js面试总结2
原型和原型链:
题目,知识点,解答;
1.如何准确地判断一个变量是数组类型
2.写一个原型链继承的例子
3.描述new一个对象的过程
4.zepto(或其他框架)源码中如何使用原型链。
知识点
构造函数:
构造函数-扩展
原型规则和示例:
原型链:
instanceof:
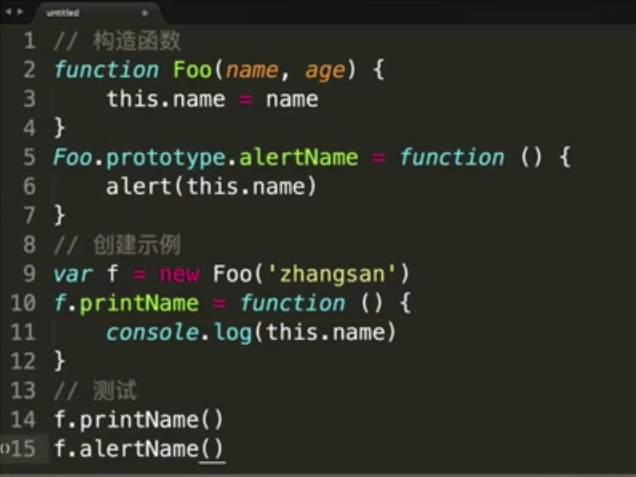
构造函数:
function Foo(name,age){
this.name = name
this.age = age
this.class = 'class-1'
}
var f = new Foo('Zhang','20')
构造函数-扩展:

原型规则和示例:
5条原型规则,原型规则是学习原型链的基础
1.所有的引用类型(数组,对象,函数),都具有对象特性,即可自由扩展属性(除了,null,意外)
2.3.所有的引用类型(数组,对象,函数),都具有一个_proto_(隐士原型)属性,属性值是一个普通的对象,直接指定他的构造函数的prototype属性值,直接指向他的构造函数的
prototype类型属性值。
4.所有的函数,都有一个prototype(显示)属性,属性值也是一个普通的对象。
5.当试图得到一个对象的属性值时,如果这个对象本身没有这个属性,那么会去他的__proto__(即他的构造函数的prototype)中寻找。
循环对象自身的属性

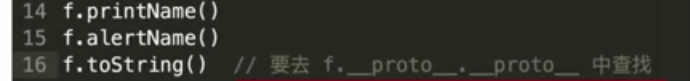
原型链:

作用域和闭包:
范围:一段<script>或者一个函数
全局:变量定义,函数声明。
