HTML之CSS标签
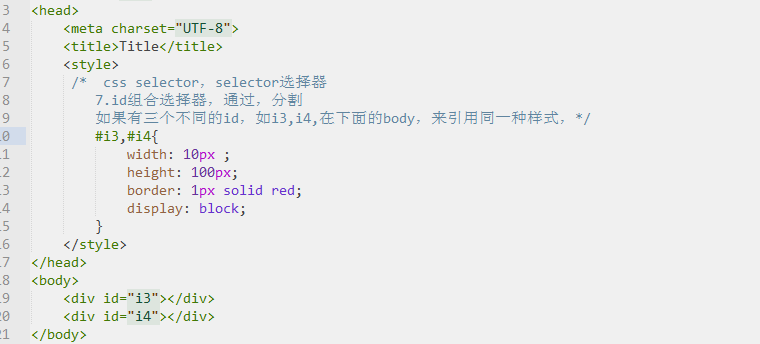
1.CSS选择器
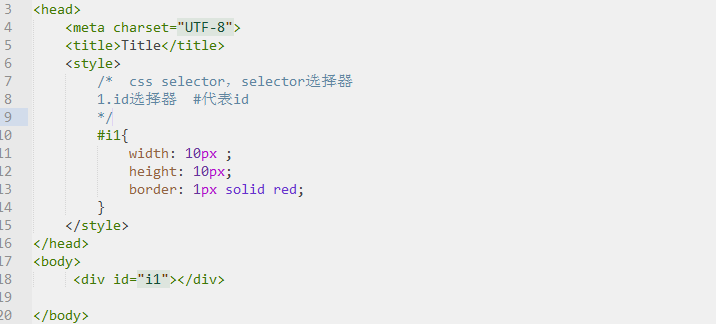
1)、id选择器






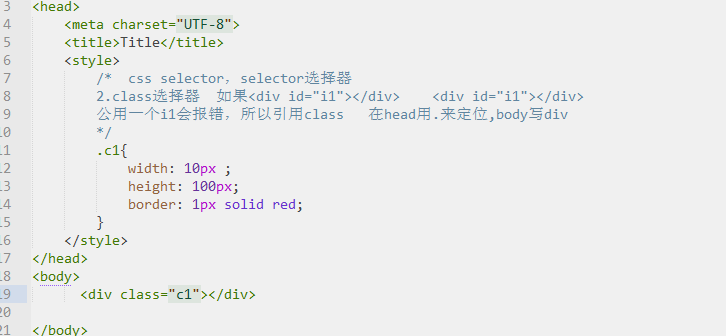
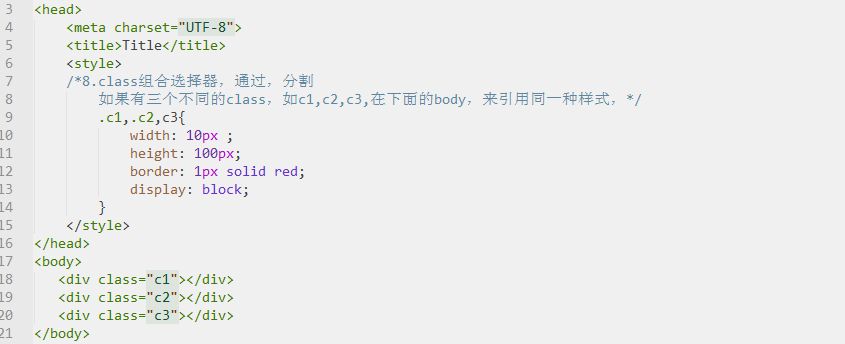
(2)class组合选择器


