sencha touch list 选择插件,可记忆已选项,可分组全选
选择记忆功能参考:https://market.sencha.com/extensions/ext-plugin-rememberselection
插件代码:
/*
* 记住列表选择状态
* 如果分组,支持点击全选按钮全选分组
* 需要添加以下css
.select .x-list-header:before {
content:"全选";
right:0;
position:absolute;
width:3em;
text-align:center;
}
*/ Ext.define('ux.plugin.Remember', {
extend: 'Ext.Component',
alias: 'plugin.remember',
xtype: 'remember',
config: {
//Reference a function in the plugin configuration to specify a default selection. It should return an Array or Mixed Collection of records whose corresponding list items will be selected by default.
getDefaultSelectionRecords: Ext.emptyFn, //Setting this property to true will supress the selection event when restoring default or "remembered" selections
supressEvent: false, //Private
list: null,
}, //Establishes the event handlers
init: function (list) {
var me = this;
me.setList(list);
var store = list.getStore();
if (list.getGrouped()) {
list.addCls('select');
//如果支持分组,监听表头点击事件
list.container.element.on({
delegate: 'div.x-list-header',
tap: 'onHeaderTap',
scope: me
});
list.setScrollToTopOnRefresh(false);
list.handlePinnedHeader = function () { };
}
//监听选中项,在选中之前执行
list.onBefore({
selectionchange: 'rememberSelections',
painted: 'restoreSelections',
scope: me
}); //监听数据源,在数据load之后执行,用以支持远程数据
store.onAfter(({
load: 'restoreSelections',
scope: me
}));
},
//点击表头
onHeaderTap: function (e, node) {
//根据节点css判断点击元素,也可以通过node.clientWidth - e.pageX计算点击位置来判断
var me = this, list = me.getList();
if (node.classList.length >= 4) {
var header = e.getTarget('div.x-list-header', 2, true),
scroller = e.getTarget('div.x-scroll-scroller', 3, true),
headers = scroller.query('div.x-list-header'),
index = header ? headers.indexOf(header.dom) : false,
store = list.getStore(),
groups = store.getGroups(),
group = groups[index],
records = group.children,
record,
i,
ln;
//进行全选操作
list.select(records, true);
}
},
//恢复选择状态
restoreSelections: function () {
var me = this,
list = me.getList(); //获取选中项
var selected = list.getStore().queryBy(function (record, id) {
return record.get('selected');
}).getRange(); if (!Ext.isEmpty(selected)) {
//开始选择
//重置选择状态,用以触发事件
list.deselectAll(true);
list.select(selected, false, me.getSupressEvent());
} else {
//如果没有“记住”选项,恢复所有默认选项
var fn = me.getGetDefaultSelectionRecords();
var defaultselectionrecords = fn(list);
if (!Ext.isEmpty(defaultselectionrecords)) {
list.select(defaultselectionrecords, false, me.getSupressEvent());
}
}
}, //记住选择状态
rememberSelections: function (list, records) {
var store = list.getStore();
var proxy = store.getProxy(); //如果是单选状态,重置选择标识状态
if (list.getMode() == 'SINGLE') {
store.each(function (record) {
if (record.get('selected')) {
record.set('selected', false);
}
});
} //记住选择状态
Ext.each(records, function (record) {
//可能会出错,抛出异常
try { record.set('selected', list.isSelected(record)); } catch (e) { }
}, this); ////重置筛选器
//if (!Ext.isEmpty(store.getFilters())) {
// store.filter();
//}
}
});
需要的关键css:
.select .x-list-header {
padding:0.5em 1.02em;
}
.select .x-list-header .x-innerhtml {
color:#32BBC1;
}
.select .x-list-header:before {
content:"全选";
right:;
position:absolute;
width:3em;
text-align:center;
color:#8C8C8A;
}
.select .x-list-header,.select .x-list-item.x-list-item-tpl,.select .x-list-item.x-list-item-tpl.x-list-footer-wrap {
border-top:;
border-bottom:1px solid #F2F2E8;
background-image:none;
background-color:#E7E4DD;
background-image:linear-gradient(#E6E6DE,#DEDDD4);
}
.select .x-list-item.x-list-item-tpl.list-item-selected {
background-image:none;
background-color:#D9D5CC;
}
.select .x-list-item-tpl .x-list-disclosure {
border-radius:;
border:1px solid #D8D8D7;
background-image:none;
background-color:#E2E2E2;
background-image:linear-gradient(#E0E0E0,#EAEAEA);
}
.select .x-list-disclosure:before {
content:'3';
font-size:20px;
color:white;
}
.select .list-item-selected .x-list-disclosure {
border:1px solid #ADD157;
background-image:none;
background-color:#AEE03D;
background-image:linear-gradient(#AEE03E,#AEE03E);
}
用法:
/*
*选择对象
*/
Ext.define('app.view.tiny.People', {
alternateClassName: 'tinyPeople',
extend: 'Ext.List',
xtype: 'tinyPeople',
requires: ['ux.plugin.Remember'],
config: {
cls: 'list',
title: '对象选择',
cls: 'select',
mode: 'SIMPLE',
plugins: ['remember'],
selectedCls: 'list-item-selected',
itemTpl: '<div>{StudentName}</div>',
store: 'peopleList',
onItemDisclosure: true,
grouped: true
}
});
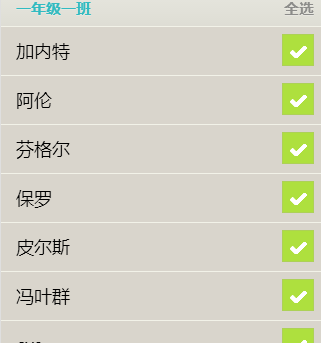
效果:

点击全选二字之后

sencha touch list 选择插件,可记忆已选项,可分组全选的更多相关文章
- sencha touch的开源插件和例子
写了好久的sencha touch,没想到换工作竟然一年多没有搞了.因为项目的缘故收集了好多的组件,由于懒惰,没有整理,现在想想有点后悔了,再加上如果就这样丢弃,感觉有些遗憾,今天整理了一下放在git ...
