Django实现简单的图书管理系统
今天写的这个图书管理系统,可是培养用Django思维写项目的开始 。
Django写图书管理系统
目标要求:
- 分别展示出出版社页面,书籍页面和作者页面
- 一个出版社可以出版多本书籍(一对多)
- 一个作者可以写多本书,一本书也可有多个作者(多对多)
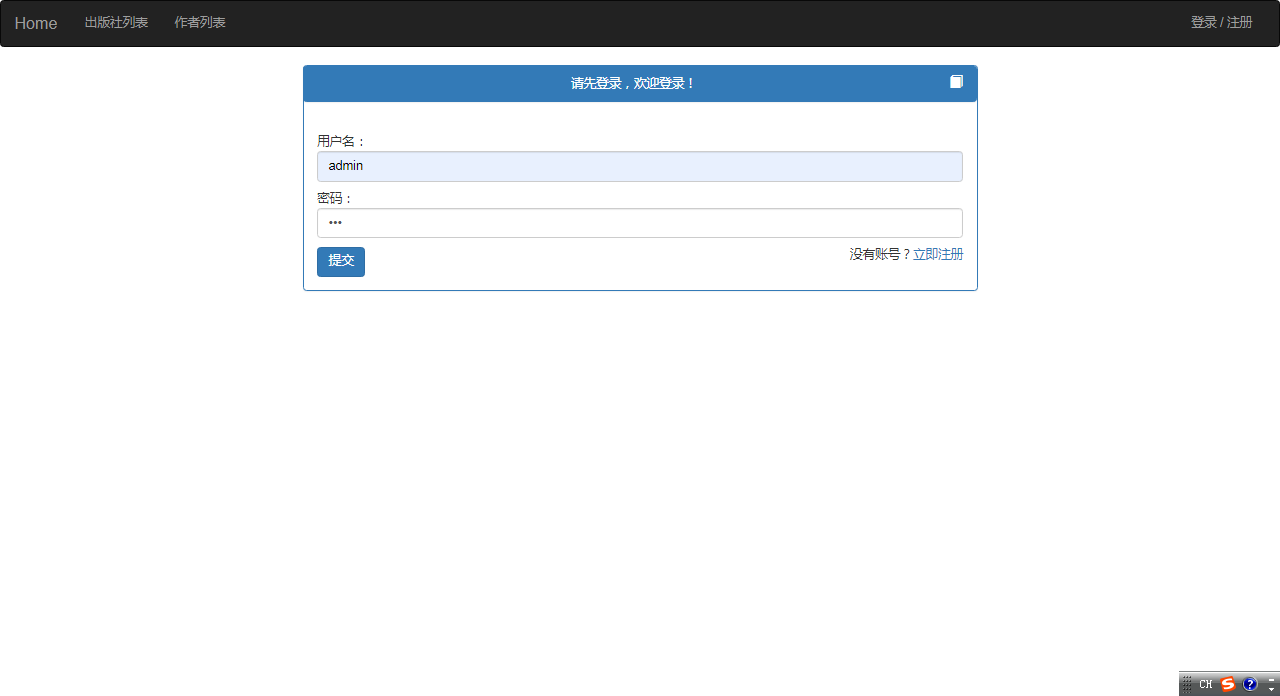
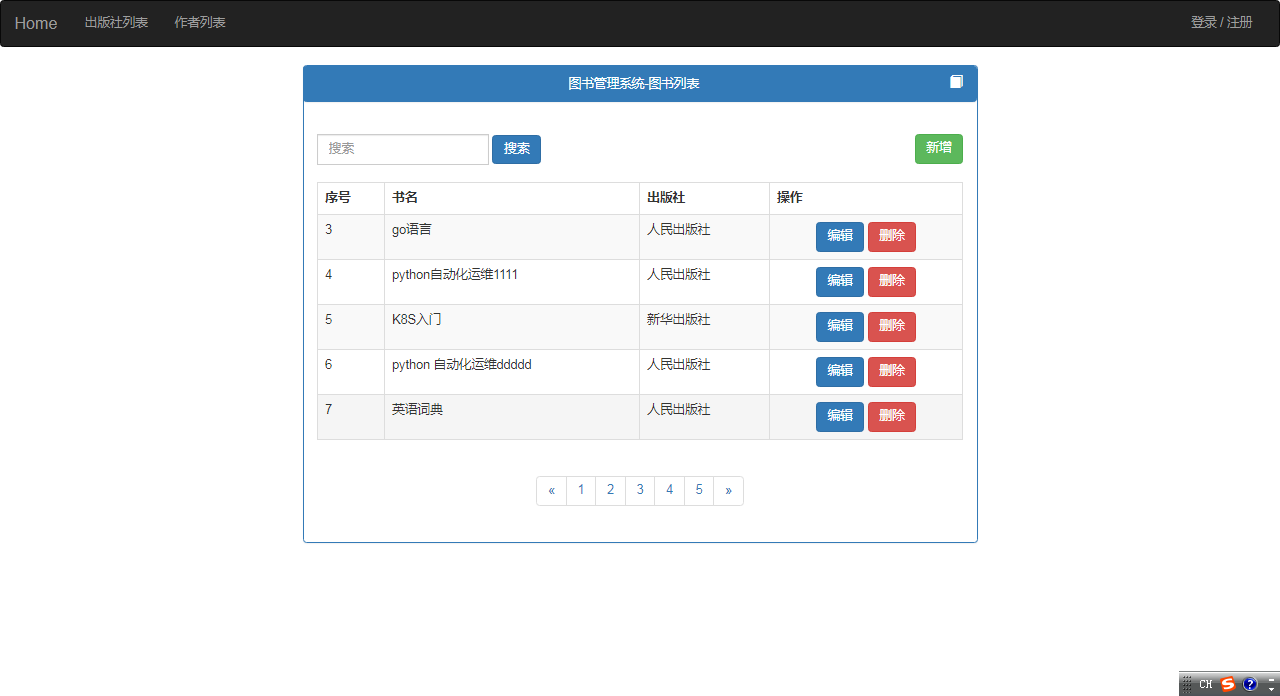
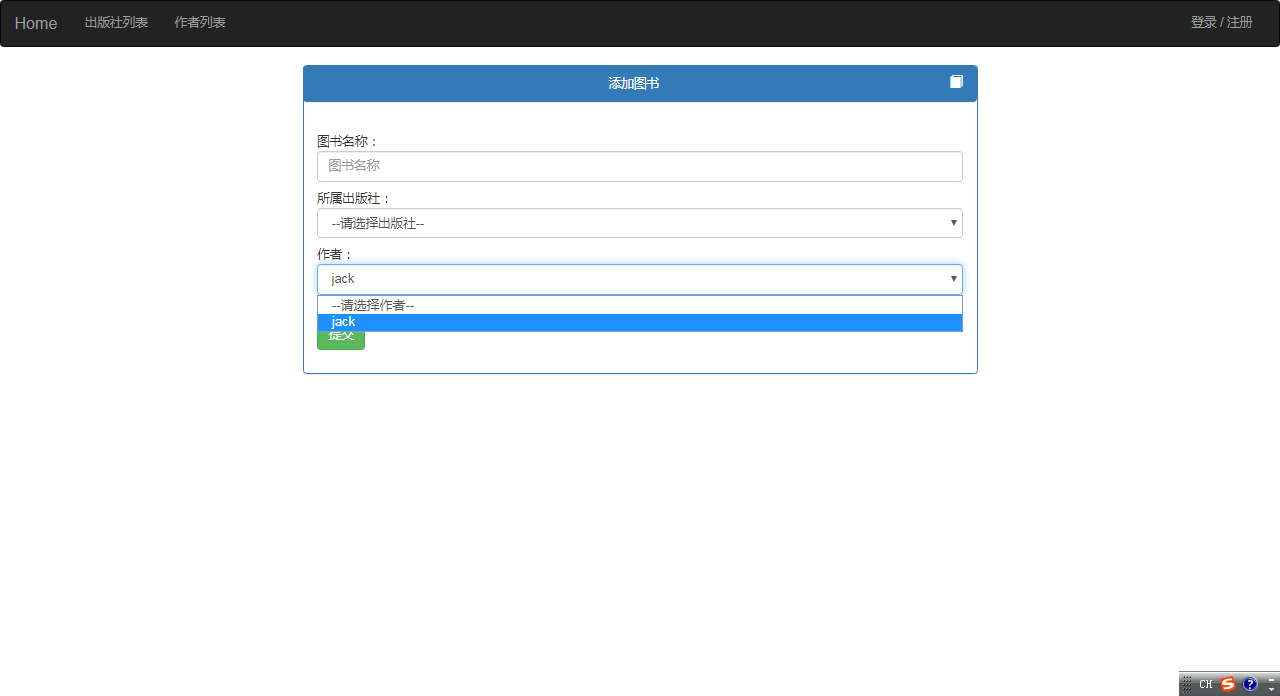
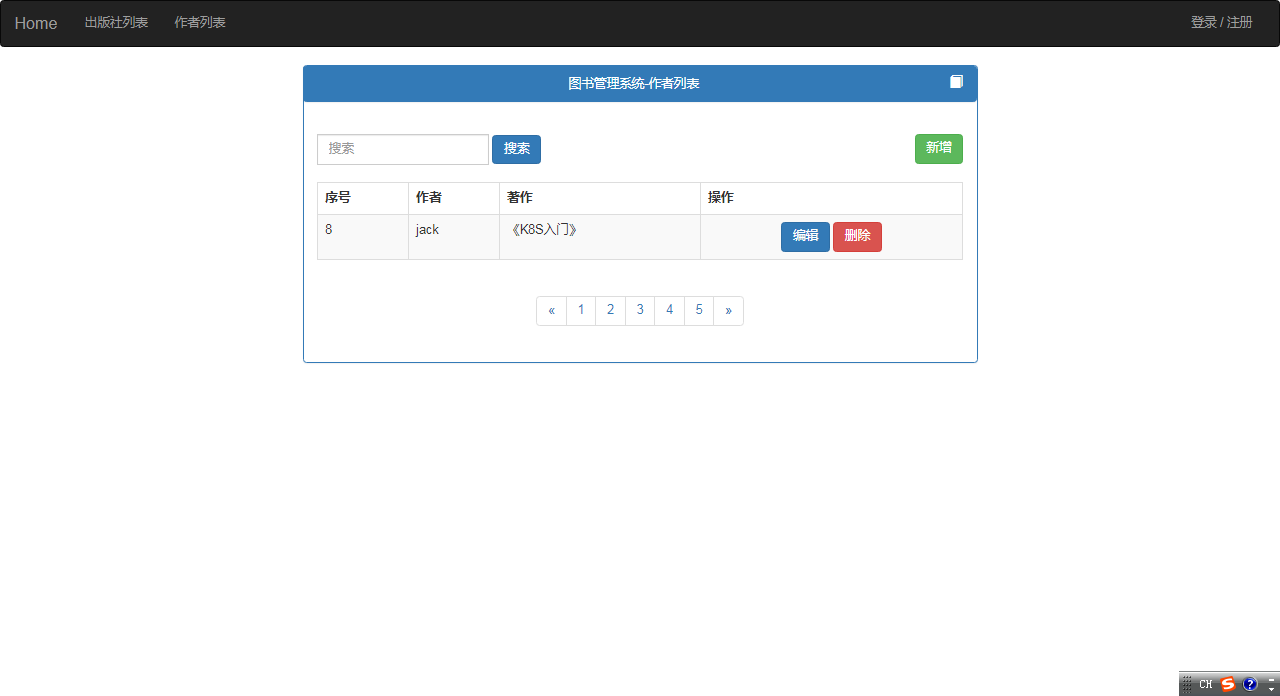
功能截图






创建Django项目
开始项目
在终端下写入如下指令
Django-admin startproject library
cd library
python3 manage.py startapp app01
以上操作你也可以在Pycharm上进行,完全没有问题
创建数据库,自己创建叫 library的数据库名,配置改掉
配置文件
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config'
]
