vue的table组件
一个vue-table的组件
说明:
1.基于element-ui开发的vue表格组件。



功能:
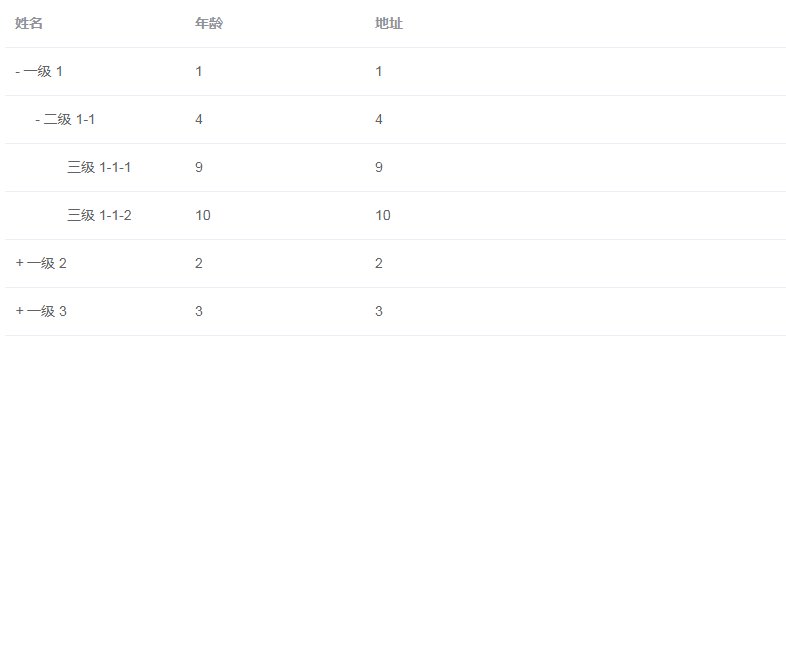
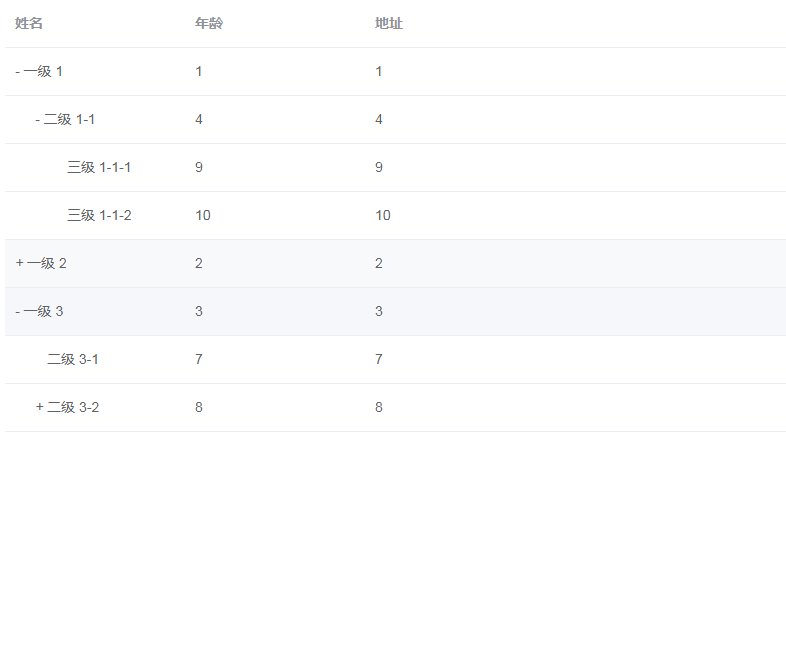
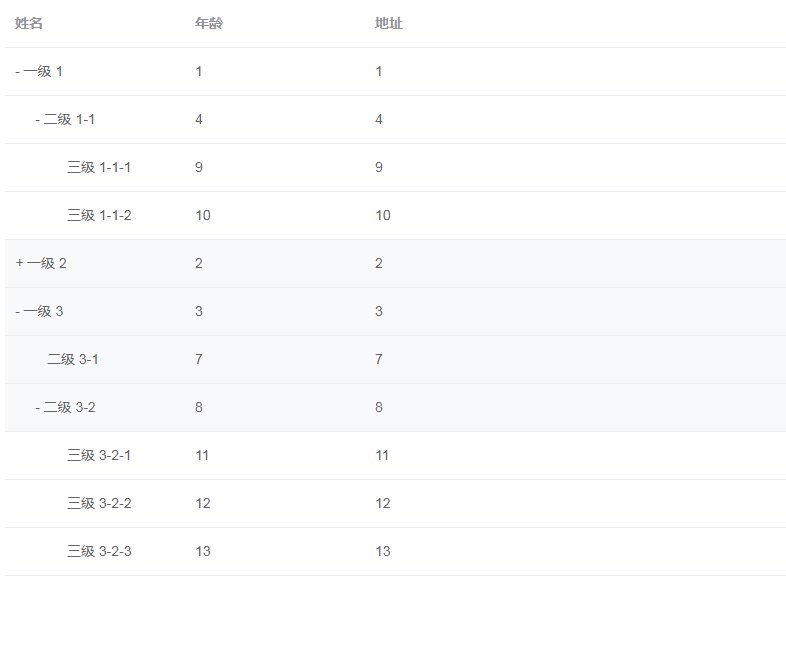
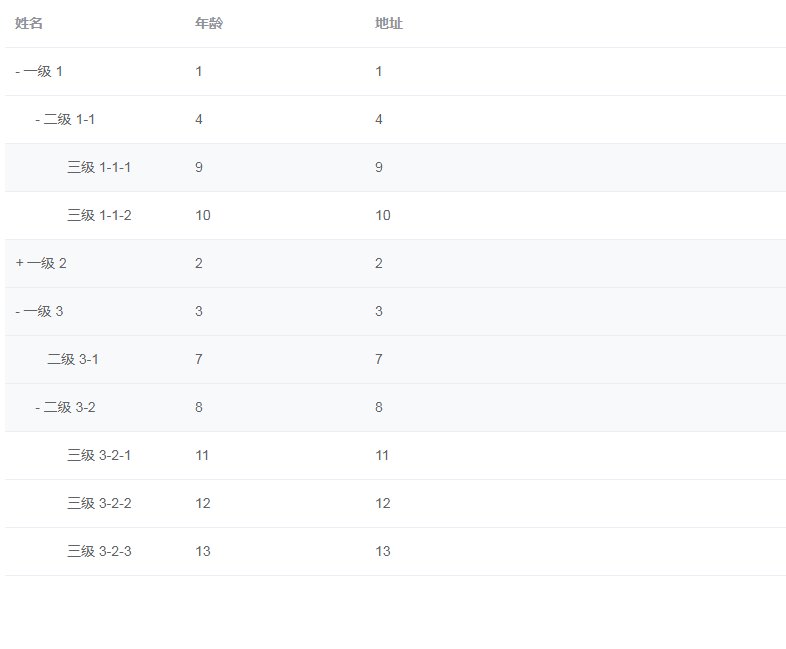
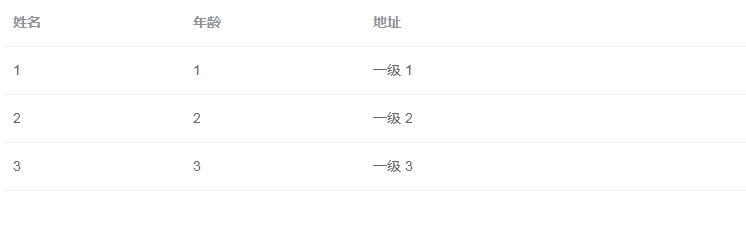
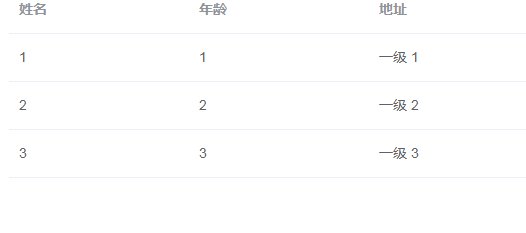
1.支持树形数据的展示
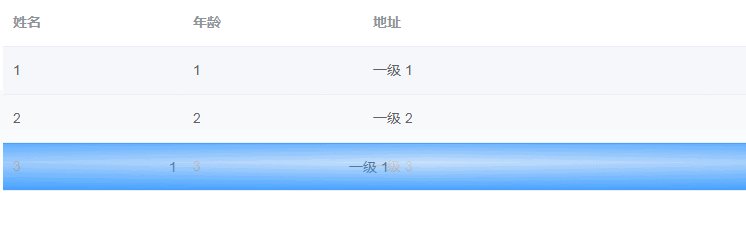
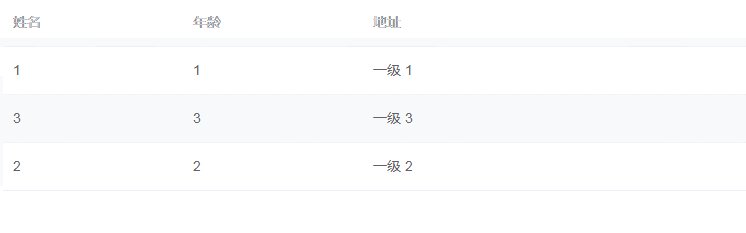
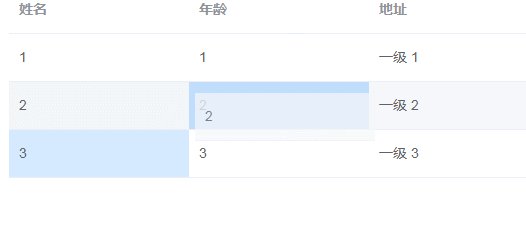
2.行拖拽排序
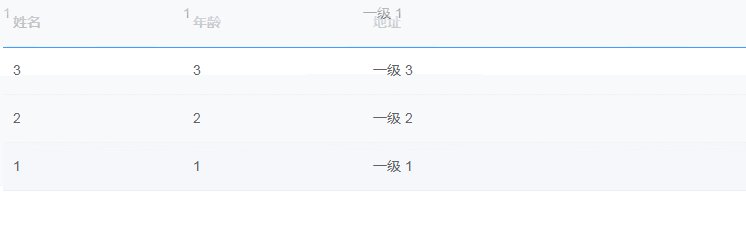
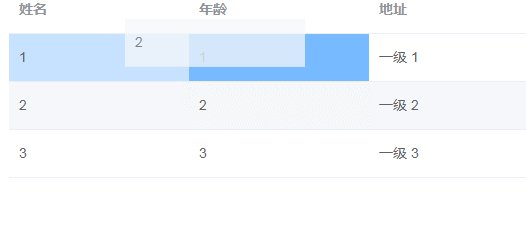
3.单元格拖拽排序
使用方法:
1.下载npm包:
你的VUE项目的根目录底下运行:
npm install ele-table
```
2.引入本npm包并注册为vue的组件:
例如:在需要使用的vue页面中:
```<template>
<!-- 里面写ele-table组件-->
<ele-table :data="tableData" treetable style="width: 100%">
<ele-table-column prop="id" label="姓名">
<template slot-scope="scope">
<div :style="`padding-left:${20*(scope.row._indent-1)}px`">
<span v-if="scope.row.children">
<i v-if="scope.row._expand" >-</i><i v-else>+</i>
</span>
<span>{{scope.row.id}}</span>
</div>
</template>
</ele-table-column>
<ele-table-column prop="id" label="年龄" width="180">
</ele-table-column>
<ele-table-column
prop="label"
label="地址">
</ele-table-column>
</ele-table>
<ele-table
draggablerow //能否行拖拽
:allow-drag="allowdrag" //能否被拖拽
:allow-drop="allowDrop" //能否被放置
:data="tableData"