函数:变量定义,函数声明,this,arguments
全局声明:就是把变量的声明都放到前面去。
call,apply,bind:
fn()
function fn1(name,age){
alert(name)
console.log(this)
}
fn1.call({x:100},'zhangshan',20)
var fn2 = function (name,ag){
alert(name)
console.log(this)
}.bind({y:200})
fn2.call({x:100},'zhangshan',20)
作用域链:
在自己的下的小函数体内没有,去上一级作用域找没有在去上一级查找,这个叫作用域链。
//块级作用域
var name
if(true){
name = 'zhangshan'
}
console.log(name) // //作用域,a是一个全局作用域
var a = 100;
function fn(){
var b = 200
console.log(a) //自由变量
console.log(b)
}
fn() //作用域链
var a = 100
function f1() {
var b = 200
function f2(){
var c = 300 console.log(a)
console.log(b)
console.log(c)
}
f2()
}
f1()
闭包:
闭包的使用场景
函数作为一个返回值(返回上一个demo)
函数作为参数传递(自己思考)
function F1(){
var a = 100
return function () {
console.log(a) //自由变量,父作用域寻找
}
}
var f1 = F1()
var a = 200
f1()
//函数作为返回值
//函数作为参数传递
function F1(){
var a = 100
return function () {
console.log(a) //自由变量,父作用域寻找
}
}
var f1 = F1()
function F2(fn){
var a = 200
fn()
}
F2(f1)
闭包的总结:
变量的提升:变量的定义,函数的声明
说明this的几种不同使用场景:作为构造函数的执行,作为普通函数的执行,call,Apply ,bind


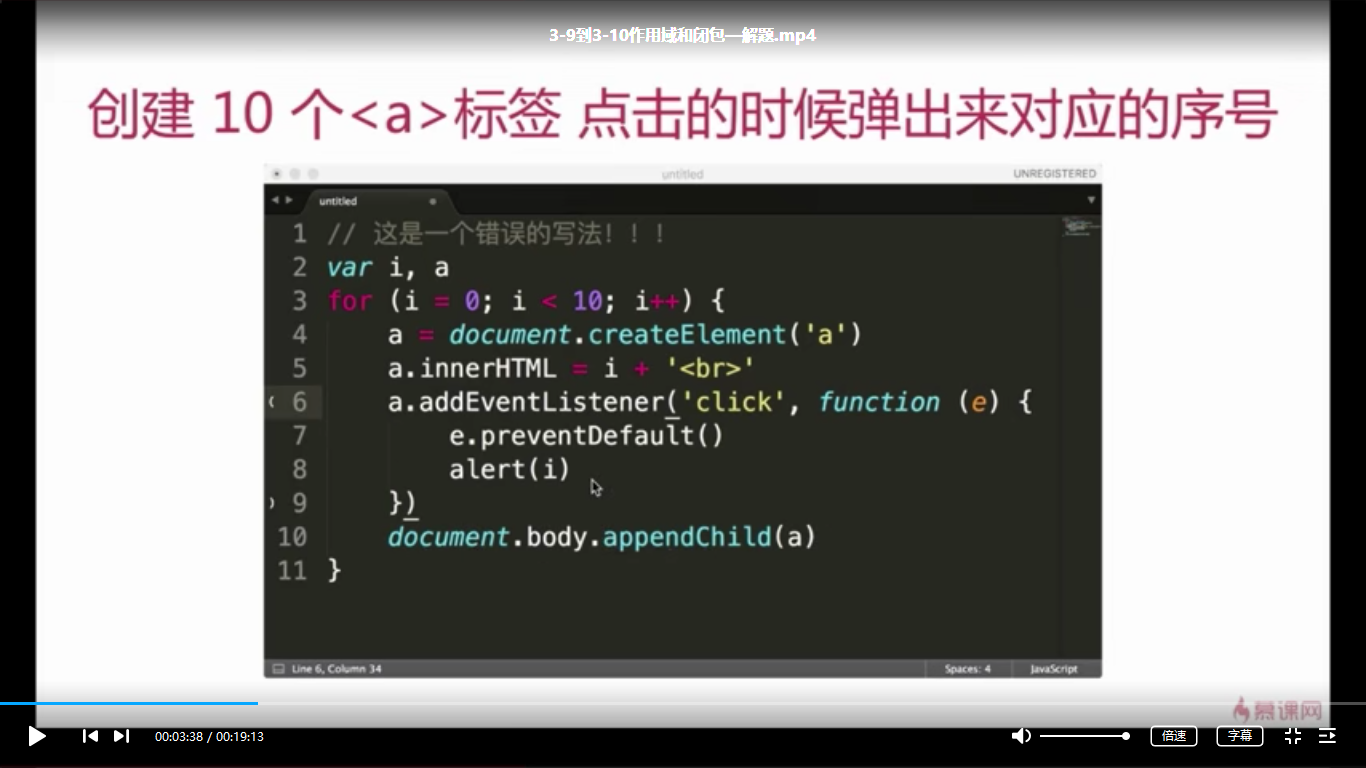
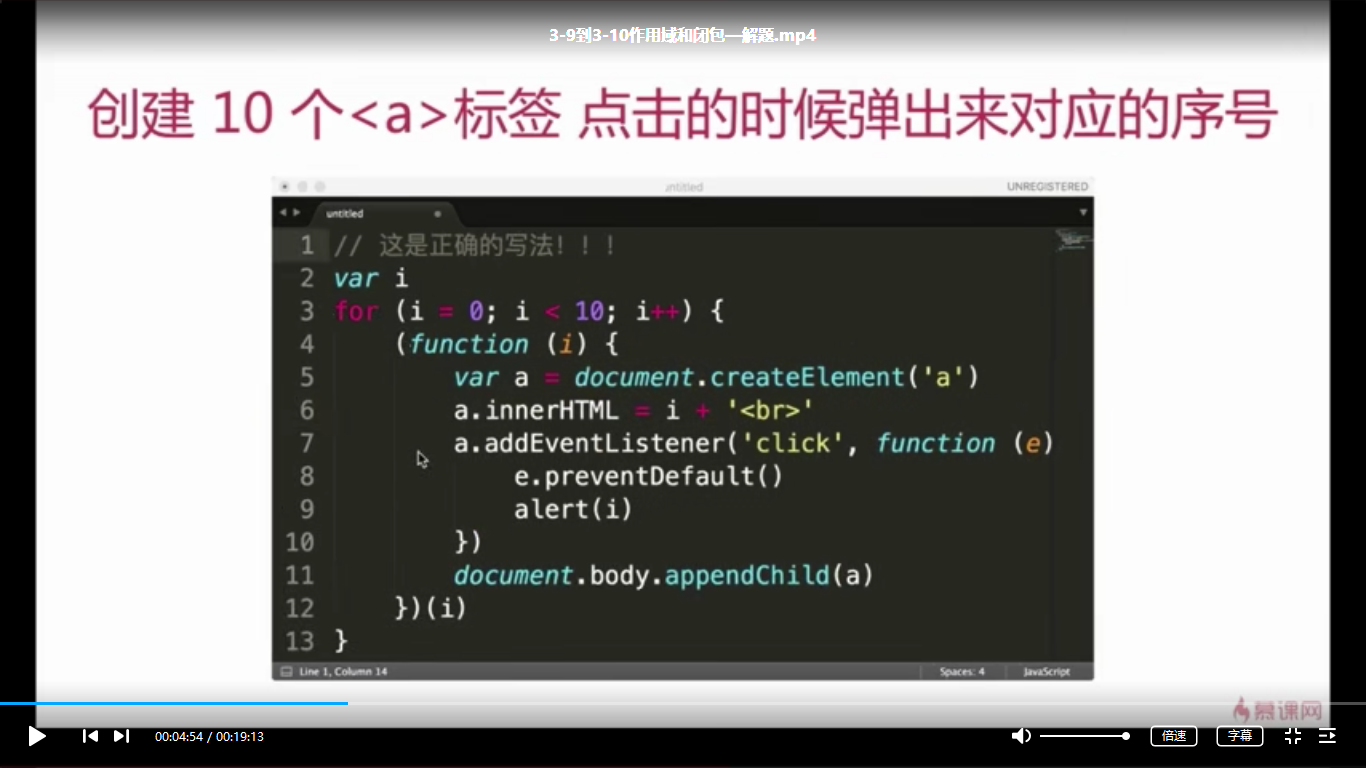
作用域和闭包的解题代码:
js面试总结2的更多相关文章
- 前端js面试中的常见的算法问题
虽说我们很多时候前端很少有机会接触到算法.大多都交互性的操作,然而从各大公司面试来看,算法依旧是考察的一方面.实际上学习数据结构与算法对于工程师去理解和分析问题都是有帮助的.如果将来当我们面对较为复杂 ...
- js 面试的坑
JavaScript事件属性event.target <!DOCTYPE html> <html> <head> <meta charset="UT ...
- Vue + Js 面试宝典
https://github.com/rohan-paul/Awesome-JavaScript-Interviewshttps://github.com/nieyafei/front-end-int ...
