简单聊聊CSS中的3D技术之“立方体”
简单聊聊CSS中的3D技术之“立方体”
大家好,我是今天的男一号,我叫小博主。
今天来聊一下我在前端“逆战班”学习中遇到的颇为有趣的3D知识。前端学习3周,见识稀疏,在下面的分享中如有不对的地方请大家指教。
那下面我们直接来干货!
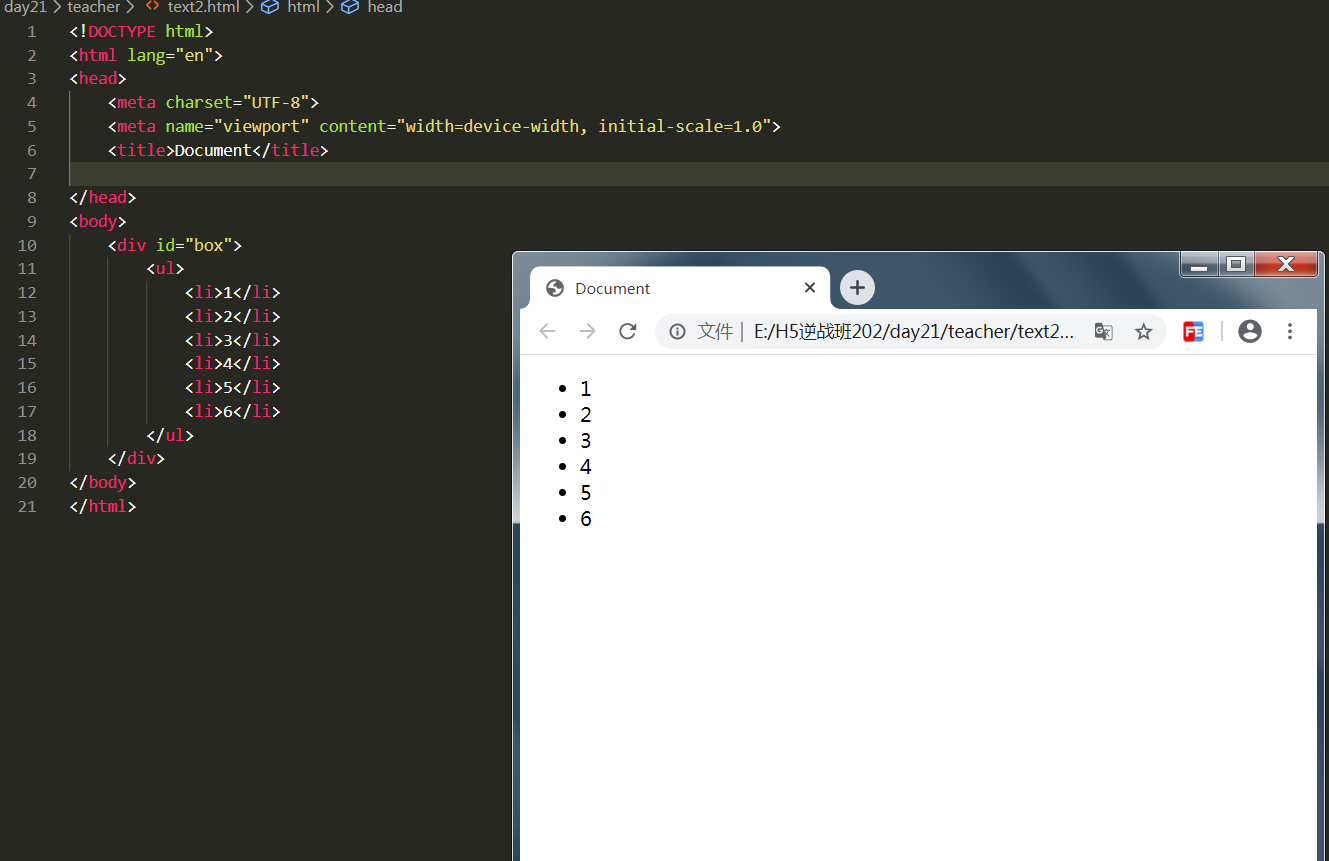
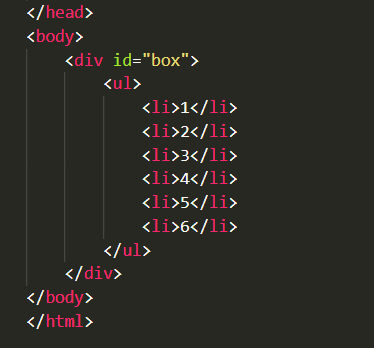
第一步、构建基础结构。
我们用div和ul-li列表来完成结构。如下图:

第二步、去除基础样式、设置大小和位置
这里比较重要的是给li设置相对定位来实现位置重叠,必须要先给ul设置绝对定位。
