Django项目:CRM(客户关系管理系统)--52--43PerfectCRM实现AJAX全局账号登陆

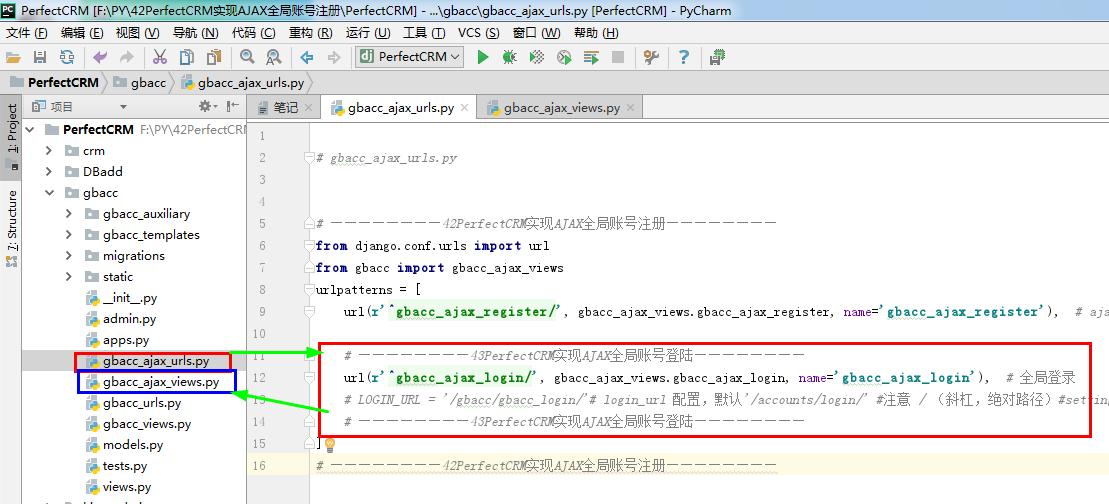
# gbacc_ajax_urls.py # ————————42PerfectCRM实现AJAX全局账号注册————————
from django.conf.urls import url
from gbacc import gbacc_ajax_views
urlpatterns = [
url(r'^gbacc_ajax_register/', gbacc_ajax_views.gbacc_ajax_register, name='gbacc_ajax_register'), # ajax注册 # ————————43PerfectCRM实现AJAX全局账号登陆————————
url(r'^gbacc_ajax_login/', gbacc_ajax_views.gbacc_ajax_login, name='gbacc_ajax_login'), # 全局登录
# LOGIN_URL = '/gbacc/gbacc_login/'# login_url 配置,默认'/accounts/login/' #注意 / (斜杠,绝对路径)#settings.py
# ————————43PerfectCRM实现AJAX全局账号登陆————————
]
# ————————42PerfectCRM实现AJAX全局账号注册————————
# gbacc_ajax_urls.py

# gbacc_ajax_views.py
# ————————42PerfectCRM实现AJAX全局账号注册————————
from django.shortcuts import render #页面返回
#验证码函数 #处理注册的内容
from io import BytesIO #创建内存空间
from django.shortcuts import HttpResponse #页面返回
from gbacc.gbacc_auxiliary.check_code import create_validate_code #验证图片
def check_code(request):
stream = BytesIO()#创建内存空间
img, code = create_validate_code()#调用验证码图片生成函数 返回图片 和 对应的验证码
img.save(stream, 'PNG')#保存为PNG格式
request.session['CheckCode'] = code#保存在session中
return HttpResponse(stream.getvalue())
# json 对错误信息对象进行处理 #处理注册的内容
import json # 转为json格式
from django.core.exceptions import ValidationError # 错误信息
class JsonCustomEncoder(json.JSONEncoder):
def default(self, field):
if isinstance(field, ValidationError): # 如果是错误信息进行处理
return {'code': field.code, 'messages': field.messages}
else:
return json.JSONEncoder.default(self, field)
# AJAX注册
from gbacc.gbacc_auxiliary.account import RegisterForm # 注册验证
from django.contrib.auth.hashers import make_password # 密码加密
from crm import models #数据库
def gbacc_ajax_register(request):
if request.method=='GET':
obj=RegisterForm(request=request, data=request.POST) #注册验证 #PerfectCRM.gbacc_auxiliary.account
return render(request, 'gbacc_ajax/gbacc_ajax_register.html',{'obj':obj})
elif request.method=='POST':
#返回的字符串 字典
ret={'status':False,'error':None,'data':None}
#进行验证 调用RegisterForm
obj=RegisterForm(request=request, data=request.POST)#注册验证 #PerfectCRM.gbacc_auxiliary.account
if obj.is_valid():
name = obj.cleaned_data.get('name')#获取用户名
pwd = obj.cleaned_data.get('password') #获取密码
email= obj.cleaned_data.get('email') #获取邮箱账号
password=make_password(pwd,)#密码加密
#print(username,password,email)
#——————数据库添加数据——————
models.UserProfile.objects.create(name=name,password=password,email=email,)
#——————数据库添加数据—————— #——————获取用户数据,放进个人主页——————
# user_info= models.UserProfile.objects. \
# filter(email=email, password=password). \
# values('id', 'name', 'email',).first()
# #nid=user_info.id
# print(user_info,type(user_info),'..........')
# admin_obj = base_admin.site.registered_sites['crm']['userprofile']#表类
# user_obj=admin_obj.model.objects.get(id=user_info['id'])#类表的对象
# user_obj.set_password(password)#加密
# user_obj.save()
# request.session['user_info'] = user_info # session
#print(user_info.id)
#——————获取用户数据,放进个人主页——————
#——————AJAX if (arg.status) { #状态——————
ret['status']=True #状态
ret['data']=obj.cleaned_data
# print(obj.cleaned_data)
# print(ret)
#对错误信息对象进行转化处理 前端不用二次序列化
ret=json.dumps(ret)#转为json格式
#return HttpResponse(ret)
#——————AJAX if (arg.status) { #状态——————
else:
#加入错误信息
#print(obj.errors)
ret['error']=obj.errors.as_data()
#提示为False
#ret['status']=False
#对错误信息对象进行转化处理 前端不用二次序列化
ret=json.dumps(ret,cls=JsonCustomEncoder) #转为json格式
#print(ret)
return HttpResponse(ret)
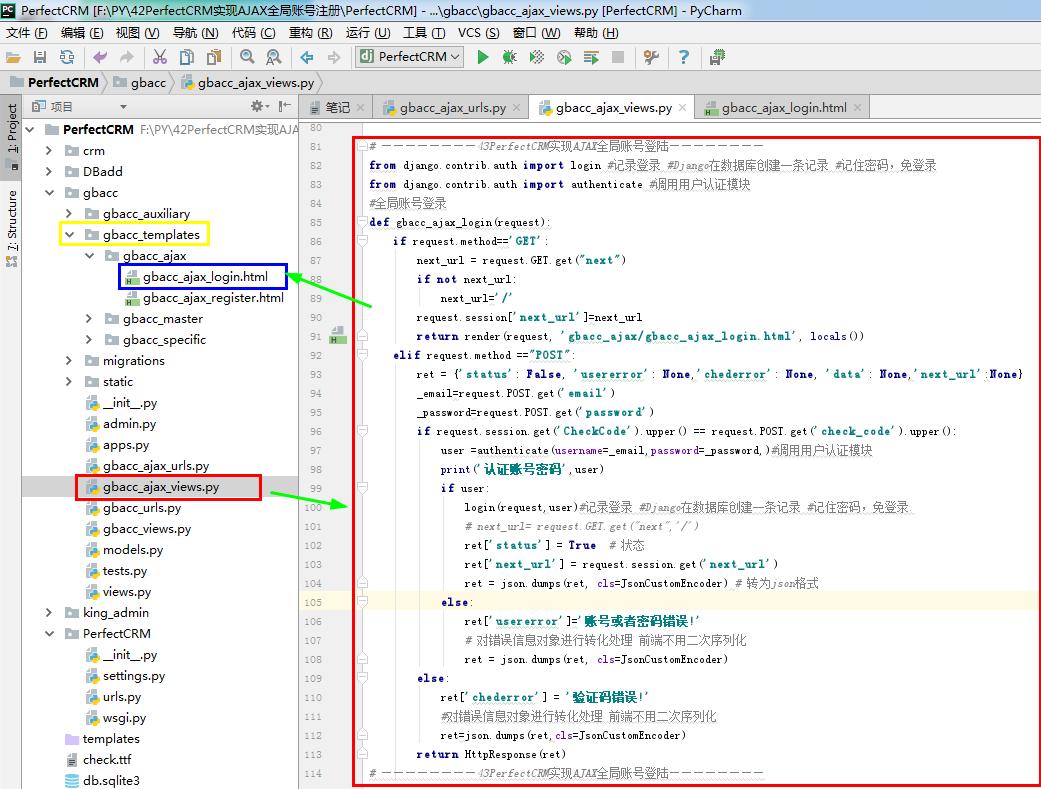
# ————————42PerfectCRM实现AJAX全局账号注册———————— # ————————43PerfectCRM实现AJAX全局账号登陆————————
from django.contrib.auth import login #记录登录 #Django在数据库创建一条记录 #记住密码,免登录
from django.contrib.auth import authenticate #调用用户认证模块
#全局账号登录
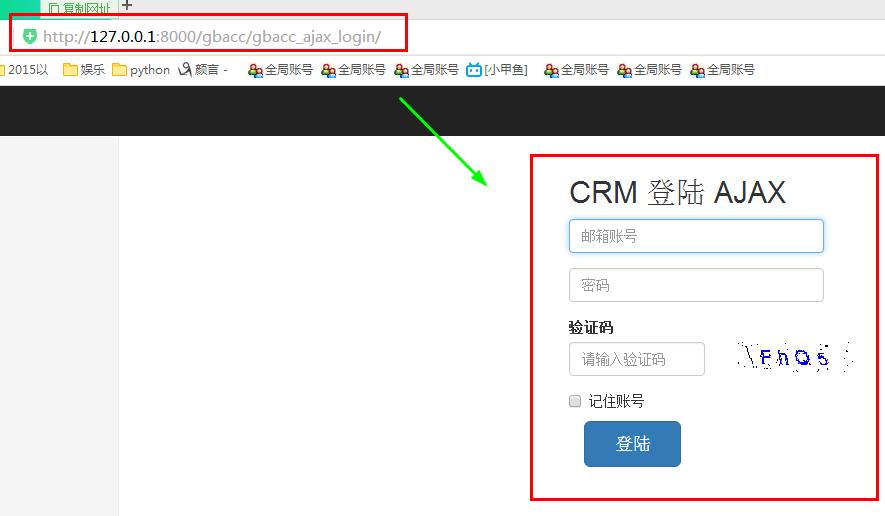
def gbacc_ajax_login(request):
if request.method=='GET':
next_url = request.GET.get("next")
if not next_url:
next_url='/'
request.session['next_url']=next_url
return render(request, 'gbacc_ajax/gbacc_ajax_login.html', locals())
elif request.method =="POST":
ret = {'status': False, 'usererror': None,'chederror': None, 'data': None,'next_url':None}
_email=request.POST.get('email')
_password=request.POST.get('password')
if request.session.get('CheckCode').upper() == request.POST.get('check_code').upper():
user =authenticate(username=_email,password=_password,)#调用用户认证模块
print('认证账号密码',user)
if user:
login(request,user)#记录登录 #Django在数据库创建一条记录 #记住密码,免登录.
# next_url= request.GET.get("next",'/')
ret['status'] = True # 状态
ret['next_url'] = request.session.get('next_url')
ret = json.dumps(ret, cls=JsonCustomEncoder) # 转为json格式
else:
ret['usererror']='账号或者密码错误!'
# 对错误信息对象进行转化处理 前端不用二次序列化
ret = json.dumps(ret, cls=JsonCustomEncoder)
else:
ret['chederror'] = '验证码错误!'
#对错误信息对象进行转化处理 前端不用二次序列化
ret=json.dumps(ret,cls=JsonCustomEncoder)
return HttpResponse(ret)
# ————————43PerfectCRM实现AJAX全局账号登陆————————
# gbacc_ajax_views.py


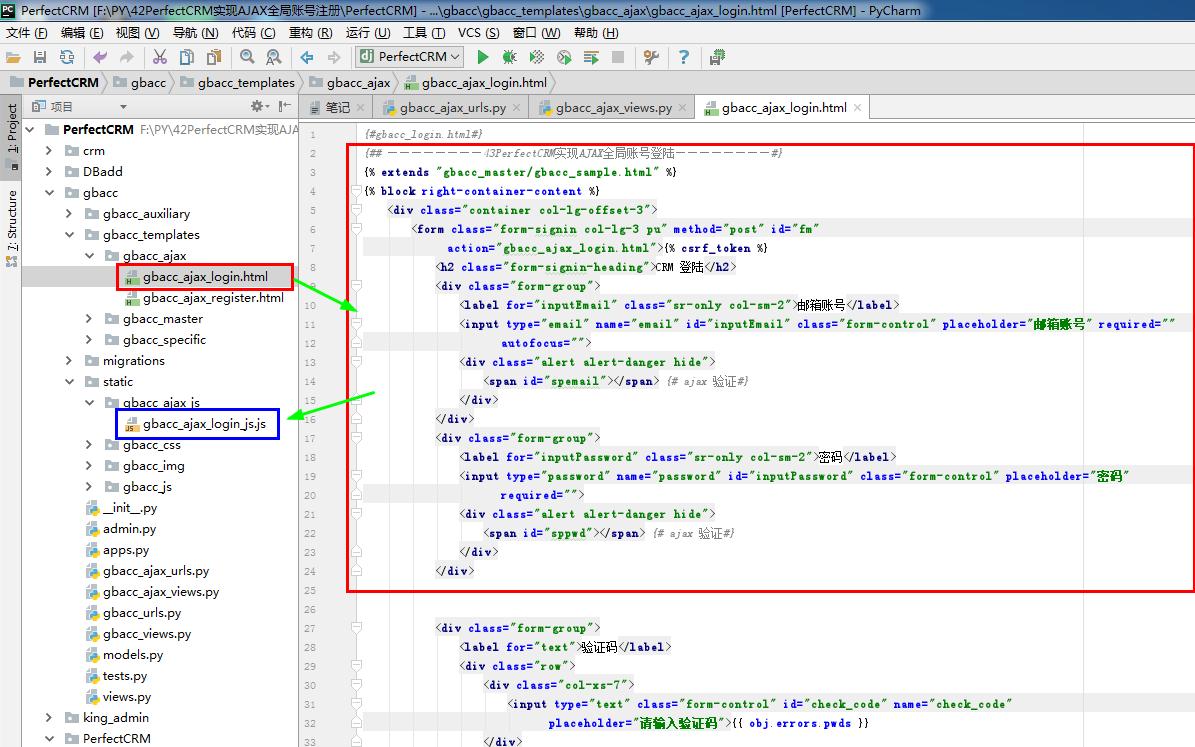
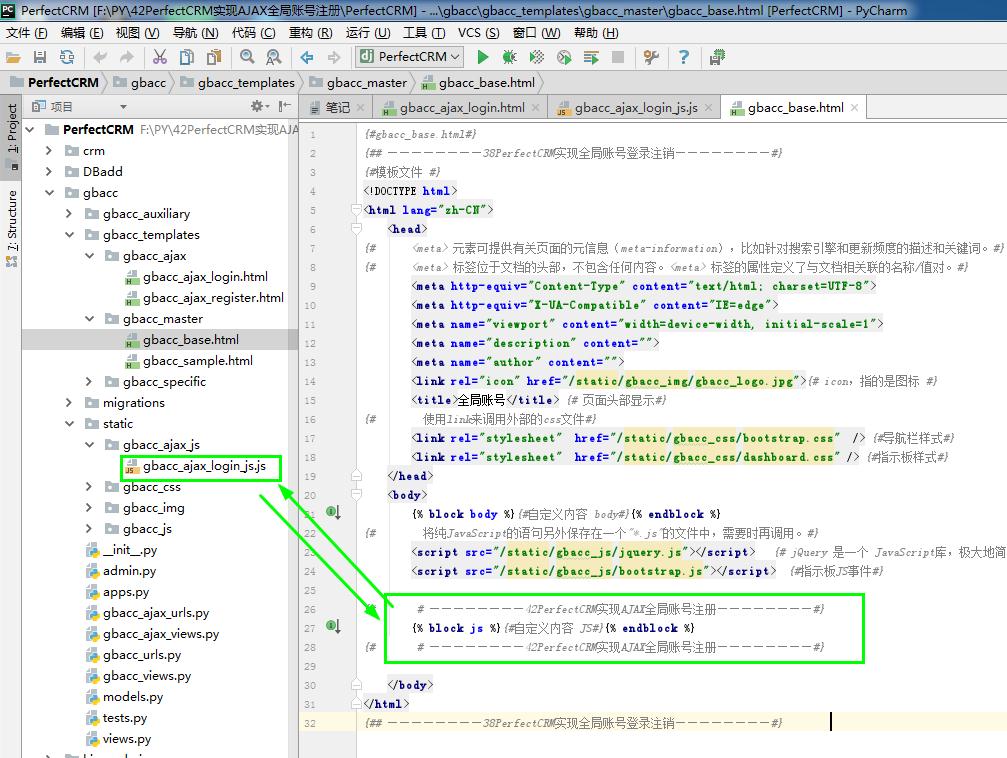
{#gbacc_ajxa_login.html#}
{## ————————43PerfectCRM实现AJAX全局账号登陆————————#}
{% extends "gbacc_master/gbacc_sample.html" %}
{% block right-container-content %}
<div class="container col-lg-offset-3">
<form class="form-signin col-lg-3 pu" method="post" id="fm"
action="gbacc_ajax_login.html">{% csrf_token %}
<h2 class="form-signin-heading">CRM 登陆 AJAX</h2>
<div class="form-group">
<label for="inputEmail" class="sr-only col-sm-2">邮箱账号</label>
<input type="email" name="email" id="inputEmail" class="form-control" placeholder="邮箱账号" required=""
autofocus="">
<div class="alert alert-danger hide">
<span id="spemail"></span> {# ajax 验证#}
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="sr-only col-sm-2">密码</label>
<input type="password" name="password" id="inputPassword" class="form-control" placeholder="密码"
required="">
<div class="alert alert-danger hide">
<span id="sppwd"></span> {# ajax 验证#}
</div>
</div>
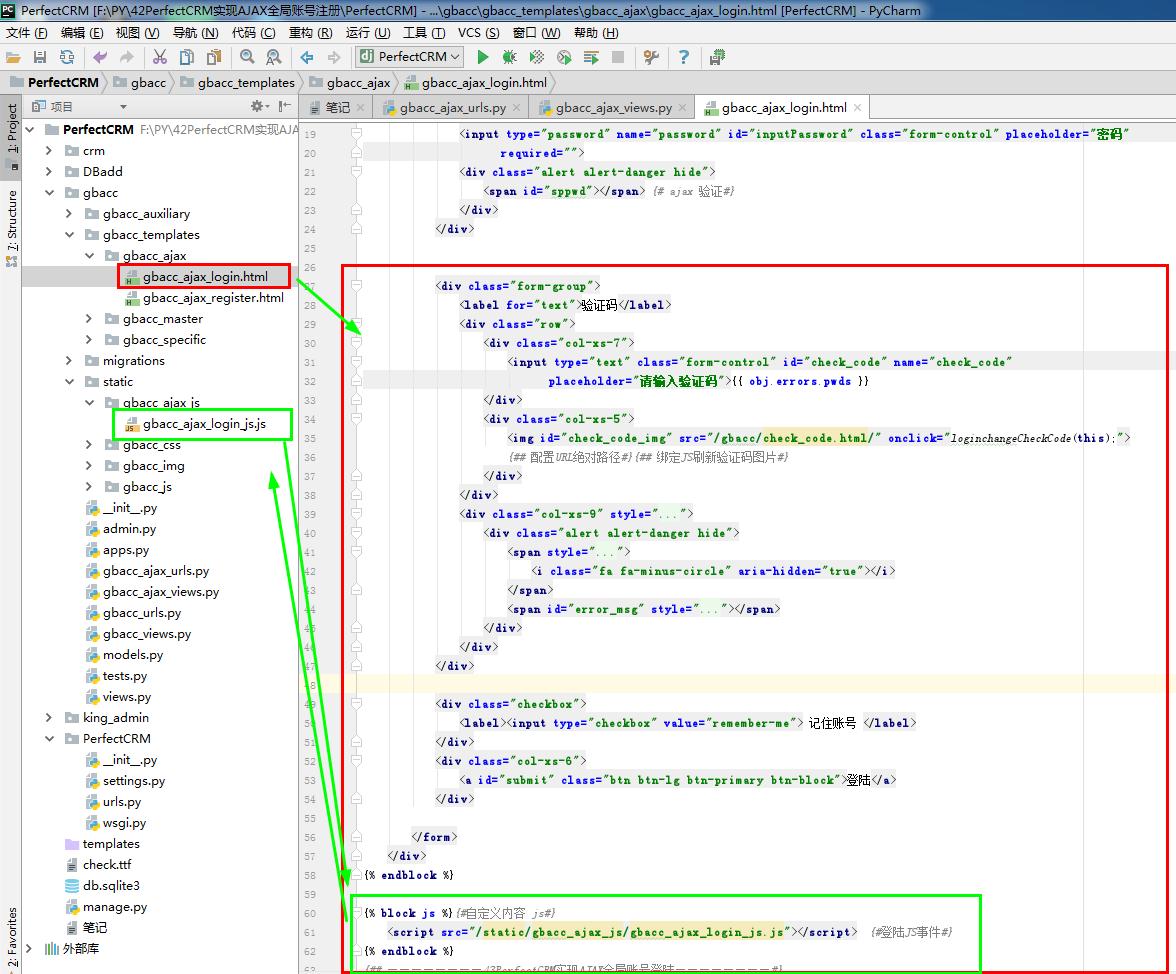
<div class="form-group">
<label for="text">验证码</label>
<div class="row">
<div class="col-xs-7">
<input type="text" class="form-control" id="check_code" name="check_code"
placeholder="请输入验证码">{{ obj.errors.pwds }}
</div>
<div class="col-xs-5">
<img id="check_code_img" src="/gbacc/check_code.html/" onclick="loginchangeCheckCode(this);">
{## 配置URL绝对路径#}{## 绑定JS刷新验证码图片#}
</div>
</div>
<div class="col-xs-9" style="padding-left: 0;">
<div class="alert alert-danger hide">
<span style="padding: 0 5px 0 5px;display: inline-block;font-size: 14px">
<i class="fa fa-minus-circle" aria-hidden="true"></i>
</span>
<span id="error_msg" style="font-size: 12px;"></span>
</div>
</div>
</div>
<div class="checkbox">
<label><input type="checkbox" value="remember-me"> 记住账号 </label>
</div>
<div class="col-xs-6">
<a id="submit" class="btn btn-lg btn-primary btn-block">登陆</a>
</div>
</form>
</div>
{% endblock %}
{% block js %}{#自定义内容 js#}
<script src="/static/gbacc_ajax_js/gbacc_ajax_login_js.js"></script> {#登陆JS事件#}
{% endblock %}
{## ————————43PerfectCRM实现AJAX全局账号登陆————————#}
{#gbacc_ajxa_login.html#}

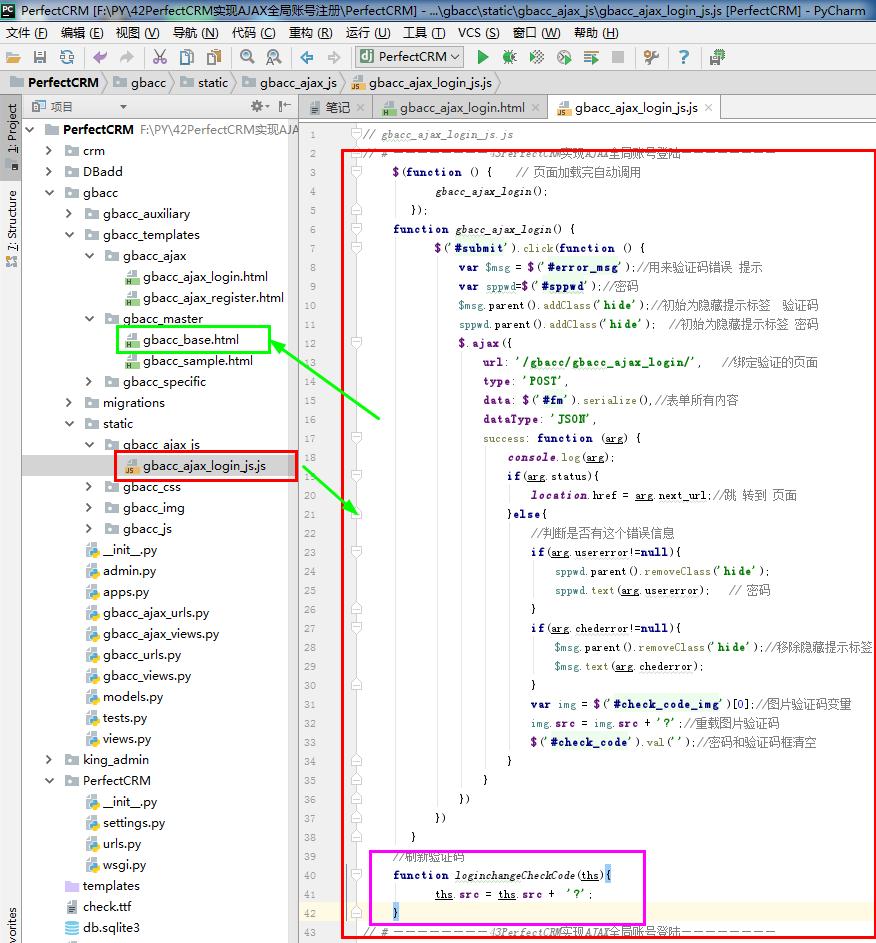
// gbacc_ajax_login_js.js
// # ————————43PerfectCRM实现AJAX全局账号登陆————————
$(function () { // 页面加载完自动调用
gbacc_ajax_login();
});
function gbacc_ajax_login() {
$('#submit').click(function () {
