MVC开发之Razor的使用
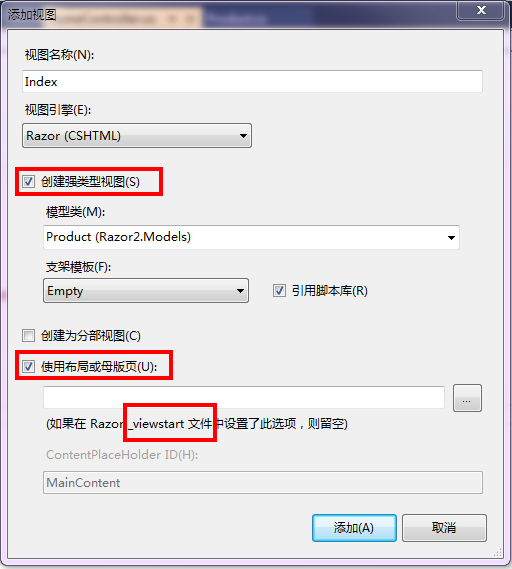
一、运用布局和视图起始文件
public class Product{public int ProductID { get; set; }public string Name { get; set; }public string Description { get; set; }public decimal Price { get; set; }public string Category { get; set; }}
using System.Web.Mvc;using Razor2.Models;namespace Razor2.Controllers{public class HomeController : Controller{Product myProduct = new Product{ProductID = 1,Name = "Kayak",Description = "A boat for one person",Category = "Watersports",Price = 275m};public ActionResult Index(){return View(myProduct);}}}

@model Razor2.Models.Product@{ViewBag.Title = "Index";}Product Name:@Model.Name
视图起始文件@{Layout = "~/View/_BasicLayout.cshtml";}
| 不勾选 | 勾选,文本框为空 | 勾选,且文本框不为空 | |
| 不同点 | 不运用布局,即视图自己完成css等布局 | 使用视图起始文件规定的布局 | 使用文本框中选择的布局 |
| 表现 |
@{
ViewBag.Title = "Index";
Layout = null;
} |
@{
ViewBag.Title = "Index";
} |
@{
ViewBag.Title = "Index";
Layout = "~/View/_BasicLayout.cshtml";
} |
【使用视图起始文件的好处】:
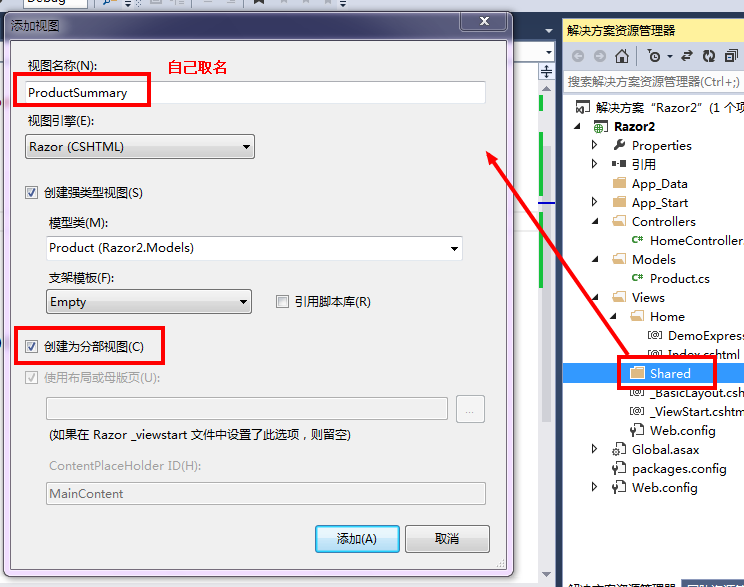
二、使用分部视图

@model Razor2.Models.Product<div class="item"><h3>@Model.Name</h3>@Model.Description<h4>@Model.Price.ToString("c")</h4></div>
@Html.RenderPartial("ProductSummary",p);//或者//@Html.Partial("ProductSummary", p);
三、使用Razor表达式
public ActionResult DemoExpression() {ViewBag.ProductCount = 1;ViewBag.ExpressShip = true;ViewBag.ApplyDiscount = false;ViewBag.Supplier = null;return View();}
@model Razor2.Models.Product@{ViewBag.Title = "DemoExpression";}<h2>DemoExpression</h2><h4>数量</h4><br />@switch ((int)ViewBag.ProductCount) {case 0:@: Out of Stockbreak;case 1:<b>Low Stock(@ViewBag.ProductCount)</b>break;default:@ViewBag.ProductCountbreak;}
【参考资料】
MVC开发之Razor的使用的更多相关文章
- 解析ASP.NET Mvc开发之EF延迟加载
目录: 1)从明源动力到创新工场这一路走来 2)解析ASP.NET WebForm和Mvc开发的区别 3)解析ASP.NET Mvc开发之查询数据实例 ------------------------ ...
- 解析ASP.NET Mvc开发之EF延迟加载 分类: ASP.NET 2014-01-04 01:29 4017人阅读 评论(1) 收藏
目录: 从明源动力到创新工场这一路走来 解析ASP.NET WebForm和Mvc开发的区别 解析ASP.NET 和Mvc开发之查询数据实例 ----------------------------- ...
