Js 类继承 extends

html 及 js 代码
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Js Class extends</title>
<style>
* {
margin-top: 20px;
} h5 {
color: red;
} span {
color: blue;
}
</style>
</head> <body>
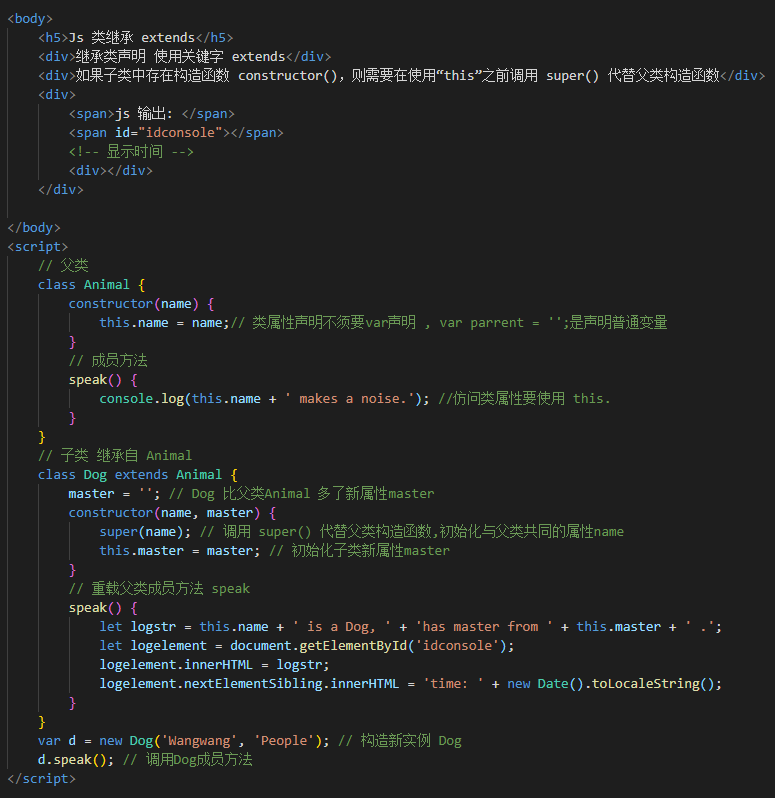
<h5>Js 类继承 extends</h5>
<div>继承类声明 使用关键字 extends</div>
<div>如果子类中存在构造函数 constructor(),则需要在使用“this”之前调用 super() 代替父类构造函数</div>
<div>
<span>js 输出: </span>
<span id="idconsole"></span>
<!-- 显示时间 -->
<div></div>
</div> </body>
<script>
// 父类
class Animal {
constructor(name) {
this.name = name;// 类属性声明不须要var声明 , var parrent = '';是声明普通变量
}
// 成员方法
speak() {
console.log(this.name + ' makes a noise.'); //仿问类属性要使用 this.
}
}
// 子类 继承自 Animal
class Dog extends Animal {
master = ''; // Dog 比父类Animal 多了新属性master
constructor(name, master) {
super(name); // 调用 super() 代替父类构造函数,初始化与父类共同的属性name
this.master = master; // 初始化子类新属性master
}
// 重载父类成员方法 speak
speak() {
let logstr = this.name + ' is a Dog, ' + 'has master from ' + this.master + ' .';
let logelement = document.getElementById('idconsole');
logelement.innerHTML = logstr;
logelement.nextElementSibling.innerHTML = 'time: ' + new Date().toLocaleString();
}
}
var d = new Dog('Wangwang', 'People'); // 构造新实例 Dog
d.speak(); // 调用Dog成员方法
</script> </html>
Js 类继承 extends的更多相关文章
- js 类继承extends
先看例子: <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <titl ...
- JS类继承常用方式发展史
JS类继承常用方式发展史 涉及知识点 构造函数方式继承 1-继承单个对象 1.1 多步走初始版 1.2 多步走优化版 1.3 Object.create()方式 2-继承多个对象 2.1 遍历 Obj ...