@node-drag-start="handleDragStart"
@node-drag-enter="handleDragEnter"
@node-drag-leave="handleDragLeave"
@node-drag-over="handleDragOver"
@node-drag-end="handleDragEnd"
style="width: 100%">
<ele-table-column prop="id" label="姓名" width="180">
</ele-table-column>
<ele-table-column
prop="id"
label="年龄"
width="180">
</ele-table-column>
<ele-table-column
prop="label"
label="地址">
</ele-table-column>
</ele-table>
</template>
<script>
import { eleTable, eleTableColumn } from "ele-table";
import 'ele-table/dist/ele-table.css';
//项目引入element-ui 不需要引入样式,但需要class类指定拖拽样式
//<style>
//.el-table--dropNode{
// background-color: #409eff !important;
//}
// .el-tree__drop-indicator {
// position: absolute;
// left: 0;
// right: 0;
// height: 2px !important;
// background-color: #409eff;
// z-index: 10000;
//}
//</style>
export default {
data(){
return{
tableData: [{
id: 1,
label: '一级 1',
_expand:true, //设置默认展开节点
children: [{
id: 4,
label: '二级 1-1',
_expand:true,
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}]
}
},
components: {
eleTable,
eleTableColumn
},
methods: {
handleDragEnd(row, column, cell, event) {
let data = this.tableData[row.draggingcolumn];
if (cell == "after") {
this.tableData.splice(column.dropcolumn + 1, 0, data);
if (row.draggingcolumn > column.dropcolumn) {