# 'django.middleware.csrf.CsrfViewMiddleware',
'DIRS': [os.path.join(BASE_DIR,'templates')],
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'library',
'USER':'root',
'PASSWORD':'123',
'HOST':'192.168.32.130',
'CHARTSET':'utf8',
}
}
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
建立路由关系
在用户通过链接访问你的网站的时候,对于用户来说这是一个链接地址,对于程序来时其实是一个函数,通过这个函数才找到数据库中的对象,对象的方法和整个的前端页面
文件路径:和settings同目录下
"""library URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$',views.login), # 默认匹配的
# 登录/注册
url(r'^login/',views.login),
url(r'^register/',views.register),
# 出版社列表
url(r'^publisher_list',views.publisher_list),
url(r'^add_publisher/',views.add_publisher),
url(r'^edit_publisher/',views.edit_publisher),
url(r'^del_publisher/',views.del_publisher),
# 图书列表
url(r'^book_list/',views.book_list),
url(r'^add_book/',views.add_book),
url(r'^edit_book/',views.edit_book),
url(r'^del_book/',views.del_book),
# 作者列表
url(r'^author_list/',views.author_list),
url(r'^add_author/',views.add_author),
url(r'^edit_author/',views.edit_author),
url(r'^del_author/',views.del_author),
]
开始写Django项目
找到app01这个文件夹,也就是项目应用的主文件夹下面有modes.py 文件,这个文件就是我们用来存放类和对象的文件,这里需要用到ORM(对象关系映射)
from django.db import models
# Create your models here.
# 用户信息
class User(models.Model):
username = models.CharField(max_length=64)
password = models.CharField(max_length=64)
# 出版社表
class Publisher(models.Model):
name = models.CharField(max_length=254)
# 图书表 图书属于一个出版社,一个出版社可以有多本书,一对多的关系
class Book(models.Model):
name = models.CharField(max_length=64)
publisher = models.ForeignKey(to=Publisher) # 在django中创建外键
# 作者表
class Author(models.Model):
name = models.CharField(max_length=64)
# 一个作者可以对应多本书,一本书可以有多个作者,多对多
# 在数据库中 自动创建第四张表 :author_book
book = models.ManyToManyField(to=Book)
