阿里妈妈的iconfont的引用问题
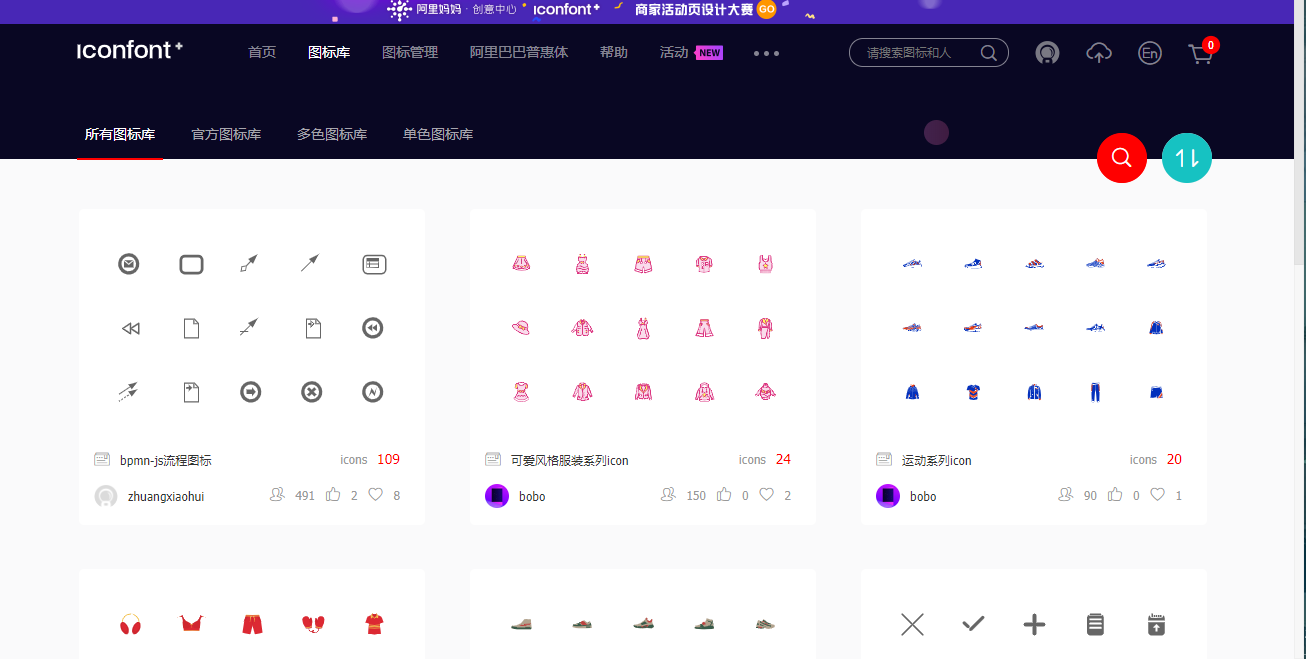
一、先进官网

我们看到了上面的这些图标,是不是很心动,阿里妈妈就是给力,给马老师点赞,但是问题来了我们怎么去使用呢。
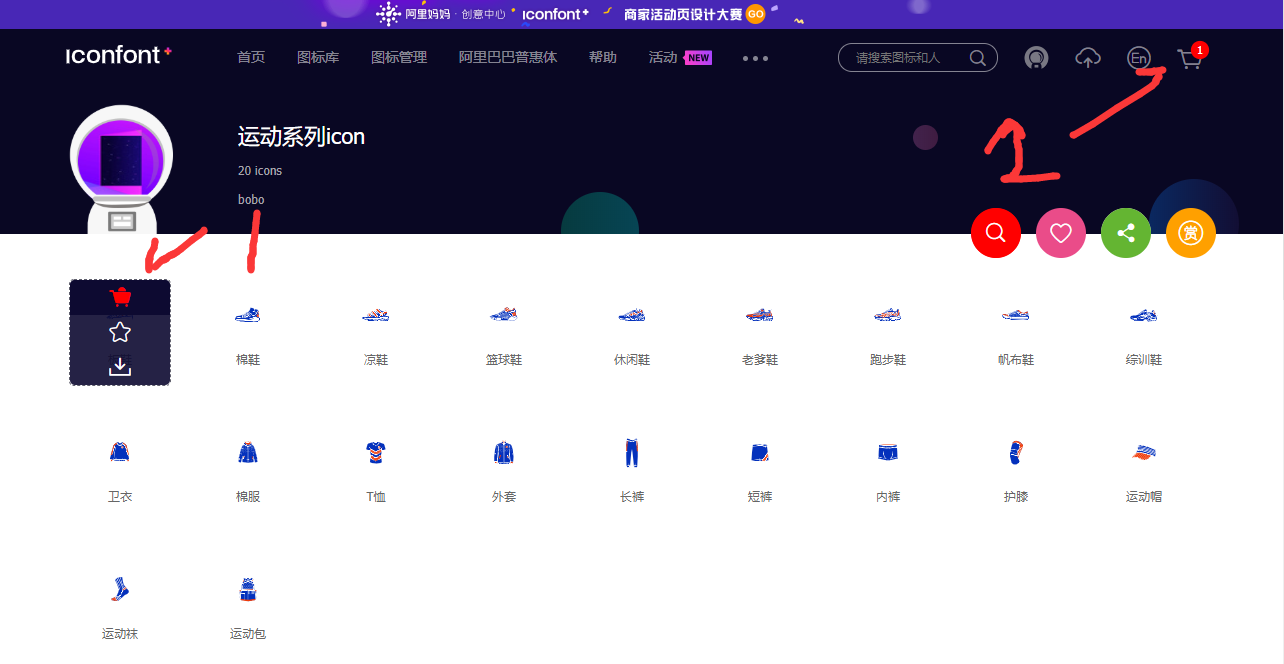
二、点击图标