2.CSS优先级


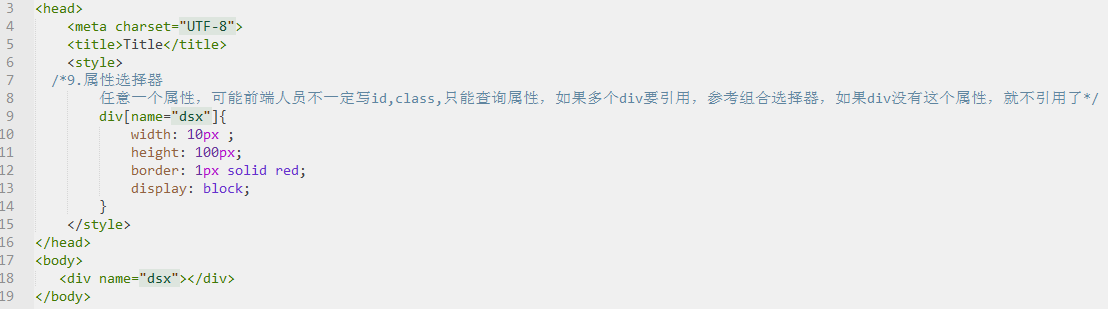
3.CSS属性
HTML之CSS标签的更多相关文章
- CSS标签居中
CSS标签居中是相对于父标签说的,即在父标签的中居中.通常是在子标签中使用margin:0 auto,来使子标签居中.此外子标签需要有固定的宽度才行,比如 子标签为div时,div的宽度默认占父标签的 ...
- CSS.05 -- 规避脱标 定位的盒子居中、CSS标签规范、溢出隐藏、内容移除(网页优化)、CSS精灵图
规避脱标 定位的盒子居中显示 Margin:0 auto : 只能让标准流的盒子居中对齐 当A是B的父系,B可以使用 margin-left:auto: 来获得相当于定位right:0:的效果 M ...
- 发布时一键添加html中的css标签和script标签版本号来防止浏览器缓存
AppendFileVersion 是一个VSIX插件支持vs2015意以上版本 是我用来发布时一键添加html中的css标签和script标签版本号来防止浏览器缓存 分享给大家! download ...
- CSS 标签选择器
CSS 标签选择器 再<stype>标签内,通过指定输入标签来配置CSS样式 <html> <head> <!-- style 设置头部标签--> &l ...
- CSS标签内多余内容隐藏
CSS: <style> .mazey{width:100px;} .nowrap{overflow:hidden;text-overflow:ellipsis;white-space:n ...
- css标签及属性
css标签及属性 HTML引入CSS的方法 1.嵌入式 <style type = “text/css”>要写的样式</style> 2.外联式 <link rel ...
- CSS标签选择器(二)
一.CSS选择器概述 1.1.CSS功能 CSS语言具有两个基本功能:匹配和渲染 当浏览器在解析CSS样式时,首先应该确定哪些元素需要渲染,即匹配哪些HTML元素,这个操作由CSS样式中的选择器负责标 ...
- CSS标签知识
一.内联标签和块标签的区别 内联,内嵌,行内属性标签: 1.默认同行可以继续跟同类型标签: 2.内容撑开宽度 3.不支持宽高 4.不支持上下的margin和padding 5.代码换行被解析 块属性标 ...
- HTML和CSS标签常用命名规则
1.Images 存放一些网站常用的图片: 2.Css 存放一些CSS文件: 3.Flash 存放一些Flash文件: 4.PSD 存放一些PSD源文件: 5.Temp 存放所有临时图片和其它文件: ...
- CSS标签类型和样式表继承与优先级
标签类型 块级标签 什么是块级标签:在html中<div>. <p>.h1~h6.<form>.<ul> 和 <li>就是块级元素 块级标签 ...
随机推荐
- CSS样式汇总(转载)
1.字体属性:(font) 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 样式 {font-style: o ...
- webService cxf学习
1.首先去官网下载cxf包 http://archive.apache.org/dist/cxf/ 记住要选.zip结尾 大概40兆的样子 2.把上边的包都放项目里.如果你用的jeecg框架,那它自带 ...
- IDEA Maven打包时去掉test
- 2019.10.28 csp-s模拟测试91 反思总结
有一场没一场的233 T1: 胡乱分析一下题意,发现和为n的x个正整数,不同的数字种类不会超过√n个.假设这x个数字都不同,最多也就是(x+1)*x/2=n. 所以可以维护现有的size值以及对应的数 ...
- storm的安装
一. 安装storm要先本机搭建好zookeeper集群(手动目录安装或者CDH安装) 二. Java 6 Python 2.6.6 unzip(针对使用语言要安装好相应环境 比如java 要JDK和 ...
- Win10操作系统安装—U盘作为启动盘—系统安装到固态硬盘中
利用U盘作为启动盘安装win10操作系统 1.U盘制作为启动盘,制作工具,我选择的是大白菜(个人觉得还是很好用的) 大白菜http://www.bigbaicai.com/rjjc/syjc/3269 ...
- Liferay 7:Liferay内部博客地址
想要了解Liferay最新功能和特性,可以看一看. 非常实用,都是Liferay开发者写的: https://web.liferay.com/zh/community/blogs/all
- canvas绘制video
html <video style="position: relative; object-fit: fill;" preload="auto" id=& ...
- php学习知识点框架
图片来源于知乎,感觉挺全面,通过查看可以更好的了解自己的薄弱知识点,大家共勉.
- Nginx 函数解析之ngx_http_get_forwarded_addr_internal
static ngx_int_t ngx_http_get_forwarded_addr_internal(ngx_http_request_t *r, ngx_addr_t *addr, u_cha ...
