nuxt.js学习初探
项目目标
把我个人博客的前端界面部分使用nuxt框架进行服务端渲染
nuxt介绍
nuxt可以把spa根据路由将单页面分割成多页面,比起vue的ssr渲染要更容易使用
nuxt的使用
项目创建
npx create-nuxt-app <项目名>
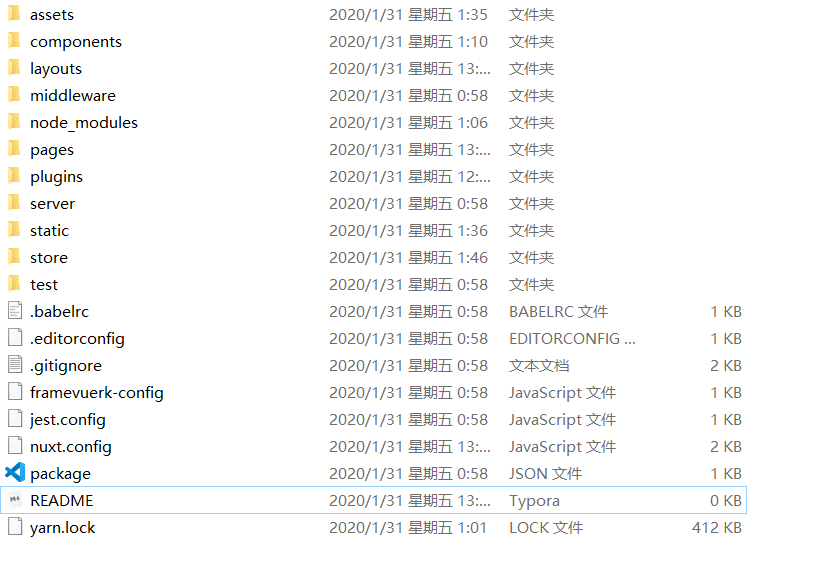
nuxt的目录结构

其中layouts目录用于存放APP.vue,将其改名为default.vue,既可使用全局的界面配置,注意得用 <nuxt/>代替<router-view>
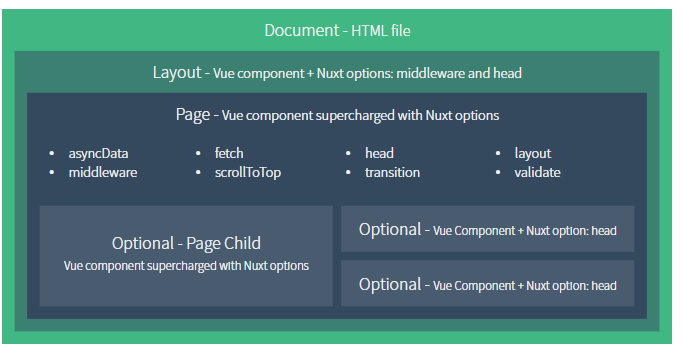
nuxt的界面嵌套

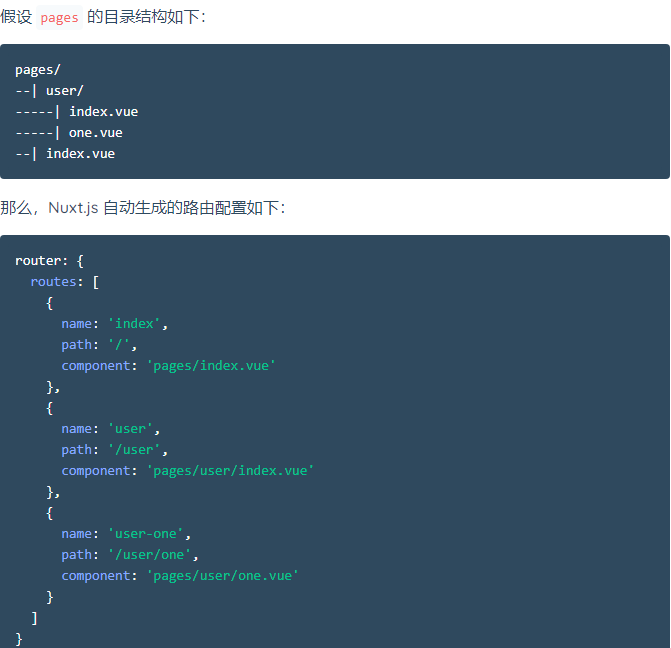
pages目录用于存放vue项目的路由页面,nuxt默认情况下根据该目录,对路由进行配置,自动生成路由,所以无特殊情况是不需要自己手动配置路由的

components目录用于将vue项目的组件移动到此目录
plugins目录是插件的使用,例如如果项目使用了element.ui,则需要在该目录下配置,配置方法是在目录下新建elementui.js,并在文件下写入如下代码
import Vue from 'vue'
import ElementUi from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import 'element-ui/lib/theme-chalk/display.css'
Vue.use(ElementUi);
同时使用npm安装element-ui插件
然后在nuxt.config.js文件中进行配置
module.exports = {
plugins: ['~/plugins/elementui']
}
assets文件用于存放需要被webpack打包的图片和css文件
注意:在使用路径引入图片时需要在路径前面加上~,不然会报错
store文件夹用于存放vuex文件,在文件夹下新建index.js文件,导出方式大概如下
export const state = () =>({
isLogin: false,
user:""
}) //state必须是函数才行
export const mutations = {
userStatus(state, flag) {
state.isLogin = flag
},
setuser(state,flag){
state.user = flag;
window.$cookies.set("user_session","haslogin",60 * 60 * 24)
},
getuser(state,flag){
var value = window.$cookies.get("user_session")
if(value === "haslogin"){
