Struts framework
Struts功能详解——ActionMapping对象
Struts旅程(一)Struts简介和原理
实例讲解DispatchAction和LookupDispatchAction
DispatchAction和LookupDispatchAction
Introduction to the Struts Framework
首先说一下Framework的概念:人们用于解决相同或者相似类型问题的方案
特点:可重用行,可扩展性,可收缩性
基于请求响应模式的应用framework的逻辑结构:
1,控制层;
2,业务逻辑层;
3,数据逻辑层
Struts的概念和体系结构:
* 主要采用serlvet和Jsp技术实现的MVC模式
* 很好的一个控制层框架
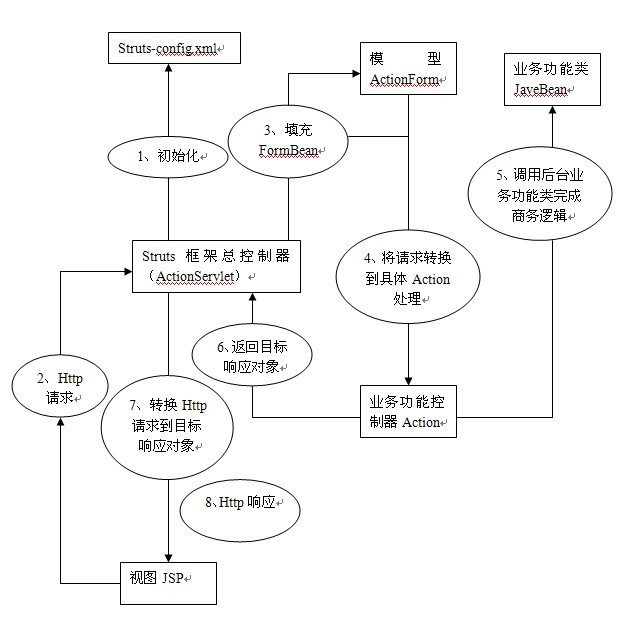
关于struts其他的介绍就不多说了,先看一张流程图

1,读取配置(初始化ModuleConfig对象)
Struts框架总控制器(ActionServlet)是一个Servlet,在web.xml中配置成自动启动的Servlet,读取配置文件(Struts-config.xml)的配置信息,为不同的Struts模块初始化相应的ModuleConfig对象:
* ActionConfig
* ControlConfig
* FormBeanConfig
* FowardConfig
* MessageResourcesConfig
2,发送请求
用户提交表单或调用URL向Web应用程序器提交一个请求,请求的数据用Http协议上传给web服务器
3,填充Form(实例化,复位,填充数据,校验,保存)
(*.do)从ActionConfig中找出对应该请求的Action子类,如没有对应的Action,控制器直接转发给JSP或静态页面,如有对应的Action且这个Action有一个相应的ActionForm,ActionForm被实例化并用HTTP请求的数据填充其属性,并且保存在ServletContext中(request或者session),这样它们就可以被其它Action对象或者JSP调用
4,派发请求
控制器根据配置信息ActionConfig将请求派发到具体的Action,相应的FormBean一并传给这个Action的execute()方法
5,处理业务
Action一般只包含一个execute()方法,它负责执行相应的业务逻辑(调用其他业务模块),完毕后返回一个ActionForward对象,控制器通过该ActionForward对象来进行转发工作
6,返回响应
Action根据业务处理的不同结果返回一个目标响应对象给总控制器,该目标响应对象对应一个具体的JSP页面或者另一个Action
7,查找响应(翻译响应)
总控制器根据业务功能Action返回的目标响应对象,找到对应的资源对象,通常是一个具体的JSP页面
8,响应用户
目标响应对象将结果展现给用户目标响应对象(jsp),将结果页面展现给用户。
Struts Components
The Controller
This receives all incoming requests. Its primary function is the mapping of a request URI to an action class selecting the proper application module. It's provided by the framework.
The struts-config.xml File
This file contains all of the routing and configuration information for the Struts application. This XML file needs to be in the WEB-INF directory of the application.
Action Classes
It's the developer's responsibility to create these classes. They act as bridges between user-invoked URIs and business services. Actions process a request and return an ActionForward object that identifies the next component to invoke. They're part of the Controller layer, not the Model layer.
View Resources
View resources consist of Java Server Pages, HTML pages, JavaScript and Stylesheet files, Resource bundles, JavaBeans, and Struts JSP tags.
ActionForms
These greatly simplify user form validation by capturing user data from the HTTP request. They act as a "firewall" between forms (Web pages) and the application (actions). These components allow the validation of user input before proceeding to an Action. If the input is invalid, a page with an error can be displayed.
Creating an ActionForm Bean
A Struts ActionForm bean is used to persist data between requests. For example, if a user submits a form, the data is temporarily stored in the form bean so that it can either be redisplayed in the form page (if the data is in an invalid format or if login fails) or displayed in a login success page (if data passes validation).