嘿嘿,上面的操作步骤我就不多说了吧,我相信大家都会做的,接下来我们就来讲讲该如何去使用了,看下面的
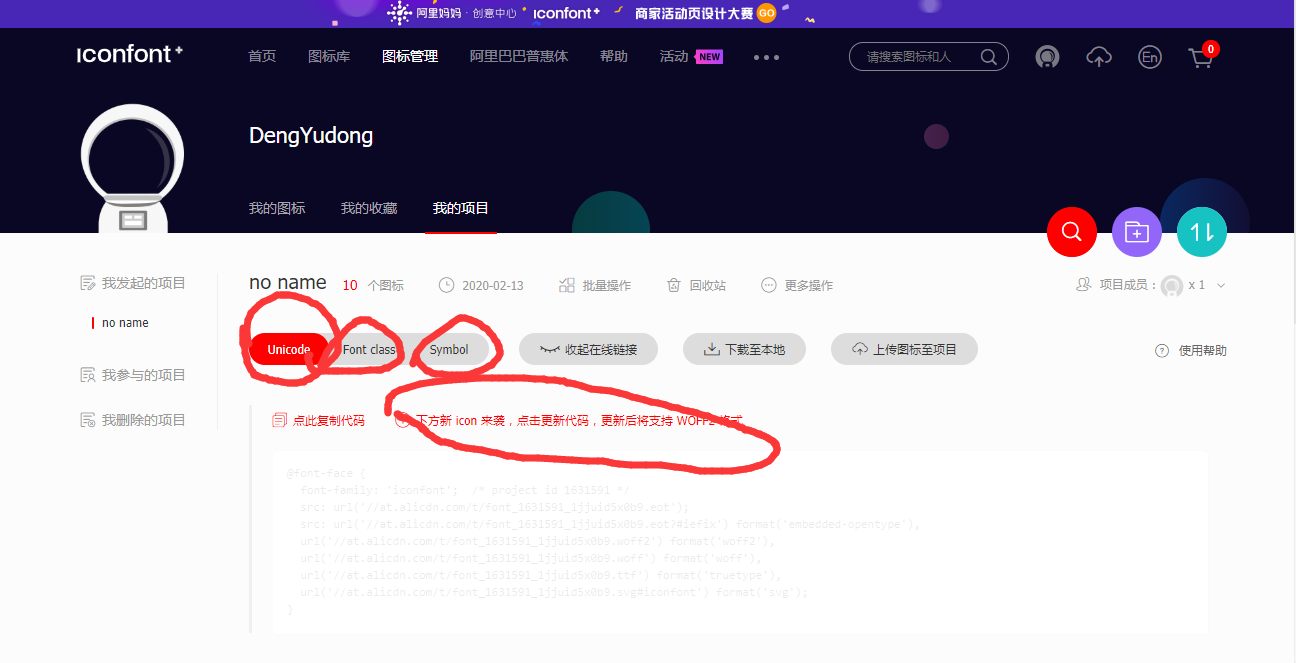
三、使用方法
我们先来介绍官网的方法
第一种:
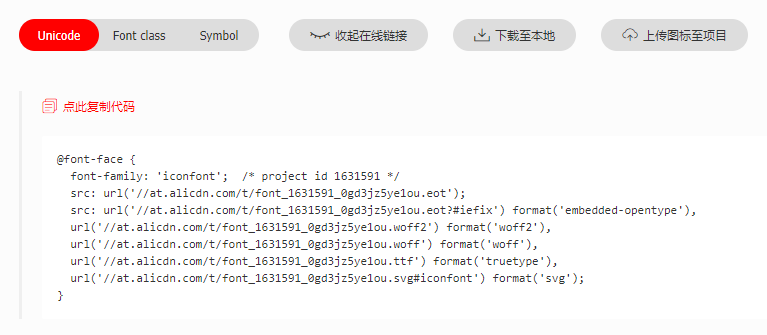
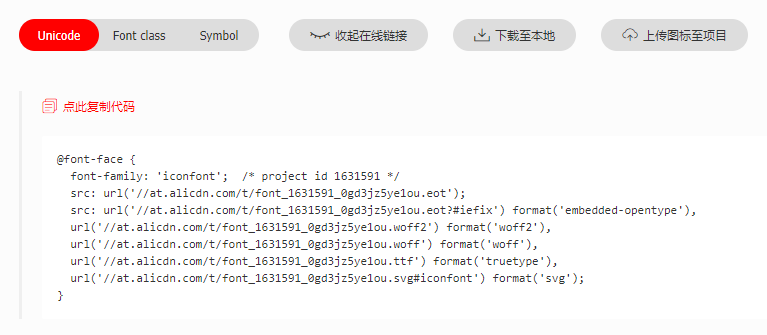
Unicode 引用
将下面一段代码拷贝到css里面