positione: relative(绝对定位)、positione: absolute(相对定位)如下图:

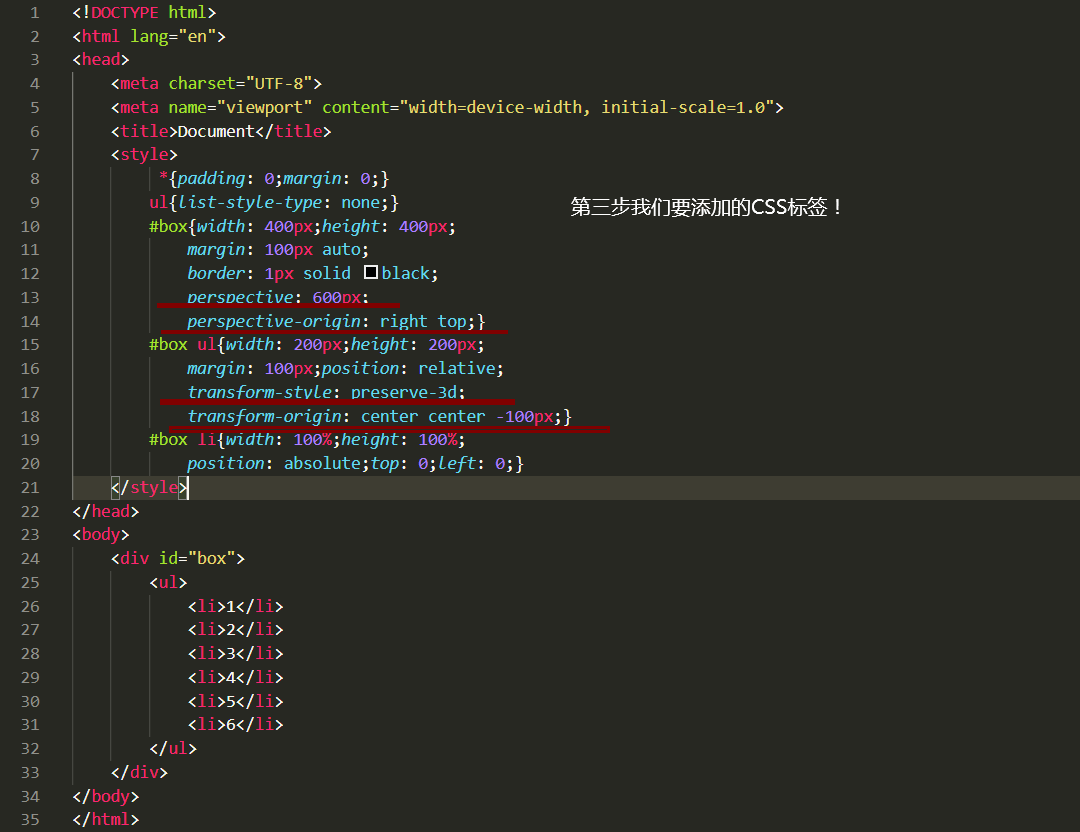
第三步、给容器添加景深、观察视角、3D格式。
(1)我们要给box容器添加景深效果,perspective:600px(这里我的景深值为600px)景深效果相当于是3d眼镜,让我们处于3d环境中,
(2)同时还可以设置观察视角,相当于是想让我们的眼镜从哪个方向来看这个效果,也就是perspective-origin:top right(这里我用的视角就是右上角)。
(3)给ul添加3d格式,使我们ul结构拥有3d的结构,相当于处在3d的舞台上transform-style:preserve-3d(这个是3d模型必须要用到的,不添加就无法形成3D结构)。
