Jetty配置虚拟目录,实现把web项目发布到自定义目录,指定指定上下文访问;jetty编码修改
2019-12-31 17:28:38
一般只需要把Java站点文件夹或*.war文件拷贝到Web Server的webapps文件夹下,即可启动运行该站点,但更多时候,我们并不想拷贝站点,而是希望Web在Server文件夹之外运行,这时就需要配置虚拟目录了。不同的WebServer配置虚拟目录的方式不太一样,这里的配置方法仅针对Tomcat和Jetty.
1、Tomcat:找到并打开Tomcat目录下的conf/server.xml文件,在Host小节中添加以下配置即可:
- <Context path="/myvpath" debug="0" docBase="d:/myWebtest" reloadable="true">
- </Context>
当然如果不想修改server.xml文件,也可以把虚拟目录的配置作为单独的文件添加到相应的目录中,server.xml中缺省都会有localhost的配置,那么相应的也存在conf/Catalina/localhost文件夹,在此文件夹下添加一个xml文件,内容为以下即可:
- <?xml version='1.0' encoding='utf-8'?>
- <Context path="/myapp" docBase="D:/myWebtest" debug="1" reloadable="true" >
- </Context>
path属性配置的是虚拟目录的名称,docBase配置的是站点的真实路径。
2、Jetty:Jetty的全局配置文件在etc/jetty.xml中,可以直接在此配置文件中设置虚拟目录,但一般不建议这么做,推荐的做法是创建独立的配置文件。在contexts目录下创建新的xml文件,内容如下:
- <?xml version="1.0" encoding="ISO-8859-1"?>
- <!DOCTYPE Configure PUBLIC "-//Mort Bay Consulting//DTD Configure//EN" "http://jetty.mortbay.org/configure.dtd">
- <Configure class="org.mortbay.jetty.webapp.WebAppContext">
- <Set name="configurationClasses">
- <Array type="java.lang.String">
- <Item>org.mortbay.jetty.webapp.WebInfConfiguration</Item>
- <Item>org.mortbay.jetty.plus.webapp.EnvConfiguration</Item>
- <Item>org.mortbay.jetty.plus.webapp.Configuration</Item>
- <Item>org.mortbay.jetty.webapp.JettyWebXmlConfiguration</Item>
- <Item>org.mortbay.jetty.webapp.TagLibConfiguration</Item>
- </Array>
- </Set>
- <Set name="contextPath">/forward</Set>
- <Set name="baseResource">
- <New class="org.mortbay.resource.ResourceCollection">
- <Arg>
- <Array type="java.lang.String">
- <Item>D:/jetty-6.1.26/mxci.forward</Item>
- </Array>
- </Arg>
- </New>
