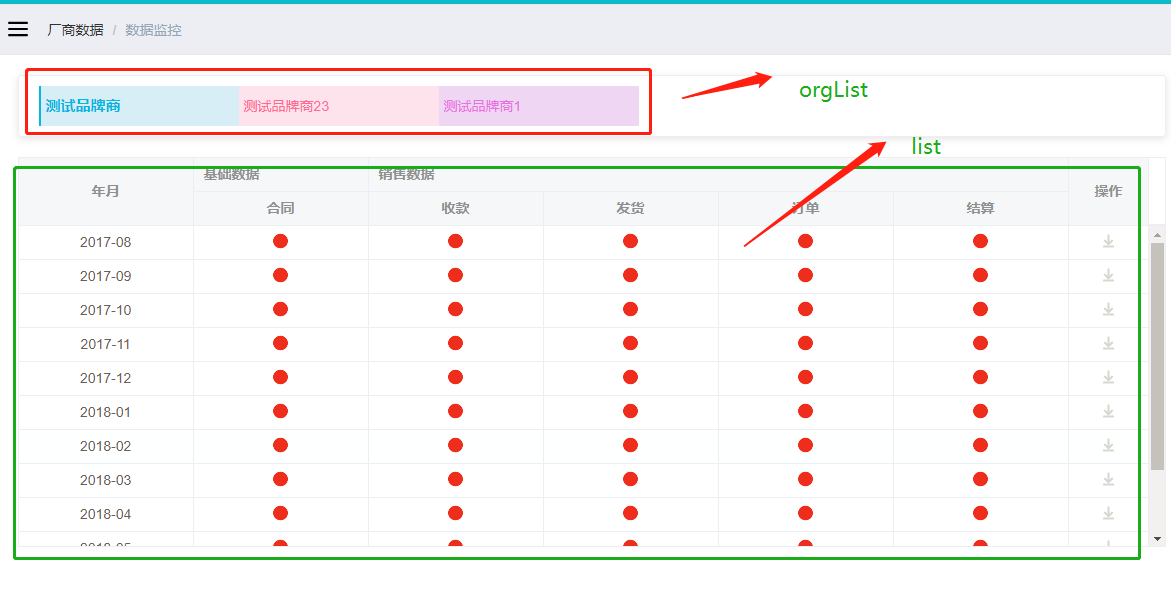
根据table返回来的数据,动态展示组织名称
<template>
<div class="app-container calendar-list-container">
<el-card class="box-card-bottom detail-top-card" >
<div style="display: flex;justify-content:space-between;overflow-x: auto;white-space: nowrap;">
<a>
<span v-for="(item,index) in orgOptions" :key="index" style="width:200px;height:40px;line-height:40px;font-size:14px;padding:0px 10px 0 5px;display:inline-block;" :style="{'background':item.background,'color':item.color}" :class="{'bor':clicked==index}" @click="changeTab(index,item)">{{item.name}}</span>
</a>
</div>
</el-card> <el-table max-height="" :key='tableKey' :data="list" border fit highlight-current-row style="width: 100%">
<el-table-column header-align="center" align="center" :show-overflow-tooltip="true" min-width="" label="年月" >
<template slot-scope="scope">
<span>{{scope.row.dataMonth}}</span>
</template>
</el-table-column>
<div v-if="false">
<el-table-column header-align="center" align="left" :show-overflow-tooltip="true" min-width="" label="供应商编码" >
<template slot-scope="scope">
<span>{{scope.row.supplierCode}}</span>
</template>
</el-table-column>
<el-table-column header-align="center" align="left" :show-overflow-tooltip="true" min-width="" label="供应商名称">
<template slot-scope="scope">
<span>{{scope.row.supplierName}}</span>
</template>
</el-table-column>
</div> <el-table-column header-align="left" align="center" min-width="" label="基础数据">
<el-table-column header-align="center" align="center" min-width="" label="合同">
<template slot-scope="scope">
<span class="span-icon">
<i v-if="scope.row.contractNum > '0'" style="color: #7fbe64" class="el-icon-erp-shixinyuan" title="成功"></i>
<i v-else style="color: #d73d32" class="el-icon-erp-shixinyuan" title="失败"></i>
</span>
</template>
</el-table-column>
</el-table-column>
<el-table-column header-align="left" align="center" min-width="" label="销售数据">
<el-table-column header-align="center" align="center" min-width="" label="收款">
<template slot-scope="scope">
<span class="span-icon">
<i v-if="scope.row.saReceiptNum > '0'" style="color: #7fbe64" class="el-icon-erp-shixinyuan" title="成功"></i>
<i v-else style="color: #d73d32" class="el-icon-erp-shixinyuan" title="失败"></i>
</span>
</template>
</el-table-column>
<el-table-column header-align="center" align="center" min-width="" label="发货">
<template slot-scope="scope">
<span class="span-icon">
<i v-if="scope.row.saDoNum > '0'" style="color: #7fbe64" class="el-icon-erp-shixinyuan" title="成功"></i>
<i v-else style="color: #d73d32" class="el-icon-erp-shixinyuan" title="失败"></i>