编写核心逻辑函数
同样是app01文件夹下的views.py这个文件,上面的urls.py文件中的函数都是从这个文件中引入的,这个文件是最主要的文件
from django.shortcuts import render,HttpResponse,redirect
from app01 import models
# Create your views here.
user_info = False
# 注册
def register(request):
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
models.User.objects.create(username=username,password=password)
return redirect('/login/')
return render(request,'register.html')
# 登录
def login(request):
login_status = ''
global user_info
if request.method == 'POST':
username = request.POST.get("username")
password = request.POST.get("password")
user_obj = models.User.objects.filter(username=username)
if not user_obj:
return HttpResponse('没有此用户')
if password == user_obj[0].password:
user_info = True
return redirect('/book_list/')
else:
return HttpResponse('密码错误')
return render(request,'login.html')
# 出版社视图函数
def publisher_list(request):
if not user_info:
return redirect('/login/')
# 查询全部的记录
publisher_list = models.Publisher.objects.all()
# 渲染到前端页面
return render(request,"publisher_list.html",{'publisher_list':publisher_list})
# 新增出版社
def add_publisher(request):
if not user_info:
return redirect('/login/')
if request.method == "POST":
publisher_name = request.POST.get('publisher_name')
models.Publisher.objects.create(name=publisher_name)
return redirect('/publisher_list/')
return render(request,'add_publisher.html')
# 编辑出版社
def edit_publisher(request):
if not user_info:
return redirect('/login/')
id = request.GET.get("id")
plisher_obj = models.Publisher.objects.filter(id=id)
if request.method == "POST":
publisher_name = request.POST.get("publisher_name")
models.Publisher.objects.filter(id=id).update(name=publisher_name)
return redirect('/publisher_list/')
return render(request,'edit_publisher.html',{"plisher_obj":plisher_obj[0]})
# 删除出版社
def del_publisher(request):
id = request.GET.get("id")
models.Publisher.objects.filter(id=id).delete()
return redirect('/publisher_list/')
# 图书列表
def book_list(request):
if not user_info:
return redirect('/login/')
book_list = models.Book.objects.all()
return render(request,'book_list.html',{"book_list":book_list})
# 新增图书
def add_book(request):
if not user_info:
return redirect('/login/')
publisher_list = models.Publisher.objects.all()
# author_list = models.Author.objects.all()
author_list = models.Author.objects.all()
if request.method == "POST":
book_name = request.POST.get("book_name")
publisher_id = request.POST.get("publisher_id")
# author_id = request.POST.get("author_id")
models.Book.objects.create(name=book_name,publisher_id=publisher_id)
# book_obj = models.Book.objects.first()
# print(book_obj)
return redirect('/book_list/')
return render(request,'add_book.html',{"publisher_list":publisher_list,"author_list":author_list})
# 编辑图书
def edit_book(request):
if not user_info:
return redirect('/login/')
book_id = request.GET.get("book_id")
book_obj = models.Book.objects.filter(id=book_id)
# book_name = book_obj[0].name
publisher_list = models.Publisher.objects.all()
if request.method == "POST":
book_name = request.POST.get("book_name")
publisher_id = request.POST.get("publisher_id")
models.Book.objects.filter(id=book_id).update(name=book_name,publisher_id=publisher_id)
return redirect('/book_list/')
return render(request,'edit_book.html',{"book_obj":book_obj[0],"publisher_list":publisher_list})
# 删除图书
def del_book(request):
if not user_info:
return redirect('/login/')
book_id = request.GET.get("book_id")
models.Book.objects.filter(id=book_id).delete()
return redirect('/book_list/')
# 作者列表
def author_list(request):
if not user_info:
return redirect('/login/')
author_list = models.Author.objects.all()
return render(request,'author_list.html',{"author_list":author_list})
# 新增作者
def add_author(request):
if not user_info:
return redirect('/login/')
# book_list = models.Book.objects.all()
if request.method == "POST":
author_name = request.POST.get("author_name")
models.Author.objects.create(name=author_name)
return redirect('/author_list/')
return render(request,'add_author.html')
# 编辑作者
def edit_author(request):
if not user_info:
return redirect('/login/')
author_id = request.GET.get("author_id")
author_obj = models.Author.objects.filter(id=author_id)
book_list = models.Book.objects.all()
if request.method == "POST":
author_name = request.POST.get("author_name")
book_id = request.POST.getlist("book_id")
author_obj[0].name = author_name
author_obj[0].book.set(book_id)
author_obj[0].save()
# models.Author.objects.filter(id=author_id).update(name=author_name)
return redirect('/author_list/')
return render(request,'edit_author.html',{"author_obj":author_obj[0],"book_list":book_list})
# 删除作者
def del_author(request):
if not user_info:
return redirect('/login/')
author_id = request.GET.get("author_id")
models.Author.objects.filter(id=author_id).delete()
return redirect('/author_list/')
写前端页面
前端页面基本上是一直在重复的页面,注意几个与后端建立连接的地方
add_author.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">添加作者信息
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
作者:<input type="text" class="form-control" name="author_name" placeholder="作者">
</p>
<br>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
