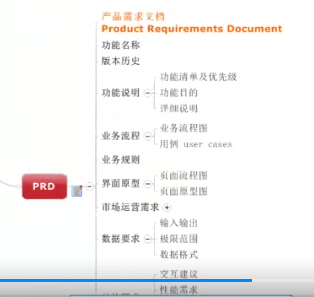
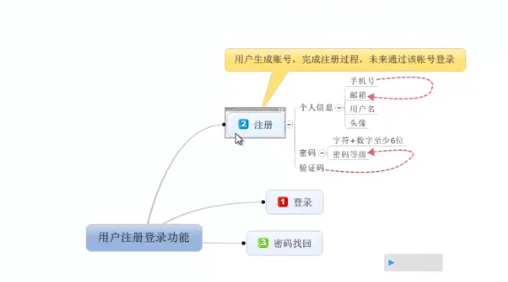
第二阶段:4.商业需求文档MRD:1.PRD-产品功能列表


 这就是对功能清单的梳理已经优先级筛选
这就是对功能清单的梳理已经优先级筛选
第二阶段:4.商业需求文档MRD:1.PRD-产品功能列表的更多相关文章
- 第二阶段:2.商业需求文档MRD:2.MRD-目标市场分析
版本管理的变更人,属性,时间以及审核人都要严格的写清楚. MRD主要面向的是参与这个需求同级别的同时或主管,让大家更好的了解这个产品的各个方面,达成共识. 现在互联网的发展周期很短,不需要看4.5年, ...
- 第二阶段:2.商业需求文档MRD:4.MRD-核心目标-产品构成
竞争对手分析很重要.之后单独讲解.产品经理时刻要关注竞争产品的状态. 1.不同于PRD.这里只是概况.2.产品前景的核心目标就是:KPI(用户使用量:安装量,卸载量,日活数)跟ROI(开发人力,时间, ...
- 第二阶段:2.商业需求文档MRD:3.MRD-目标用户分析
以上是对目标市场的分析! 用户描述是定性.市场统计是定量.用用户分类模型去剖析用户分类. 例子.做百度推广时候的用户分析.不同角色的关注点不同.三个情景:广告售卖,广告投放,分析评估. 用户的使用习惯 ...
- 第二阶段:4.商业需求文档MRD:6.PRD-其他需求
- 第二阶段:4.商业需求文档MRD:5.PRD-原型图
页面原型图!
- 第二阶段:4.商业需求文档MRD:4.PRD-用例和规则
类似之前的泳道图 可以在下面添加一些描述 有时候用图还是会有一些限制 不能够很好的表达
- 第二阶段:4.商业需求文档MRD:3.PRD-页面结构图
这也是功能结构以及优先级 这是页面层级 页面结构图 再细分某一个频道或者子页面 层层细分 用mind做的页面结构图 里面也包含了功能
- 第二阶段:4.商业需求文档MRD:2.PRD-功能详细说明
功能详细说明 功能一般分两类:1.通用性功能(导航,菜单项) 通过PRD让各个部门清楚的了解产品的各项功能构成.
- 第二阶段:2.商业需求文档MRD:5.MRD-Roadmap及规划
产品路线图可以用泳道图来实现.将之前做过的泳道图的角色换为阶段即可. 可以以月为单位.左边就是一些产品的功能. 基础功能,有的功能会跨月甚至夸功能模块.比如图中的会员等级. 通过线段来联系各个功能与先 ...
随机推荐
- SDUT-3361_迷宫探索
数据结构实验之图论四:迷宫探索 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 有一个地下迷宫,它的通道都是直的,而通道 ...
- c50决策树借款风险
Decision Trees/ Machine Learning Durga Gaddam August 29, 2016 Objective: The objective of the articl ...
- 【转载】使用 gnuplot 在网页中显示数据
来源:http://www.ibm.com/developerworks/cn/aix/library/au-gnuplot/ 简介 gnuplot 是一个用于生成趋势图和其他图形的工具.它通常用于收 ...
- Python基础:09函数式编程
Python支持一些函数式编程的特性.比如lambda. map().reduce().filter()函数. 一:匿名函数与lambda Python可以用lambda 关键字创造匿名函数.匿名函数 ...
- 19-3 auth模块
参考:https://www.cnblogs.com/liwenzhou/p/9030211.html 一 auth使用django默认的user表 1 auth常用方法 1. authenticat ...
- @topcoder - SRM611D1L3@ ElephantDrinking
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定有一个 n*n 的平原,其中一些格子有些泉水.泉水每单位时间 ...
- Python 的经典入门书籍
实python非常适合初学者入门,上手很容易.我就是完全通过网上资源学了python的.最大的是3点经验:1.找一本浅显易懂,例程比较好的教程,从头到尾看下去.不要看很多本,专注于一本.把里面的例程都 ...
- SuperSocket通过本地证书仓库的证书来启用 TLS/SSL
你也可以通过本地证书仓库的证书,而不是使用一个物理文件. 你只需要在配置中设置你要使用的证书的storeName和thumbprint: <server name="EchoServe ...
- 移动端Chrome Inspect调试 (Android通过Chrome Inspect调试WebView的H5)(ios手机safari,chrome调试 windows)(如果inspect的时候,是空白)
ios +chrome调试 引用https://segmentfault.com/a/1190000015428430 iTunes ios-webkit-debug-proxy-1.8-win64- ...
- 洛谷P2146 [NOI2015]软件包管理器 题解 树链剖分+线段树
题目链接:https://www.luogu.org/problem/P2146 本题涉及算法: 树链剖分: 线段树(区间更新及求和,涉及懒惰标记) 然后对于每次 install x ,需要将 x 到 ...