注意:这段代码必须引入自己的,不然图标用不了的。
并定义样式
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
再引入html
<span class="iconfont">3(这里引入的是你选择的图标);</span>

哈哈,就是上面这样的,懂了吧,接下来我们用第二种方法
第二种:
font-class 引用
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
点击 font class 后每个图标下面都会显示对应的class,直接替换上面的icon-xxx即可。

引入的css看下面

前面必须加上http:
好了,第二种方法就介绍完毕
第三种
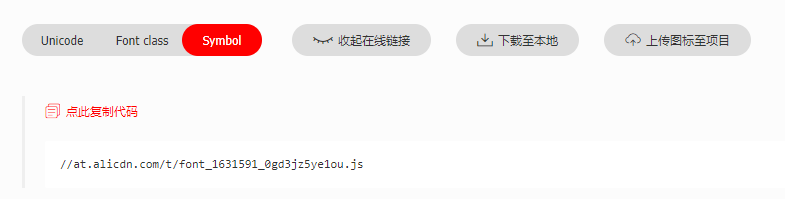
第一步:引入项目下面生成的 symbol 代码:

老规矩前面必须加上http:
第二步:加入通用 CSS 代码(引入一次就行):
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>找到对应的图标替换掉icon-xxx就可以了
上面的三种官网方法我就介绍完毕了,再介绍下第四种方法
第四种
这种方法使用的是伪类选择器before或者是after;
在第一种方法的基础上来的
首先还是复制下面一段代码进css中

