李洪强和你一起学习前端之(9)规避脱标,CSS可见性,滑动门案例
1 复习昨天知识

1.1 浮动

特点:
>浮动的元素不占位置(脱标)
>可以将行内元素转化为行内块元素
>块级元素在一行上显示
>设置了浮动的元素,影响其后面的元素
作用:
>解决文字图片环绕问题
>制作网页导航栏
>网页布局
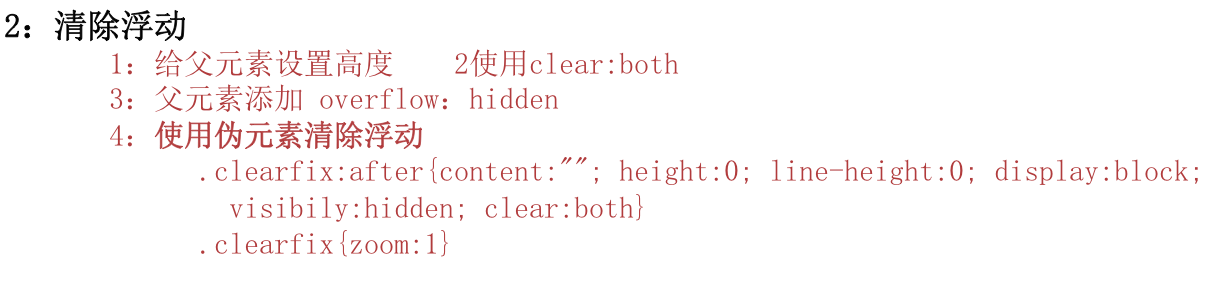
清除浮动:

清除浮动的影响



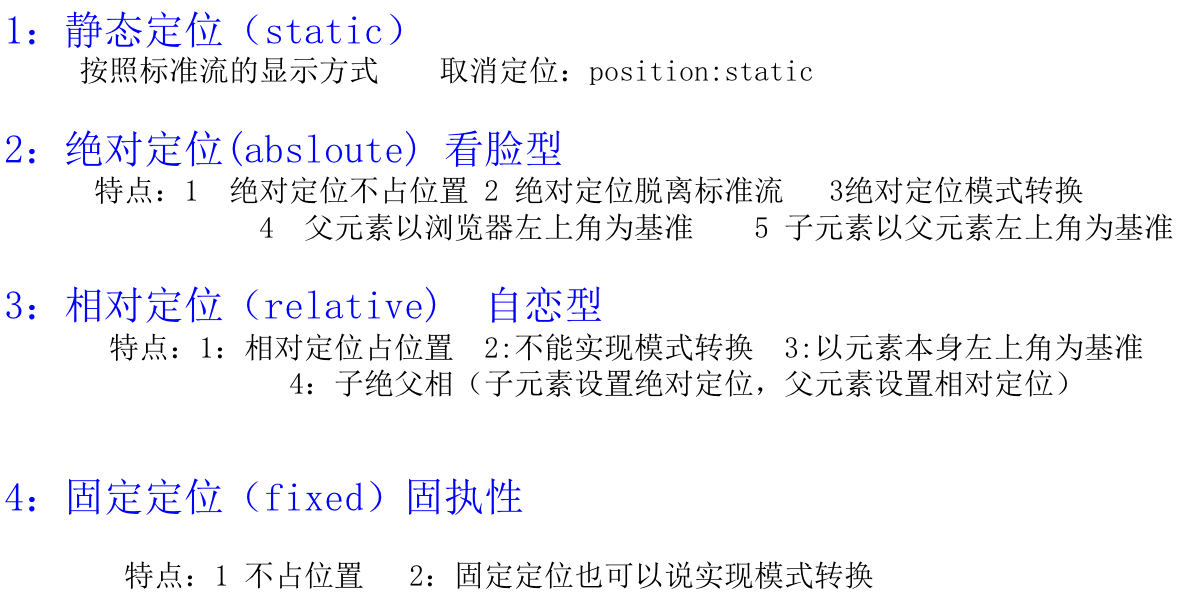
定位的分类:

1.2定位
静态定位(static)
绝对定位(absolute)看脸型
>绝对定位绝对脱标
>行内元素转化为行内块元素
>如果父盒子没有设置定位,以浏览器左上角为基准设置定位
>如果父盒子设置了定位,以父容器左上角为基准设置定位
相对定位(relative)自恋型
>看自己的位置设置定位
>相对定位没有脱标,占位置
>子绝父相(子元素设置绝对定位,父盒子设置相对定位)
一般情况下会使用子绝父相
固定定位(fixed)
>固定定位也脱标了,不占位置
>行内元素转化为行内块元素





2.新知识:
2.1 盒子居中
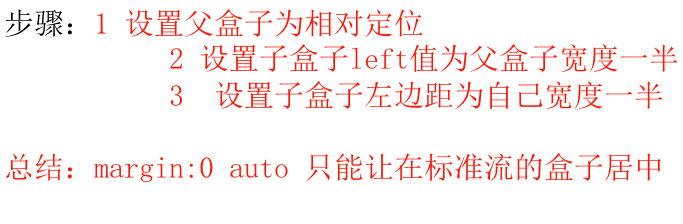
Margin: 0 auto 只能让标准流下的盒子居中显示

2.2 定位的盒子居中显示(重要)

先走父盒子宽度的一半: 50%
往回走自己宽度的一半
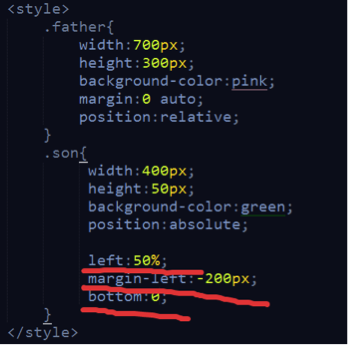
定位的盒子设置居中显示案例:

说明: 父盒子设置了相对定位,子盒子设置了相对定位如何让子盒子居中
.one{
height: 300px;
width: 577px;
border: 1px solid green;
margin: 0 auto;
/*相对定位*/
position: relative;
}
.two{
width: 100px;
height: 100px;
border: 1px solid yellowgreen;
/*设置绝对定位*/
position: absolute;
left: 50%;
margin-left: -50px;
/*bottom: 0;*/
}
2.3标签包含规范:
div可以包含任何标准流下的元素
p标签不能包含div 和标题标签以及列表标签
标题标签可以包含其他标签
行内元素最好不要包含其他标签
2.4规避脱标流
网页布局的过程中,能用标准流布局,就用标准流布局
标准流不能解决浮动
浮动不能解决用定位
使用margin-left/margin-right 取值为auto 可以自动将盒子冲到
另一边



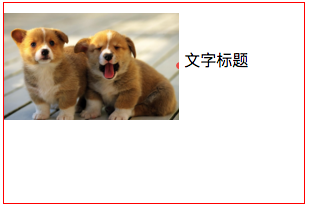
2.5 图片与文字垂直对齐
每一种inline-block元素,都有一个默认的vertical-align: baseline
vertical-align:middle 垂直对齐
vertical-align与inline-block更搭配
图片与文字垂直对齐案例:

代码:
.one{
width: 300px;
height: 200px;
border: 1px solid red;
}
.one img{
margin-top: 10px;
vertical-align: middle;
}
说明: 给图片设置:vertical-align: middle;
案例: tab切换
效果图: 
说明: 点击每个链接切换不同的盒子
代码:
.box{
width: 300px;
height: 300px;
border: 1px solid red;
overflow: hidden;
}
#div1,#div2,#div3{
width: 300px;
height: 300px;
}
#div1{
background-color: palegreen;
}
#div2{
background-color: red;
}
#div3{
background-color: yellowgreen;
}
</style>
</head>
<body>
<a href="#div1">div1</a>
<a href="#div2">div2</a>
<a href="#div3">div3</a>
<div class="box">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
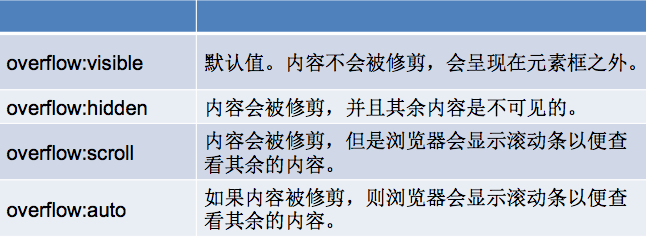
2.6 CSS可见性
overflow:hidden 将超出的部分进行隐藏
display: none 直接将元素隐藏(将元素隐藏后不占位置)
display:block 将元素显示(与技术配合更搭)
visibility:hidden 将元素隐藏(将元素隐藏后占原来的位置)
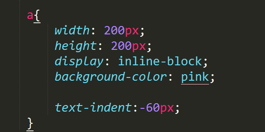
2.7 内容移除文字(logo优化)

