去除移动端苹果手机(ios)的input默认样式与input禁止键盘出现的方式
样式:
input{-webkit-appearance: none;}
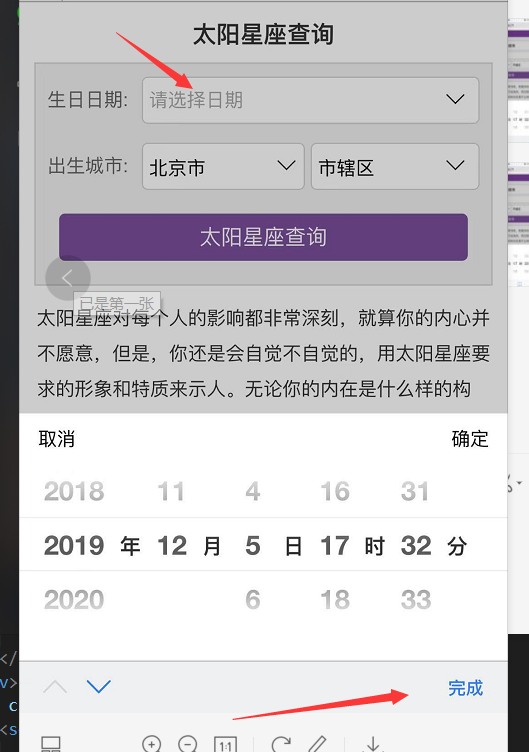
在iPhone plus点击input框出生日期时会出现如下图:

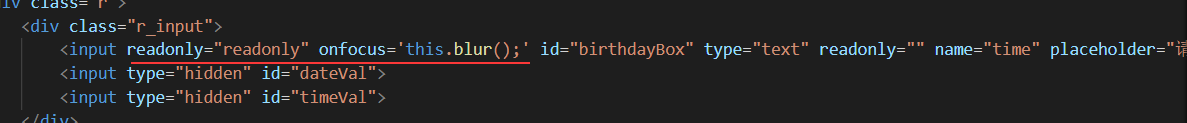
为了去掉下面那条苹果自带的,可以这样处理:在HTML中的input标签内部添加属性:

<input type="text" readonly="readonly" onfocus='this.blur();' >
去除移动端苹果手机(ios)的input默认样式与input禁止键盘出现的方式的更多相关文章
- 与众不同 windows phone (24) - Input(输入)之软键盘类型, XNA 方式启动软键盘, UIElement 的 Touch 相关事件, 触摸涂鸦
原文:与众不同 windows phone (24) - Input(输入)之软键盘类型, XNA 方式启动软键盘, UIElement 的 Touch 相关事件, 触摸涂鸦 [索引页][源码下载] ...
- chrome浏览器默认样式覆盖input背景
问题描述:input表单添加了背景图片,结果自动填充是,编程了一个淡黄色矩形方框. 解决方案:网上查询了很多的解决方式,基本都不管用,这里我简单说两个. 1.去除黄色背景 input:-webkit- ...
- safari input默认样式
在i标签下嵌套一个input标签 设置了 -webkit-apprarence:none: 设置了宽高,和padding:3px 结果placeholder显示不全 经排查 这时候的input默认有 ...
- 16 input默认样式清除
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8& ...
- iPhone去除input默认样式
/*<!---->去掉苹果短的样式*/ input[type="button"], input[type="submit"], input[type ...
- 去除html页面中按钮在ios中的默认样式,去除select自带的小三角图标
btn{-webkit-appearance: none;} -webkit-appearance: none也能去掉select下拉列表后面自带的小三角
- 取消input默认样式
有时候input在页面中被聚焦后会出现默认的边框样式,可以通过以下方法取消去除 .input:focus{ outline: none;}
- chrome的input默认样式黄色背景以及选中加粗的边框处理
问题描述: chrome输入用户名和密码,然后浏览器自己有记忆功能,等再次登录的时候,他会显示chrome默认的黄色背景色,还有选中时周围会有很粗的边框 解决方案: 去掉黄色背景,给input添加au ...
- 样式重置 取消input默认样式
body, h1, h2, h3, h4, h5, h6, hr, p,blockquote, dl, dt, dd, ul, ol, li,pre, form, fieldset, legend, ...
随机推荐
- Java实现图形界面的三部曲及IDE中的窗口设计
设计和实现图形用户界面的工作主要有以下几点: • (1)创建组件(Component) • 创建组成界面的各种元素,如按钮.文本框等.• (2)指定布局(Layout) • 根据具体需要排列它们的位置 ...
- 《NVM-Express-1_4-2019.06.10-Ratified》学习笔记(8.21)-- Host Operation with Asymmetric Namespace Access Reporting
8.21 使用ANA报告的主机操作 8.21.1 主机ANA普通操作 主机通过在Identify Controller数据结构中CMIC域的第3位来判断是否支持ANA.NSID或标识(参考第7.10章 ...
- C++-Typedef结构体遇上指针
继Typedef遇上结构体数组后,我们又产生了新的疑问. 上一期地址:https://www.cnblogs.com/lemaden/p/10122929.html 昨天一位朋友又问我了,说结构体数组 ...
- 基于Java在线学习系统设计与实现
Spring+SpringMVC+MyBatis+Bootstrap+Vue开发在线学习系统 本课题的主要内容是开发基于Java EE的在线学习平台,使用MVC经典开发模式. ...
- webrtc博客收藏
<使用WebRTC搭建前端视频聊天室——入门篇><使用WebRTC搭建前端视频聊天室——信令篇><使用WebRTC搭建前端视频聊天室——点对点通信篇><使用W ...
- goland 2019.1.1破解
https://blog.csdn.net/hi_liuxiansheng/article/details/89078405
- 用python制作多份试卷防止作弊(随机排列题目顺序和答案顺序,提供参考答案)
#! /usr/bin/python# randomQuizeGenerator.py - Creates quizzes with questions and answers in # ra ...
- Sliding Window POJ - 2823 单调队列模板题
Sliding Window POJ - 2823 单调队列模板题 题意 给出一个数列 并且给出一个数m 问每个连续的m中的最小\最大值是多少,并输出 思路 使用单调队列来写,拿最小值来举例 要求区间 ...
- Django_模型继承
解决办法
- Bootstrap入门(2)表格
Bootstrap入门(四)表格 <table>标签 首先,引入bootstrap的css文件,然后表格内容放在一个class为table的<table>标签中(class=& ...