this.tableData.splice(row.draggingcolumn + 1, 1);
} else {
this.tableData.splice(row.draggingcolumn, 1);
}
}
if (cell == "before") {
this.tableData.splice(column.dropcolumn, 0, data);
if (row.draggingcolumn > column.dropcolumn) {
this.tableData.splice(row.draggingcolumn + 1, 1);
} else {
this.tableData.splice(row.draggingcolumn, 1);
}
}
if (cell == "inner") {
this.$set(
this.tableData,
row.draggingcolumn,
this.tableData[column.dropcolumn]
);
this.$set(this.tableData, column.dropcolumn, data);
}
},
},
}
}
</script>
<h3>Calendar Attributes</h3>
<table>
<thead><tr>
<th>参数</th>
<th>说明</th>
<th>类型</th>
<th>可选值</th>
<th>默认值</th>
</tr></thead>
<tbody>
<tr>
<td>data</td>
<td>显示的数据</td>
<td>array</td>
<td>—</td>
<td>—</td>
</tr>
<tr>
<td>treetable</td>
<td>是否树形数据</td>
<td>boolean</td>
<td>—</td>
<td>false</td>
</tr>
<tr>
<td>_expand</td>
<td>树形数据默认展开节点(不支持递归关联)</td>
<td>boolean</td>
<td>—</td>
<td>false</td>
</tr>
<tr>
<td>draggablerow</td>
<td>是否开启行拖拽</td>
<td>boolean</td>
<td>—</td>
<td>false</td>
</tr>
<tr>
<td>draggable</td>
<td>是否开启单元格拖拽</td>
<td>boolean</td>
<td>—</td>
<td>false</td>
</tr>
<tr>
<td>allow-drag</td>
<td>能否被拖拽</td>
<td>Function(row(行数据), column(行拖拽为index,单元格为所在列), cell(节点), event)</td>
<td>—</td>
<td>要求返回boolean</td>
</tr>
<tr>
<td>allow-drop</td>
<td>能否被放置</td>