或者

a{
width: 200px;
height: 200px;
display: inline-block;
background-color: pink;
/*设置字的位置 为负值,目的不想让显示*/
text-indent:-60px ;
}
</style>
</head>
<body>
<a href="#">搜狐</a>
2.8 精灵图的使用
浏览器中的坐标系
CSS精灵是一种处理网页背景图像的方式,精灵图也是一种背景图片
精灵图的使用
>使用fw一定要用打开的方式打开精灵图
>使用精灵图作为背景图片的时候常与background-position配合使用
>测量精灵图中的元素的坐标使用矩形选择器

或者 使用快捷键 字母: k
精灵图的使用: 代码:
.box{
width: 85px;
height: 32px;
background-image: url(img/qq.png);
background-position: -601px -160px;
margin: 400px 300px;
}
</style>
</head>
<body>
<div class="box">
</div>
2.9制作精灵图步骤
选择透明文档




2.10 滑动门(次重点)
滑动门案例:
实现以下效果: 
代码:
div{
float: left;
}
.left{
width: 10px;
height: 100px;
background-image: url(img/l.png);
}
.middle{
height: 100px;
background-image: url(img/m.png);
/*设置文字垂直居中*/
line-height: 100px;
}
.right{
width: 10px;
height: 100px;
background-image: url(img/r.png);
}
</style>
</head>
<body>
<div class="left"></div>
<div class="middle">你好你好</div>
<div class="right"></div>
比较复杂一点的滑动门案例