state.isLogin = true;
}
}
}
export const actions = {
userLogin({commit}, flag) {
commit("userStatus", flag)
},
setusername ({commit},flag){
commit("setuser",flag)
},
getusername ({commit},flag){
commit("getuser",flag)
}
}
export const getters = {
isLogin: state => state.isLogin,
user:state =>state.user
}
未完待续
nuxt初探先到此,当然还有很多东西没有涉及,像动态路由,中间件的使用,还有vuex项目的使用等等,项目也还没改造完成,所以未完待续
nuxt.js学习初探的更多相关文章
- Nuxt.js学习心得
一.官网 Nuxt.js - Universal Vue.js Applications https://nuxtjs.org/ 二.中文官网 Nuxt.js - Vue.js 通用应用框架 http ...
- Nuxt.js学习
SSR服务端渲染 之前用vue做项目时,在浏览器中查看网页源码,是没有具体内容的,只有一个标签,用服务端渲染的话,查看网页源码数据都会显示出来,所以有利于SEO,能够被搜索到. Nuxt.js是做Vu ...
- Nuxt.js 学习笔记
起源 最主要的原因时使用vue-cli搭建的SPA(单页应用)不利于搜索引擎的SEO操作.搜索引擎对SPA的抓取并不好,特别是百度根本没法抓取到SPA的内容页面,所以我们必须把我们的应用在服务端渲染成 ...
- Nuxt.js学习(二) --- Nuxt目录结构详解、Nuxt常用配置项、Nuxt路由配置和参数传递
[TOC] 1.Nuxt目录结构详解 Nuxt项目文件目录结构 |-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build |-- assets // 用于组织未编译的静态资源入LE ...
- Nuxt.js入门学习
Nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染).再直白点说,就是Vue.js原来是开发SPA(单页应用)的,但是随着技术的普及,很多人想用Vue开发多页应用, ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二八║ Nuxt 基础:面向源码研究Nuxt.js
前言 哈喽大家周五好,又是一个开开心心的周五了,接下来就是三天小团圆啦,这里先祝大家节日快乐咯,希望都没有加班哈哈,今天公司发了月饼,嗯~时间来不及了,上周应该搞个活动抽中几个粉丝发月饼的,下次吧,这 ...