(二)、普通HTML表单使用Form的工作原理
ActionServlet 对struts-config进行解析时,当解析到某个action中存在一个属性name,那么ActionServlet中的 RequestProcessor就会根据该name的值找到对应的form-bean然后创建一个对应的form类实例,放在我们定义的存储范围中,当 表单提交到该action对应的appAction之前也就是到达FC的时候,FC会做以下事情
1.根据路径找到对应的内存中存放着的配置对象中的action
2.根据action中的attribute属性,从session中得到一个对应的form实例
3.该form实例调用reset方法对自己进行清空
4.用表单中的值去填充该form实例
5.如果要该form要进行验证那么就该form就会调用validate方法按照我们规定的验证规则进行验证
(三)、struts表单使用Form的工作原理
1. 利用struts的HTML标签库定义的HTML元素其实是服务器端的java代码,java代码是编译型代码而HTML则是解释型代码,所以在使用 struts的HTML标签库定义的HTML元素要更加的严谨,只要某个元素甚至是某个属性没有定义对,那么编译就不能通过从而抛出异常,例如在使用 struts的HTML标签库定义表单的时候action属性是在编译的时就要被确定的如果action属性所定义的提交路径是空或者是错误,那么服务器 在编译的时候就会抛出500的异常,而不像普通HTML表单action属性是在提交的时候才确定的
2.原理跟普通HTML表单使用Form的工 作原理大同小异,不同在于当服务器对form表单进行编译的时候会向action所指定的地址发一个请求,看是否正确,所以这个时候其实就已经提交了一次 表单,当表单到达FC的时候跟上面做的几件事情中就第三件不同,不同在于表单和form中的值都将互相填充,这就是struts对表单的回添机制
Struts framework的更多相关文章
- custom struts framework
1. Difference between stucts1 and struts2 struts1 : Servlet used as Controller , you can visit the S ...
- Struts 2 Learning
目录 . J2EE简介 . JAVA EE应用的分层模型 . 搭建Struts2 Demo应用 . struts2流程 . struts2的常规配置 . 实现Action . 配置Action . 配 ...
- Struts和SpringMVC两种MVC框架比较
基于Web的MVC framework在J2EE的世界内已是空前繁荣.TTS网站上几乎每隔一两个星期就会有新的MVC框架发布.目前比较好的MVC,老牌的有Struts.Webwork.新兴的MVC框架 ...
- Configure the Struts Tag Libraries
In Struts framework, you always need to configure the Struts tag libraries in order to access it in ...
- Struts知识问答 分类: 面试 2015-07-10 22:01 4人阅读 评论(0) 收藏
1. 简述Struts框架的初始化流程. 答案: 对于采用Struts框架的Web应用,在Web应用启动时就会加载并初始化控制器ActionServlet ActionServlet从struts-c ...
- struts工作原理不错的解释___
Struts 使用 Model 2 架构.Struts 的ActionServlet 控制导航流.其他Struts 类,比如Action, 用来访问业务逻辑类.当 ActionServlet 从容器接 ...
- Struts 2 Overview
Struts2 is popular and mature web application framework based on the MVC design pattern. Struts2 is ...
- Spring+Struts+Hibernate 简介(转)
http://blog.csdn.net/slnqnd/article/details/1772910/ Struts2.0 +Hibernate 3.2 +Spring 2.0 一. ...
- 概述struts,以及struts如何实现MVC架构的
概述MVC体系结构? 答:MVC包括三类对象,model是应用对象,view是视图,controller是控制器,它定义用户界面对用户输入的响应方式. 在MVC体系中,模型通常被称为”业务逻辑”,是真 ...
随机推荐
- 08_springmvc数据回显和@ModelAttribute注解详解
一.数据回显 提交后,如果出现错误,将刚才提交的数据回显到刚才的提交页面. 二.pojo数据回显方法 1.springmvc默认对pojo数据进行回显. pojo数据传入controller方法后,s ...
- java基础之Integer包装类
Integer类概述: Integer 类在对象中包装了一个基本类型 int 的值 该类提供了多个方法,能在 int 类型和 String 类型之间互相转换,还提供了处理 int 类型时非常有用的其他 ...
- RaspberryPi(一)
[1]格式化TF卡 // 注意格式 [2]烧录系统 // 烧录完成后不要点弹出的击格式化选项 [3]查找IP.修改静态IP(保持和台式机或笔记本同网段) arp -a //物理地址以B8开头 //或者 ...
- Leetcode963. Minimum Area Rectangle II最小面积矩形2
给定在 xy 平面上的一组点,确定由这些点组成的任何矩形的最小面积,其中矩形的边不一定平行于 x 轴和 y 轴. 如果没有任何矩形,就返回 0. 示例 1: 输入:[[1,2],[2,1],[1,0] ...
- 在Spring框架中获取连接池的四种方式
1:DBCP数据源 DBCP类包位于 <SPRING_HOME>/lib/jakarta-commons/commons-dbcp.jar,DBCP是一个依赖Jakarta commons ...
- Django项目:CRM(客户关系管理系统)--82--72PerfectCRM实现CRM动态菜单和角色
#models.py # ————————01PerfectCRM基本配置ADMIN———————— from django.db import models # Create your models ...
- 洛谷P2333 [SCOI2006]一孔之见
传送门 辣鸡题目毁我人生败我前程 50分代码 //Achen #include<algorithm> #include<iostream> #include<cstrin ...
- 封装原生JavaScript的ajax
function obj2str(data) { data = data || {}; // 如果没有传参, 为了添加随机因子,必须自己创建一个对象 data.t = new Date().getTi ...
- FamilyFilter(4)
3.1. 基于列族过滤数据的FamilyFilter 构造函数: FamilyFilter(CompareFilter.CompareOp familyCompareOp, ByteArrayComp ...
- 2019-8-31-dotnet-控制台读写-Sqlite-提示-no-such-table-找不到文件
title author date CreateTime categories dotnet 控制台读写 Sqlite 提示 no such table 找不到文件 lindexi 2019-08-3 ...
