css笔记 - 张鑫旭css课程笔记之 border 篇
border特性:
能形成BFC但是不能清除浮动。但是bfc也是把子元素的margin包裹进来,但是拿自己的margin穿透没办法的。
边框宽度不支持百分比
透明border可以突破可视区域的限制
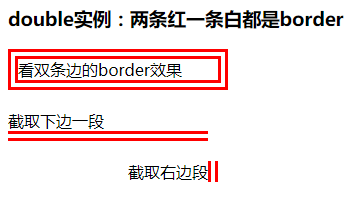
border-style:double巧用
double可以利用来配合border-style:solid制作三条杠小icon

具体代码见下边
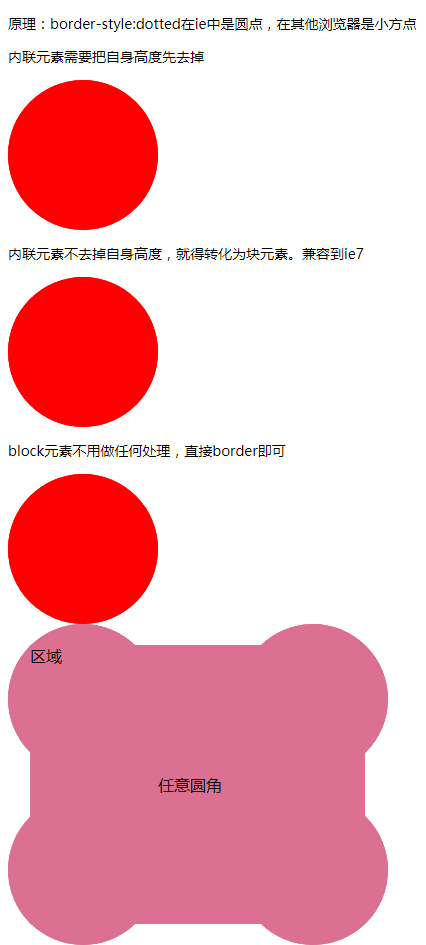
border-style:dotted来做圆

<h3>原理:border-style:dotted在ie中是圆点,在其他浏览器是小方点</h3>
<h3>内联元素需要把自身高度先去掉</h3>
<div class="box2">
<span class="dot2">圆</span>
</div>
<h3>内联元素不去掉自身高度,就得转化为块元素。兼容到ie7</h3>
<div class="box1">
<span class="dot1">圆</span>
</div>
<h3>block元素不用做任何处理,直接border即可</h3>
<div class="box3">
<div class="dot3">圆</div>
</div>
<span class="dot"></span>
<div class="ever">
<div class="dots">任意圆角</div>
<div class="area">区域</div>
</div>
.dot {
background: green;
padding: 20px;
/* 这样,元素宽40,高61。即使是一个空文本。 */
}
.box1 {
width: 150px;
height: 150px;
overflow: hidden;
}
.dot1 {
display: block;
width: 100%;
height: 100%;
/* 解决内联元素不可见内容的高度 */
border: 150px dotted red;
}
.box2 {
margin: 10px 0;
width: 150px;
height: 150px;
overflow: hidden;
font-size: 0;
/* 解决内联元素不可见内容的高度 */
}
.dot2 {
border: red 150px dotted;
}
.box3 {
width: 150px;
height: 150px;
overflow: hidden;
}
.dot3 {
border: 150px dotted red;
}
.ever {
width: 380px;
/* overflow: hidden; */
}
.dots {
border: 150px dotted palevioletred;
}
.area {
width: 335px;
background: palevioletred;
margin-top: -300px;
margin-left: 22px;
height: 279px;
}
border-color : 默认颜色就是color
利用这个原理,用border做的icon,可以在hover时只改变color颜色值即可。
示例:
<div class="add"></div>
<style>
.add{
position: relative;
width: 120px;
height: 120px;
margin: 200px;
color: #ccc;//border的颜色来自于此
border: 1px solid;
transition: color .5s;
}
.add::before,.add::after{
content: "";
width: 60px;
height: 60px;
position: absolute;
left: 50%;
top: 50%;
}
.add::before{
margin-top: -5px;
margin-left: -30px;
border-top: 10px solid;
}
.add::after{
margin-top: -30px;
margin-left: -5px;
border-left: 10px solid;
}
.add:hover{
color: red;//hover的时候只需要修改color即可
cursor: pointer;
}
</style>
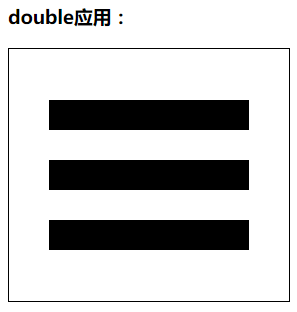
border应用
1. 三条杠
横向效果:

<div></div>
div {
width: 200px;
position: relative;
border: 1px solid;
padding: 51px 40px;
}
div::after {
content: "";
display: block;
height: 30px;
border-top: 90px double;
border-bottom: 30px solid;
}
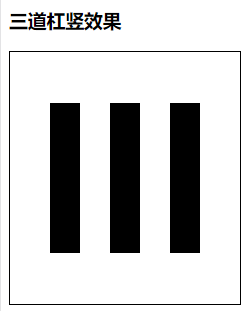
竖排效果:

<div class="shu"></div>
div.shu {
height: 150px;
width: 150px;
position: relative;
border: 1px solid;
padding: 51px 40px;
}
div.shu::after {
content: "";
display: block;
border: 0;
width: 30px;
border-right: 90px double;
border-left: 30px solid;
height: 150px;
}
2. 加号icon (可以用伪元素的宽高实现)


代码:
<div class="add">
</div>
<style>
.add{
position: relative;
width: 120px;
height: 120px;
margin: 200px;
color: #ccc;
border: 1px solid;
transition: color .5s;
}
.add::before,.add::after{
content: "";
width: 60px;
height: 60px;
position: absolute;
left: 50%;
top: 50%;
}
.add::before{
margin-top: -5px;
margin-left: -30px;
border-top: 10px solid;
}
.add::after{
margin-top: -30px;
margin-left: -5px;
border-left: 10px solid;
}
.add:hover{
color: red;
cursor: pointer;
}
</style>
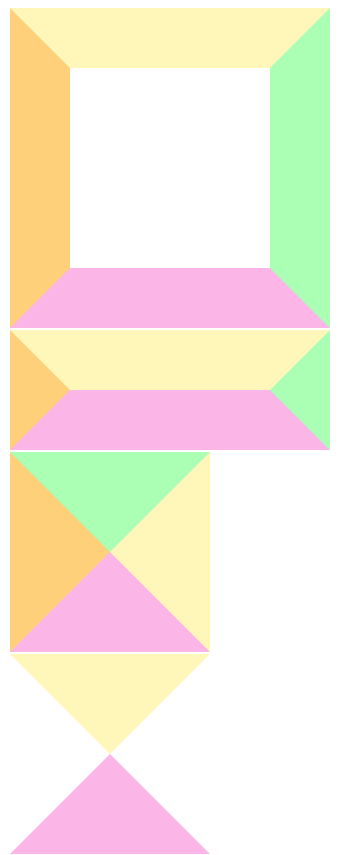
3. 小三角效果、梯形效果


<div class="trans"></div>
<div class="trans2"></div>
<div class="trans3"></div>
<div class="trans4"></div>
<div class="trans5"></div>
div{
margin: 2px;
}
.trans{
width: 200px;
height: 200px;
border: 60px solid;
border-top-color: #fff6b9;
border-right-color: #aaffb4;
border-bottom-color: #fbb6e7;
border-left-color: #ffd07a;
}
.trans2{
width: 200px;
border: 60px solid;
border-top-color: #fff6b9;
border-right-color: #aaffb4;
border-bottom-color: #fbb6e7;
border-left-color: #ffd07a;
}
.trans3{
width: 0px;
height: 0px;
border: 100px solid;
border-top-color: #aaffb4;
border-right-color: #fff6b9;
border-bottom-color: #fbb6e7;
border-left-color: #ffd07a;
}
.trans4{
width: 0px;
height: 0px;
border: 100px solid;
border-top-color: #fff6b9;
border-right-color: transparent;
border-bottom-color: #fbb6e7;
border-left-color: transparent;
}
.trans5{
width: 0px;
height: 0px;
border: 100px solid;
border-top-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
border-left-color: #fbb6e7;
}
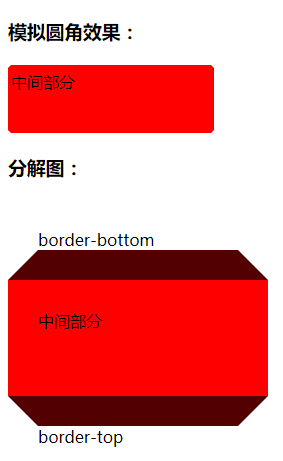
4. 模拟圆角效果
- 利用border-top和border-bottom的两端斜边效果

