CSS的字体样式
CSS的字体样式
1. span标签(约定俗成:重要的东西用它括起来)
首选介绍一个约定俗成的东西:span标签。一般将想要突出的东西,比较重要的东西,用span标签括起来。
比如,”学习Java“这几个字,想突出Java,就用<span>和</span>标签把Java括起来,然后在用CSS的比如id标签选择器之类的操作它。
当然,不写成span也无所谓,但这是个约定俗成的东西,用span表示重要。
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
学习<span id="重要">Java</span>
</body>
</html>
CSS代码:
/*
id选择器:# id名字{}
*/
#重要{
font-size: 50px;
}
效果:

2. 字体
1、字体
2、大小
3、粗细
4、颜色
5、也可以一行把上面全写上
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="p1">
宋钢:“要是换成你,你会怎么办?”
李光头:“要是换成我,我就宰了你!”
宋钢:“我是你的兄弟啊?”
李光头:“兄弟也一样宰了。”
</p>
<p class="p2">
宋钢听了这话怔住了,过了一会儿他嘿嘿笑了起来,他仔细地看着李光头,
看着这个相依为命的兄弟。
</p>
<p class="p3">
这个兄弟刚才的那句话让宋钢突然获得了解放,他觉得自由了,
他可以全心全意地投入到林红那里去了,而且势不可挡。
</p>
<p class="p4">
宋钢笑出了声音,他由衷地对李光头说:“你这话说得真好。”
李光头:“你要干什么?”
宋钢:“我要去见林红,我要去告诉她,我喜欢她。”
</p>
<p class="p5">
李光头:“宋钢,我们是兄弟……”
宋钢幸福地回答:“兄弟也一样宰了。”
</p>
</body>
</html>
CSS:
/*
类选择器:. 类名字{}
*/
.p1 {
font-family: 楷体;
}
.p2 {
font-size: 30px;
}
.p3 {
font-weight: bold;
}
.p4 {
color: red;
}
.p5 {
font: oblique bolder 16px "楷体";
}
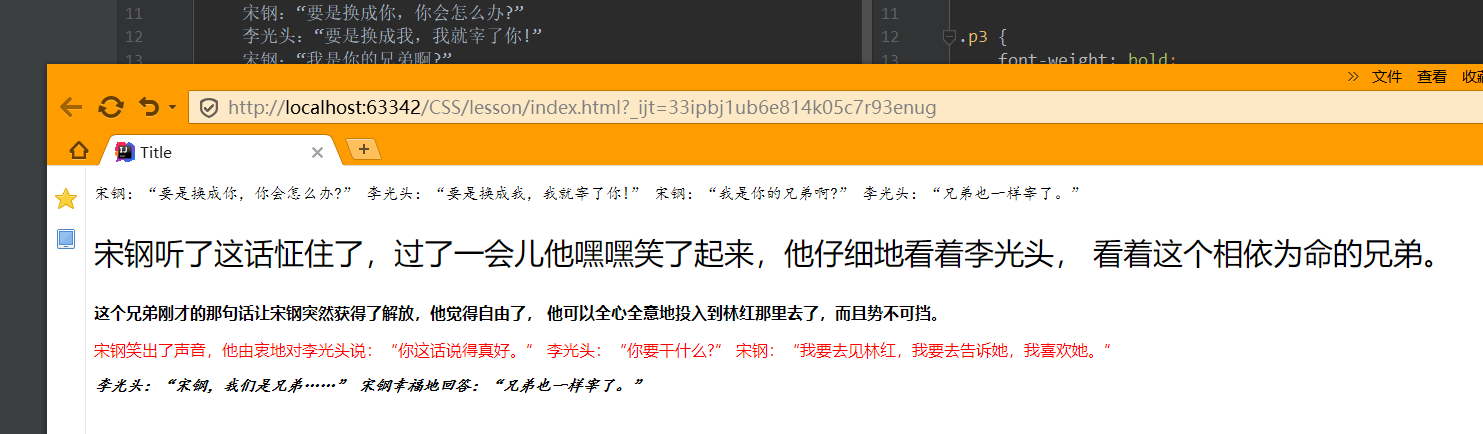
效果:

CSS的字体样式的更多相关文章
- CSS之字体样式
css字体样式 font-size:字号大小 font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位.其中,相对长度单位比较常用,推荐使用像素单位px,绝对单位使用 ...