- </Set>
- </Configure>
项目配置根据自己实际环境进行配置然后启动jetty, 完成。
;3、Jetty默认编码修改
Jetty6.1.21 eclipse插件,默认的编码采用的utf8,非iso-8859-1(tomcat默认是iso-8859-1),从而会引出get请求参数乱码问题。
jetty与tomcat不同,不是在xml配置文件中修改,可以在Jvm参数中加入:Dorg.mortbay.util.URI.charset=iso8859-1即可~
完成
4、Jetty加入Linux service实现开机自启动
- cp -rp jetty.sh /etc/rc.d/init.d/jetty
- chkconfig --add jetty
- chkconfig jetty on
现在jetty已经被添加了进来。其中0~6分别表示6种Linux运行级别:
等级0表示:表示关机
等级1表示:单用户模式
等级2表示:无网络连接的多用户命令行模式
等级3表示:有网络连接的多用户命令行模式
等级4表示:不可用
等级5表示:带图形界面的多用户模式
等级6表示:重新启动
接下来,需要在刚刚在etc/init.d下创建的jetty文件中增加JETTY_HOME的配置

注意添加到前面
完成配置后,还需要变更一下文件所属用户为普通用户:
- chown -R wyan:wyan jetty
现在我们在普通用户下尝试用刚刚创建的service模式启动一下jetty服务:
- service jetty start
但是当服务器重启之后,加入service的jetty服务会被root用户重启,因此会在root文件夹下重新创建一个rssbus安装路径,为了避免这种情况,我们需要对jetty的user做限制。方法如下:
进入到etc/init.d/文件夹下编辑jetty文件,在文件中声明如下两行变量:
- JETTY_USER=wyan
- JETTY_START_LOG=$JETTY_HOME/logs/jetty-start.log
其中JETTY_USER为允许运行jetty服务的用户名;
由于JETTY_START_LOG的默认路径只有root用户可以访问,所以将记录log的路径重新定义为一个JETTY USER可以访问到的路径,此处选择的是jetty的安装路径下的子文件夹。
完成如上修改后,重启服务器,会发现被JETTY USER中指定的用户启动了
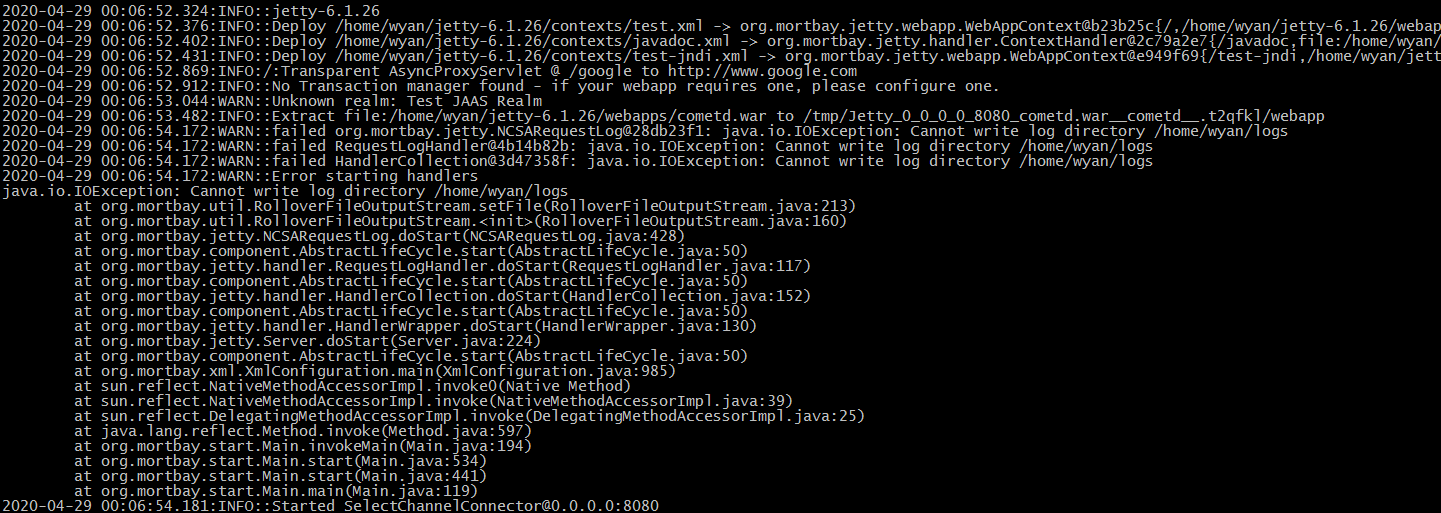
问题发现:经过以上配置后启动出现了进程,但实际上jetty报错了,报错如下:

从日志看出request的日志路径没有指定,解决方式:
在/etc/rc.d/init.d/jetty文件JETTY_HOME行下边加上一行:
- JETTY_LOGS=$JETTY_HOME/logs
搞定,这样配置后通过服务启动的jetty才能正常访问
Jetty配置虚拟目录,实现把web项目发布到自定义目录,指定指定上下文访问;jetty编码修改的更多相关文章
- maven项目转成web项目没有生成WebContent目录
有时候建立maven项目转成web项目没有生成WebContent目录,此时把Dynamic web module 去掉勾选,然后ok,再点开项目的properties,再选中Dynamic web ...
- 创建maven web项目无法创建sec目录
创建maven web项目无法创建sec目录 解决方法:-DarchetypeCatalog=internal
- Java Web项目发布及使用自定义域名
详细讲解的网址: http://wenku.baidu.com/link?url=-ACZxKUcfrbhrMRUP3Ov-Q_c-Q9JPrA9D1fzHjHuJsWwZfRsVDVQ2qBtoY7 ...