</span>
</template>
</el-table-column>
<el-table-column header-align="center" align="center" min-width="" label="订单">
<template slot-scope="scope">
<span class="span-icon">
<i v-if="scope.row.saOrderNum > '0'" style="color: #7fbe64" class="el-icon-erp-shixinyuan" title="成功"></i>
<i v-else style="color: #d73d32" class="el-icon-erp-shixinyuan" title="失败"></i>
</span>
</template>
</el-table-column>
<el-table-column header-align="center" align="center" min-width="" label="结算">
<template slot-scope="scope">
<span class="span-icon">
<i v-if="scope.row.saSettlementNum > '0'" style="color: #7fbe64" class="el-icon-erp-shixinyuan" title="成功"></i>
<i v-else style="color: #d73d32" class="el-icon-erp-shixinyuan" title="失败"></i>
</span>
</template>
</el-table-column>
</el-table-column>
<el-table-column fixed="right" align="center" label="操作" width="">
<!--编辑功能-->
<template slot-scope="scope">
<span class="span-icon">
<i class="el-icon-download" v-if="$filterBtn('bankData:brandData:dataMonitor:download') &&
(scope.row.contractNum >'' || scope.row.saReceiptNum >'' || scope.row.saDoNum >''
|| scope.row.saOrderNum >'' || scope.row.saSettlementNum >'')" @click="downData(scope.row)" title="下载数据" style="color: #7fbe64"></i>
<i class="el-icon-download icon-gray" v-else></i>
</span>
</template>
</el-table-column>
</el-table> </div>
</template> <script>
import * as index from '@/api/index'
import * as filter from '@/filters/index'
import {mapGetters} from 'vuex' export default {
data() {
return {
clicked:, //标识,初始化默认选中第一项
orgOptions:[], //bank用户登陆查询和其相关联的品牌厂商
colorList:[ //根据返回的品牌厂商添加对应的背景颜色
{background:'#d9edf7',color:'#57b5e3'},
{background:'rgb(251, 225, 239)',color:'rgb(243, 115, 161)'},
{background:'rgb(233, 213, 245)',color:'rgb(216, 118, 232)'},
{background:'rgb(222, 224, 226)',color:'rgb(152, 145, 156)'},
{background:'rgb(191, 245, 218)',color:'rgb(93, 183, 175)'},
{background:'rgb(243, 235, 194)',color:'rgb(198, 199, 142)'},
{background:'rgb(215, 211, 245)',color:'rgb(172, 164, 228)'},
{background:'rgba(149, 199, 249, 0.61)',color:'rgb(107, 177, 193)'},
{background:'rgba(236, 249, 135, 0.61)',color:'rgb(189, 214, 59)'},
{background:'rgba(161, 234, 167, 0.37)',color:'rgb(156, 230, 176)'},
{background:'rgba(185, 107, 232, 0.37)',color:'rgb(213, 122, 234)'},
{background:'#d9edf7',color:'#57b5e3'},
{background:'rgb(251, 225, 239)',color:'rgb(243, 115, 161)'},
{background:'rgb(233, 213, 245)',color:'rgb(216, 118, 232)'},
{background:'rgb(222, 224, 226)',color:'rgb(152, 145, 156)'},
{background:'rgb(191, 245, 218)',color:'rgb(93, 183, 175)'},