- 46、VUE + JS 面试宝典
https://github.com/rohan-paul/Awesome-JavaScript-Interviewshttps://github.com/nieyafei/front-end-int ...
- 一些js面试高频知识点的总结
第一部分:Object Prototypes (对象原型) (1)定义一个方法,要求传入一个string类型的参数,然后将string的每个字符间加个空格返回,例如: spacify('hello w ...
- [译]Node.js面试问与答
原文: http://blog.risingstack.com/node-js-interview-questions/ 什么是error-first callback? 如何避免无休止的callba ...
- javascript笔记——js面试问题
1:javascript中的变量提升(先使用再声明,js中的函数也存在函数提升) 2:js中的事件捕获和事件冒泡(是两个相反的过程) 3:js中的动画队列(比如animate动画没有在点击的时候阻止正 ...
- 【Javascript】搞定JS面试——跨域问题
什么是跨域? 为什么不能跨域? 跨域的解决方案都有哪些(解决方法/适用场景/get还是post)? 一.什么是跨域? 只要协议.域名.端口有任何一个不同,就是跨域. ...
- js 面试知识点
基础 原型 原型链 作用域 闭包 异步 单线程 JS API DOM操作 AJAX 事件绑定 开发环境 版本管理 模块化 打包工具 运行环境 页面渲 ...
- JS面试题目
哪些地方会出现css阻塞,哪些地方会出现js阻塞? js的阻塞特性: 所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等.直到JS下载.解析.执行完毕后才开始继续并行下 ...
随机推荐
- 完美编译街机模拟器MAME(Android版)基于MAME4all
重新编译MAME4droid源码 github上开源项目MAME4all可将MAME模拟器运行在iOS和Android上,还有一个比较有名的叫MAME4droid(MAME for android), ...
- unicode_stop - 撤销控制台unicode模式(例如, 回到8-bit模式).
总览 unicode_stop 描述 unicode_stop 撤销以前 unicode_start(1) 命令的效果, 将显示屏和键盘设回到 8-bit 模式.
- React简单入门
各位圆友,新年好!!! 使用 React 的网页源码时,首先,最后一个 <script> 标签的 type 属性为 text/babel .这是因为 React 独有的 JSX 语法,跟 ...
- Charles使用技巧
过滤不必要请求 有些时候会抓取到很多自己不需要的请求 ,看起来不直观 只想抓包自己关心的地址 在外部设备抓包 比如你的手机设备 电脑模拟器等 本质就是你通过Charles开启一个代理端口,无论是外部设 ...
- Class类的作用?生成Class对象的方法有哪些?
Class类是Java 反射机制的起源和入口,用于获取与类相关的各种信息,提供了获取类信息的相关方法.Class类继承自Object类 Class类是所有类的共同的图纸.每个类有自己的对象,好比图纸和 ...
- JUC 一 CyclicBarrier 与 Semaphore
java.util.concurrent CyclicBarrier简介 CyclicBarrier:可重用屏障/栅栏 类似于 CountDownLatch(倒计数闭锁),它能阻塞一组线程直到某个事件 ...
- 后缀自动机求LCS——spoj-LCS
经典题 注意匹配的时候:用t串去s串的SAM里进行匹配,和字典树一样遍历t中字符,用cur记录当前已经匹配的长度,如果能当前字符能匹配则cur++(这里不能直接用cur=len[now]),反之用li ...
- NX二次开发-创建一个3 x 3矩阵UF_CSYS_create_matrix
1 NX9+VS2012 #include <uf.h> #include <uf_csys.h> #include <uf_mtx.h> UF_initializ ...
- NX二次开发-UFUN设置透明度UF_OBJ_set_translucency
NX9+VS2012 #include <uf.h> #include <uf_modl.h> #include <uf_obj.h> UF_initialize( ...
- BackgroundWorker study
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