(4)给ul添加tranform-origin 基点位置,主要是针对 旋转和缩放,默认都是中心点为基点。(这个是等下添加hover时用到的,我提前添加了。)如下图:

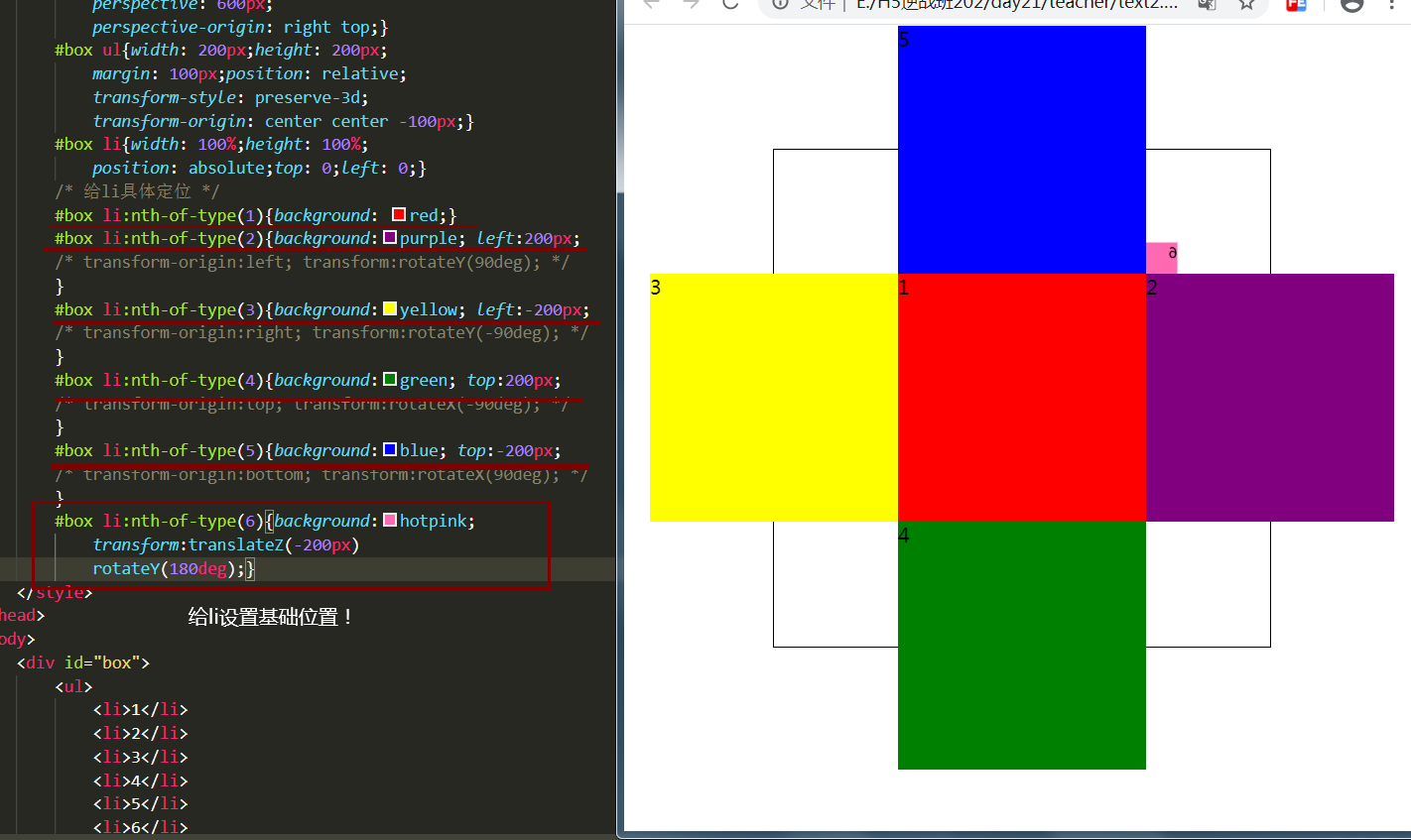
第四步、给li设置颜色,进行平面图定位。
这里第1个li不需要调整位置,我们给一个颜色就行了。
第二到第五个需要分别设置位置,形成立方体前的平面图。
像素,因为添加景深的效果,我们可以看到一个角。如果没有景深效果,第一个和第六个是上下位置,距离200px。

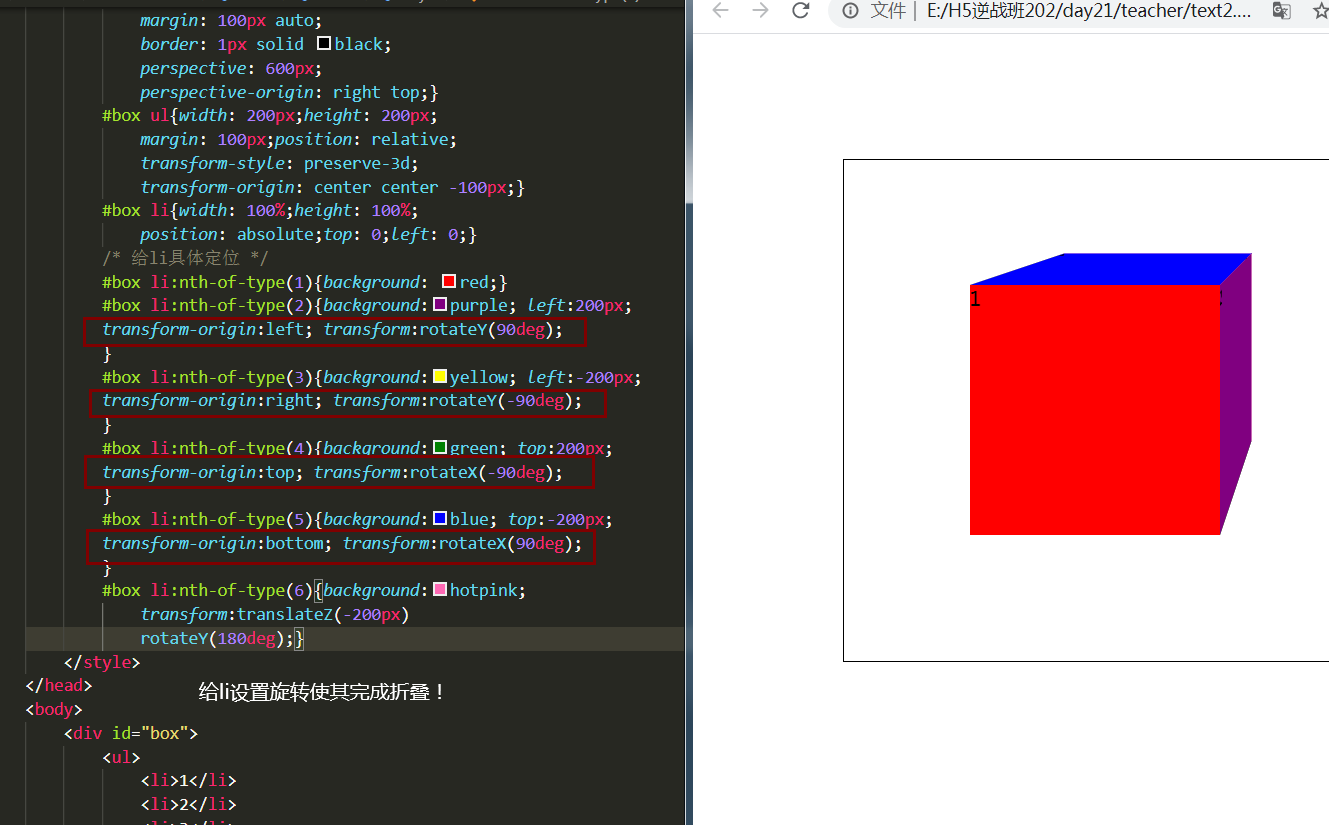
第五步、分别对几个面进行位移上的旋转。