add_book.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">添加图书
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
图书名称:<input type="text" class="form-control" name="book_name" placeholder="图书名称">
</p>
<p>
所属出版社:
<select name="publisher_id" class="form-control">
<option value="--请选择出版社--" selected="selected">--请选择出版社--</option>
{% for publisher in publisher_list %}
<option value="{{ publisher.id }}">{{ publisher.name }}</option>
{% endfor %}
</select>
</p>
<p>
作者:
<select name="author_id" class="form-control">
<option value="--请选择作者--" selected="selected">--请选择作者--</option>
{% for author in author_list %}
<option value="{{ author.id }}">{{ author.name }}</option>
{% endfor %}
</select>
</p>
<br>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
add_publisher.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">添加出版社
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
出版社名称:<input type="text" class="form-control" name="publisher_name" placeholder="出版社名称">
</p>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
author_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">图书管理系统-作者列表
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<!--搜索按钮-->
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">搜索</label>
<div class="input-group">
<input type="text" class="form-control" id="exampleInputAmount" placeholder="搜索">
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<!--新增按钮-->
<a href="/add_author/" class="btn btn-success pull-right">新增</a>
</form>
<br>
<table class="table-hover table-bordered table-striped table">
<thead>
<tr>
<th>序号</th>
<th>作者</th>
<th>著作</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for author in author_list %}
<tr>
<td>{{ author.id }}</td>
<td>{{ author.name }}</td>
<td>{% for book in author.book.all %}
{% if forloop.last %}
《{{ book.name }}》
{% else %}
《{{ book.name }}》
{% endif %}
{% empty %}
暂无著作
{% endfor %}
</td>
<td class="text-center">
<a href="/edit_author/?author_id={{ author.id }}" class="btn btn-primary">编辑</a>
<a href="/del_author/?author_id={{ author.id }}" class="btn btn-danger" onclick="return confirm('是否确认删除')">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{# 分页开始#}
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
{# 分页结束#}
</div>
</div>
</div>
</div>
</div>
</body>
</html>
book_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">图书管理系统-图书列表
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<!--搜索按钮-->
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">搜索</label>
<div class="input-group">
<input type="text" class="form-control" id="exampleInputAmount" placeholder="搜索">
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<!--新增按钮-->
<a href="/add_book/" class="btn btn-success pull-right">新增</a>
</form>
<br>
<table class="table-hover table-bordered table-striped table">
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>出版社</th>
{# <th>作者</th>#}
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book in book_list %}
<tr>
<td>{{ book.id }}</td>
<td>{{ book.name }}</td>
<td>{{ book.publisher.name }}</td>
{# <td>{{ book.author.name }}</td>#}
<td class="text-center">
<a href="/edit_book/?book_id={{ book.id }}" class="btn btn-primary">编辑</a>
<a href="/del_book/?book_id={{ book.id }}" class="btn btn-danger" onclick="return confirm('是否确认删除')">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{# 分页开始#}
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
{# 分页结束#}
</div>
</div>
</div>
</div>
</div>
</body>
</html>
edit_author.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">编辑作者信息
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
作者:<input type="text" class="form-control" name="author_name" value="{{ author_obj.name }}">
</p>
<p>
著作:
<select name="book_id" class="form-control" multiple>
{% for book in book_list %}
{% if book in author_obj.book.all %}
<option value="{{ book.id }}" selected="selected">{{ book.name }}</option>
{% else %}
<option value="{{ book.id }}">{{ book.name }}</option>
{% endif %}
{% endfor %}
</select>
</p>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
edit_book.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">编辑图书信息
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
图书名称:<input type="text" class="form-control" name="book_name" value="{{ book_obj.name }}">
</p>
<p>
所属出版社:
<select name="publisher_id" class="form-control">
<option value="--请选择出版社--">--请选择出版社--</option>
{% for publisher in publisher_list %}
{% if publisher == book_obj.publisher %}
<option value="{{ publisher.id }}" selected="selected">{{ publisher.name }}</option>
{% else %}
<option value="{{ publisher.id }}">{{ publisher.name }}</option>
{% endif %}
{% endfor %}
</select>
</p>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
edit_publisher.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">编辑出版社
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post" class="form-horizontal">
<p>
出版社名称:<input type="text" class="form-control" name="publisher_name" value="{{ plisher_obj.name }}">
</p>
<p>
<input type="submit" value="提交" class="btn-success btn">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">请先登录,欢迎登录!