代码:
li{
/*li的初始化*/
list-style: none;
float: left;
}
li a{
height: 35px;
background-image: url(img/bg_r1_c1.png);
background-repeat: no-repeat;
padding-left: 7px;
display: inline-block;
}
li span{
height: 35px;
background-image: url(img/bg_r1_c2.png);
background-repeat: no-repeat;
background-position: right;
display: inline-block;
padding-right: 22px;
/*padding-top: 10px;*/
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">
<span id="">fghjkhg</span>
</a>
</li>
<li>
<a href="#">
<span id="">fghjkhg</span>
</a>
</li>
<li>
<a href="#">
<span id="">fghjkhg</span>
</a>
</li>
</ul>
</body>
李洪强和你一起学习前端之(9)规避脱标,CSS可见性,滑动门案例的更多相关文章
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
李洪强和你一起学习前端之(6)css行高,盒模型,外边距 复习昨天的知识 1.1css书写位置: 内嵌式写法 外联式写法 <link href = "1.css" rel = ...
- 李洪强和你一起学习前端之(3)Css基础和选择器
大家好! 经过了前面的学习,是不是对前端的学习有了初步的了解.虽然我之前有iOS开发的经验,现在接触一门新的语言,对我来说 有一定的优势,但是一门技术对于谁来说都是公平的,我承认,我在接触新知识的时候 ...
- 李洪强和你一起学习前端之(1)Html基础
1 快捷键的认识(虽然我用的是MAC,但是这里以windows快捷键来讲,但是MAC电脑可以把Ctrl换成command试试) Ctrl + c 复制 Ctrl + v 粘贴 Ctrl + a ...
- 李洪强和你一起学习前端之(5)css书写位置 优先级和伪类
亲爱的,时间过得真快,不知不觉我们一起学习前端已经4天了,这4天的时间里,我们是不是收获很大呢,每当我们学习一个新的知识点的时候,每当我们做出一个新的东西来的时候,我们是不是欣喜若狂,世界从来否不会辜 ...
- 李洪强和你一起学习前端之(8)CSS复习
今天是2017年3月24日周五 每一天都是余生当中最好的一天,珍惜当下. CSS基础复习 1 复习 1.1Css第一天 css层叠样式表 基础选择器 标签选择器 p{属性: 值;} 类选择器 .自定义 ...
- 李洪强和你一起学习前端之(7)定位盒子 css可见性 滑动门案例
今天是2017年3月23日 1 复习昨天知识 1.1浮动 Float:left | right 特点: ->浮动的元素不占位置(脱标) ->可以将行内元素转化为行内块元素 ->块级元 ...
- 李洪强和你一起学习前端之(4)HTML5介绍
1.1认识HTML5 html的版本: html4 Xhtml1.0 目前: html5是最高的版本 再怎么变化,无非是多了一些标签而已,但是不单单是提供了一些标签 比如: 开发网页游戏 我们可以开发 ...
- 李洪强iOS经典面试题144-数据存储
李洪强iOS经典面试题144-数据存储 数据存储 sqlite中插入特殊字符的方法和接收到处理方法. 除'其他的都是在特殊字符前面加"/",而 ' -> '' .方法:k ...
- 李洪强iOS经典面试题142-第三方框架及其管理
李洪强iOS经典面试题142-第三方框架及其管理 第三方框架及其管理 使用过CocoaPods吗?它是什么?CocoaPods的原理? CocoaPod是一个第三方库的管理工具,用来管理项目中的第 ...
随机推荐
- maven Missing artifact com.sun:tools:jar:1.5.0
转自:http://blog.csdn.net/caolaosanahnu/article/details/7918929 http://zuoshahao.com/work/others/missi ...
- magento登陆
magento判断用户登录 Magento 登陆之后返回登录之前的页面 magento 在登陆后一般会自动跳转到 My Account 页面 但是经常会有需求 就是登陆自动跳转到 之前的页面里面 工具 ...
- k8s实战之数据卷(volume)
一.概述 数据卷用于实现容器持久化数据,k8s对于数据卷重新定义,提供了丰富强大的功能:数据卷分为三类: 本地数据卷,网络数据卷和信息数据卷 二.
- 【Windows】DOS的常用命令
cmd[[{/c|/k}][/s][/q][/d][{/a|/u}][/t:fg][/e:{on|off}][/f:{on|off}][/v:{on|off}]string] 参数 /c 执行stri ...
- 【Android】Android实现Handler异步详解
方式不止一种,这里使用的是Timer类,创建一个定时器.我们经常需要获得移动设备端口的显示屏信息,但是onCreate()方法执行的时候,OnShow()方法不一定执行了,也就是说,在执行Oncrea ...
- kafka中处理超大消息的一些处理
Kafka设计的初衷是迅速处理短小的消息,一般10K大小的消息吞吐性能最好(可参见LinkedIn的kafka性能测试).但有时候,我们需要处理更大的消息,比如XML文档或JSON内容,一个消息 ...
- 《TCP/IP详解卷1:协议》读书笔记
<TCP/IP详解卷1:协议>读书笔记 - QingLiXueShi - 博客园https://www.cnblogs.com/mengwang024/p/4425834.html < ...
- Android自带的TTS功能
在Android1.6之后添加了TextToSpeech,也叫TTS,把相应的文字转化成语音播报,增强了用户体验.可以根据语言播报 界面上的控件如下: 可以选择的语言 但有的语言不支持,比如中文就不支 ...
- [转]MVC 框架教程
Spring web MVC 框架提供了模型-视图-控制的体系结构和可以用来开发灵活.松散耦合的 web 应用程序的组件.MVC 模式导致了应用程序的不同方面(输入逻辑.业务逻辑和 UI 逻辑)的分离 ...
- java方法的继承,覆盖与重载
java中的继承使用extends关键字,在子类继承了父类之后将会获得父类的全部属性与方法(父类的构造器除外).如果在定义java类时没有显示定义她的父类,那么这个类默认将扩展java.lang.Ob ...
