vue-router配置子路由
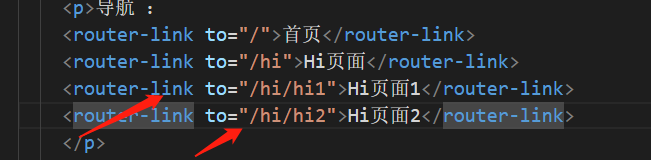
1.改写App.vue 里面的代码 ,增加路由跳转,增加Hi页面1,Hi页面2的跳转

2.修改HI.vue 里面的内容,增加
<router-view class="aaa"></router-view>
给子模板提供插入位置
3.在components目录下新建两个组件模板 Hi1.vue 和 Hi2.vue
Hi1.vue
<template>
<div class="hello">
<h1>{{msg}}</h1>
</div>
</template> <script>
export default {
name:'hi1',
data () {
return {
msg:'hi1,德国被逼平了'
}
}
} </script> <style scoped> </style>
Hi2.vue
<template>
<div class="hello">
<h1>{{msg}}</h1>
</div>
</template> <script>
export default {
name:'hi2',
data () {
return {
msg:'hi2,巴西也被逼平啦'
}
}
} </script> <style scoped> </style>
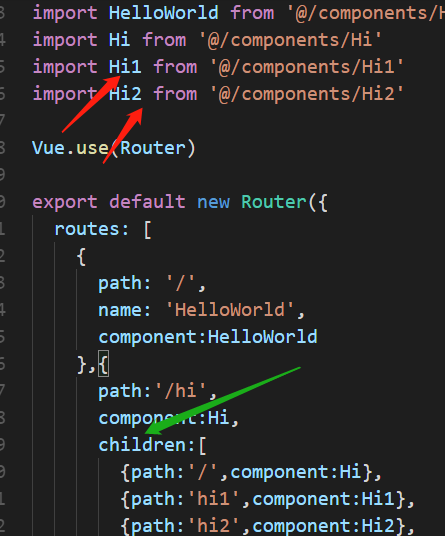
4.在router/indx.js 引入 组件Hi1和组件Hi2,在HI的路由配置中加入
children:[
{path:'/',component:Hi}, //'/',,根目录,这里指的是HI/
{path:'hi1',component:Hi1}, // /hi/hi1
{path:'hi2',component:Hi2}, ] // /hi/hi2

效果:

2018-06-18 10:17:19
vue-router配置子路由的更多相关文章
- Vue2+VueRouter2+webpack 构建项目实战(五):配置子路由
前言 通过前面几章的实战,我们已经顺利的构建项目,并且从API接口获取到数据并且渲染出来了.制作更多的页面,更复杂的应用,就是各位自己根据自己的项目去调整的事情了. 本章讲一下如何配置子路由,因为我们 ...
- vue.js利用vue.router创建前端路由
node.js方式: 利用node.js安装vue-router模块 cnpm install vue-router 安装完成后我们引入这个模板! 下载vue-router利用script引入方式: ...
- Vue Router路由守卫妙用:异步获取数据成功后再进行路由跳转并传递数据,失败则不进行跳转
问题引入 试想这样一个业务场景: 在用户输入数据,点击提交按钮后,这时发起了ajax请求,如果请求成功, 则跳转到详情页面并展示详情数据,失败则不跳转到详情页面,只是在当前页面给出错误消息. 难点所在 ...
- [Vue 牛刀小试]:第十四章 - 编程式导航与实现组件与 Vue Router 之间的解耦
一.前言 在上一章的学习中,通过举例说明,我们了解了 Vue Router 中命名路由.命名视图的使用方法,以及如何通过 query 查询参数传参,或者是采用 param 传参的方式实现路由间的参数传 ...
- Vue躬行记(8)——Vue Router
虽然Vue.js未提供路由功能,但是官方推出了Vue Router(即vue-router库),以插件的形式支持.它与Vue.js深度集成,可快速的创建单页应用(Single Page Applica ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue - Router 路由
路由的注册 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- Vue router 一个路由对应多个视图
使用命名路由 https://jsfiddle.net/posva/6du90epg/ <script src="https://unpkg.com/vue/dist/vue.js&q ...
随机推荐
- testNG官方文档翻译-1 简介
官方文档链接http://testng.org/doc/documentation-main.html 简介 TestNG是一个被设计用来简化广泛的测试需求的测试框架,它既可应用于单元测试(测试一个独 ...
- MySQL慢查询日志分割
mysql> set global slow_query_log=0; Query OK, 0 rows affected (0.00 sec) mysql> set global s ...
- Couleur(启发式 + 主席树)(终于补坑了)
ZOJ Problem Set - 4053 Couleur Time Limit: 6 Seconds Memory Limit: 131072 KB DreamGrid has an a ...
- ABP 3.7版本迁移数据库报错未能加载文件或程序集“Castle.Core, Version=4.0.0.0”
ABP 3.7 3.8版本升级后迁移数据库,报错未能加载文件或程序集“Castle.Core, Version=4.0.0.0”,System.ComponentModel.Annotations也可 ...
- 3306端口被占用导致MySQL无法启动
报错:mysql服务无法启动1067 发现WINDOWS下面没有MYSQL的服务在MYSQL的安装目录bin下面安装MYSQL服务:C:\Program Files\MySQL\MySQL Serve ...
- boost 实现读写锁
#include <boost/thread/shared_mutex.hpp> #include <boost/thread/locks.hpp> using BoostMu ...
- linux命令系列-tar(打包压缩)
tar命令可以为linux的文件和目录创建档案.利用tar命令,可以把一大堆的文件和目录全部打包成一个文件,这对于备份文件或将几个文件组合成为一个文件以便于网络传输是非常有用的. 首先要弄清两个概念: ...
- __new__构造方法
""" 对象的创建过程:new创建 返回 模拟实例对象的创建过程. 为啥是静态方法? 先有new后来init.因为init是需要实例对象来调用的,需要一个实例对象和sel ...
- php Excel导出功能
/** * * execl数据导出 */ function exportOrderExcel2($title, $cellName, $data) { //引入核心文件 vendor("PH ...
- Android Studio 安装及汉化
{ https://www.bilibili.com/video/av48649403?from=search&seid=15739157224002905777 Tool: https:// ...