- Web项目发布BUG总结
1.字符集乱码问题: 这是一个常遇见的问题,但总是解决不了,让人很头疼笔者最近就遇到了这个问题.首先确保你传入的数据是UTF-8格式的,如果你是用jsp+servlert写的话,你的servlert中 ...
- 在Myeclipse中拷贝一个web项目,但是tomcat文件夹中没有更新,需要进行修改才能更新。
1.在Myeclipse中拷贝一个web项目,但是tocat文件夹中没有更新,需要进行修改才能更新. 2.方法:右键这个工程,然后Properties->MyEclipse->Projec ...
- maven的下载,安装配置以及build一个java web项目
一.下载 下载地址:http://maven.apache.org/download.cgi 二.安装 下载完成后,解压,进入到bin目录: 三.环境变量配置 复制bin目录下的文件的路径(如:xxx ...
- 阿里云服务器Web Deploy配置和使用Visual Studio进行Web项目发布部署遇到的坑
阿里云的服务器一直闲着,烧着银子,当初花几千大洋开通,本想弄信息化的项目为所帮扶的贫困户脱贫助手,不想势单力薄,一直没有找到好的项目.最近大家都在众志成城抗击新肺疫情,于是又想能不能尽点自己的力量,于 ...
- 1-5Tomcat 目录结构 和 web项目目录结构
对应我的安装路径: web项目目录结构
- MyEclipse 开发 Web项目发布到 Tomcat 下的Root 目录
通常情况下,Web项目是发布到Tomcat下的webapps文件目录下的 . 例如:Web应用项目名称为:stock,则部署到tomcat后,是部署在tomcat/webapps/stock中,网址为 ...
随机推荐
- JS-02-js的变量
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue3的打包及打包的坑
1.vue3没有vue.config.js文件,在根目录下建一个vue.config.js文件 2.vue.config.js 3.vue3.3版本前的打包命令 vue3.3版本之后 我用3.3之 ...
- Python学习初级python3.6的安装配置
首先我们来安装python 1.首先进入网站下载:点击打开链接(或自己输入网址https://www.python.org/downloads/),进入之后如下图,选择图中红色圈中区域进行下载. 2. ...
- nginx文件压缩
nginx文件压缩 如果我们租用了一个带宽很低的服务器,网站访问速度会很慢,这时我们可以通过让nginx开启GZIP压缩来提高网站的访问速度. 首先我们对nginx进行限速操作,限制每个连接的访问速度 ...
- TensorFlow 编程基础
1.TensorFlow 安装:https://www.cnblogs.com/pam-sh/p/12239387.html https://www.cnblogs.com/pam-sh/p/1224 ...
- Arduino系列之按键模块(二)
上一节简单介绍啦一下按键模块怎么使用 但是在使用过程中会常常出现延时时间过长,有时候按键会失灵 所以,接下来,我将优化程序,使得按键按下时,就能使count加1 下面是程序思路:同样的定义按键脚: 定 ...
- 技术派-常用的一些VS相关的宏名
用户宏 ConfigurationName 配置名字,通常是Debug或者Release IntDir 编译器使用的中间目录,产出obj文件 OutDir 链接器使用的输出目录 ProjectDir ...
- Head First设计模式——状态模式
糖果机 如下糖果机工作状态图,我们对这个状态图进行编码实现糖果机的工作过程 这个状态图的每个圆圈代表一个状态,可以看到有4个状态同时又4个动作,分别是:“投入1元钱”.“退回1元钱”.“转动曲柄”.“ ...
- 分享数百个 HT 工业互联网 2D 3D 可视化应用案例之 2019 篇
继<分享数百个 HT 工业互联网 2D 3D 可视化应用案例>2018 篇,图扑软件定义 2018 为国内工业互联网可视化的元年后,2019 年里我们与各行业客户进行了更深度合作,拓展了H ...
- centos6安装lamp
1.安装Apache [root@localhost ~]# yum -y install httpd 设置开启自启动 [root@localhost ~]# chkconfig httpd on 启 ...