- 128-PHP类继承extends
<?php class father{ //定义father类 //定义public描述的成员属性和方法 public $eyes=2; public $ears=2; public funct ...
- js类继承扩展super
相应的资料https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/super 例子: class Pol ...
- JS原型继承和类式继承
前言 一个多月前,卤煮读了一篇翻译过来的外国人写的技术博客.此君在博客中将js中的类(构造)继承和原型继承做了一些比较,并且得出了结论:建议诸位在开发是用原型继承.文中提到了各种原型继承的优点,详细的 ...
- js类(继承)(二)
1. 定义js类 js并不是一种面向对向的语言, 没有提供对类的支持, 因此我们不能像在传统的语言里那样 用class来定义类, 但我们可以利用js的闭包封装机制来实现js类, 我们来封装一个简的Sh ...
- 《JS权威指南学习总结--9.3 JS中JAVA式的类继承》
内容要点: 一.JS中的类 1.JAVA或其他类似强类型 面向对象语言的 类成员的模样 实例字段:它们是基于实例的属性或变量,用以保存独立对象的状态. 实例方法: 它们是类的所有实例所共享的方法,由每 ...
- js原生继承之——类式继承实例(推荐使用)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- JS原型继承与类的继承
我们先看JS类的继承 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
随机推荐
- 每天进步一点点------ISE 12.4的FPGA设计基本流程
基于ISE 12.4的FPGA设计基本流程 ISE是使用XILINX的FPGA的必备的设计工具,它可以完成FPGA开发的全部流程,包括设计输入.仿真.综合.布局布线.生成BIT文件.配置以及在线调试等 ...
- PHP无法获取.env文件设置的值
EGPCS指代的是什么? 指的是可以从服务器配置和请求的信息中获取的信息,它包括了environment(环境).GET.POST.cookie.server,对应的全局数组:$_ENV.$_ ...
- 如和针对CPU时间百分比,Mem使用bytes,以及Network RecvBytes/SendBytes指标性能压测数据可视化
设计思路:通过jmeter5.1压测获取cpu,Mem,Network的压测指标数据利用pandas+openpyxl进行数据可视化: 涉及添加jar包:下载地址:https://files.cnbl ...
- 刷题2. Add Two Numbers
一.题目要求 You are given two non-empty linked lists representing two non-negative integers. The digits a ...
- 空字符串(“”)和null和空格字符串(" ")的区别
1.类型 null表示的是一个对象的值,而并不是一个字符串.例如声明一个对象的引用,String a = null ;""表示的是一个空字符串,也就是说它的长度为0,但它是一个字符 ...
- MySQL执行外部sql脚本文件的命令
sql脚本是包含一到多个sql命令的sql语句,我们可以将这些sql脚本放在一个文本文件中(我们称之为“sql脚本文件”),然后通过相关的命令执行这个sql脚本文件.基本步骤如下:1.创建包含sql命 ...
- 概率dp (背包+概率) 背包的多一点
题意:XX想抢劫银行,当危险率低于P的时候才能行动,现在给出每家银行的金钱mi和危险率pi,求最多能获得多少金钱: 题解:危险率是P,那么安全率就是1-P,那么XX抢劫的所有银行的安全率之积就不能小于 ...
- MXnet的使用
关于MXnet的介绍: MXNet: A flexible and efficient library for deep learning. 这是MXNet的官网介绍,“MXNet是灵活且高效的深度学 ...
- 【音乐欣赏】《Siren》 - The Chainsmokers / Aazar
曲名:Siren 作者:The Chainsmokers . Aazar [00:00.00] 作曲 : Alex Pall/Andrew Taggart/Alexis Duvivier [00:01 ...
- P2P头部平台退出后,普通人如何避开投资理财的“雷区”?
编辑 | 于斌 出品 | 于见(mpyujian) 近期,P2P市场上不断传来不利消息,引起市场轩然大波,也打乱了投资者投资计划,是继续坚持自己的选择还是另择它路? 18日,陆金所作为千亿头部平台,宣 ...