- sencha touch list 批量选择扩展(2013-7-29)
扩展js代码 /* *list多选扩展 */ Ext.define('ux.SimpleList', { alternateClassName: 'simpleList', extend: 'Ext. ...
- 使用 crosswalk-cordova 打包sencha touch 项目,再也不用担心安卓兼容问题!
国内的安卓手机品牌众多,安卓操作系统碎片化也很严重,我们使用sencha touch 开发的应用不可避免的出现了各种无解的兼容性问题. 有时候我就在想,有没有既能支持cordova,又能让我们把Chr ...
- sencha touch 带本地搜索功能的selectfield(选择插件)
带本地搜索功能的选择插件,效果图: 在使用selectfield的过程中,数据过大时,数据加载缓慢,没有模糊查询用户体验也不好, 在selectfield的基础上上稍作修改而成,使用方式同select ...
- SenCha Touch 与 EXTJS 安装Myeclipse 插件
http://www.cnblogs.com/jirimutu01/default.html 关于SenchaEclipsePlugin插件的安装和使用 使用过eclipse开发java程序的人都知道 ...
- [Phonegap+Sencha Touch] 移动开发77 Cordova Hot Code Push插件实现自己主动更新App的Web内容
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/50848524 插件地址:https://github.com/nordnet/cord ...
- 选择移动web开发框架研究——有mui、frozenui以及Sencha Touch等
纯粹的总结一下移动web开发框架,移动 web开发框架有jQuery Mobile .Sencha Touch等等,他们都来源于web开发,是成熟的框架,jQuery Mobile出自于jQuery家 ...
- sencha touch 2.2 为list PullRefresh插件添加refreshFn方法
sencha touch 2.2 list PullRefresh插件没有refreshFn方法 但是我们又需要他,所以需要自行扩展 代码如下 /** * 重写下拉刷新插件,以支持refreshFn事 ...
- [Phonegap+Sencha Touch] 移动开发76 让cordova app訪问远端站点也能调用cordova插件功能
原文链接:http://blog.csdn.net/lovelyelfpop/article/details/50735395 我相信.应该会有一些cordova开发人员想过实现以下这种app: 使用 ...
随机推荐
- 多线程---再次认识volatile,Synchronize,lock
在多线程中我们常用的保证共享变量的方法有很多,现在我们介绍其中的一种,volatile,也是效率最高的一种. 一 .volatile的意义: 为了确保共享变量能被正确和一 ...
- PHP数组排序函数array_multisort()函数详解(二)
array_multisort()这个函数可以对多个PHP数组进行排序,排序结果是所有的数组都按第一个数组的顺序进行排列 例如array_multisort($a,$b),$a,$b是两个数组,如果排 ...
- post processing
- ubuntu安装mongo数据库
安装mongo数据库,在shell下输入 sudo apt-get install mongodb 如果需要在Python中使用mongo数据库,还需要额外安装Python封装库 pip instal ...
- 非抢占式RCU中关于grace period的处理(限于方法)
参考自:http://blog.csdn.net/junguo/article/details/8244530 Documentation/RCU/* TREE_RCU将所有的 ...
- vue加百度统计代码(亲测有效)
申请百度统计后,会得到一段JS代码,需要插入到每个网页中去,在Vue.js项目首先想到的可能就是,把统计代码插入到index.html入口文件中,这样就全局插入,每个页面就都有了;这样做就涉及到一个问 ...
- Spring Boot 处理 REST API 错误的正确姿势
摘要:如何正确的处理API的返回信息,让返回的错误信息提供更多的含义是一个非常值得做的功能.默认一般返回的都是难以理解的堆栈信息,然而这些信息也许对于API的客户端来说有可能并没有多大用途,并没有多大 ...
- saltstack系列2之zabbix-agent自动化部署
实施前提条件 zabbix-agent通过编译安装的,打成tar包,并且自己先配好master的ip等等之类的配置在/etc下,然后我们后面只需要修改一个Hostname这个配置项即可.. salts ...
- perforce变量配置与使用
linux Perforce 使用 1.配置环境变量: 下载 perforce 放到/usr/bin/下 export P4PORT=192.168.4.88:1666 #P4所在的主机exp ...
- 用Fiddler查看 Android/iOS 网络请求
1.下载fiddler,尽量到官方网站找最新的版本 我这里也放了一个:http://files.cnblogs.com/xiaokang088/fiddler4setup.zip 2. 打开Fiddl ...
