margin与padding
1.不加内边距的div:
<div style="width:150px; height:150px; ">
<div style="width:100px; height:100px; ">
123
</div>
</div>

2.内边距距顶部10px的div:
<div style="width:150px; height:150px; ">
<div style="width:100px; height:100px; padding-top:10px;">
123
</div>
</div>

3.内边距距底部10px的div:
<div style="width:150px; height:150px; ">
<div style="width:100px; height:100px; padding-bottom:10px;">
123
</div>
</div>

总结:不管是padding-top还是padding-bottom都会使div高度加10px,但是padding-top会使div内部的<p>距div的顶部10px。
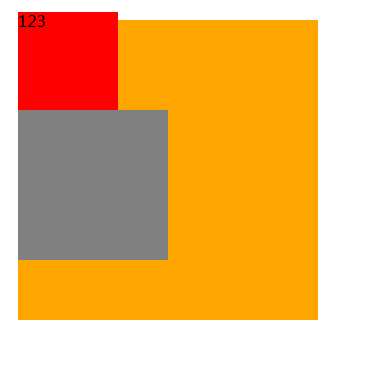
1.margin-top:-10px;
<div style="width:300px; height:300px; position:absolute;">
<div style="width:100px; height:100px; margin-top:-10px;">
123
</div>
<div style="width:150px; height:150px; ">
</div>
</div>

2.margin-bottom:10px;
<div style="width:300px; height:300px; position:absolute;">
<div style="width:100px; height:100px; margin-bottom:10px;">
123
</div>
<div style="width:150px; height:150px; ">
</div>
</div>

总结:margin-top会使当前div向上移动10px,margin-bottom会使下一个div距当前div有10px。
margin与padding的更多相关文章
- web兼容学习分析笔记-margin 和padding浏览器解析差异
二.margin 和padding浏览器解析差异 只有默认margin的元素 <body>margin:8px margin:15px 10px 15px 10px(IE7) <b ...
- 浅谈Margin和Padding值设置成百分数的布局
转自:问说网http://www.uedsc.com/discussion-margin-and-padding-values.html Margin和Padding是我们在网页设计经常使用到的CSS ...
- DIV+CSS:Margin和Padding属性[转载]
margin和padding用来隔开元素,margin是隔开元素与外边,padding是隔开元素里边. margin: 包括margin-top.margin-right.margin-bottom. ...
- * {margin:0px; padding:0px;}什么意思?
* {margin:0px; padding:0px;} * 表示所有的元素的对齐方式以及和父类之间的间距都为0 body{margin:0px;padding:0px;} body里面的则表示的是 ...
- CSS中margin与padding的区别
CSS边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时改变所有的外边距.——W3School 边界(margin):元素周围生成额外 ...
- 使用CSS中margin和padding的基础和注意事项
在CSS中,margin和padding是页面布局的主要属性,如何灵活有效使用对于基于DIV+CSS设计网页方法是非常重要的,笔者经常使用且经常误使用,所以根据经验和网上资料整理出切合自己的内容,以备 ...
- CSS中margin和padding的区别
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离. 下面讲解 padding和ma ...
- 奇怪的margin,padding,table
为什么有的时候margin,padding不管用?写了float以后就管用了? 为什么table 不给width,就默认是100%,里面的td会平均分配teble的宽度,若你想给其中一些td宽度,剩下 ...
- HTML CSS——margin和padding的学习
你在学习margin和padding的时候是不是懵了,——什么他娘的内边距,什么他娘的外边距.呵呵呵,刚开始我也有点不理解,后来通过查资料学习总算弄明白了,现在我来谈一下自己对margin和paddi ...
- margin和padding对行内元素的影响
这个是在面试的时候,面试官问我的一个小问题 自己没有考虑过inline元素设置margin和padding的问题 学习的过程记录下来 1)inline元素的高度是由元素的内容决定的(字体的大小和行高) ...
随机推荐
- Pytest参数传递
import pytest@pytest.fixture()def login_r(open_browser):#调用login时,发现需要先打开浏览器,所以改成先打开浏览器,在登陆 print('输 ...
- ArcGis 创建含孔洞面要素AO C#
IGeometryCollection geometryCollection = new PolygonClass(); IPointCollection pointCollection_Exteri ...
- go build报错cannot find package
go env 关键数据是这样的 GOPATH="/home/zzy/goProject" GOROOT="/usr/local/go" 项目目录是这样的 goP ...
- 添加ali yum源
wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo #yum clean a ...
- Codeforces Round #568 (Div. 2) G2. Playlist for Polycarp (hard version)
因为不会打公式,随意就先将就一下? #include<cstdio> #include<algorithm> #include<iostream> #include ...
- 安卓8.0真机运行appium1.4遇到的问题:运行自动化脚本,手机自动安装 settings.apk和unclock.apk,执行脚本时提示安装UnicodeIME-debug.apk失败,怎么关掉自动安装?
运行自动化脚本,手机自动安装 settings.apk和unclock.apk,执行脚本时提示安装UnicodeIME-debug.apk失败,怎么关掉自动安装? 这3个apk的目录分别是: D:\P ...
- Hive SQL之分区表与分桶表
Hive sql是Hive 用户使用Hive的主要工具.Hive SQL是类似于ANSI SQL标准的SQL语言,但是两者有不完全相同.Hive SQL和Mysql的SQL方言最为接近,但是两者之间也 ...
- jquery实现表格复选框---多行选择问题(php变量)
1.html多选框标签行 表头的多选框,用于全选,取消全选 <th><input id='allSelected' type="checkbox">< ...
- sql 合并查询结果
在使用js报表工具的时候,常常需要提供json数据进行显示, 在sql查询的时候就需要构造合适的查询结果出来; 就用到了合并两个没有关联关系的表数据, SELECT SUM(a1.amount) AS ...
- spring boot 与微服务之间的关系
Spring Boot 和微服务没关系, Java 微服务治理框架普遍用的是 Spring Cloud. Spring Boot 产生的背景,是开发人员对 Spring 框架越来越复杂的配置吐槽越来越 ...
