小程序中组件公用属性和data-的使用
属性名 类型 描述 注解
hidden Boolean 组件是否显示 所有组件默认显示
data-* Any 自定义属性 组件上触发的事件时,会发送给事件处理函数
bind* / catch* EventHandler 组件的事件
小程序中, 要想实现数据的传输,我们必须先要在data中设置数据,然后才能进行传输,那么,data-的具体使用是:
在wxml文件一个标签中,bindtap一个事件,然后写上 data-*,这个 * 是自己定义的名称,则,在js文件的bindtap事件中,传入 e(event),则:e(event).currentTarget.dataset.定义的data-后的名字 则为data-携带要传的数据,其中,currentTarget是你当前点击的对象,dataset就是你自定义属性的集合
示例:
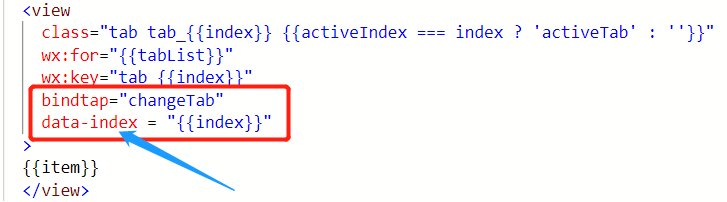
wxml文件

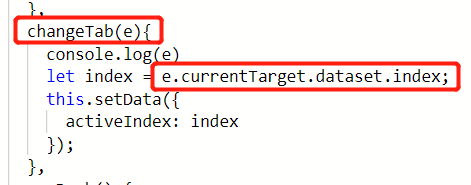
.js文件

大家也可以参考这个: https://blog.csdn.net/qq_41999617/article/details/83449841
小程序中组件公用属性和data-的使用的更多相关文章
- 微信小程序 input组件type属性3个值的作用
input组件是小程序的内容输入框组件,通常是这样来使用的: <input type="text" placeholder="输入点内容吧" /> ...
- 关于微信小程序中组件和页面对全局样式的继承性
1.组件只能继承全局样式中的font和color(backgroundcolor不继承) 2.页面可以继承全局样式中所有样式
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 微信小程序中的自定义组件(components)
其实小程序开发很像vue和react的结合,数据绑定和setData 重新渲染页面的数据,最近发现连写组件都是很像,也是醉了,自我认为哈, 因为小程序可以将页面内的功能模块抽象成自定义组件,以便在 ...
- 微信小程序之组件开发中的基础知识
跟着视频开始小程序的项目的开发,视频中这个小程序已经上线了,可以很好的看着小程序的界面进行开发,昨天看了一下具体的需求,觉得真的细节好多啊,而且其中设计的组件的思想也是很好的,能够很好的实现代码的复用 ...
- 微信小程序中的自定义组件
微信小程序中的组件 前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 ...
- 微信小程序中的组件使用2
需求 上面两个页面是同一个小程序的不同页面,两个页面中都是用到了label,有相似的地方,但是也有不同之处,这个时候,如果我们想要将这些label做出组件,然后复用,有该怎么做呢? 基础组件 首 ...
- 微信小程序中的组件
前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 1.6.3 开始,官 ...
- 微信小程序中的 web-view 组件
web-view 是一个可以承载 web 网页的容器,当 WXML 文件中存在 web-view 组件时,其他组件会自动全部失效,而且 web-view 承载的组件会自动铺满小程序的整个页面.其他组件 ...
随机推荐
- ReadTimeoutError: HTTPSConnectionPool(host='files.pythonhosted.org', port=443): Read timed out.
ReadTimeoutError: HTTPSConnectionPool(host='files.pythonhosted.org', port=443): Read timed out.You a ...
- 怎么让FOXMAIL关了以后在右下角自动收取邮件
1.缩小到任务栏:打开foxmail,在工具-系统设置-常规,选项中有一项最小化时在任务栏显示,勾选上即可.2.要自动收取邮件,选中邮件账户,右键打开菜单,属性-接收邮件,右边勾选上“每隔*分钟自动收 ...
- AWS Credentials 使用
AWS的文档系统真是烂到家了!!!!! To connect to any of the supported services with the AWS SDK for Java, you must ...
- java 事件监听机制组成
事件源(组件) 事件(Event) 监听器(Listener) 事件处理(引发事件后处理方式) 事件监听机制流程图 务必记牢: 确定事件源(容器或组件) 通过事件源对象的addXXXListener( ...
- MockMvc control层单元测试 参数传递问题
GET: 1.路径参数@PathVariable 2.表单参数@RequestParam POST: 1.JSON请求体参数 @RequestBody 放: 1.路径参数@PathVariable 2 ...
- linux 操作 I/O 端口
在驱动硬件请求了在它的活动中需要使用的 I/O 端口范围之后, 它必须读且/或写到这些 端口. 为此, 大部分硬件区别 8-位, 16-位, 和 32-位端口. 常常你无法混合它们, 象你 正常使 ...
- gulp4.0基本配置,超简单!
最近复习了一下gulp,目前是4.0版本. 下图是基本目录结构,文件里面的内容可以随意添加,超详细简洁啊! 直接上代码(依赖未完全使用): 项目的所有依赖都可以安装,每个都有详细的注释. const ...
- oracle 包 简单使用
理解PL/SQL包 简介 包(package)的主要作用是用于逻辑组合相关的PL/SQL类型 比如记录类型或者集合类型,PL/SQL游标或游标声明以及PL/SQL子程序 还可以包含任何可以在块的声明区 ...
- FreeSql取多表数据
该篇内容由个人博客点击跳转同步更新!转载请注明出处! 以文章随笔与分类为例. 表结构 部分字段如下,其他省略,为了展示一对多关联,一个分类下可以有多个文章.一个文章属于一个分类. blog_artic ...
- 【Kubernetes】架构全图
K8s是什么 Kubernetes是Google开源的容器集群管理系统.它构建在Docker技术之上,为容器化的应用提供资源调度.部署运行.服务发现.扩容缩容等一整套功能. K8s能做什么 ①容器的自 ...
