无法加载文件C:\Users\TANG\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本
# 碰到问题解决过程
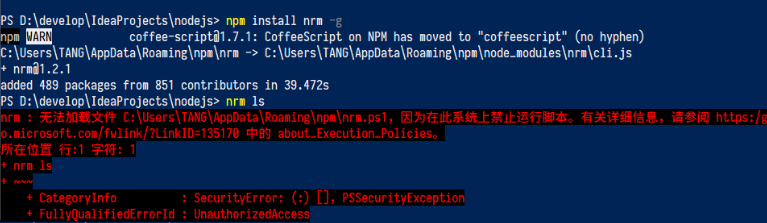
> 1. 刚在一个新的机器上装node环境时,要用一个nrm管理镜像源时。报了一个错,如图1

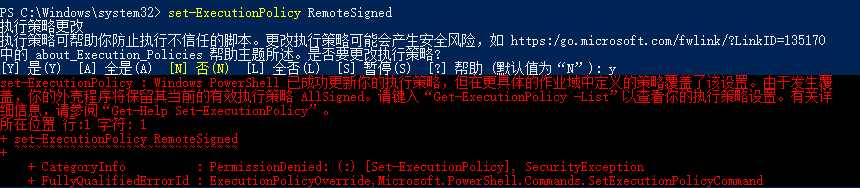
> 2. 然后去网上查,说是权限的问题,执行命令`set-ExecutionPolicy RemoteSigned`可以解决问题。
然后我就按照操作做了,又报错了。这次的错误如图2:

> 3. 错误说是具体策略覆盖了刚更新的策略,程序仍然保持原有的执行策略。反正最终结果就是未生效呗,后面又提示执行Get-ExecutionPolicy -List”以查看你的执行策略设置。
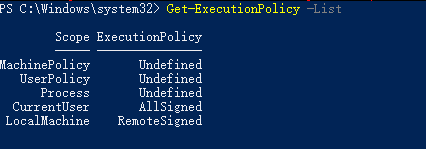
我去网上查了一下`Get-ExecutionPolicy -List`这个命令是按照优先级来查看执行策略的,优先级由高到低,如图3。

> 4. 所以我们要做的就是将Process作用域的执行策略也修改为RemoteSigned就可以了。
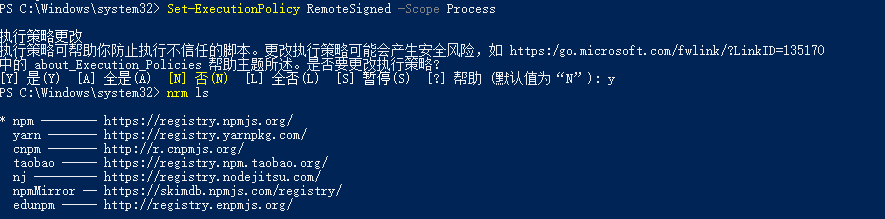
执行命令:`Set-ExecutionPolicy RemoteSigned -Scope Process`
问题解决,如图4。
再次执行cnpm install下载依赖包,发现成功了。
执行npm run dev,项目跑起来了,开心。

# 总结
* 1.win+s 搜索powershell 以管理身份运行
* 2.使用`set-ExecutionPolicy RemoteSigned`命令将计算机上的执行策略更改为 RemoteSigned,输入`Y`确定
* 3.查看计算机执行策略`get-ExecutionPolicy`
* 4.执行命令:`Set-ExecutionPolicy RemoteSigned -Scope Process`
* 5.再次输入`Y`问题解决
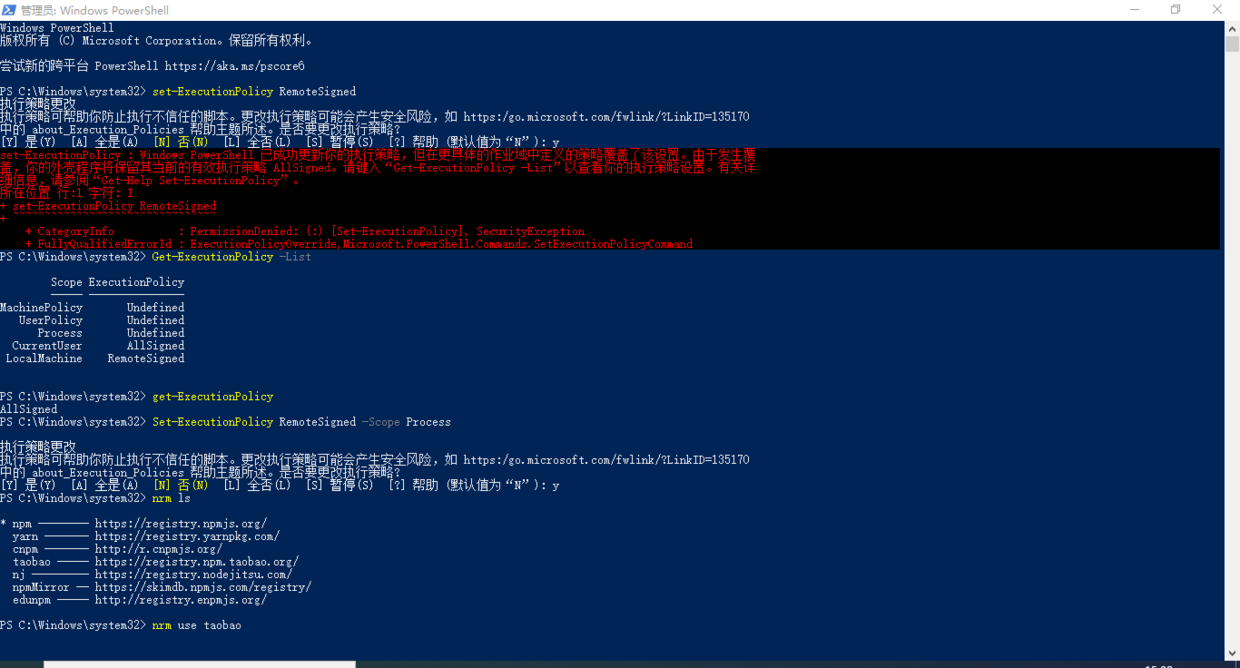
最后附一张解决过程全截图。如图5

