你真的会用Action的模型绑定吗?
在QQ群或者一些程序的交流平台,经常会有人问:我怎么传一个数组在Action中接收、我传的数组为什么Action的model中接收不到、或者我在ajax的data中设置了一些数组,为什么后台还是接收不了、还有一些怎么传送一个复杂的对象或者Action怎么接收一个复杂的对象等等这些问题。或者有些人遇到复杂的对象或者数组直接就传送个json字符串,然后在Action中把json字符串转成model对象,当然这也是一种做法,但也许不是最优的做法。
一、需求
按照如图的数据格式,传入到Action,用一个UserInfo Model接收,需求非常简单。

分析后我们可以看到,其中爱好是个字符串的数组,用户包含一个公司对象,然后所包含的公司对象中又有个电话数组,用户又包含数组对象,所以我们的Model应该是:

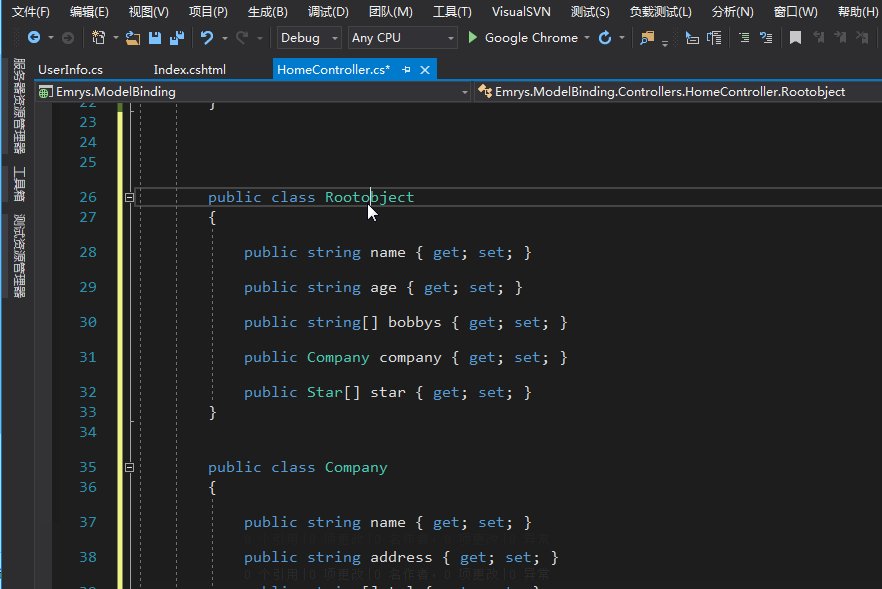
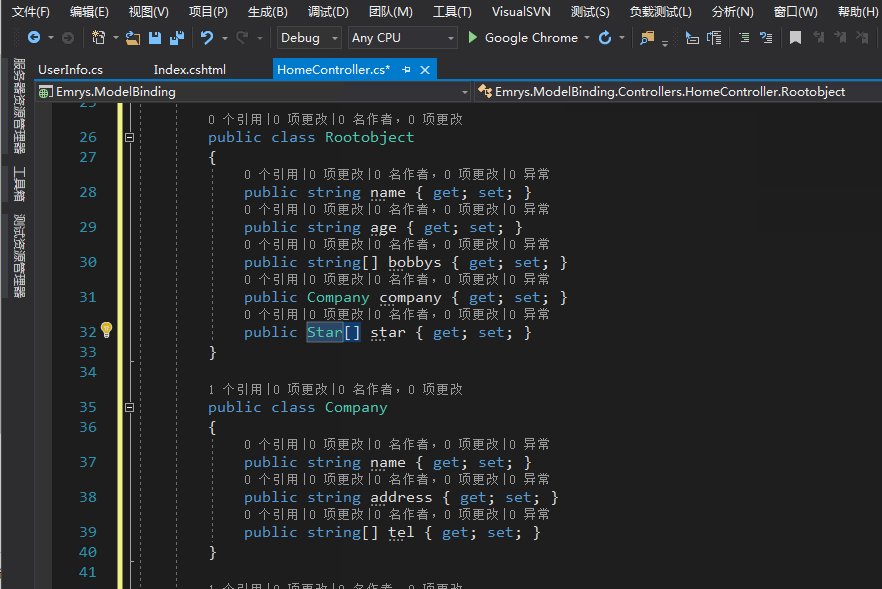
public class UserInfo
{
public string Name { get; set; }
public int Age { get; set; }
public string[] Bobbys { get; set; }
public Company Company { get; set; }
public Star[] Star { get; set; }
}
public class Company
{
public string Name { get; set; }
public string Address { get; set; }
public string[] Tel { get; set; }
} public class Star
{
public string Name { get; set; }
public int Age { get; set; }
public string Movie { get; set; }
}

二、表单提交扫盲与验证
我们在提交表单时不管是post还是get提交,我们所提交的数据大部分都是键值对的格式,并不会直接传入个json对象至后台,最多也只会传入个字符串的json,这个也许是受ajax data设置的误导,很多人都会认为可以直接设置json对象提交至后台,也许格式简单的Model可以接收到,但是复杂一点的,比如其中包含数组的等,即使json的格式和Model的格式一致,Model并不会接收到前台的提交的数组数据,这个也是我文章刚开始所提的一个问题。
为了验证我说的ajax提交json格式的数据,我们做一下验证。
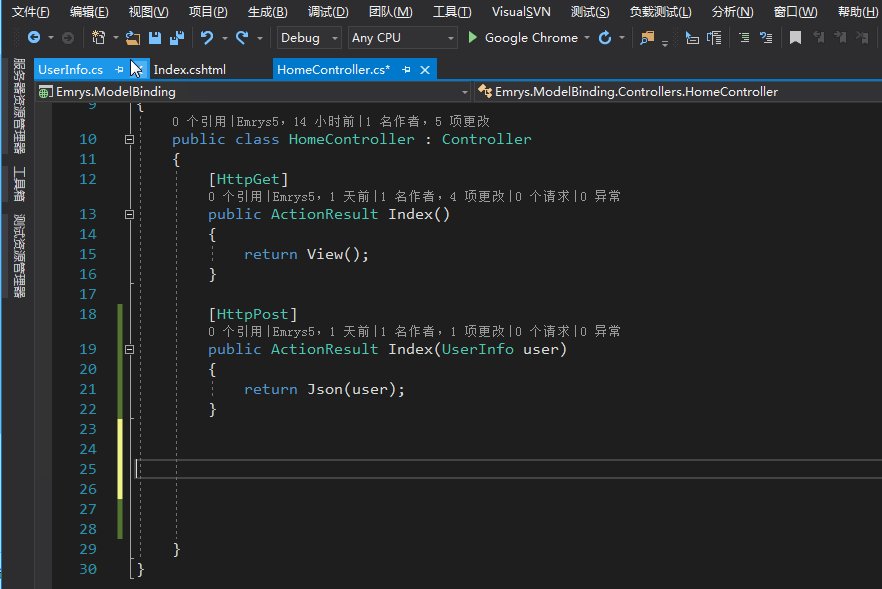
Action:
[HttpPost]
public ActionResult Index(UserInfo user)
{
return Json(user);
}
Ajax:

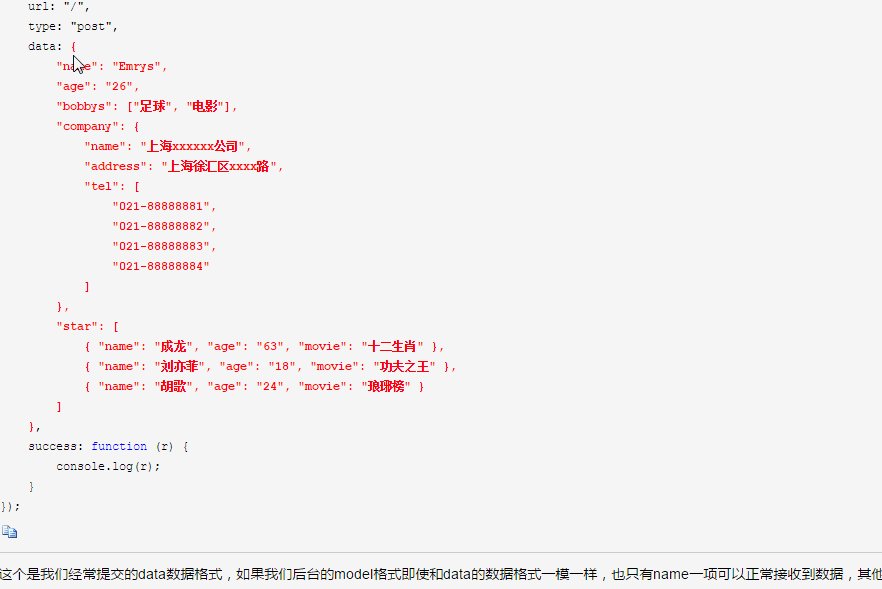
$.ajax({
url: "/",
type: "post",
data: {
"name": "Emrys",
"age": "26",
"bobbys": ["足球", "电影"],
"company": {
"name": "上海xxxxxx公司",
"address": "上海徐汇区xxxx路",
"tel": [
"021-88888881",
"021-88888882",
"021-88888883",
"021-88888884"
]
},
"star": [
{ "name": "成龙", "age": "63", "movie": "十二生肖" },
{ "name": "刘亦菲", "age": "18", "movie": "功夫之王" },
{ "name": "胡歌", "age": "24", "movie": "琅琊榜" }
]
},
success: function (r) {
console.log(r);
}
});

这个是我们经常提交的data数据格式,如果我们后台的model格式即使和data的数据格式一模一样,也只有name一项可以正常接收到数据,其他的所有数据都将接收不到,至于为什么。我们看一下jquery给我们转成的键值对的格式就应该知道了,我们从chrome或者火狐的调试工具的network中可以看到提交的格式。

其中数组的格式为:xxxxxx[]的格式,对象中的对象格式为xxxx[yyyyy]格式,我没有探究为什么是这个格式,也许是其他的语言需要这样的格式,php,jsp或者其他的语言吧,但asp.net mvc很明显不需要这样的格式。
后面是毁三观的验证,结果结果竟然全都能用Model接收到数据,接收到了,接收到,接收,接,了,我。。。。。。。。。突然感觉有一百个那个什么飞过啊。。。。。。。。。。
我一度怀疑自己,难道之前做了几年mvc的开发的模型绑定理解错了,之前开发用jquery的ajax转成的格式是不能接收到数据的啊,那是为什么为什么啊。经过探索测试发现,我之前也没有理解错,原来是版本的问题。我测试是用的mvc5做的测试,mvc5可能对jquery ajax转成的格式做了优化,但是mvc5之前的版本是不可以的,这个是重点。
那也就是说,如果你用的mvc5做的开发,反而简单了很多,可以直接在ajax的data设置json格式的数据,复杂的,数组都可以,也许微软开发人员也发现了这个问题,在mvc5解决了,我并没有去研究源码的区别,总之呢,mvc5是可以的。那mvc5以前的版本就会遇到我说的那个问题了。
三、模型绑定分析
博客模拟的表单已经可以包含网站开发过程中遇到的大部分的表单格式了,包含一些数组、对象等等。
从以前的开发的mvc项目中,发现了一些模型绑定的规律,区别在于数组和对象中的对象。
下面的图片是手动转成键值对的值,mvc5之前的版本可以适用的格式,当然mvc5也是可以识别的,或者说这个格式是所有的mvc版本都可以适用的格式。

下图是两种格式的对比图

关于其中的规则,自己总结吧,应该很简单了。
有人会问,手动拼的格式应该怎么拼呢,这里经常用的有两种格式。
1、直接拼接字符串

$.ajax({
url: "/",
type: "post",
data: "name=Emrys&age=26&bobbys[0]=足球&star[0].movie=琅琊榜",
success: function (r) {
console.log(r);
}
});

2、javascript对象

var data1 = { name: "Emrys" };
data1.age = 26;
data1["bobbys[0]"] = "足球";
data1["star[0].movie"] = "琅琊榜";
$.ajax({
url: "/",
type: "post",
data: data1,
success: function (r) {
console.log("xxxxxxxxxxxxxx");
console.log(r);
}
});

用户可以根据情况选择不同的拼接方式。
四、总结
顺便分享一个技巧,就是当我们拿到一段json的时候,别急着在类中新建model,一个一个类,一个一个的属相敲,vs已经提供了一个很强大的工具,知道的可以忽略本段。

