js递归生成树形下拉菜单
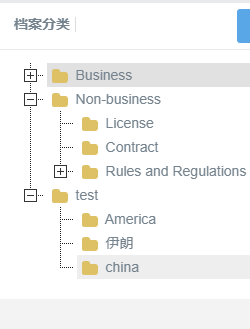
需求:我需要把一个单表的数据转换成类似菜单那种如图所示:
我呢需要把这个菜单树放入到下框里面去如图所示:下面是实现思路:
1.第一步
1.1var afTypeJson=${afTypeJson}// 这是从后台接口传到jsp页面的数据
看一下后台传过来的源数据,里面并没children字段
//把扁平数据转成树形数据(可以实现无限层级树形数据结构,只适用于单个表的数据)
1.2var json=treeDataformat(afTypeJson,'typeId','parentId','children');
再来看一下数据:

好的,走到这一步的话先恭喜下自己,已经成功一半啦!(赶紧奶一口白开水)
2.第二步
如果想实现图二的效果我们需要给它伪造爸爸(父节点parentId: -1,typeId: 0,typeNameCn: "最顶层分类",typeNameEn: "Top")这里面的字段根据
你自己的实际情况来改
2.1 var tree=[{parentId: -,typeId: ,typeNameCn: "最顶层分类",typeNameEn: "Top",children:common.deepClone(json)}];
2.2 var selectTree=creatSelectTree(tree);
2.3 var selectbox=document.getElementById("selectbox");//获取容器对象
2.4 selectbox.innerHTML=selectbox;//调用函数,并将结构写入到下拉框容器中 到这里就基本实现了
/*********************js封装好的递归方法***********************************/
/**
* 把扁平数据转成树型结构数据(可以实现无限层级树形数据结构,只适用于单个表的数据)
* @param source(数据源)
* @param id(根据你实际数据源里面的字段来改,反正是个字符串)
* @param parentId(根据你实际数据源里面的字段来改,反正是个字符串)
* @param children (子节点,数据源里面是没有此字段的,是自己加的,建议没有别的要求就用'children'这个字段吧)
*/
var prefix="|—";
function treeDataformat (source, id, parentId, children){
let cloneData = JSON.parse(JSON.stringify(source)); // 对源数据深度克隆
return cloneData.filter(father=>{ // 循环所有项,并添加children属性
let branchArr = cloneData.filter(child => father[id] == child[parentId]); // 返回每一项的子级数组
branchArr.length>0 ? father[children] = branchArr : '' //给父级添加一个children属性,并赋值
return father[parentId] == 0 // 如果第一层不是parentId=0,请自行修改
})
},
/**
* 递归生成 树下拉菜单
* @param JsonTree 此参数已经是树型结构的数据了 如:JsonTree[{"id": "0","value":"测试","children": []}]
* @param typeId
* @param name
* @returns {string}
*/
creatSelectTree : function(JsonTree,typeId,name){//js脚本,递归生成 树下拉菜单
var option="";
for(var i=;i<JsonTree.length;i++){
if(JsonTree[i].children!= undefined && JsonTree[i].children.length>){//如果有子集
option+="<option value='"+JsonTree[i][typeId]+"'>"+prefix+JsonTree[i][name]+"</option>";
prefix+="|—";//前缀符号加一个符号
option+=this.creatSelectTree(JsonTree[i].children,typeId,name);//递归调用子集
prefix=prefix.slice(,prefix.length-);//每次递归结束返回上级时,前缀符号需要减一个符号
}else{//没有子集直接显示
option+="<option value='"+JsonTree[i][typeId]+"'>"+prefix+JsonTree[i][name]+"</option>";
}
}
return option;//返回最终html结果
}, 觉得我写的罗里吧嗦的可以看看下面的博客:(灵感的源泉)
https://blog.csdn.net/Mr_JavaScript/article/details/82817177?utm_source=blogxgwz5
https://blog.csdn.net/Mr_JavaScript/article/details/102833991
https://www.jb51.net/article/90195.htm
js递归生成树形下拉菜单的更多相关文章
- js面向对象封装级联下拉菜单列表
本实例开发的级联下拉菜单是根据已有json数据创建的DOM元素.点击文本框后,显示一级菜单.如果菜单中包含子菜单,菜单右侧会有指示箭头.点击菜单之后,会再显示下一级菜单,以此类推.当菜单下无子菜单时, ...