<td>Function(row, column, cell, event, type)</td>
<td>—</td>
<td>要求返回boolean</td>
</tr>
</tbody>
</table>
<h3>Calendar Events</h3>
<table>
<thead><tr>
<th>事件名</th>
<th>说明</th>
<th>参数</th>
</tr></thead>
<tbody>
<tr>
<td>node-drag-start</td>
<td>节点开始拖拽时触发的事件</td>
<td>Function(row(行数据), column(行拖拽为index,单元格为所在列), cell(节点), event)</td>
</tr>
<tr>
<td>node-drag-enter</td>
<td>拖拽进入其他节点时触发的事件</td>
<td>Function(row(行数据), column(行拖拽为index,单元格为所在列), cell(节点), event, draggingNode(被拖拽节点)</td>
</tr>
<tr>
<td>node-drag-leave</td>
<td>拖拽离开某个节点时触发的事件</td>
<td>Function(row(行数据), column(行拖拽为index,单元格为所在列), cell(节点), event, draggingNode(被拖拽节点)</td>
</tr>
<tr>
<td>node-drag-over</td>
<td>在拖拽节点时触发的事件</td>
<td>Function(row(行数据), column(行拖拽为index,单元格为所在列), cell(节点), event, draggingNode(被拖拽节点)</td>
</tr>
<tr>
<td>node-drag-end</td>
<td>拖拽结束时触发的事件</td>
<td>Function(dragging(被拖拽节点对象), drop(放置节点对象), dropType(放置位置(before、after、inner)), event)</td>
</tr>
<tr>
<td>node-drop</td>
<td>拖拽完成时触发的事件</td>
<td>Function(dragging(被拖拽节点对象), drop(放置节点对象), dropType(放置位置(before、after、inner)), event)</td>
</tr>
</tbody>
</table>
来源:https://segmentfault.com/a/1190000016123145
vue的table组件的更多相关文章
- vue.js table组件封装
table组件 和 分页组件来自iview,在这里我根据公司业务再次做了一次封装,使用slot进行内容分发,可以随意放置input输入框和button按钮 ,再使用props向子组件传递参数,使用em ...
