是不可访问的,称之为块级作用域,ES5以前没有块级作用域 let let 是ES6新增的声明变量的一种 ...
- JavaScript数组操作函数
A: 购物车会有这样的情况,购物车是一个数组,每一个商品是一个对象,分别对应一个id,和一个num ,然后改变商品的时候需要和购物车对比,如果购物车中有这个商品的话,就只改变这个商品对应的id的num ...
- JavaScript数组倒序函数reverse()
左边为原数组,右边为array.reverse()的结果: 函数很简单,但是 var temp = ChartConfig.getMonthData(); $scope.monthList = tem ...
- JavaScript数组和函数的使用
数组 数组:一个有顺序,有长度的数据集合 作用:存储大量数据 一.数组的定义 1.构造函数法:使用构造函数法的时候,都会使用new关键字 var arr=new Array(): 当长度为0 的时候, ...
- javascript format 字符串 函数
函数实现如下: function format(string) { var args = arguments; var pattern = new RegExp("%([1-" + ...
- 算法提炼是落脚点-php数组-字符串函数
int array_unshift ( array &$array , mixed $value1 [, mixed $... ] ) array_unshift() prep ...
随机推荐
- [CF1311E] Construct the Binary Tree - 构造
Solution 预处理出 \(i\) 个点组成的二叉树的最大答案和最小答案 递归做,由于只需要构造一种方案,我们让左子树大小能小就小,因此每次从小到大枚举左子树的点数并检验,如果检验通过就选定之 现 ...
- 使用FRP做内网穿透
Github地址:https://github.com/fatedier/frp 什么是FRP? frp 是一个可用于内网穿透的高性能的反向代理应用,支持 tcp, udp 协议,为 http 和 h ...
- pyqt5-字体,颜色选择对话框设置label标签字体颜色样式
1.采用实例方法,先创建2个dialog对象,采用该对象的信号触发相应的操作 import sys from PyQt5.Qt import * class MyWidget(QWidget): de ...
- 关于BaseServlet的使用
一篇很棒的参考 https://blog.csdn.net/weixin_42425970/article/details/84279257
- JAVA8List排序,(升序,倒序)
List<Integer> integerList = Arrays.asList(4, 5, 2, 3, 7, 9); List<Integer> collect = int ...
- Linux内核提权漏洞(CVE-2019-13272)
漏洞描述 kernel / ptrace.c中的ptrace_link错误地处理了想要创建ptrace关系的进程的凭据记录,这允许本地用户通过利用父子的某些方案来获取root访问权限 进程关系,父进程 ...
- ssh配置公钥私钥登录服务器
原理 密码的方式的即时认证的方式 .而公私钥 是在服务器保存一份已经通过认证的加密串,登录时通过这个加密串去认证. 公钥是可以传播的,私钥只能在自己的本地 公私钥的工作原理, 可以参考这篇文章: SS ...
- php 对象、json 、XML、数组互转
对象转json $json=json_encode($postObj,JSON_FORCE_OBJECT); json转对象 $obj=json_encode($json); json转数组 $arr ...
- ST表求区间最值
#include<bits/stdc++.h> #define ll long long #define lowbit(x) x&-x using namespace std; ; ...
- CodeForces 1144A
原题链接:https://vjudge.net/problem/CodeForces-1144A #include<bits/stdc++.h> using namespace std; ...