因为在上面第三步我们已经加过3D效果,因此我们可以实现3D旋转的效果。
利用transfrom:rotate(角度值)分别设置旋转,这里一定要注意旋转需要设置的基点位置,基点位置tranform-origin:(值)。如下图:

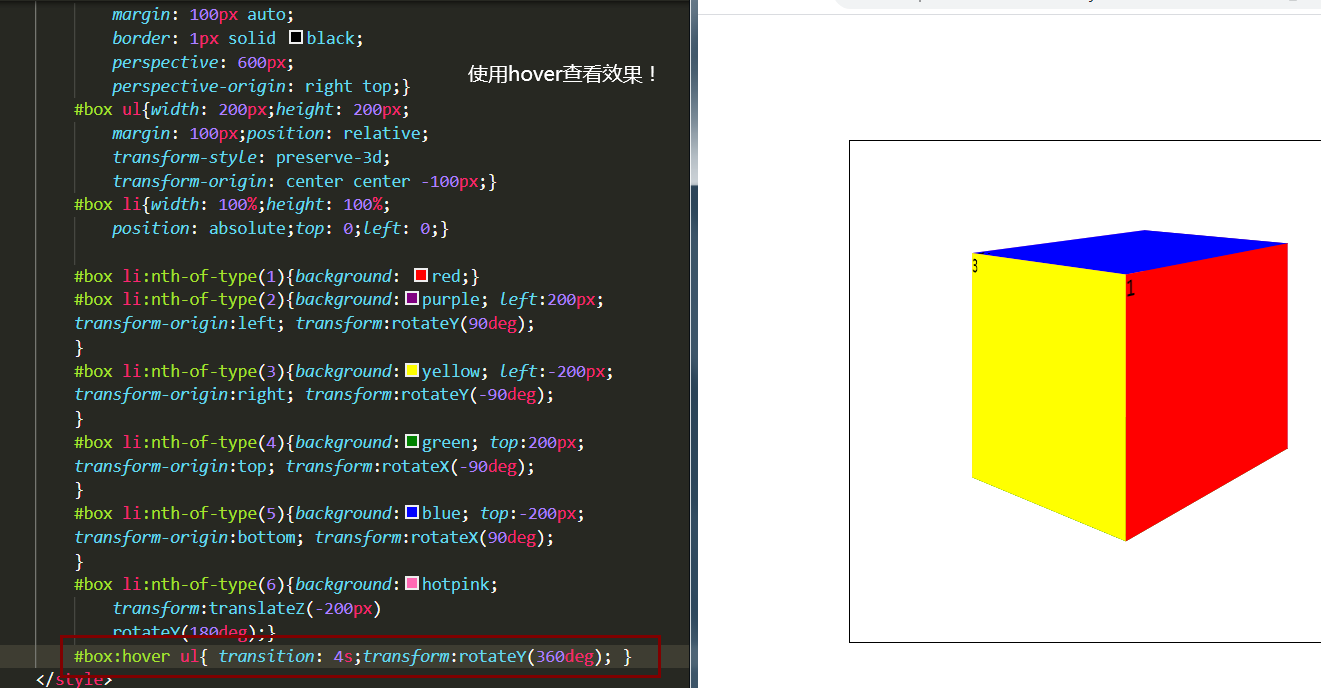
第六步、利用hover查看效果。
利用hover,给ul设置transition:4s 旋转过渡时间,更好的观察移动过程。
°旋转,基点我们在第三步已经设置过了。运行如下图:

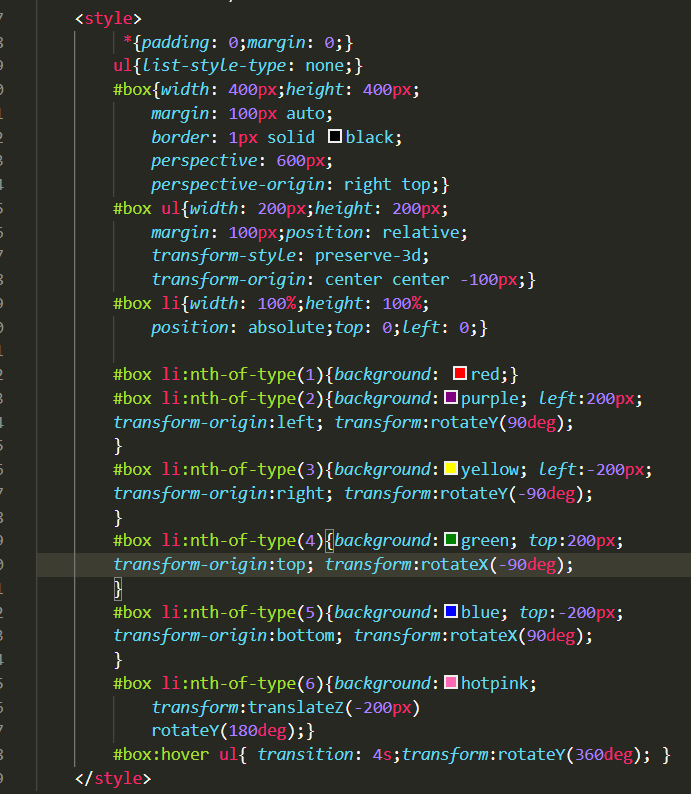
这里我们就基本完成3D立方体的任务,下面我再附上完整的CSS代码和HTML代码。


简单聊聊CSS中的3D技术之“立方体”的更多相关文章