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post">
<p>
用户名:<input type="text" name="username" placeholder="用户名" class="form-control">
</p>
<p>
密码:<input type="password" name="password" placeholder="密码" class="form-control">
</p>
<div class="pull-left">
<input type="submit" value="提交" class="btn btn-primary">
</div>
<p class="pull-right">没有账号?<a href="/register/">立即注册</a></p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
publisher_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">图书管理系统-出版社列表
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<!--搜索按钮-->
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">搜索</label>
<div class="input-group">
<input type="text" class="form-control" id="exampleInputAmount" placeholder="搜索">
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<!--新增按钮-->
<a href="/add_publisher/" class="btn btn-success pull-right">新增</a>
</form>
<br>
<table class="table-hover table-bordered table-striped table">
<thead>
<tr>
<th>序号</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for publisher in publisher_list %}
<tr>
<td>{{ publisher.id }}</td>
<td>{{ publisher.name }}</td>
<td class="text-center">
<a href="/edit_publisher/?id={{ publisher.id }}" class="btn btn-primary">编辑</a>
<a href="/del_publisher/?id={{ publisher.id }}" class="btn btn-danger" onclick="return confirm('是否确认删除')">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{# 分页开始#}
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
{# 分页结束#}
</div>
</div>
</div>
</div>
</div>
</body>
</html>
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/book_list/">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/publisher_list/">出版社列表</a></li>
<li><a href="/author_list/">作者列表</a></li>
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="/login/">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">欢迎注册!
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<form action="" method="post">
<p>
用户名:<input type="text" name="username" placeholder="用户名" class="form-control">
</p>
<p>
密码:<input type="password" name="password" placeholder="密码" class="form-control">
</p>
<p>
确认密码:<input type="password" name="password" placeholder="密码" class="form-control">
</p>
<p>
<input type="submit" value="提交" class="btn btn-primary">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
源码
源码已经上传至github:https://github.com/bongmu/library.git
参考链接:https://www.jianshu.com/p/af378cc00d8b
Django实现简单的图书管理系统的更多相关文章
- Django数据库查询优化-事务-图书管理系统的搭建
数据库查询优化 优化:虽然减轻了数据库的压力,但查询速度大大的减慢 ORM内所有的语句操作,默认都是惰性查询,只有你在真正的需要数据的时候才会走数据, 如果你只是写ORM语句时,是不会走数据库的,这样 ...
- 使用类和对象、方法、循环、List、泛型来实现简单的图书管理系统
Book.java import java.util.List; import java.util.Scanner; public class Book { private String name; ...
- 用列表实现一个简单的图书管理系统 python
#coding=utf-8 book_list=[] #图书馆所有书 unborrowed_book=[] #可借阅的书 borrowed_book=[] #已经借出去的书 def add(): ...
- JAVA图书管理系统汇总共27个
好多人都在搜索图书管理系统,感觉这个挺受欢迎的,所以整理了一系列的图书管理系统,让大家选择.java图书馆管理系统[优秀毕业设计论文+源码]http://down.51cto.com/data/683 ...