<h3>模拟圆角效果:</h3>
<div class="top"></div>
<div class="cont">中间部分</div>
<div class="bottom"></div>
<h3>分解图:</h3>
<div class="top top1">border-bottom</div>
<div class="cont cont1">中间部分</div>
<div class="bottom bottom1">border-top</div>
div{
width: 200px;
border: 3px solid transparent;
}
.top{
border-bottom-color: red;
}
.cont{
height: 56px;
background: red;
border-color: red;
}
.bottom{
border-top-color: red;
}
.cont1{
border-width: 30px;
}
.top1{
border-width: 30px;
border-bottom-color: rgb(83, 0, 0);
}
.bottom1{
border-width: 30px;
border-top-color: rgb(83, 0, 0);
}
5. 使用透明边框增加可点击区域的大小,兼容到ie7+;
- 利用原理:透明border可以突破可视区域的限制,原边框用盒阴影制作
6. 增加图标的可渲染区域:
png图标是可以设置颜色的;
icon{filter:drop-shadow(20px 0 #000);}
布局应用:
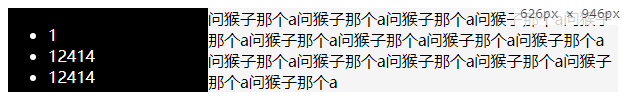
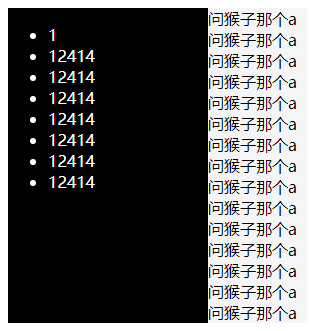
border等高布局 (不支持百分比结构)


<div class="box">
<div class="left">
<ul>
<li>1</li>
<li>12414</li>
<li>12414</li>
<li>12414</li>
<li>12414</li>
<li>12414</li>
<li>12414</li>
<li>12414</li>
</ul>
</div>
<div class="right">
<article>问猴子那个a问猴子那个a问猴子那个a问猴子那个a问猴子那个a问猴子那个a问猴子那个a问猴子那个a问猴子那个a问猴子那个a问猴子那个a问猴子那个a问猴子那个a问猴子那个a问猴子那个a</article>
</div>
</div>
.box{
border-left: 200px solid black;
background: #f5f5f5;
color: #fff;
clear:both;
}
.right{
color: #000;
}
.left{
float: left;
width: 200px;
margin-left: -200px;
}
2018-08-29 14:57
css笔记 - 张鑫旭css课程笔记之 border 篇的更多相关文章
- css笔记 - 张鑫旭css课程笔记之 float 篇
https://www.imooc.com/t/197450float float的设计初衷/原本作用-是为了实现文字环绕效果如,一个图片和一段文字垂直放置,给图片加上浮动,文字就环绕图片展示了. 浮 ...
- css笔记 - 张鑫旭css课程笔记之 vertical-align 篇
支持负值的属性: margin letter-spacing word-spacing vertical-align 元素vertical-align垂直对齐的位置与前后元素都没有关系元素vertic ...
- css笔记 - 张鑫旭css课程笔记之 overflow 篇
overflow基本属性值 visible(默认值):超出依然显示 hidden :超出隐藏 scroll :超出,滚动显示.子元素不超出也会有滚动条的那条轨道. auto:如果超出,滚动显示.如果不 ...
- css笔记 - 张鑫旭css课程笔记之 line-height 篇
一.line-height line-height: 指两行文字基线之间的距离. 行高200px表示两行文字基线之间的距离是200px: 二.基线:baseline 字母x下边缘的位置 基线是任意线定 ...
- css笔记 - 张鑫旭css课程笔记之 padding 篇
[padding地址](https://www.imooc.com/learn/710) 一.padding与容器尺寸之间的关系 padding会影响元素的尺寸(通常情况下是通过增加/挤压内容区域) ...
- css笔记 - 张鑫旭css课程笔记之 margin 篇
margin - 人若犯我,我必犯人! [margin地址](https://www.imooc.com/learn/680) 一.margin与容器尺寸的关系 relative可定位,但是不改变容器 ...
- css笔记 - 张鑫旭css课程笔记之 z-index 篇
一.z-index语法.支持的属性值等 z-index: 在支持z-index的元素上, z-index规定了元素(包括子元素)的垂直z方向的层级顺序, z-index可以决定哪个元素覆盖在哪个元素上 ...
- css笔记 - 张鑫旭css课程笔记之 relative 篇
relative地址 relative 对 absolute的限制作用 限制left/top/right/bottom(方位值)定位 限制描述:absolute设置了方位值时,这些方位值是相对于pos ...
- css笔记 - 张鑫旭css课程笔记之 absolute 篇
absolute地址 absolute绝对定位 绝对定位与浮动鲜为人知的兄弟关系 即是说,absolute后,元素和浮动元素的特性差不多,只不过absolute脱离文档流,元素飘在天上,float还在 ...
随机推荐
- (转)tcp和udp能否发送0字节的数据包
版权声明:本文为博主原创文章,未经博主允许不得转载. 转自:http://blog.csdn.net/wzx19840423/article/details/6643094 最近去一家牛逼的公司面试 ...
- winfrom 使用NPOI导入导出Excel(xls/xlsx)数据到DataTable中
1.通过NUGET管理器下载nopi,在引入命令空间 using System; using System.Collections.Generic; using System.Text; using ...
- [原创] GSM/GPRS 以及CDMA区分以及相关模块选型
- utf8_unicode_ci与utf8_general_ci的区别
From: http://www.chinaz.com/program/2010/0225/107151.shtml 当前,utf8_unicode_ci校对规则仅部分支持Unicode校对规则算法. ...
- Bulestacks模拟器Bulestacks.prop文件里中英文对照表
打开“Bulestacks.prop”文件后可以看到以下内容,根据中英文对照表来修改即可. # begin build properties (开始设置系统性能)# autogenerated by ...
- 在PC上运行安卓(Android)应用程序的几个方法
三种方法: 1.在PC安装一个安卓模拟器,在模拟器里面运行apk: 2.虚拟机安装 Android x86 然后在此系统里运行: 3.利用谷歌chrome浏览器运行(这是一个新颖.有前途.激动人心的方 ...
- 解决iredmail下postfix发送邮件时报错[need fully-qualified hostname]
iredmail配置好后,尝试从一客户端的OE中发送邮件,结果报错,在mail主机中查看tail /var/log/maillog,发现如下错误信息: Oct :: mail2 postfix/smt ...
- JSTL时间格式化项目小试
我在之前的博客中虽然详尽的介绍了JSTL在各个载体中的用法,也介绍了它和EL的共同使用的好处,但是只是顺便提了一下JSTL的格式化. 今天在项目中遇到了一个小问题,也就想到这,马上就开始实践了一下,效 ...
- Objective-C语法之NSDictionary和NSMutableDictionary
Java 有Map,可以把数据以键值对的形式储存起来,取值的时候通过key就可以直接拿到对应的值,方便快捷.在Objective-C语言中,词典就是做这样的事情的,和NSArray一样,一个词典对象也 ...
- 远程执行命令和文件分发shell脚本
deploy.conf node01,all,other,datanode,journalnode,zookeeper, node02,all,other,datanode,journalnode,z ...