- 简单聊聊java中的final关键字
简单聊聊java中的final关键字 日常代码中,final关键字也算常用的.其主要应用在三个方面: 1)修饰类(暂时见过,但是还没用过); 2)修饰方法(见过,没写过); 3)修饰数据. 那么,我们 ...
- 简单聊聊TestNG中的并发
前言 最近在做项目里的自动化测试工作,使用的是TestNG测试框架,主要涉及的测试类型有接口测试以及基于业务实际场景的场景化测试.由于涉及的场景大多都是大数据的作业开发及执行(如MapReduce.S ...
- 简单聊聊java中如何判定一个对象可回收
背景 说到java的特性,其中一个最重要的特性便是java通过new在堆中分配给对象的内存,不需要程序员主动去释放,而是由java虚拟机自动的回收.这也是java和C++的主要区别之一:那么虚拟机是如 ...
- Java并发(10)- 简单聊聊JDK中的七大阻塞队列
引言 JDK中除了上文提到的各种并发容器,还提供了丰富的阻塞队列.阻塞队列统一实现了BlockingQueue接口,BlockingQueue接口在java.util包Queue接口的基础上提供了pu ...
- 简单聊聊TiDB中sql优化的一个规则---左连接消除(Left Out Join Elimination)
我们看看 TiDB 一段代码的实现 --- 左外连接(Left Out Join)的消除; select 的优化一般是这样的过程: 在逻辑执行计划的优化阶段, 会有很多关系代数的规则, 需要将逻辑执行 ...
