Razor页面之添加TagHelper
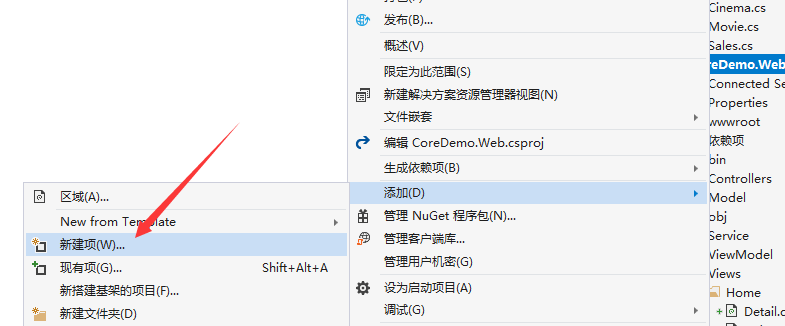
1.右键项目-----添加------新建项

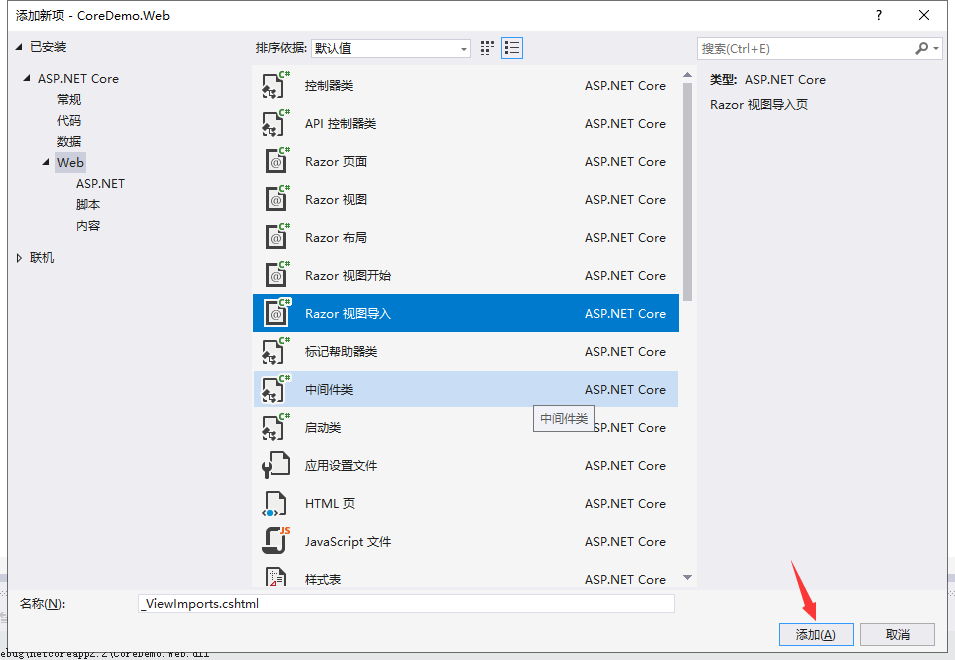
2.创建Razor试图导入 (Razor View Imports)

3.在创建的_ViewImports.cshtml中添加
@AddTagHelper *,Microsoft.AspNetCore.Mvc.TagHelpers
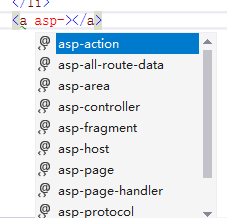
然后在view页面就可以使用TagHelper