- css的字体样式怎么写
为保证字体的正常加载 sans-serif不能丢 font-family:'MicrosoftYahei','微软雅黑',Arial,'宋体',sans-serif;
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- 详解CSS设置默认字体样式
浏览器默认的样式往往在不同的浏览器.不同的语言版本甚至不同的系统版本都有不同的设置,这就导致如 果直接利用默认样式的页面在各个浏览器下显示非常不一致,于是就有了类似YUI的reset之类用来尽量重写浏 ...
- css中的字体样式及元素样式
css中的字体样式一般包含有就9中,常见的有7种.这7种依次为: 1.字体样式:font-family: 2.字体大小:font-size: 3.字体加粗:font-weight: 4.字体斜体:fo ...
- 详解CSS网页布局中默认字体样式
浏览器默认的样式往往在不同的浏览器.不同的语言版本甚至不同的系统版本都有不同的设置,这就导致如 果直接利用默认样式的页面在各个浏览器下显示非常不一致,于是就有了类似YUI的reset之类用来尽量重写浏 ...
- 【CSS学习】--- 字体样式
一.前言 CSS字体属性可以定义文本的字体系列.大小.加粗.颜色.风格(如斜体)和变形(如小型大写字母). CSS的字体属性: font-family 设置字体系列 font-size 设置字体的尺寸 ...
- CSS字体样式属性
font-size 字号大小 一般推荐使用相对长度(px ,em),不推荐使用绝对长度(in,cmm,mm,pt) font-family 字体 1.可以同时指定多个字体,中间用英文状态的逗号隔开,英 ...
- html网页什么样的字体最好看,css设置各种中文字体样式代码
css代码如下:{ font-family:"Microsoft YaHei",微软雅黑,"MicrosoftJhengHei",华文细黑,STHeiti,Mi ...
随机推荐
- R语言矩阵维度“消失”的问题
矩阵(matrix)是R语言中很基础的一种数据结构,也是R语言使用者经常使用的一种数据结构.矩阵的维度一般为二维(m*n). R语言中矩阵的操作是非常简单易懂的,但是在对R语言做矩阵操作时,有个地方需 ...
- MATLAB应用专题part1-电力电子仿真技术
士不可以不弘毅,任重而道远.仁以为己任,不亦重乎?死而后已,不亦远乎? --曾参 C语言系列需要过一段时间才能更新了.这些天学习C语言我感觉有点崩溃了,所以我先开另外一个专题-matlab应用专题. ...
- exp导出含有双引号的表
由于ORACLE默认的表名都是不区分大小写,在创建表时,在数据字典中存储的表名为大写.在有些情况下,如果创建的表在表名上加上双引号("),则创建的表其表名在数据字典中不作转换.比如 SQL& ...
- LOJ #2831. 「JOISC 2018 Day 1」道路建设 线段树+Link-cut-tree
用 LCT 维护颜色相同连通块,然后在线段树上查一下逆序对个数就可以了. code: #include <cstdio> #include <algorithm> #inclu ...
- PTA 1005 Spell It Right
题目描述: Given a non-negative integer N, your task is to compute the sum of all the digits of N, and ou ...
- PTA甲级B1061 Dating
目录 B1061 Dating (20分) 题目原文 Input Specification: Output Specification: Sample Input: Sample Output: 生 ...
- Uva12716 素数筛思想的应用
Uva12716 题意: 输入整数n,1<= n <=3e7,问有多少个整数对(a,b)满足:1 <= b <= a <= n,且gcd(a,b)== a XOR b 解 ...
- 没有胆量,有天赋也是白费。Without guts,talent is wasted.
没有胆量,有天赋也是白费. Without guts,talent is wasted.
- openlayers编辑区域
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- P1282 多米诺骨牌【dp】
P1282 多米诺骨牌 提交 20.02k 通过 6.30k 时间限制 1.00s 内存限制 125.00MB 题目提供者洛谷 难度提高+/省选- 历史分数100 提交记录 查看题解 标签 查看算 ...