- python 全栈开发,Day77(图书管理系统)
一.图书管理系统 完整代码链接: https://github.com/py3study/bms_multi 本项目使用session来实现一个简单的图书管理系统 未登录不允许访问后台: 直接访问后台 ...
- JAVA图书管理系统汇总共27个[转]
java图书馆管理系统[优秀毕业设计论文+源码]http://down.51cto.com/data/68350java+sql server图书管理系统 http://down.51cto.com/ ...
- 第二十五篇 -- C++宝典中的图书管理系统
此篇文章是基于C++宝典写的图书管理系统,本人对其中的部分做了相应修改,并且以现有格式替代原有格式,使程序更加清晰明了.此程序运行在VS2017上. 系统设计 图书管理系统分为四个模块:图书管理模块. ...
- Django——图书管理系统
基于Django的图书管理系统 1.主体功能 1.列出图书列表.出版社列表.作者列表 2.点击作者,会列出其出版的图书列表 3.点击出版社,会列出旗下图书列表 4.可以创建.修改.删除 图书.作者.出 ...
- Python高级进阶(二)Python框架之Django写图书管理系统(LMS)
正式写项目准备前的工作 Django是一个Web框架,我们使用它就是因为它能够把前后端解耦合而且能够与数据库建立ORM,这样,一个Python开发工程师只需要干自己开发的事情就可以了,而在使用之前就我 ...
随机推荐
- 去掉Word 标题编号变成黑框
问题: 在使用Word编写文档时,提前拟好的标题编号会突然变成黑框(黑色的方框,黑色的矩形),如下图 解决方案: 1.将光标定位到标题中,紧邻黑框的右侧 2.按键盘左方向键使方框变成黑色 3.按键盘的 ...
- Opencv稍微高级点的鼠标事件-OpenCV步步精深
今天我们要来点稍微高级的东西.在我们按下鼠标时可以画矩形,而我们按下键盘m键时,切换到画圆的模式,再按下m键,回到画矩形模式. 一起来写下代码,首先当然还是调用库 import cv2 import ...
- springcloud(十六):服务网关 zuul 快速入门
服务网关是微服务架构中一个不可或缺的部分.通过服务网关统一向外系统提供REST API的过程中,除了具备服务路由.均衡负载功能之外,它还具备了权限控制等功能.Spring Cloud Netflix中 ...
- 【学术篇】SPOJ QTREE 树链剖分
发现链剖这东西好久不写想一遍写对是有难度的.. 果然是熟能生巧吧.. WC的dalao们都回来了 然后就用WC的毒瘤题荼毒了我们一波, 本来想打个T1 44分暴力 然后好像是特判写挂了还是怎么的就只能 ...
- vue 父子组件传递数据
单向数据流: 数据从父级组件传递给子组件,只能单向绑定. 子组件内部不能直接修改从父级传递过来的数据. 解决方法: 可以使用data将父组件传递过来的数据拷贝一份存放起来,再修改拷贝的数据就可以了 / ...
- android studio toolbar遮挡住下面控件内容
只需要在该控件布局(content_***.xml)加入: app:layout_behavior="@string/appbar_scrolling_view_behavior" ...
- leetcode-229-求众数②
题目描述: 方法一:摩尔投票法 class Solution: def majorityElement(self, nums: List[int]) -> List[int]: candiate ...
- leetcood学习笔记-82-删除排序链表中的重复元素二
题目描述: 方法一: class Solution(object): def deleteDuplicates(self, head): """ :type head: ...
- 给大家介绍一下linux系统高级命令
输出重定向(mip.0834jl.com) ;覆盖文件内容 回声' 123 ' 测试;覆盖原始内容 回声' 123 ' 测试;原始存在(共存) echo 'ken2 '(www.jl0834.com) ...
- tomcat下文件路径
第一种:复制要访问的文件a.txt至tomcat安装路径下的webapps/ROOT文件夹下: 访问路径为:localhost:8080/a.txt 或者在webapps文件夹下新建一个文件夹(tes ...