接下来我们就可以直接在元素中使用::before和::after了
我就不进行html举例了,就一个空的span标签来说吧。注意:有一两个标签是不支持伪类的,但是我想一般也是不太用的到的。
下面直接上css就可以了,我们还是使用的是Unicode方式来的,它是一个16进制方式
我们介绍的第一种方法里面的;直接去掉&#x,在前面加一个反斜线就可以了。
span::before{
content:"\e6f4"
}
最后一种介绍完毕
四、总结
以上就是花了一段时间自己进行总结的,这个实际上没接触的话是不知道的,但是接触后就会觉得是非常的简单,希望在以后完成项目中能够更快速度的完成,并能在学习中学会更多的方法。
特别强调下@font-fance必须是自己添加进项目的图标,不然不能引用的
@ 按照下官网的解释:
Unicode 是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持 IE6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
阿里妈妈的iconfont的引用问题的更多相关文章
- 来自阿里妈妈的iconfont(转)
转自http://www.augsky.com/775.html 随便说说两者的优缺点 其实主要是说iconfont的优点和Font Awesome的缺点.-_-|||iconfont的图标库相当巨大 ...
- iconfont阿里妈妈前端小图标使用方法详解
图标选购网址:http://www.iconfont.cn/ 1.从阿里妈妈网站选购好小图标,加入购物车,下载好文件: 2.把字体文件放入字体(font)文件夹(tff)(woff),(eot) 3. ...
- 小程序中使用阿里图标库iconfont
小程序中使用阿里图标库iconfont 项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一 ...
- 阿里妈妈前端团队出品的开源接口管理工具RAP第二代 http://rap2.taobao.org
RAP2-DELOS 开源社区版本 (后端API服务器) 项目地址:https://github.com/thx/rap2-delos RAP2是在RAP1基础上重做的新项目,它包含两个组件(对应两个 ...
- 阿里妈妈MLR模型(论文)
论文来源:https://arxiv.org/abs/1704.05194v1 阿里技术:https://mp.weixin.qq.com/s/MtnHYmPVoDAid9SNHnlzUw?scene ...
- zz阿里妈妈深度树检索技术(TDM)及应用框架的探索实践
分享嘉宾:何杰 阿里妈妈 高级算法专家 编辑整理:孙锴 内容来源:DataFun AI Talk 出品社区:DataFun 注:欢迎转载,转载请注明出处 导读:阿里妈妈是阿里巴巴集团旗下数字营销的大中 ...
- 阿里妈妈Java后端 社招5面(Offer已拿)
最近由于个人原因, 由于前面两面的时间过去的有点久了,只能根据记忆大概写些记得问题. 阿里妈妈1面 40mins(2021-02-22) 1. 能简单介绍下自己和自己做的项目吗? 2. 关于项目的 ...
- 关于阿里图标库Iconfont生成图标的三种使用方式(fontclass/unicode/symbol)
1.附阿里图标库链接:http://www.iconfont.cn/ 2.登录阿里图标库以后,搜索我们需要的图标,将其加入购物车,如图3.将我们需要的图标全部挑选完毕以后,点击购物车图标4.这时候右侧 ...
- 阿里图标库iconfont入门使用
目前大多数的互联网公司,前端开发和UI设计师配合中,针对设计师给图的效果图,前端开发工程师不再像往常一样对于细小图标进行切图,取而代之的是引用阿里图标库(http://iconfont.cn/):简单 ...
随机推荐
- 《Netlogo多主体建模入门》笔记 2
从自带的模型库开始 财富分配模型 黄色代表稻谷,有的人消化快,有的慢,稻谷的积累代表财富的积累,不涉及交易行为. 点击setup后 ,点击 go 红线--穷人: 绿线-- 中产 : 蓝 ...
- [集训]FWT基础练习题
题意 给出n个长度为20的二进制数和数字k,每次询问给出一个二进制数,问从n个数中挑k个数(不能重复)的按位或能包含询问的组合有多少个.数字均小于等于5E5,1s. 思考 强行算出2^20个答案,再O ...
- 将Ubuntu下网卡名称enss改为eth0
将Ubuntu下网卡名称enss改为eth0 sudo nano /etc/default/grub 找到GRUB_CMDLINE_LINUX=""改为GRUB_CMDLINE ...
- DRF框架之使用Django框架完成后端接口(API)的定义
学习DRF框架,首先我们就需要明白为什么要学习这个框架. 接下来我们就先用原生的Django框架来定义一个符合RESTful设计方法的接口(API). RESTful接口的需求如下: GET /boo ...
- vue报错Error in v-on handler: "RangeError: Maximum call stack size exceeded"
看下面的报错 错误 看到这个错误一脸懵逼.后面了解到,是因为程序进入了死循环,后面检查了我的代码,原来在这里自己调用自己
- Web框架之Gin介绍及使用
Gin是一个用Go语言编写的web框架.它是一个类似于martini但拥有更好性能的API框架, 由于使用了httprouter,速度提高了近40倍. 如果你是性能和高效的追求者, 你会爱上Gin. ...
- [web]2019第一起数据泄露事件
-rwxrwxrwx 33405108 Jan 22 2016 000webhost.txt -rwxrwxrwx 165025 Jul 29 2017 01nii.ru {1.931} [HASH] ...
- HDU_4734_数位dp
http://acm.hdu.edu.cn/showproblem.php?pid=4734 模版题. #include<iostream> #include<cstdio> ...
- Spacemacs安装
Spacemacs官网 为什么选择Spacemacs Spacemacs是一个已经配好的Emacs和Vim,正如官网所说的The best editor is neither Emacs nor Vi ...
- 小程序云开发--内容安全审查API云调用
云调用 云调用是小程序·云开发提供的在云函数中调用微信开放接口的能力,需要在云函数中通过 wx-server-sdk 使用. 接口方法 openapi.security.msgSecCheck 需在 ...