- VUE -- iview table 组件 中使用 upload组件 上传组件 on render 事件不会触发问题
碰到的问题是: upload 组件在 on中写的监听事件不会被触发 在 props 中来监听:==>
- vue elementui table组件内容换行
解决方案 tableData = [ { "name": "domain111", "metric": [ "平均耗时" ...
- Vue.js说说组件
什么是组件:组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能.在有些情况下,组件也可以是原生HTM ...
- vue.js之组件(上篇)
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- vue学习之组件
组件从注册方式分为全局组件和局部组件. 从功能类型又可以分为偏视图表现的(presentational)和偏逻辑的(动态生成dom),推荐在前者中使用模板,在后者中使用 JSX 或渲染函数动态生成组件 ...
- 在 Element-UI 的 Table 组件上添加列拖拽效果
Element-UI 的 Table组件很强大,但是我们的需求更强大... 简单粗暴的来一发效果图: 一.数据驱动 传统的拖动效果,都是基于通过 mousedown.mousemove.mouseup ...
- Vue.js之组件(component)
从结构上看,组件之于实例,就好比轮子之于汽车.从属性和方法来看,组件有实例的大部分方法,如果Vue实例是孙悟空,组件就好比实例的一个毫毛,变化多端却为Vue实例所用. 目录: 组件的注册 is的作用 ...
- Vue.js之组件系统
vue.js既然是框架,那就不能只是简单的完成数据模板引擎的任务,它还提供了页面布局的功能.本文详细介绍使用vue.js进行页面布局的强大工具,vue.js组件系统. Vue.js组件系统 每一个新技 ...
随机推荐
- css3之字体@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体. 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号. Firefox, Chrome, Safar ...
- css设置字体小于12px
p { white-space: nowrap; font-size: .12rem; -webkit-transform-origin-x: 0; //缩小后文字居左 -webkit-transfo ...
- AIO异步非阻塞学习
Client:客户端 package aio; import java.io.UnsupportedEncodingException; import java.net.InetSocketAddre ...
- Codeforces-348E Pilgrims
#4342. CF348 Pilgrims 此题同UOJ#11 ydc的大树 Online Judge:Bzoj-4342,Codeforces-348E,Luogu-CF348E,Uoj-#11 L ...
- C/C++操作SQLite
最近几天在学习sqlite3,颇有点收获,下面介绍一下简单用法:1.先下载sqlite3.h和sqlite3.c(如果不知道怎么下载的话就去www.sqlite.org)如果要编译成lib.则需要用到 ...
- wpf listbox touch 整个窗口移动
工作中遇到遇到,在有listbox中的地方,touch listbox的时候 可以把整个窗体都移动了,解决方案如下: /// <summary> /// prevent the rubb ...
- JEECMS自定义标签开发步骤2
JEECMS自带的只有[@cms_advertising]标签,并且官方没有给文档,用法: [@cms_advertising id='3'] <img src=&quo ...
- 洛谷p1605--迷宫 经典dfs
https://www.luogu.org/problemnew/show/P1605 用这种题来复习一下dfs 给定一个N*M方格的迷宫,迷宫里有T处障碍,障碍处不可通过.给定起点坐标和终点坐标,问 ...
- 逻辑备份(mysqldump/select into outfile)
#mysqldump备份 shell> mysqldump -uroot -p -P4306 sakila actor>E:\sakila-actor.sql shell> mysq ...
- JasperReport报表参数9
填充一个报表的主要输入是:报表模板,参数和数据源.本章将介绍这些参数,并在接下来的章节中,我们将介绍数据源. 参数是在报表填充操作传递给报表引擎的对象引用.参数传递有用的数据到报表引擎,它可以不通过数 ...