Razor页面之添加TagHelper的更多相关文章
- ASP.NET CORE RAZOR :向 Razor 页面应用添加模型
本文来自:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/razor-pages/model 在本部分中将添加用于管理数据库中的电影的类. ...
- ASP.NET CORE RAZOR :向 Razor 页面添加验证
https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/razor-pages/validation 本部分中向 Movie 模型添加了验证逻辑. ...
- ASP.NET Core - Razor 页面简介
简介 随着ASP.NET Core 2 即将来临,最热门的新事物是Razor页面.在之前的一篇文章中,我们简要介绍了ASP.NET Core Razor 页面. Razor页面是ASP.NET Cor ...
- ASP.NET Core Razor页面 vs MVC
作为.NET Core 2.0发行版的一部分,还有一些ASP.NET的更新.其中之一是添加了一个新的Web框架来创建"页面",而不需要复杂的ASP.NET MVC.新的Razor页 ...
- ASP.Net Core Razor 页面路由
在服务器端 Web 应用程序框架中,其中非常重要的设计是开发人员如何将URL与服务器上的资源进行匹配,以便正确的处理请求.最简单的方法是将 URL 映射到磁盘上的物理文件,在 Razor 页面框架中, ...
- Asp.net core Razor 页面
创建asp.net core 空项目->MyWeb 修改Startup.cs启动文件添加Razor页面支持: public void ConfigureServices(IServiceColl ...
- ASP.NET Core - Razor 页面介绍
简介 随着ASP.NET Core 2 即将来临,最热门的新事物是Razor页面.在之前的一篇文章中,我们简要介绍了ASP.NET Core Razor 页面. Razor页面是ASP.NET Cor ...
- ASP.NET Core使用Razor页面
ASP.NET Core使用Razor页面 Razor是ASP.NET的页面引擎,在ASP.NET MVC 3以后被广泛使用,我在之前的博客中有所介绍,需要更多了解的朋友请移步[Razor语法] 在A ...
- 基础知识:什么是ASP.NET Razor页面?
Razor页面与ASP.NET MVC开发使用的视图组件非常相似,它们具有所有相同的语法和功能. 最关键的区别是模型和控制器代码也包含在Razor页面中.它更像是一个MVVM(Model-View-V ...
随机推荐
- 在linux上安装jdk
一.环境 1. VMware虚拟机 2. Linux系统(centos7) 安装步骤: 1. 先安装VMtools 2. 查看是否有openjdk,若有先将系统内的openJDK删除(采用 r ...
- Codeforces 1167F 计算贡献
题意:给你一个函数f,计算∑(i = 1 to n)(j = i to n) f(i, j).f(i, j)的定义是:取出数组中i位置到j位置的所有元素,排好序,然后把排好序的位置 * 元素 加起来. ...
- JavaScript 绑定事件时传递数据
var data = { name: 'Ruchee', email: 'my@ruchee.com' }; data.handleEvent = function (e) { console.log ...
- linux开放指定端口命令
方式一 CentOS: 1.开启防火墙 systemctl start firewalld 2.开放指定端口 firewall-cmd --zone=public --add-p ...
- 【Muduo库】【base】基本类
一.Timestamp类 1.类图如下: 2. 知识点 (1) 这个类继承了 muduo::copyable, 以及 boost::less_than_comparable. (2) ...
- day06 python is == 编码 解码
day06 python 一. is 和 == 的区别 == :比较, 判断, 比较的是值: 可以比较数字, 字符串, 列表, 元组, 字典,等 is :是 比较, 比较的是内存地 ...
- mongodb的学习 (3)
聚合函数 - 添加基础数据:db.local.save({contry:'中国',name:'小明',score:77});db.local.save({contry:'中国',name:'小红',s ...
- Qt 【关于跳转页面后当前页面(委托delegate)数据丢失的问题】
这个是一个很低级的错误,之前po主急着完成任务,也是没注意看,窗口跳窗如下图所示: 这个过程中都是click促发槽然后B*pB,pB->show,同理A*pA,pA->show,这个过程中 ...
- kNN算法和决策树
的整数. 下面看书上给出的实例: from numpy import * import operator def createdataset(): group=array([[1.0,1.1],[1. ...
- Delphi CoCreateGuid()函数 获取GUID
Globally Unique Identifier(全球唯一标识符) 也称作 UUID(Universally Unique IDentifier) GUID/UUID是通过特定算法产生的一个二进制 ...