{background:'rgb(243, 235, 194)',color:'rgb(198, 199, 142)'},
{background:'rgb(215, 211, 245)',color:'rgb(172, 164, 228)'},
{background:'rgba(149, 199, 249, 0.61)',color:'rgb(107, 177, 193)'},
{background:'rgba(236, 249, 135, 0.61)',color:'rgb(189, 214, 59)'},
{background:'rgba(161, 234, 167, 0.37)',color:'rgb(156, 230, 176)'},
{background:'rgba(185, 107, 232, 0.37)',color:'rgb(213, 122, 234)'},
],
list: null,
total: null,
listQuery: {
page: ,
rows: ,
supplierCode:''
},
tableKey: ,
//下载数据
downQuery:{
dataMonth:'', //年月
supplierCode:'' //供应商编码
}
}
},
created() {
//this.getList()
this.getOrgList()
},
computed: {
...mapGetters([
'elements'
])
}, methods: {
changeTab (index,item){
this.clicked = index;
this.listQuery.supplierCode = item.code
this.handleFilter()
},
//bank用户登陆查询和其相关联的品牌厂商
getOrgList() {
index.pageList('/api/admin/organization/findListByBank').then(response => {
this.orgOptions = response.data.content
this.orgOptions.forEach((val, index)=> {
Object.assign(val,this.colorList[index])
})
//品牌厂商默认第一个 传对应的 code
if(this.clicked === ){
console.log(this.orgOptions[].code,'')
this.listQuery.supplierCode = this.orgOptions[].code
this.getList()
} })
},
getList() {
index.getObj('/api/dc/supplierData/list/' + this.listQuery.supplierCode).then(response => {
this.list = response.data.content;
//this.total = response.data.content.totalElements
})
},
handleFilter() {
this.getList()
},//按月下载数据
downData(row) {
this.downQuery.dataMonth = row.dataMonth,
this.downQuery.supplierCode = row.supplierCode
index.page(this.downQuery,"/api/dc/supplierData/exportExcelByDataMonth")
.then(response=>{
if (response.data.resultCode == '' ) {
let fileName = response.data.fileName
let extension = response.data.extension
window.location.href = this.$api.exportPath + '/api/dc/supplierData/downloadFiles/' + fileName + '/sd/' + extension
this.$success("导出成功!")
}else {
this.$error("导出失败!")
}
})
}
}
}
</script>
<style scoped="scoped">
.bor{
border-left:2px solid #57b5e3;
font-size:15px !important;
font-weight: bold;
} </style>

根据table返回来的数据,动态展示组织名称的更多相关文章
- ecshop后台根据条件查询后不填充table 返回的json数据,content为空?
做ecshop后台开发的时,根据条件查询后,利用ajax返回的content json数据内容为空,没有填充table 效果 预期效果 问题: make_json_result($smarty -&g ...
- angular中ng-model,返回数据,拆分数据,展示,名称相同,重新赋值会有冲突
本问题出在angular,1.X版本,我用的是1.5的版本: 问题原因: <input type="number" ng-mode="a" /> & ...
- echarts 地图 动态 展示 结合css+js
echarts地图展示功能非常强大,官网上静态展示的样例非常多了,动态的资料少.研究了下.我眼下实现的通过ajax从server获取数据动态展示地图. 另外,我们有时候希望在地图之上做些自己定义的东西 ...
- 利用 Flask 动态展示 Pyecharts 图表数据的几种方法
本文将介绍如何在 web 框架 Flask 中使用可视化工具 pyecharts, 看完本教程你将掌握几种动态展示可视化数据的方法,不会的话你来找我呀- Flask 模板渲染 1. 新建一个项目fla ...