> 本文由荒木惟发布,抓住流星放进口袋,别让它的光芒消散!
无法加载文件C:\Users\TANG\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本的更多相关文章
- nrm : 无法加载文件 C:\Users\TANG\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本。
1.win+s 搜索powershell 以管理身份运行 2.使用set-ExecutionPolicy RemoteSigned命令将计算机上的执行策略更改为 RemoteSigned,输入Y确定 ...
- 【vue环境】vue : 无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本
在用脚手架搭建vue项目时,提示:无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本 这是你笔记本禁止运行脚本,解决办法 ...
- 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统··········
网上百度了下,解决方案是: 1. 以管理员身份运行PowerShell2. 执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的3.执行:set-Execution ...
- vue : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\vue.ps1
最近因为电脑太卡,小颖把电脑重装了,重装后再执行 npm install -g @vue/cli 时可能是网络问题,一直不能成功,小颖就把npm指向了淘宝镜像: npm install -g cnpm ...
- nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本. 这是你笔记本禁止运行脚本,解决办法 ...
- vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
问题: 使用命令行安装完成vue/cli后,使用vue ui无法创建demo vue : 无法加载文件 C:\Users\yangx\AppData\Roaming\npm\vue.ps1,因为在此系 ...
- 为什么安装了淘宝镜像,永用cnpm安装依赖包会报错,而用npm就不会?报错:cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1。。。。
cnpm - 解决 " cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本.有关详细信息 ... ...
- 执行 vue inspect > output.js 报错,无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本
无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本.有关详细信息,请参阅 "get-help ab ...
- webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本
报错内容: webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 http ...
随机推荐
- MaxCompute如何对SQL查询结果实现分页获取
由于MaxCompute SQL本身不提供类似数据库的select * from table limit x offset y的分页查询逻辑.但是有很多用户希望在一定场景下能够使用获取类似数据库分页的 ...
- Vue指令:v-for的用法;v-bind绑定class的几种写法;tab标签切换
一.v-for 的用法 循环指令,可以遍历 Number.String.Object.Array: 循环数字.字符串:有2个参数,分别是value和索引值: 循环对象:有3个参数,分别是 属性值.属性 ...
- 2018-9-19-Roslyn-通过-Nuget-管理公司配置
title author date CreateTime categories Roslyn 通过 Nuget 管理公司配置 lindexi 2018-9-19 10:57:5 +0800 2018- ...
- Hadoop应用程序示例
- @总结 - 7@ 生成树计数 —— matrix - tree 定理(矩阵树定理)与 prüfer 序列
目录 @0 - 参考资料@ @0.5 - 你所需要了解的线性代数知识@ @1 - 矩阵树定理主体@ @证明 part - 1@ @证明 part - 2@ @证明 part - 3@ @证明 part ...
- celery 计划任务使用
流程: 用户提交任务 --- > Celery --- > Broker 中间商(可以是数据库,redis) ---> 最后让celery 中的 worker 执行任务 1 单独使用 ...
- 手写call,apply方法实现
call Function.prototype.myCall = function(){ var object = arguments[0]; var arr = []; for(var i = 1; ...
- JavaScript setTimeout this对象指向问题
上面这幅图片是原始的效果, 现在想鼠标移到图标上,显示图标的提示,但需要延时,也就是鼠标滑至图标上,并不立刻显示,而是等1秒后显示. html部分 <div class="porHea ...
- spring+mybatis 整合
项目目录: 一.导入pom.xml依赖 最下边有 二.在applicationContext.xml配置连接器和数据库的数据源 三.流程:用户请求数据,springmvc解析url,通过控制器和适配器 ...
- Python--day62--使用Bootstrap样式的出版社
没有使用之前: 使用Bootstrap样式之后:
