webpack入门系列1
一、什么是webpack?为什么要使用它?
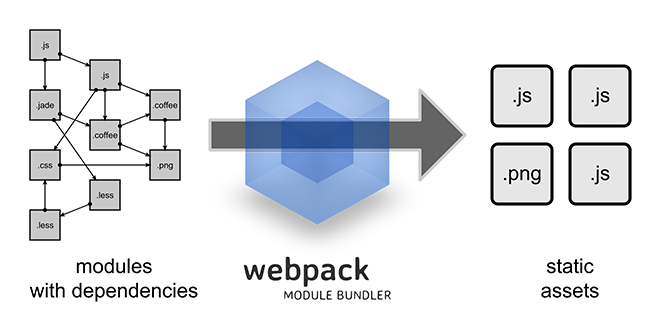
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
为什么我们要使用它呢?因为现今的很多网页,它们拥有复杂的JavaScript代码和一大堆依赖包,开发起来比较耗时耗力。为了简化开发复杂度,
前端社区涌现出很多好的实践方法:模块化、Sass/Less等CSS预处理器......这些改进确实大大提高了我们的开发效率,但是利用它们开发的文
件往往需要进行额外的处理才能让浏览器识别,而手动处理又非常繁琐的,这就为webpack类的工具出现提供了需求。
本篇文章基于Webpack4.0测试通过。

从上图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
接下来我们简单为大家介绍 Webpack 的安装与使用。
二、安装webpack
在安装 Webpack 前,你本地环境需要支持node.js。
默认安装在C:\Program Files\nodejs文件下,并将该目录添加PATH环境变量。具体做法,
右击”我的电脑“-”属性“-“系统高级”-”高级“-”环境变量“-选择“变量名:
PATH”;“改变量值:在最后面添加【C:\Program Files\nodejs】(根据自己的安装目录而定)”。
打开cmd直接运行命令: node -v
显示:

则表示node.js安装成功。
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
使用 cnpm 安装 webpack:
cnpm install webpack -g //全局安装
cnpm install --save-dev webpack //安装到你的项目目录
个人建议进行全局安装(省事)。
三、正式使用
1. 先创建一个文件夹,这里我起名为 wpDemo,进入这个文件夹,在cmd命令行里输入: npm init
输入这个命令终端会问你一系列诸如项目名称,项目描述,作者等信息,不过不用担心,如果你不准备在 npm 中发布你的模块,
这些问题的答案都不重要,回车默认即可。然后会在当前文件夹内生成一个package.json文件,这是一个标准的npm说明文件。
2. 安装webpack依赖,由于我是全局安装所以这一步可以省略,若不想全局安装,可以进行本项目内安装,安装命令上面已有。
3. 回到之前的空文件夹,并在里面创建两个文件夹,app文件夹和public文件夹,app文件夹用来存放原始数据和我们将写的JavaScript模块,
public文件夹用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个 index.html文件)。接下来我们再创建三个文件:
- index.html --放在public文件夹内
- Greeter.js --放在app文件夹内
- main.js --放在app文件夹内
此时的项目结构如下图所示(全局安装webpack,若是本项目内安装会多一个 node_moudles 文件夹):

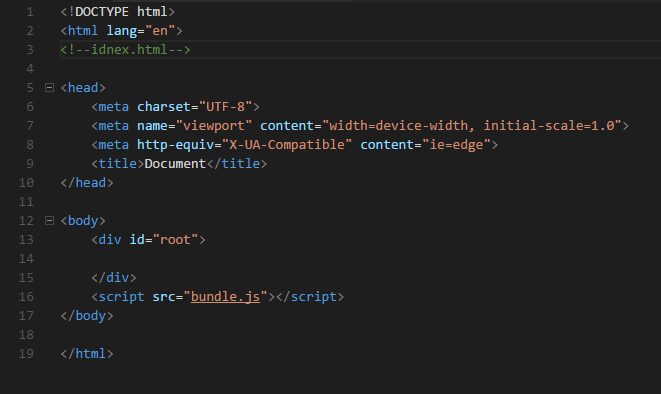
我们在index.html文件中写入最基础的html代码,它在这里目的在于引入打包后的js文件(这里我们先把之后打包后的js文件命名为bundle.js,
之后我们还会详细讲述)。

