iOS下JS与OC互相调用(七)--Cordova 环境搭建
Cordova大家可能比较陌生,但肯定听过 PhoneGap ,Cordova 就是 PhoneGap 被 Adobe 收购后所改的名字。它是一个可以让 JS 与原生代码互相通信的一个库,并且提供了一系列的插件类(如 JS 直接操作本地数据库的插件类)。
目前Cordova支持的平台,摘自Cordova官网,它们分别是Android、iOS、Windows Phone、BlackBerry、ubuntu、火狐、LGwebOS、FireOS。
环境搭建
检测是否安装了node.js
打开终端输入npm --version,若无打印版本则需先安装node.js
首先从官网下载Node.js
下载地址:Node.js 官网

安装 Node.js 和npm
双击文件,无脑下一步即可。安装成功后,是这样的:

可以看到Node.js 和npm 都已经安装成功了,并且安装在/usr/local/bin目录下。
检测是否安装了node.js
打开终端输入npm -v

命令行安装cordova
npm install -g cordova
在桌面创建一个Other文件夹, 然后输入如下命令:
cordova create /Users/chendianming/Desktop/Other/MyApp
然后在Other 文件夹中就创建了一个叫MyApp的文件夹
添加平台:
cd /Users/chendianming/Desktop/Other/MyApp
我门要添加iOS
cordova platform add ios
命令行的ios 一定要小写
查看Cordova可以支持的平台,可以输入 :
cordova platform
我输入cordova platform之后,终端显示的结果:

Installed platforms 是我已经安装过的平台,Available platforms 是还可以安装的平台。
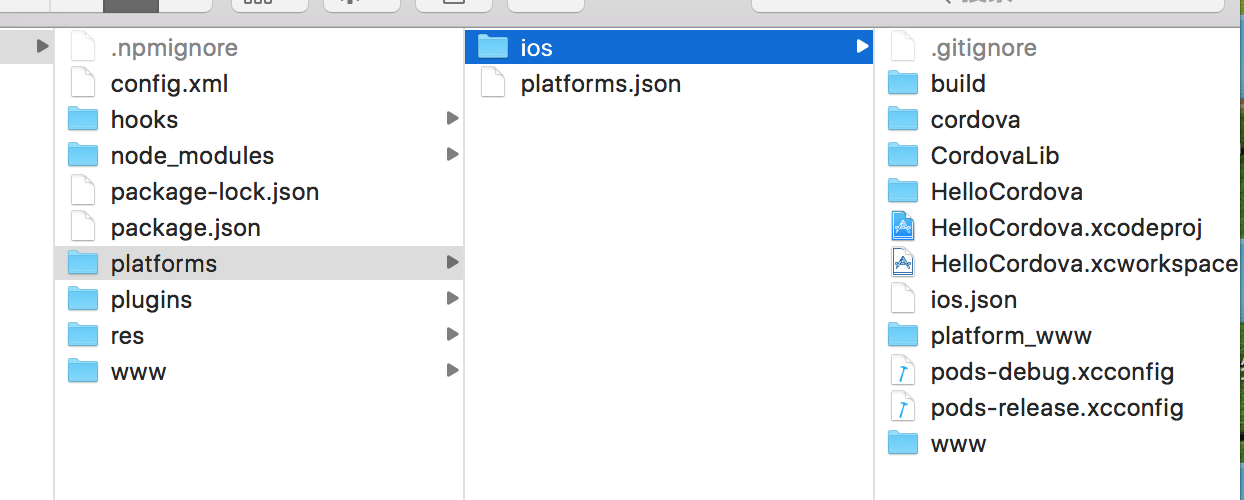
这时候你的文件夹应该是这样:

输入命令 跑起来:
cordova run ios
也可以直接打开.
查看更多的关于运行App 的命令,可以输入:
cordova help run
如果build成功,界面应该是这样:

至此,环境搭建完毕!
iOS下JS与OC互相调用(七)--Cordova 环境搭建的更多相关文章
- iOS下JS与OC互相调用(六)--WKWebView + WebViewJavascriptBridge
上一篇文章介绍了UIWebView 如何通过WebViewJavascriptBridge 来实现JS 与OC 的互相调用,这一篇来介绍一下WKWebView 又是如何通过WebViewJavascr ...
- iOS下JS与OC互相调用(五)--UIWebView + WebViewJavascriptBridge
WebViewJavascriptBridge是一个有点年代的JS与OC交互的库,使用该库的著名应用还挺多的,目前这个库有7000+star.我去翻看了它的第一版本已经是4年前了,在版本V4.1.4以 ...
- iOS下JS与OC互相调用(四)--JavaScriptCore
前面讲完拦截URL的方式实现JS与OC互相调用,终于到JavaScriptCore了.它是从iOS7开始加入的,用 Objective-C 把 WebKit 的 JavaScript 引擎封装了一下, ...
- iOS下JS与OC互相调用(一)--UIWebView 拦截URL
最近准备把之前用UIWebView实现的JS与原生相互调用功能,用WKWebView来替换.顺便搜索整理了一下JS 与OC 交互的方式,非常之多啊.目前我已知的JS 与 OC 交互的处理方式: * 1 ...
- iOS下JS与OC互相调用(二)--WKWebView 拦截URL
在上篇文章中讲述了使用UIWebView拦截URL的方式来处理JS与OC交互. 由于UIWebView比较耗内存,性能上不太好,而苹果在iOS 8中推出了WKWebView. 同样的用WKWebVie ...
- iOS下JS与OC互相调用(七)--Cordova 基础
Cordova 简介 在介绍Cordova之前,必须先提一下PhoneGap.PhoneGap 是Nitobi软件公司2008年推出的一个框架,旨在弥补web 和iOS 之间的不足,使得web 和 i ...
- iOS下JS与OC互相调用
背景情况: app项目中有几个界面是需要经常变动的(不仅是内容还有UI布局等),比如活动宣传界面就是属于这一类.但是由于AppStore提交审核也是需要时间的,就算审核快,也不至于每次都为了这点事频繁 ...
- iOS下JS与OC互相调用(八)--Cordova详解+实战
扯两句,可以跳过 由于项目中Cordova相关功能一直是同事在负责,所以也没有仔细的去探究Cordova到底是怎么使用的,又是如何实现JS 与 OC 的交互.所以我基本上是从零开始研究和学习Cordo ...
- iOS下JS与OC互相调用(八)--Cordova简单实战
新建工程,添加Cordova 关键类 新建一个工程TestCordova 然后添加:confug.xml.Private 和 Public 两个文件夹里的所有文件 然后build 发现报错 为什么有会 ...
随机推荐
- Js/jquery获取当前日期时间及其它操作
var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位,1970-???? ...
- 1110 Complete Binary Tree (25 分)
1110 Complete Binary Tree (25 分) Given a tree, you are supposed to tell if it is a complete binary t ...
- IP地址与子网掩码
IP地址 众所周知,为了确保通信时能相互识别,在internet上的每台主机都必须有一个唯一的标识,即主机的IP地址.IP协议就是根据IP地址来实现信息传递的. IP地址由32位(4字节)二进制数组成 ...
- 解决Sublime 3提示 Sublime Text Error while loading PyV8 binary
转自:http://blog.initm.com/sublime-text/ 今天打开sublime遇到一个提示 如上图Sublime Text Error while loading PyV8 b ...
- Hadoop 2.7.3 分布式集群安装
1. 集群规划: 192.168.1.252 palo252 Namenode+Datanode 192.168.1.253 palo253 YarnManager+Datanode+Secondar ...
- 代码生成器 CodeSmith 的使用(四)
在上一篇的版本中,我们生成了数据库中的字段,使生成的属性更加简洁,可读性也提高了很多,但都是钍对一个数据库的单个表,如果要将数据库中的所有 的表都生成相应的类,表中的字段也都生成属性,运行一次就可以将 ...
- 发送短信验证码及调用短信接口与C# 后台 post 发送
#region 调用短信接口 public ActionResult Mobile(string Tel)//调用接口 { Random rm = new Random(); int i; strin ...
- ASP.NET的gridview设置数据格式(DataFormatString="{}") 2011年04月08日 16:26:00 阅读数:5318 标签: asp.net datagrid integer asp date strin
select convert(numeric(8,2),round(UnTaxAmount,2))as UnTaxAmount from View_SaleVoiceselect cast(UnT ...
- shiro 与spring的集成
1.导入spring与shiro的jar包 2.在web.xml 文件中配置shiro的shiroFilter <filter> <filter-name>shiroFilte ...
- Spring MVC 异常处理 - DefaultHandlerExceptionResolver
对一些特殊的异常进行处理,比如方法类型不匹配, 转换错误.
