剖析Javascript中forEach()底层原理,如何重写forEach()
我们平时用的forEach()一般是这样用的
- var myArr = [1,5,8]
- myArr.forEach((v,i)=>{
- console.log(v,i)
- })
//运行后是这样的
1 0
5 1
8 2
其实底层还是把数组循环了一边,并且在回调函数里传了每个数组的值和下标
我们先用常规的方法去重写forEach()
- // 这里用const来定义函数,主要是为了防止当我们在开发时,如果别人用了这个名字重新给myForEach赋值时就会报错,这样就避免我们写的方法会被别人意外覆盖
const myForEach = function(arr, fn){- let i
- for(i=0; i<arr.length; i++){
- fn(arr[i], i)
- }
- }
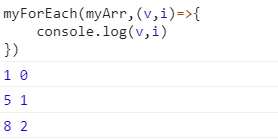
方法已经写好下面我们来测试一下新forEach()

这里是不是和上面用forEach()的输出完全一致啊
但是调用方法和上面并不一样,那我们怎么把他封装到Array对象里去呢
这样就要用到js里的原型链prototype,其实Javascript中所有的对象都是Object的实例,并继承Object.prototype的属性和方法
还是直接看代码吧↓
- Array.prototype.newForEach = function(fn) {
- let i
- for(i=0; i<this.length; i++){
- fn(this[i], i)
- }
- }
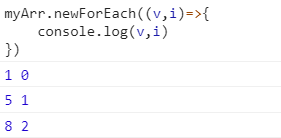
好了开始测试

这个就完全和forEach一样啦 good
当我们在开发项目时如果对后台返回的数据数组中每个数据都要做统一处理时,这时候我们就可以重写forEach()
这样大家都可以统一直接用这个方法,开发效率就会大大提高
剖析Javascript中forEach()底层原理,如何重写forEach()的更多相关文章
- NGUI所见即所得之深入剖析UIPanel,UIWidget,UIDrawCall底层原理
NGUI所见即所得之深入剖析UIPanel,UIWidget,UIDrawCall底层原理 By D.S.Qiu 尊重他人的劳动,支持原创,转载请注明出处:http.dsqiu.iteye.com 之 ...
- JavaScript中new实现原理
JavaScript中new实现原理 1.创建一个空对象 obj 2.将该对象 obj 的原型链 __proto__ 指向构造函数的原型 prototype, 并且在原型链 __proto__ 上设置 ...
- JavaScript中数组的迭代方法:forEach、map、filter、reduce、every、some、for in、for of
JavaScript中有非常多数组迭代方法,这里基本上吧所有的都介绍全了,我项目中比较喜欢的是forEach. 7.for in (for-in循环实际是为循环对象而设计的,for in也可以循环数组 ...
- JavaScript中的计时器原理
理解John Resig 在 How JavaScript Timers Work. 原理分析 timer(setInterval,setTimeout)有一个很重要的概念,时间延迟的长短是不稳定的. ...
- JavaScript 中 this 的原理
一.问题 学习 JavaScript 其中一个标志就是理解下面两种写法,会输出有不一样的结果. var obj = { foo: function () {} }; var foo = obj.foo ...
- javaScript中的闭包原理 (译)
这篇文章通过javaScript代码解释了闭包的原理,来让编程人员理解闭包.它不是写给大牛或使用功能性语言进行编程的程序员的.一旦意会了其核心概念,闭包理解起来并不难.然而,你不可能通过阅读任何有关闭 ...
- 深入剖析JavaScript中的数据类型判断(typeof instanceof prototype.constructor)
关于JavaScript中的类型判断,我想大部分JavaScripter 都很清楚 typeof 和 instanceof,却很少有人知道 constructor,以及constructor与前面二 ...
- 剖析Javascript中sort()使用方法,以及重写sort()里的排序方法,实现自定义排序
语法:arrayObject.sort([compareFunction]):参数compareFunction可选.规定排序顺序,必须是函数. sort() 方法用于对数组的元素进行排序,并返回数组 ...
- NGUI的原理机制:深入剖析UIPanel,UIWidget,UIDrawCall底层原理
这是我去搜狐畅游面试时,面试官问的一个问题.问NGUI的机制原理是什么?就是这个插件是根据什么写出来的.当时没答上来,下面是我从转载过来的,可以研究研究. 之前项目中用的NGUI的版本是3.0.7 f ...
随机推荐
- Django单元测试中Fixtures用法
在使用单元测试时,有时候需要测试数据库中有数据,这时我们可以使用Django的Fixtures来生成测试数据. 基础配置 在settings.py 中配置如下内容: FIXTURE_DIRS = (' ...
- MySQL日志文件和InnoDB引擎文件简介
MySQL和InnoDB的关系不在这里介绍了.但是大家都知道其中相关的文件很多,类型很多.看文件名就有点分布清楚了.所以在这里简单介绍下他们的文件. 我们直接看文件列表以及在后面直接加注释.做笔记. ...
- UPAD for iCloud
UPAD for iCloud笔记软件 在笔记软件中创建文件夹橡皮:按两下橡皮就是清除整个屏幕导出笔记到pdf,或者直接导出到其他应用中打开在当前页面中新建一个页面删除某个页面
- java设计模式学习笔记--依赖倒转原则
依赖倒转原则简述 1.高层模块不应该依赖低层模块,二者都应该依赖其抽象 2.抽象不应该依赖细节,细节应该依赖抽象 3.依赖倒转得中心思想时面向接口编程 4.依赖倒转原则时基于这样得设计理念:相对于细节 ...
- day7 基础数据类型&集合&深浅拷贝
基础数据类型汇总: #!/usr/bin/env python # -*- coding:utf-8 -*- ''' str int ''' # str s = ' a' print(s.isspac ...
- 自定义配置JNOJ
OJ 全名 online judge 在线判题系统,对于从事编程竞赛的人来说一点都不陌生,今天我们讨论的是怎么样自定义搭建 推荐的开源的OJ有hustOJ,JNOJ 因为hustOJ 是一键安装脚本, ...
- 2019sdqdCSP-J游记
特别鸣谢:Miku -------------------------- 中午上了车,和ljx坐在一块.太阳是多么好啊,我们在看着刚出的tg题,cmz找不到了准考证,sbl在临时打印准考证 等到好不容 ...
- 服务治理框架:Spring Cloud Eureka
最近在学习Spring Cloud的知识,现将服务治理框架 Spring Cloud Eureka 的相关知识笔记整理如下.[采用 oneNote格式排版]
- Windows添加管理员用户
使用命令提示符添加用户并提升管理员权限 net user 查看当前所有系统用户 net user dan 123456 /add 添加用户名为dan 密码为123456的用户 net localgro ...
- javaweb实现注册页面(数据库连接以及ajax验证)
先放效果图 可实现js实时验证 可实现ajax实时验证注册信息是否存在 页面实现要求 1登录账号:要求由6到12位字母.数字.下划线组成,只有字母可以开头:(1分) 2登录密码:要求 ...
