EasyUI笔记(四)菜单和按钮
本系列只列出一些常用的属性、事件或方法,具体完整知识请查看API文档
Menu(菜单)
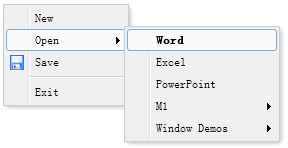
菜单组件通常用于快捷菜单。他是构建其他菜单组件的必备基础组件。比如:menubutton和splitbutton。它还可以用于导航和执行命令。

<div id="mm" class="easyui-menu" style="width:120px;"><div>New</div><div><span>Open</span><div style="width:150px;"><div><b>Word</b></div><div>Excel</div><div>PowerPoint</div></div></div><div data-options="iconCls:'icon-save'">Save</div><div class="menu-sep"></div><div>Exit</div></div>
$(document).on('contextmenu',function(e){e.preventDefault();//右键菜单显示要通过show方法$("#menu-mm").menu('show',{left:e.pageX,top:e.pageY,});$("#menu-mm").menu({onClick:function(item){alert(item.name);}});});
菜单方法
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| options | none | 返回属性对象。 |
| show | pos | 显示菜单到指定的位置。'pos'参数有2个属性: left:新的左边距位置。 top:新的上边距位置。 |
| hide | none | 隐藏菜单。 |
| destroy | none | 销毁菜单。 |
| getItem | itemEl | 获取指定的菜单项。得到的是一个菜单项的DOM元素。下面的例子展示了如何根据ID获取指定的项:
<div id="mm" class="easyui-menu" style="width:120px"> var itemEl = $('#m-open')[0]; // 获取菜单项
|
| setText | param | 设置指定菜单项的文本。'param'参数包含2个属性: target:DOM对象,要设置值的菜单项。 text: 字符串,要设置的新文本值。 代码示例: var item = $('#mm').menu('findItem', '保存');
|
| setIcon | param | 设置指定菜单项图标。'param'参数包含2个属性: target:DOM对象,要设置的菜单项。 iconCls:新的图标CSS类ID。 代码示例: $('#mm').menu('setIcon', {
|
| findItem | text | 查找的指定菜单项,返回的对象和getItem方法是一样的。
代码示例: // 查找“打开”项并禁用它 |
| appendItem | options | 追加新的菜单项,'options'参数代表新菜单项属性。默认情况下添加的项在菜单项的顶部。追加一个子菜单项,'parent'属性应该设置指定的父项元素,并且该父项元素必须是已经定义在页面上的。
代码示例: // 追加一个顶部菜单 // 追加一个子菜单项 |
| removeItem | itemEl | 移除指定的菜单项。 |
| enableItem | itemEl | 启用菜单项。 |
| disableItem | itemEl | 禁用菜单项。 |
MenuButton(菜单按钮)
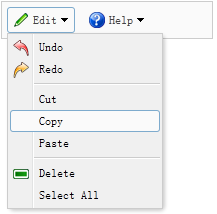
菜单按钮是下拉菜单的一部分。它伴随着linkbutton和menu组件。在用户点击linkbutton之前菜单是隐藏的,当用户用鼠标点击或移动到linkbutton上面的时候菜单才会显示。

<a href="javascript:void(0)" id="mb" class="easyui-menubutton"data-options="menu:'#mm',iconCls:'icon-edit'">Edit</a><div id="mm" style="width:150px;"><div data-options="iconCls:'icon-undo'">Undo</div><div data-options="iconCls:'icon-redo'">Redo</div><div class="menu-sep"></div><div>Cut</div><div>Copy</div><div>Paste</div><div class="menu-sep"></div><div data-options="iconCls:'icon-remove'">Delete</div><div>Select All</div></div>
<a href="javascript:void(0)" id="mb">Edit</a><div id="mm" style="width:150px">...</div>
$('#mb').menubutton({iconCls: 'icon-edit',menu: '#mm'});
属性
菜单按钮属性扩展自linkbutton(按钮),菜单按钮新增的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 为true时显示简易效果。 | true |
| menu | string | 用来创建一个对应菜单的选择器。 | null |
| duration | number | 定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。 | 100 |
SplitButton(分割按钮)
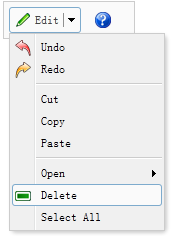
类似菜单按钮,分割按钮也与linkbutton和菜单有关系。menubutton和splitbutton之间的区别是,splitbutton分为两部分。它只会在鼠标移动到splitbutton按钮右边的时候才会显示出“分割线”。