源码地址Github:https://github.com/Emrys5/Asp.MVC-04-ModelBinding
转自http://www.cnblogs.com/emrys5/p/asp-net-mvc-04-modelbinding.html#undefined
你真的会用Action的模型绑定吗?的更多相关文章
- [asp.net mvc 奇淫巧技] 04 - 你真的会用Action的模型绑定吗?
在QQ群或者一些程序的交流平台,经常会有人问:我怎么传一个数组在Action中接收.我传的数组为什么Action的model中接收不到.或者我在ajax的data中设置了一些数组,为什么后台还是接收不 ...
- Action的模型绑定
- 你真的会用Action的模型绑定吗? 在QQ群或者一些程序的交流平台,经常会有人问:我怎么传一个数组在Action中接收.我传的数组为什么Action的model中接收不到.或者我在ajax的 ...
- ASP.NET Core 2.2 十九. Action参数的映射与模型绑定
前文说道了Action的激活,这里有个关键的操作就是Action参数的映射与模型绑定,这里即涉及到简单的string.int等类型,也包含Json等复杂类型,本文详细分享一下这一过程.(ASP.NET ...
- Nancy之ModelBinding(模型绑定)
过年前的最后一篇博客,决定留给Nancy中的ModelBinding 还是同样的,我们与MVC结合起来,方便理解和对照 先来看看MVC中简单的ModelBinding吧 // POST: Author ...
- ASP.NET MVC模型绑定的6个建议(转载)
ASP.NET MVC模型绑定的6个建议 发表于2011-08-03 10:25| 来源博客园| 31 条评论| 作者冠军 validationasp.netmvc.netasp 摘要:ASP.NET ...
- Spring MVC系列之模型绑定(SpringBoot)(七)
前言 上一节我们在SpringBoot中启用了Spring MVC最终输出了HelloWorld,本节我们来讲讲Spring MVC中的模型绑定,这个名称来源于.NET或.NET Core,不知是否恰 ...
- ASP.NET Core MVC/WebAPi 模型绑定探索
前言 相信一直关注我的园友都知道,我写的博文都没有特别枯燥理论性的东西,主要是当每开启一门新的技术之旅时,刚开始就直接去看底层实现原理,第一会感觉索然无味,第二也不明白到底为何要这样做,所以只有当你用 ...
- ASP.NET MVC——模型绑定
这篇文章我们来讲讲模型绑定(Model Binding),其实在初步了解ASP.NET MVC之后,大家可能都会产生一个疑问,为什么URL片段最后会转换为例如int型或者其他类型的参数呢?这里就不得不 ...
- ASP.NET Core 中文文档 第四章 MVC(2.1)模型绑定
原文:Model Binding 作者:Rachel Appel 翻译:娄宇(Lyrics) 校对:许登洋(Seay).何镇汐 模型绑定介绍 ASP.NET Core MVC 中的模型绑定从 HTTP ...
随机推荐
- 建立ftp服务器和客户端
参考:https://www.cnblogs.com/judes/p/9546447.html 补充: 权限设置:如下所示,如果需要上传文件需要勾选write权限,需要在文件中添加内容勾选append ...
- 基于token的验证
认证.权限和限制 身份验证是将传入请求与一组标识凭据(例如请求来自的用户或其签名的令牌)相关联的机制.然后 权限 和 限制 组件决定是否拒绝这个请求. 简单来说就是: 认证确定了你是谁 权限确定你能不 ...
- map 与 lambda 的用法
# 列表中的每个元素进行*2lis = [10, 30, 70]f = map(lambda li: li*2, lis) # 操作lis中的每个元素.print(list(f)) # 返回来一个新的 ...
- 16.ajax_case09
import requests import json import re from selenium import webdriver from selenium.webdriver.common. ...
- C++开发系列-内联函数
内联函数 C++使用内联函数来替代宏代码片段. #include <iostream> int main(){ printfA(); return 0; } inline void pri ...
- 类欧几里德算法(洛谷 P5170
#include <iostream> #include <cstdio> #include <queue> #include <algorithm> ...
- Python3基础笔记_列表
# Python 列表(List) list1 = ['physics', 'chemistry', 1997, 2000] list2 = [1, 2, 3, 4, 5] list3 = [&quo ...
- Zuul微服务网关
Zuul简介: Zuul是Netflix开源的微服务网关,它可以和Eureka.Ribbon.Hystrix等组件配合使用.Zuul的核心是一系列的过滤器,这些过滤器可以完成以下功能 ...
- js算法之寻路
A*寻路算法 算法流程说明: 说明:起始节点记作S,目标节点记作E,对于任意节点P,从S到当前节点P的总移动消耗记作GP,节点P到目标E的曼哈顿距离记作HP,从节点P到相邻节点N的移动消耗记作DPN, ...
- 北京服务业占GDP比重达81.7%
北京服务业占GDP比重达81.7% 2017-05-17 19:46:00 来源: 中国新闻网(北京)举报 0 易信 微信 QQ空间 微博 更多 (原标题:北京服务业占GDP比重达81.7%) ...
