lumen简单使用exel组件
1.首先打开命令行,进入到lumen项目的根目录中,然后用composer下载excel组件
composer require maatwebsite/excel ~2.1.0
2.安装成功后,在bootstrap/app.php中注册这个插件类
$app->register(Maatwebsite\Excel\ExcelServiceProvider::class);
这里要取消下面两行前面的注释
$app->withFacades(); $app->withEloquent();
3.然后开始写demo啦
在routes/web.php下
$app->get('/', function () use ($app) {
return $app->version();
});
$app->get('/excel', 'ExcelController@export');
然后在app/Http/Controllers下创建一个控制器文件ExcelController.php,内容如下
<?php namespace App\Http\Controllers; use Maatwebsite\Excel\Facades\Excel; class ExcelController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
//
} public function export()
{
$cellData = [
['学号','姓名','成绩'],
['10001','AAAAA','99'],
['10002','BBBBB','92'],
['10003','CCCCC','95'],
['10004','DDDDD','89'],
['10005','EEEEE','96'],
];
Excel::create('学生成绩',function($excel) use ($cellData){
$excel->sheet('score', function($sheet) use ($cellData){
$sheet->rows($cellData);
});
})->export('xls'); Excel::create('学生成绩',function($excel) use ($cellData){
$excel->sheet('score', function($sheet) use ($cellData){
$sheet->rows($cellData);
});
})->store('xls')->export('xls');
} }
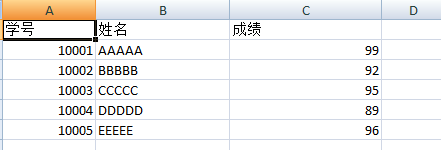
这里注意要在头部加上use Maatwebsite\Excel\Facades\Excel;然后用浏览器访问 项目启动路径/excel, 然后就会生成如下表格

如果还想把excel 表保存在服务器的话
可以使用如下代码
文件默认保存在storage/exports,保存在服务器的文件名中文出现了乱码,可以使用 iconv('UTF-8', 'GBK', '学生成绩')
Excel::create('学生成绩',function($excel) use ($cellData){
$excel->sheet('score', function($sheet) use ($cellData){
$sheet->rows($cellData);
});
})->store('xls')->export('xls');
lumen简单使用exel组件的更多相关文章
- setbuffer和freopen做一个简单的日志组件
目标场景是这样的: 多线程的应用程序要频繁打一些小字节的日志,也不想引用很重的日志库. 设想了一个极其简单的日志组件,main线程中重定向stdout到文件,同时setbuffer设置一个10k的缓冲 ...
- [.Net Core] 在 Mvc 中简单使用日志组件
在 Mvc 中简单使用日志组件 基于 .Net Core 2.0,本文只是蜻蜓点水,并非深入浅出. 目录 使用内置的日志组件 简单过渡到第三方组件 - NLog 使用内置的日志 下面使用控制器 Hom ...
- 演练:使用VS2010 C# 创作简单的多线程组件
BackgroundWorker 组件取代了 System.Threading 命名空间并添加了功能:但是,可以选择保留 System.Threading 命名空间以实现向后兼容并供将来使用.有关更多 ...
- uniapp自定义简单省市区联动组件
又双叒一个uniapp组件 最近有一个选择地址的需求,就写了一个省市区联动选择器. 选择日期使用的picker,就照着它简单的整了一个,使用网络请求城市数据,还用到了vuex组件数据共享. 本来自己整 ...
- 手写一个简单的starter组件
spring-boot中有很多第三方包,都封装成starter组件,在maven中引用后,启动springBoot项目时会自动装配到spring ioc容器中. 思考: 为什么我们springBoot ...
- 编写一个简单的COM组件
参考网站:编写一个简单的COM组件_a ray of sunshine-CSDN博客 (1) 用MIDL编写.idl文件 //将以下代码保存成 IXIYIZ.idl 文件 //在命令行上进行编译,编译 ...
- 封装两个简单的Jquery组件
Jquery给我们提供了很大的方便,我们把他看成是一个公共库,以致在这个公共库上延伸出了很多Jquery插件:在项目过程中,有些插件总是不那么令人满意: 主要说两个项目用途: 1. 遮罩层,跟一般的 ...
- vue 简单实现父组件向子组件传值,简单来说就是子组件肆意妄为的调用父组件里后台返回的值
首先在于父子组件传值的方法很多,本人在这里只是简单描述一下一个组件里面引用了子组件,那么子组件如何才能获取父组件中后台返回的值呢? 首先调用组件相信大家都应该明白了(不明白的自己撸撸文档), < ...
- IoC之AutoFac(一)——简单使用和组件注册
阅读目录 一.AutoFac简单使用 二.注册 2.1 注册方式 2.2 带参数注册 回到顶部 一.AutoFac简单使用 1 namespace AutofacDemo 2 { 3 class Pr ...
随机推荐
- 大话鸿蒙操作系统(一)-- 先聊聊 Fuchsia OS
大话鸿蒙操作系统(一) 第一篇先不聊鸿蒙操作系统,聊聊 Google 的新系统 Fuchsia OS. 先看看 Fuchsia OS 介绍. 为什么 Google 要造新的 Fuchsia OS 操作 ...
- MyBatis映射文件的基本功能
#{}与${}区别 "#{}"使用的是preparedStatement方式预处理,就是使用了占位符来填充数据防止SQL注入. ${}使用的是statement方式进行sql语句的 ...
- 【算法】leetcode之 Palindrome Partitioning I&II(转载)
1 Palindrome Partitioning 问题来源:Palindrome Partitioning 该问题简单来说就是给定一个字符串,将字符串分成多个部分,满足每一部分都是回文串,请输出所有 ...
- mysql 连接慢的问题
现象: 今发现站点訪问数据库变慢,经查,查询数据库非常快,连接数据库比較耗时. 解决的方法: 在mysql的配置文件my.cnf中,在[mysqld]以下加上这个配置就能够了. 附录:[mysqld] ...
- 06Redis入门指南笔记(安全、通信协议、管理工具)
一:安全 1:可信的环境 Redis以简洁为美.在安全层面Redis也没有做太多的工作.Redis的安全设计是在"Redis运行在可信环境"这个前提下做出的.在生产环境运行时不能允 ...
- [***]HZOI20190714 T2熟练剖分
这题真的神仙,蒟弱表示看题解看不懂……std看了几个小时大概看懂,还有一些细节的东西没有思考. 最难受的是题解和std好像并不是同一个人写的……数组状态不一样……看了好久才看出来f也是前缀和. F[i ...
- springboot&mybatis 增删改查系列(一)
创建父项目 首先,我们需要创建一个Maven项目. 在这个项目的pom文件中加入以下几个依赖: <!-- spring boot --> <parent> <groupI ...
- springboot2.04与activiti 6.0集成
本文就不对activiti做解释,下面直接看项目集成 以下顺序方面根据我的理解来,可以先从第二章看,再看第一张与第三章 增加activiti表的API,备注用. 目录 一.springboot2.X集 ...
- Codeforces Round #174 (Div. 1 + Div. 2)
A. Cows and Primitive Roots 暴力. B. Cows and Poker Game 模拟. C. Cows and Sequence 线段树维护. D. Cow Progra ...
- 在Element节点上进行Xpath
XPathFactory xPathFactory = XPathFactory.newInstance(); XPath xpath = xPathFactory.newXPath(); try { ...