var $msg = $('#error_msg');//用来验证码错误 提示
var sppwd=$('#sppwd');//密码
$msg.parent().addClass('hide');//初始为隐藏提示标签 验证码
sppwd.parent().addClass('hide'); //初始为隐藏提示标签 密码
$.ajax({
url: '/gbacc/gbacc_ajax_login/', //绑定验证的页面
type: 'POST',
data: $('#fm').serialize(),//表单所有内容
dataType: 'JSON',
success: function (arg) {
console.log(arg);
if(arg.status){
location.href = arg.next_url;//跳 转到 页面
}else{
//判断是否有这个错误信息
if(arg.usererror!=null){
sppwd.parent().removeClass('hide');
sppwd.text(arg.usererror); // 密码
}
if(arg.chederror!=null){
$msg.parent().removeClass('hide');//移除隐藏提示标签
$msg.text(arg.chederror);
}
var img = $('#check_code_img')[0];//图片验证码变量
img.src = img.src + '?';//重载图片验证码
$('#check_code').val('');//密码和验证码框清空
}
}
})
})
}
//刷新验证码
function loginchangeCheckCode(ths){
ths.src = ths.src + '?';
}
// # ————————43PerfectCRM实现AJAX全局账号登陆————————
// gbacc_ajax_login_js.js


如果感觉本章博客对您有帮助,请尽情打赏吧!