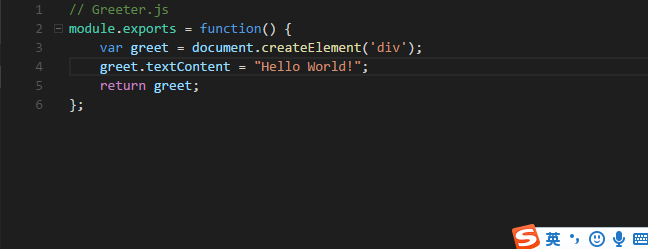
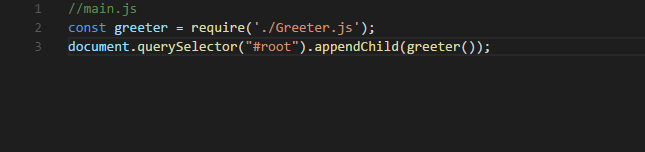
我们在Greeter.js中定义一个返回包含问候信息的html元素的函数,并依据CommonJS规范导出这个函数为一个模块:

main.js文件中我们写入下述代码,用以把Greeter模块返回的节点插入页面。

4. 记下来我们使用webpack来打包
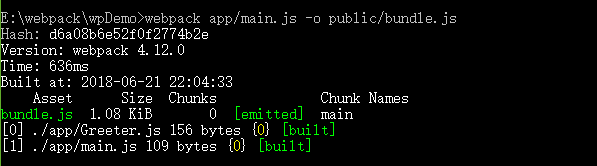
- 全局安装webpack情况: webpack app/main.js -o public/bundle.js
- 非全局安装情况: node_modules/.bin/webpack app/main.js -o public/bundle.js
结果如下:

此时的目录结构如下:

可以看出webpack同时编译了main.js 和Greeter,js,现在打开index.html,可以看到如下结果:

有没有很激动,已经成功的使用Webpack打包了一个文件了。不过在终端中进行复杂的操作,其实是不太方便且容易出错的,
接下来看看Webpack的另一种更常见的使用方法。
· 5. 通过配置文件来使用webpack
loaders和plugins),这些功能其实都可以通过命令行模式实现,webpack.config.js的文件,我们在其中写入module.exports = {
entry: __dirname + "/app/main.js", //已多次提及的唯一入口文件
output: {
path: __dirname + "/public", //打包后的文件存放的地方
filename: "bundle.js" //打包后输出文件的文件名
}
}
注: “__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。
有了这个配置之后,再打包文件(先删除bundle.js),只需在终端里运行webpack(非全局安装需使用node_modules/.bin/webpack)命令就可以了,
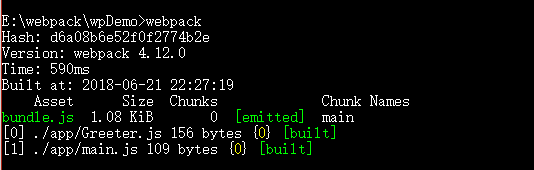
这条命令会自动引用webpack.config.js文件中的配置选项,示例如下:

又学会了一种使用Webpack的方法,这种方法不用管那烦人的命令行参数,有没有感觉很爽。如果我们可以连webpack(非全局安装需使用node_modules/.bin/webpack)
这条命令都可以不用,那种感觉会不会更爽~,继续看下文。
6. 更快捷的打包任务
node_modules/.bin/webpack这样的路径其实是比较烦人的,不过值得庆幸的是npm可以引导任务执行,对npm进行配置后可以在命npm start命令来替代上面略微繁琐的命令。在package.json中对scripts对象进行相关设置即可,设置方法如下:{
"name": "wpdemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack" // 修改的是这里,JSON文件不支持注释,引用时请清除
},
"author": "",
"license": "ISC"
}
注:package.json中的script会安装一定顺序寻找命令对应位置,本地的node_modules/.bin路径就在这个寻找清单中,所以无论是全局还是局部安装的Webpack,
你都不需要写前面那指明详细的路径了。
start命令是一个特殊的脚本名称,其特殊性表现在,在命令行中使用npm start就可以执行其对于的命令,如果对应的此脚本名称不是start,想要在命令行npm run {script name}如npm run build,我们在命令行中输入npm start试试,输出结果如下:
现在只需要使用npm start就可以打包文件了,有没有觉得webpack也不过如此嘛,不过不要太小瞧webpack,要充分发挥其强大的功能我们需要修改配置文件的其它选项,一项项来看。下一篇我会详细讲解webpack的其他模块。
webpack入门系列1的更多相关文章
- webpack入门系列2
前面介绍了使用webpack做最基础的打包,接下来讲讲webpack的进阶. 1.使用 webpack 构建本地服务器: 想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webp ...
- webpack 快速入门 系列 - 自定义 wepack 上
其他章节请看: webpack 快速入门 系列 自定义 wepack 上 通过"初步认识webpack"和"实战一"这 2 篇文章,我们已经学习了 webpac ...
- webpack 快速入门 系列 —— 性能
其他章节请看: webpack 快速入门 系列 性能 本篇主要介绍 webpack 中的一些常用性能,包括热模块替换.source map.oneOf.缓存.tree shaking.代码分割.懒加载 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack入门和实战(一):webpack配置及技巧
一.全面理解webpack 1.什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都 ...
- 前端学习 node 快速入门 系列 —— 初步认识 node
其他章节请看: 前端学习 node 快速入门 系列 初步认识 node node 是什么 node(或者称node.js)是 javaScript(以下简称js) 运行时的一个环境.不是一门语言. 以 ...
- 前端学习 node 快速入门 系列 —— npm
其他章节请看: 前端学习 node 快速入门 系列 npm npm 是什么 npm 是 node 的包管理器,绝大多数 javascript 相关的包都放在 npm 上. 所谓包,就是别人提供出来供他 ...
- vue 快速入门 系列 —— 初步认识 vue
其他章节请看: vue 快速入门 系列 初步认识 vue vue 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架. 所谓渐进式,就是你可以一步一步.有阶段 ...
- vue 快速入门 系列 —— vue loader 上
其他章节请看: vue 快速入门 系列 vue loader 上 通过前面"webpack 系列"的学习,我们知道如何用 webpack 实现一个不成熟的脚手架,比如提供开发环境和 ...
随机推荐
- 洛谷P4141 消失之物 题解 背包问题扩展
题目链接:https://www.luogu.com.cn/problem/P4141 题目大意: 有 \(n\) 件物品,求第 \(i\) 件物品不能选的时候(\(i\) 从 \(1\) 到 \(n ...
- 1045 快速排序 (25 分)C语言
著名的快速排序算法里有一个经典的划分过程:我们通常采用某种方法取一个元素作为主元,通过交换,把比主元小的元素放到它的左边,比主元大的元素放到它的右边. 给定划分后的 N 个互不相同的正整数的排列,请问 ...
- MySQL之插入数据(添加数据)-INSERT
基本语法: INSERT 语句有两种语法形式,分别是 INSERT…VALUES 语句和 INSERT…SET 语句. 1.INSERT...VLAUES语句 INSERT VLAUES的语法格式如下 ...
- Web及网络基础学习(一)
---恢复内容开始--- 2019.10.16 1.TCP.IP分层 应用层.网络层.传输层.数据链路层 2.各层讲解 应用层 决定了向用户提供应用服务时通信的活动.例如FTP(File Trans ...
- C# 获取WebBrowser内容的高度
int webHeight =0; WebBrowser web =new WebBrowser(); web.Navigate("about:blank"); while (we ...
- tantivy&lucene功能,写入性能对比
硬件概述:cpu:24,内存:20g,磁盘:10*2.7T. 写入性能:(不对ip进行添加geo信息). 写入性能对比 速度 Commit耗时(秒) 500*1000条 Bulk耗时(秒) 1000条 ...
- 【转】Java Web Services面试问题集锦
Q. 应用集成方式有哪些? A. 应用可以采用以下方式集成: 1. 共享数据库 2. 批量文件传输 3. 远程过程调用(RPC) 4. 通过消息中间件来交换异步信息(MOM) Q. 应用集成可以采用的 ...
- 【转】最受欢迎的8位Java牛人
本文由 ImportNew - 唐尤华 翻译自 javatyro.如需转载本文,请先参见文章末尾处的转载要求. 下面是8位Java牛人,他们为Java社区编写框架.产品.工具或撰写书籍改变了Java编 ...
- PGSQL 字符串作为查询参数的处理
刚从mysql转到pgsql,不太熟悉用法,今天在查询的时候有一个查询参数是字符串,一直没有这一列的错误 ERROR: column "A 桥梁" does not exist L ...
- python异常(理论知识)
异常 程序在运行过程当中,不可避免的会出现一些错误,比如: 使用了没有赋值过的变量 使用了不存在的索引 除0 ... 这些错误在程序中,我们称其为异常. 程序运行过程中,一旦出现异常将会导致程序立即终 ...