1.使用标签创建分割按钮。
<a href="javascript:void(0)" id="sb" class="easyui-splitbutton"data-options="menu:'#mm',iconCls:'icon-ok'" onclick="javascript:alert('ok')">Ok</a><div id="mm" style="width:100px;"><div data-options="iconCls:'icon-ok'">Ok</div><div data-options="iconCls:'icon-cancel'">Cancel</div></div>
<a href="javascript:void(0)" id="sb" onclick="javascript:alert('ok')>Ok</a><div id="mm" style="width:100px;">...</div>
$('#sb').splitbutton({iconCls: 'icon-ok',menu: '#mm'});
属性
分割按钮属性扩展自linkbutton,分割按钮新增的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 设置为true将显示简洁效果。 | true |
| menu | string | 用来创建一个对应菜单的选择器。 | null |
| duration | number | 定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。 | 100 |
EasyUI笔记(四)菜单和按钮的更多相关文章
- 菜单和按钮-EasyUI Menu 菜单、EasyUI Linkbutton 链接按钮、EasyUI Menubutton 菜单按钮、EasyUI Splitbutton 分割按钮
EasyUI Menu 菜单 通过 $.fn.menu.defaults 重写默认的 defaults. 菜单(Menu)通常用于上下文菜单.它是创建其他菜单组件(比如:menubutton.spli ...
- 第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件
jQuery EasyUI,MenuButton(菜单按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 MenuButton(菜单按钮)组件的使用方法 ...
- EasyUI学习之menu and button(菜单和按钮)
前言 今天下午的天气感觉格外的气闷,整个人有一种黏糊糊的感觉,格外的不舒服.加之立即要放假了了,感觉自己全然坐不住呢(节前综合症么).只是学习还是的继续的. 原定计划这篇文章本来应该是关于search ...
- bootstrap基础学习【菜单、按钮、导航】(四)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 关于Eclipse插件开发(四)-------给视图加下拉菜单和按钮和加入编辑器.
本例将给视图加入下拉菜单和按钮,同时再为列表添加一个右键菜单. 创建ActionGroup类 加入菜单和按钮的方法与SWT和JFace组件的一样,先创建一个ActionGroup代码如下: MyAct ...
- IOS学习笔记(四)之UITextField和UITextView控件学习
IOS学习笔记(四)之UITextField和UITextView控件学习(博客地址:http://blog.csdn.net/developer_jiangqq) Author:hmjiangqq ...
- 第二百零六节,jQuery EasyUI,Menu(菜单)组件
jQuery EasyUI,Menu(菜单)组件 学习要点: 1.加载方式 2.菜单项属性 3.菜单属性 4.菜单事件 5.菜单方法 本节课重点了解 EasyUI 中 Menu(菜单)组件的使用方法, ...
- jEasyUI 菜单与按钮
jQuery EasyUI 菜单与按钮 – 创建简单的菜单 <div id="mm" class="easyui-menu" style="wi ...
- Android快乐贪吃蛇游戏实战项目开发教程-05虚拟方向键(四)四个三角形按钮
该系列教程概述与目录:http://www.cnblogs.com/chengyujia/p/5787111.html 一.如何判断点击的是哪个方向键按钮 在上篇教程中我们实现了左边的三角形按钮效果, ...
- 基于 SailingEase WinForm Framework 开发客户端程序(3:实现菜单/工具栏按钮的解耦及状态控制)
本系列文章将详细阐述客户端应用程序的设计理念,实现方法. 本系列文章以 SailingEase WinForm Framework 为基础进行设计并实现,但其中的设计理念及方法,亦适用于任何类型的客 ...
随机推荐
- 使用H5与webGL的3D 可视化地铁展示
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- HYSBZ_1854_并查集
http://www.lydsy.com/JudgeOnline/problem.php?id=1854 每次判断每组两个数的根,若不等,则小的遍历1,大的为根,若相等,则说明前面的小的都遍历过,根遍 ...
- 微信小程序面试题总结
A类问题 1 请谈谈微信小程序主要目录和文件的作用? project.config.json 项目配置文件,用得最多的就是配置是否开启https校验: App.js 设置一些全局的基础数据等: App ...
- 在CentOS8 上安装Python3
从centos开始入手学习linux.感觉安装python很费劲,之前centos6因为python2和python3兼容的问题一直无法彻底解决,python3一旦安装影响到python2,cento ...
- 介绍求解AX=b:可解性与解的结构
前面用高斯消元法或矩阵LU分解求解线性方程组的解,主要是针对有唯一解(矩阵A可逆)的情况,下面进一步介绍线性方程组有多个解的情况下,解的求解.
- Iterator Protocol - Python 描述符协议
Iterator Protocol - Python 描述符协议 先看几个有关概念, iterator 迭代器, 一个实现了无参数的 __next__ 方法, 并返回 '序列'中下一个元素,在没有更多 ...
- 《Head first设计模式》之适配器模式
适配器模式将一个类的接口,转换成客户期望的另一个接口.适配器让原本接口不兼容的类可以合作无间. 我们周围的适配器 如果你需要在欧洲国家使用美国制造的笔记本电脑,你可能需要使用一个交流电的适配器. 你知 ...
- Java面试题之“==”和“equals()”方法的区别?
一.“== ”:运算符 1.可以使用在基本数据类型变量和引用数据类型变量中. 2.如果比较的是基本数据类型变量:比较的是两个变量保存的数据是否相等.(不一定类型要相同) 3.如果比较的是引用数据类型变 ...
- Redis(十):pub/sub 发布订阅源码解析
谈到发布订阅模式,相信不会陌生,典型的观察者模式的实现.然而从表面来看,本地实现一个wait/notify通知.register/update调用, 实现一个远程mq服务, 还有本文说的 pub/su ...
- Java生成微信分享海报【基础设计】
前言 微信后台生成海报一般都是一个模板写死,然后就完事了,过了不久让修改个模板,就又要看半天,还要考虑是否重新复制一份改一改,越来越多的重复代码,全在一个图片类里,然后就越来越乱.这两天用设计模式处理 ...