- jQuery实现多级手风琴树形下拉菜单(源码)
前几天因为公司的菜单要调整,公司的UI框架是不支持的,所以就自己在网上找了一个下拉菜单,可以支持多级菜单数据的,菜单数据是从xml文件中配置后读取的,网上有许多这方面的例子感觉不是很好用,就打了个包贴 ...
- JS网页特效操作流程——下拉菜单列表与登录注册弹窗效果
下拉菜单列表 <style> *{ margin: 0px; padding: 0px; } .men ...
- js使用面向对象编写下拉菜单
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- js+css实现简单下拉菜单
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312&qu ...
- jquery多级树形下拉菜单
效果图: 使用方法 (1)引入 jQuery 包,下载地址 (2)引入 zTree 包,下载地址 (3)引入 tree-select.js (4)$("#id").treeSele ...
- js实现按钮开关.单机下拉菜单
通过onclick单击事件,实现效果,代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf- ...
- jquery插件制作,下拉菜单
要求输入框点击出现下拉菜单,并实现以下功能: 1.首先点击地点标签页,选择好地点: 2.自动显示相应节点标签页显示节点信息,选择好节点 3.自动显示相应的连接点,选择连接点,连接点被选中并被传送的输入 ...
- 雷林鹏分享:jQuery EasyUI 表单 - 创建树形下拉框
jQuery EasyUI 表单 - 创建树形下拉框 树形下拉框(ComboTree)是一个带有下列树形结构(Tree)的下拉框(ComboBox).它可以作为一个表单字段进行使用,可以提交给远程服务 ...
随机推荐
- 题解【洛谷P5788】【模板】单调栈
题面 单调栈模板题. 单调栈与单调队列一样,都是维护了一段区间内的顺序. 然后--这个题用一个栈维护一下贪心就没了. 具体参考这一篇题解 #include <bits/stdc++.h> ...
- 记录 shell学习过程(7) case 以及 shell 的特殊变量
case 语法 read -p "num:" n case $n in ) echo haha ;; ) echo hehe ;; ) echo heiehi ;; *) echo ...
- [P4549] 【模板】裴蜀定理 - GCD
__gcd真好用 #include <bits/stdc++.h> using namespace std; int main() { int n,x,a=0; cin>>n; ...
- Linux内核源码阅读记录一之分析存储在不同段中的函数调用过程
在写驱动的过程中,对于入口函数与出口函数我们会用一句话来修饰他们:module_init与module_exit,那会什么经过修饰后,内核就能狗调用我们编写的入口函数与出口函数呢?下面就来分析内核调用 ...
- eclipse出错
程序初次build project没有问题,代码没有做任何修改再次build project却出现了make[1]: ***这样的错误,这是为什么?尝试过修改一点代码后重新编译也可能出现make[1] ...
- 第三十六篇 入门机器学习——Jupyter Notebook中的魔法命令
No.1.魔法命令的基本形式是:%命令 No.2.运行脚本文件的命令:%run %run 脚本文件的地址 %run C:\Users\Jie\Desktop\hello.py # 脚本一旦 ...
- docker删除镜像时报错解决办法
报错信息 [root@kvm ~]# docker rmi 4950a54ede5a Error response from daemon: conflict: unable to delete 49 ...
- jQuery 源码解析(三十) 动画模块 $.animate()详解
jQuery的动画模块提供了包括隐藏显示动画.渐显渐隐动画.滑入划出动画,同时还支持构造复杂自定义动画,动画模块用到了之前讲解过的很多其它很多模块,例如队列.事件等等, $.animate()的用法如 ...
- Multisim 如何添加文本 如何编辑文本字体
1.在Multisim中如何添加文本 方法1)Place -> Text 方法2)Ctrl+T 2.如何修改字体的大小及颜色
- casperJs的安装2
通过上面一节,以为能够顺利安装好phantom 没想到,根本没成功. 接着,通过github上下载项目,重新安装: 1.clone项目:[https://github.com/ariya/phanto ...