- 【CSS】330- 手把手教你玩转 CSS3 3D 技术
点击上方"前端自习课"关注,学习起来~ CSS3的3D起步 要玩转css3的3d,就必须了解几个词汇,便是透视(perspective).旋转(rotate)和移动(transla ...
- css中的em 简单教程 -- 转
先附上原作的地址: https://www.w3cplus.com/css/px-to-em 习惯性的复制一遍~~~~ -------------------------------我是分界线---- ...
- css中box-sizing简单说明(标准盒式模型和怪异盒式模型)
今天写程序做布局的时候,遇到关于css中盒式模型的问题,百度了下这属性的解释,脑大啊,文字太绕看不懂.怎么办,于是自己动动手写了段程序测试,嗯,不错,一看效果就恍然大明白了.这里简单说明下,也可能说得 ...
- css中的毛玻璃(不是透明度) 简单文档
其实毛玻璃很简单 只需要在css中加入 backdrop-filter:blur(8px); 8px是模糊力度 注意:使用该方法前需要设置背景不能是透明(如果是显示这个元素下面的图像记得半透明,例子就 ...
随机推荐
- Shell常用命令之read
前言 Linux read命令用于从标准输入读取数值.read 内部命令被用来从标准输入读取单行数据.这个命令可以用来读取键盘输入,当使用重定向的时候,可以读取文件中的一行数据. 格式 read [- ...
- netty EventLoop线程与当前线程的问题
模拟客户端向服务端发送消息: 客户端部分代码如下,当连接激活触发消息发送,采用线程池的形式,分多个线程向服务端发送同一消息 @Override public void channelActive(Ch ...
- CUDA学习(一)之使用GPU输出HelloWorld
最近在学习CUDA,编程入门第一步便是“HelloWorld”,主要代码如下: #include "cuda_runtime.h" #include "device_la ...
- python接口自动化测试 - 数据驱动DDT模块的简单使用
DDT简单介绍 名称:Data-Driven Tests,数据驱动测试 作用:由外部数据集合来驱动测试用例的执行 核心的思想:数据和测试代码分离 应用场景:一组外部数据来执行相同的操作 优点:当测试数 ...
- 云原生 - Istio可观察性之监控(四)
作者:justmine 头条号:大数据与云原生 微信公众号:大数据与云原生 创作不易,在满足创作共用版权协议的基础上可以转载,但请以超链接形式注明出处. 为了方便阅读,微信公众号已按分类排版,后续的文 ...
- 三、通过 FactoryBean 来配置bean
一般情况下,Spring 通过反射机制利用 <bean> 的 class 属性指定实现类实例化 Bean ,在某些情况下,实例化 Bean 过程比较复杂,如果按照传统的方式,则需要在 &l ...
- wordpress 如何防止盗链
盗链是指其它站点使用了你自己网站的图片音乐等资源,然后链接又没有更换,直接显示的就是你站点的图片,这在转载文章时最常见,比如转载时将 整篇文章都转载过去,包括文章里面的图片,有些人就懒得把图片再重新上 ...
- 用tensorflow搭建RNN(LSTM)进行MNIST 手写数字辨识
用tensorflow搭建RNN(LSTM)进行MNIST 手写数字辨识 循环神经网络RNN相比传统的神经网络在处理序列化数据时更有优势,因为RNN能够将加入上(下)文信息进行考虑.一个简单的RNN如 ...
- eclipse使用jdbc方式连接sql server 2012数据库史上最新最详细教程(2015年4月已亲测)
步骤分为3部:1.通过sql server 配置管理器配置1433端口 2.将sqljdbc41.jar类库添加到对应的工程中 3.在java程序中连接数据库 步骤1:打开sql server ...
- 对char *f=new char[4]赋初值
用new 开辟的可以直接指向字符串常量,但是之后就不能进行修改了比如 char * f=new char[4]; f="ab"; f[0]='0'//错误 但是可以输出f[0]; ...