- 今天聊一聊nuxt.js(上)
背景 近期在做内部系统的重构,从一线业务彻底的重构,经过充分的考虑我们准备把这个项目打造成前台业务的试验站,比如ssr和一些其他的前沿技术的探索,积累充分的经验后待合适的契机应用到C端的项目中. 既然 ...
- 从壹开始 [ Nuxt.js ] 之一 || 为开源收录Bug之 TiBug项目 开篇讲
缘起 哈喽大家周二好呀,刚刚经历过了几天火车抢票,整个人都不好了,不知道小伙伴对今年的春节是否还一如既往的期待呢,眼看都要春节了,本来也想写篇2018总结篇,但是怕不免会出现鸡汤文的窠臼嫌疑,想想还是 ...
- 转战JS(1) 初探与变量类型、运算符、常用函数与转换
转战JS(1)初探与变量类型.运算符.常用函数与转换 做为一名.NET后台开发人员,正考滤向Web前端开发转型,之前也写过一代前端代码,可是当再回头看JS,并有转向它的意愿的时候,突然发现:原来JS不 ...
随机推荐
- Qt configure 参数说明(中文)
Qt configure 在编译QT前,可加各种参数来定制自己想要的QT库.这对需要裁减QT库的朋友来说非常重要.对于如何编译QT,可以参考:http://hi.baidu.com/agassi%5F ...
- C++Review3_关于C++各种概念的串联与梳理
经过前面两个Review,对代码复用,类的继承概念有了进一步理解. 这里再做一次复盘,把其他概念也串联起来构成一个知识框架. 首先是类和对象的概念.对象指的是特征与技能的结合体,面向对象编程思想的好处 ...
- python 实现整数的反转:给定一个整数,将该数按位逆置,例如给定12345变成54321,12320变成2321.
给定一个n位(不超过10)的整数,将该数按位逆置,例如给定12345变成54321,12320变成2321. # 第一种方法,使用lstrip函数去反转后,数字前面的0 import math num ...
- Dubbo-本地测试直连
一.服务提供方 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http: ...
- 微信 HTML5 VIDEO 视频播放解决方案
原文链接:https://www.jianshu.com/p/e4573acf6564 webkit-playsinline && playsinline="true&quo ...
- 页面跨域与iframe通信(Blocked a frame with origin)
项目中有个需求是在前后端分离的情况下,前台页面将后台页面加载在预留的iframe中:但是遇到了iframe和主窗口双滚动条的情况,由此引申出来了问题: 只保留单个滚动条,那么就要让iframe的高度自 ...
- 021 Ceph关于too few PGs per OSD的问题
在一个ceph集群中,操作创建一个池后,发现ceph的集群状态处于warn状态,信息如下 检查集群的信息 查看看池 [root@serverc ~]# ceph osd pool ls images ...
- WPF 窗体快捷键(热键)
前言:在WPF项目开发当中,遇到了需要用到快捷键的需求,于是对热键做了一个快速学习,但是这方面的资源很少... 热键大致分为三种场景,下面用QQ的使用场景举例: 全局热键:QQ的Ctrl+Alt+A截 ...
- Notepad++中安装json格式化插件
在线工具固然好,一旦没网就凉凉 Notepad++编辑器中提供了 json 数据格式化显示的插件 安装插件过程如下: 注意: 安装过程需要联网状态 插件安装过程会自动退出程序,等待几秒钟后插件安装完成 ...
- 前端Tips#3 - 简写的 border-radius 100% 和 50% 是等效的
本文同步自 JSCON简时空 - 技术博客,点击阅读 视频讲解 视频地址 文字讲解 1.先讲结论 border-radius 这个 css 属性大家应该使用得非常娴熟,现实中用到的场景基本都是四个圆角 ...