- ASP.NET Mvc开发之EF延迟加载
EF延迟加载:就是使用Lamabda表达式或者Linq 从 EF实体对象中查询数据时,EF并不是直接将数据查询出来,而是在用到具体数据的时候才会加载到内存. 一,实体对象的Where方法返回一个什么对 ...
- Asp.net Mvc模块化开发之“开启模块开发、调试的简单愉快之旅”
整个世界林林种种,把所有的事情都划分为对立的两个面. 每个人都渴望的财富划分为富有和贫穷,身高被划分为高和矮,身材被划分为胖和瘦,等等. 我们总是感叹,有钱人的生活我不懂;有钱人又何尝能懂我们每天起早 ...
- Asp.net Mvc模块化开发之“部分版本部分模块更新(上线)”
项目开发从来就不是一个简单的问题.更难的问题是维护其他人开发的项目,并且要修改bug.如果原系统有重大问题还需要重构. 怎么重构系统不是本文探讨的问题,但是重构后如何上线部署和本文关系密切.这个大家可 ...
- UWP开发之Template10实践二:拍照功能你合理使用了吗?(TempState临时目录问题)
最近在忙Asp.Net MVC开发一直没空更新UWP这块,不过有时间的话还是需要将自己的经验和大家分享下,以求共同进步. 在上章[UWP开发之Template10实践:本地文件与照相机文件操作的MVV ...
- iOS开发之Socket通信实战--Request请求数据包编码模块
实际上在iOS很多应用开发中,大部分用的网络通信都是http/https协议,除非有特殊的需求会用到Socket网络协议进行网络数 据传输,这时候在iOS客户端就需要很好的第三方CocoaAsyncS ...
- Liferay7 BPM门户开发之37: Liferay7下的OSGi Hook集成开发
hook开发是Liferay客制扩展的一种方式,比插件灵活,即可以扩展liferay门户,也能对原有特性进行更改,Liferay有许多内置的服务,比如用hook甚至可以覆盖Liferay服务. 可作为 ...
- JavaEE开发之SpringMVC中的静态资源映射及服务器推送技术
在上篇博客中,我们聊了<JavaEE开发之SpringMVC中的自定义拦截器及异常处理>.本篇博客我们继续的来聊SpringMVC的东西,下方我们将会聊到js.css这些静态文件的加载配置 ...
随机推荐
- Codeforces 1175F The Number of Subpermutations (思维+rmq)
题意: 求区间[l, r]是一个1~r-l+1的排列的区间个数 n<=3e5 思路: 如果[l,r]是一个排列,首先这里面的数应该各不相同,然后max(l,r)应该等于r-l+1,这就能唯一确定 ...
- Bound Method and Unbound Method - 绑定方法 与 非绑定方法
Bound Method and Unbound Method 通常有两种方法对类的方法(instance.method)/属性(class.attribute)进行引用, 一种称做 Bound Me ...
- 《C# GDI+ 破境之道》:第一境 GDI+基础 —— 第三节:画圆形
有了上一节画矩形的基础,画圆形就不要太轻松+EZ:)所以,本节在画边线及填充上,就不做过多的讲解了,关注一下画“随机椭圆”.“正圆”.“路径填充”的具体实现就好.与画矩形相比较,画椭圆与之完全一致,没 ...
- [redis读书笔记] 第二部分 sentinel
1.sentinel的初始化,会制定master的IP和port,然后sentinel会创建向被监视主服务器的命令连接和订阅连接: - 命令连接是用来和主服务器之间进行命令通信的 - 订阅连接,用于 ...
- 编写windows服务程序
2012-11-02 08:54 (分类:计算机程序) windows服务是一个运行在后台并实现勿需用户交互的任务的控制台程序,对于隐藏程序有很大帮助. 用了几天时间概括了编写windows服务程序的 ...
- Bookshelf 2 01背包
B - Bookshelf 2 Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%lld & %llu Submi ...
- 实践:使用了CompletableFuture之后,程序性能提升了三倍
CompletableFuture 相比于jdk5所提出的future概念,future在执行的时候支持异步处理,但是在回调的过程中依旧是难免会遇到需要等待的情况. 在jdk8里面,出现了Comple ...
- C# NewtonJson Serialize and deserialize
using System; using System.Collections.Generic; using System.Diagnostics; using System.IO; using Sys ...
- OpenLayers 6 学习笔记2 WMS服务避坑记录
心血来潮,花1小时安装软件写代码+复习api,顺便熟悉一波wms 再次强化认知了wms获取要素的能力没有wfs强,有待考究 原文链接(转载请声明@秋意正寒 博客园/知乎/B站/csdn/小专栏):h ...
- 基于JavaSwing开发银行信用卡管理系统
开发环境: Windows操作系统开发工具: MyEclipse10/Eclipse+Jdk+Mysql数据库 运行效果图 源码及原文链接:https://javadao.xyz/forum.php? ...