Django项目:CRM(客户关系管理系统)--52--43PerfectCRM实现AJAX全局账号登陆的更多相关文章
- Django项目:CRM(客户关系管理系统)--54--45PerfectCRM实现账号快速重置密码
# gbacc_ajax_urls.py # ————————42PerfectCRM实现AJAX全局账号注册———————— from django.conf.urls import url fro ...
- Django项目:CRM(客户关系管理系统)--53--44PerfectCRM实现账号快速注册登陆
# gbacc_ajax_urls.py # ————————42PerfectCRM实现AJAX全局账号注册———————— from django.conf.urls import url fro ...
- Django CRM客户关系管理系统
CRM需求分析 随着信息化时代带来的科技创新,CRM客户关系管理系统带来的效益在已经成为很多企业提高竞争优势的一分部,CRM客户关系管理系统将企业管理和客户关系管理集成到统一的平台,其系统功能主要体现 ...
- Django项目:CRM(客户关系管理系统)--70--60PerfectCRM实现CRM学生上课记录
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--63--53PerfectCRM实现CRM客户报名流程缴费
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--56--47PerfectCRM实现CRM客户报名流程01
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--74--64PerfectCRM实现CRM课程排名详情
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--72--62PerfectCRM实现CRM讲师讲课记录
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--55--46PerfectCRM实现登陆后页面才能访问
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
随机推荐
- thinkPHP 字段映射功能
thinkPHP的字段映射功能可以让你在表单中隐藏真正的数据表字段,而不用担心放弃自动创建表单对象的功能,假设我们的User表里面有username和email字段,我们需要映射成另外的字段,定义方式 ...
- SQL中的long text
SQL中的long text 问题: 解决方法: SELECT CONVERT(VARCHAR(5000),参考文献) AS 参考文献 FROM tpi20160503 出现原因:
- MyEclipse使用总结——将原有的MyEclipse中的项目转成maven项目[转]
前面一篇文章中我们了解了 在myeclipse中新建Maven框架的web项目 那么如果我们原来有一些项目现在想转成maven项目应该怎么做呢 我收集到了三种思路: 一.新建一个maven项目,把原项 ...
- Android基础控件单选按钮RadioButton和Checkbox复选按钮的使用
1.相关简介 RadioButton需要和RadioGroup结合使用,在RadioGroup设置布局方式! Checkbox是单独使用,本文为了方便放在了RadioGroup中! 2.简单使用 方法 ...
- centos7 安装 python3
sudo yum -y groupinstall "Development tools" sudo yum -y install zlib-devel bzip2-devel op ...
- 利用R语言制作出漂亮的交互数据可视化
利用R语言制作出漂亮的交互数据可视化 利用R语言也可以制作出漂亮的交互数据可视化,下面和大家分享一些常用的交互可视化的R包. rCharts包 说起R语言的交互包,第一个想到的应该就是rCharts包 ...
- OpenCASCADE 平面与球面求交
OpenCASCADE 平面与球面求交 eryar@163.com OpenCASCADE提供了类IntAna_QuadQuadGeo用来计算两个二次曲面quadric(球面.圆柱面.圆锥面及平面,平 ...
- PAT甲级——A1002 A+B for Polynomials
This time, you are supposed to find A+B where A and B are two polynomials. Input Specification: Each ...
- 《DSP using MATLAB》Problem 8.21
代码: %% ------------------------------------------------------------------------ %% Output Info about ...
- Python学习day01 - 计算机基础
第一天 什么是编程 语言就是用来交流的. 语言+火构成了人类的文明 Python语言用来和计算机交流 通过他和计算机交流,然后完成很多程序员想要完成的事情,就叫编程. 为什么要编程 节省劳动力,更高效 ...