- 初探原生js根据json数据动态创建table
初探原生js根据json数据动态创建table 小生以实习生的职位进入了一家非纯软件的公司做asp.net开发,大半个月下来发现公司里居然没有前端工程师,这令我很诧异,跟着公司做项目,发现前端后台没有 ...
- 微信小程序结合后台数据管理实现商品数据的动态展示、维护
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,本篇随笔介绍微信小程序结合后台数据管理实现商品数据的动态展示.维护,介绍如何实现商品数据在后台管理系统中的维护管理,并通 ...
- 数据可视化之powerBI技巧(一)PowerBI可视化技巧:KPI指标动态展示之TOPN及其他
本文来自星友Beau的分享,在进行数据指标的展现时,对关键的少数单独展示,而对剩余的大多数折叠为其他项,是一个很常用的做法.Beau同学通过一个日常的办公场景,详细介绍了PowerBI实现的步骤,值 ...
- SpringMVC4+thymeleaf3的一个简单实例(篇五:页面和MySql的数据交互-展示以及存储)
这一篇将介绍怎样把页面数据保存的MySQL数据库,并将数据库内容展示到页面上.首先做一个基础工作,添加以下jar到lib:1: mysql-connector-Java-5.1.40-bin.jar ...
- python操作三大主流数据库(14)python操作redis之新闻项目实战②新闻数据的展示及修改、删除操作
python操作三大主流数据库(14)python操作redis之新闻项目实战②新闻数据的展示及修改.删除操作 项目目录: ├── flask_redis_news.py ├── forms.py ├ ...
随机推荐
- project3_NeedToLoginCalculator(需要进行登陆确认的计算器)
下列实现代码说明: 下列代码主要是实现计算器功能.由于之前在莫凡老师开设的<用 python 和 tkinter 做简单的窗口视窗>课程当中学习了tkinter的内容,在该课程的结束部分是 ...
- SSM 整合 Shiro
1. 导包 <!-- spring --> <dependency> <groupId>org.springframework</groupId> &l ...
- css布局-瀑布流的实现
一.基本思路 1.先看最终的效果图: 2.实现原理:通过position:absolute(绝对定位)来定位每一个元素的位置,并且将当前列的高度记录下来方便下一个dom位置的计算 二.代码实现 1.版 ...
- JS对象 指定分隔符连接数组元素join() join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
指定分隔符连接数组元素join() join()方法用于把数组中的所有元素放入一个字符串.元素是通过指定的分隔符进行分隔的. 语法: arrayObject.join(分隔符) 参数说明: 注意:返回 ...
- JS事件 鼠标经过事件(onmouseover)鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
鼠标经过事件(onmouseover) 鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序. 现实鼠标经过"确定&quo ...
- IDEA 打开Run Dashboard 分组启动
一,项目文件夹中,找到 .idea-->workspace.xml 添加: <component name="RunDashboard"> <option ...
- 【学术篇】一些水的不行的dp
最近做了几道非常水非常水的dp...... 之后刷的一些水dp也会写在这里...... 此篇题目难度不递增!!! Emmmm....... 1.luogu1043数字游戏 以前看过这个题几遍,没做这个 ...
- CSIC_716_20191113【装饰器进阶以及迭代器】
装饰器的进阶主要包含叠加装饰器和有参装饰器 叠加装饰器:在一个被装饰的对象中,添加多个装饰器. 为什么要用叠加装饰器的原因: -每一个新的功能都应该写一个新的装饰器,否则会导致,代码冗余,结构不 ...
- 分享安装Apache、MySQL、PHP、LAMP的完整教程
Operation timed out after 30000 milliseconds with 0 out of -1 bytes received请注意,在Linux中输入密码时,不会显示您输入 ...
- 两个对象值相同 (x.equals(y) == true),但却可有不同的 hash code,这句话对不对?
不对,如果两个对象x和y满足x.equals(y) == true,它们的哈希码(hash code)应当相同.Java对于eqauls方法和hashCode方法是这样规定的: (1)如果两个对象相同 ...
